Another type of communication, which is sometimes an addition, sometimes an alternative, is the written word. To make this possible, a long time ago (hundreds and sometimes thousands of years ago), a group of symbols were created so that each symbol would have a particular role and meaning. The group of symbols is understandable to a particular language and the group of symbols is called an alphabet. Like everything else, an alphabet has a name, and the name of the alphabet is related to its corresponding language. For example, there is such a thing as the English alphabet. There is the French alphabet, and the German alphabet. One of the particularities of a regular alphabet is that it must have a specific way to represent its primary basic symbols. In English, the basic symbols are A, B, C, D, E, F, G, H, I, J, K, L, M, N, O, P, Q, R, S, T, U, V, W, X, Y, and Z. There are two ways to represent a letter (in most Western languages): uppercase and lowercase. Besides the regular letters of an alphabet, when creating or representing the written words, a language can add some signs to some words. This can assist in the pronunciation or the variations, which can subsequently make the language richer. For example, both the English and the French languages use the same alphabet, but the French language adds some signs to some of its letters. Examples are: Ma mar�tre est peut-�tre a c�té du tron�on fluvial. Many other languages, derived from Latin or not, use this type of mechanism to complement their communication. As mentioned already, the letters used in the alphabet and the digits used to represent numbers were created a long time ago. The people who created them designed a standard way of representing the letters. For example, they decided that the letter A would be represented as A. A few (hundred) years later, as aesthetic representation was developed to make things look good, some variations of representing the same letter were created. For example, here are three representations the the same word:
Notice that the S on each word is different. With the advent of computers, new demands for better and more sophisticated techniques of representing words were needed.
The letters of an alphabet are typically used to create or represent spoken words. To count, to measure, to represent numbers, or to perform calculations, other symbols were created. The Latin-based languages use the symbols 0, 1, 2, 3, 4, 5, 6, 7, 8, and 9. Because there are 10 of them, they are referred to as digits. While most (or rather many) languages, including non-Latin-based languages, use or borrow these digits, some other languages use other means of representing numbers. In spoken words, each of these symbols has a specific name. To create a represent a number, you use one or a combination of digits.
A font is an abstract (non-physical) object used to draw some symbols on paper, a computer monitor, or another device (PDA, oscillator, etc). A font is created by a graphic artist or developed by a corporation. Once the font has been designed, it is created as a computer application and must be installed in the device that will use it. This means that the font must be installed in the computer, the printer, or the device that can then use it. This also means that there are various ways you can get a font to your device. Most computer-related objects (PCs, printers, oscillators, PDAs, etc) come with one or more fonts already installed. You can also purchase a font and install it on a computer. You can also download a free font from the Internet and install it.
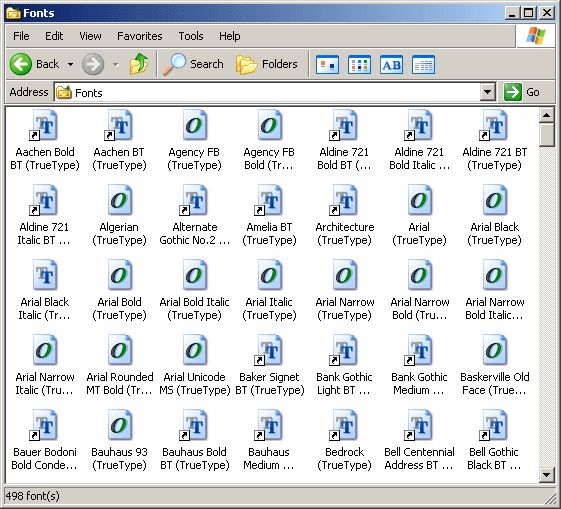
A font is a GDI+ object, like a pen or a brush. Like any other object, the primary information of a font is its name. To see the names of fonts installed in a computer that is running Microsoft Windows, in the Control Panel, you can double-click Fonts. Here is an example:
Because is something that must be installed on, and can be removed from, the computer, it is likely that two computers would not have the same (list of) fonts. Still, because Microsoft Windows installs some default or popular fonts by default, there are fonts that are likely to be found on every regular installation of Microsoft Windows. This implies that, if you create a (commercial) application that you intend to distribute to people (customers) you do not know, you should assume that your audience would not have most or any of the fancy fonts you have in your computer. You have two alternatives when selecting the fonts used in your application you intend to distribute. If you own the font, you can distribute it with your application. Another solution, easier solution, is to use only the most likely fonts to be found on most computers.
In the .NET Framework, the primary piece of information about a font is held by a class named FontFamily. The FontFamly class is equipped with three constructors that each provides a different means of initializing a font. The list of fonts installed in a a computer is stored in a property of the FontFamily class and that property is named Families. The FontFamily.Families property is collection member declared as a static property. Like every GDI+ object, before using a font, you must create and initialize it. To support fonts, the .NET Framework provides the Font class. This class is equipped with various constructors that each provides a particular means of initializing a font. In order to use a font in an application, you must identify the FontFamily object you want to use and associate it with a Font.
The primary piece of information about a font is its name. As seen about, the names of fonts can be seen in the Fonts window of Control Panel. As mentioned already, the name of a font is held by the FontFamily class. If you know the name of the font you want to use, to create a font object (using that name), you can use the following constructor of the FontFamily class: public FontFamily(string fontName); This constructor takes as argument the name of the font you want to use. Here is an example of using it: using System;
using System.Drawing;
using System.Windows.Forms;
public class Exercise : System.Windows.Forms.Form
{
Button btnWrite;
public Exercise()
{
InitializeComponent();
}
void InitializeComponent()
{
btnWrite = new Button();
btnWrite.Text = "Write";
btnWrite.Location = new Point(12, 12);
btnWrite.Click += new EventHandler(btnWriteClick);
Controls.Add(btnWrite);
}
void btnWriteClick(object sender, EventArgs e)
{
FontFamily fntWrite = new FontFamily("Times New Roman");
}
}
public class Program
{
static int Main()
{
System.Windows.Forms.Application.Run(new Exercise());
return 0;
}
}
When using this constructor, you should make sure the font you use exists in the computer that will run the application. If you provide a name of a font that does not exist in the computer that is running the application, the compiler would throw an ArgumentException exception. To get the name that a FontFamily object is using, get the value of its Name property. As you can guess, the name of a font is a string.
The size of a font is the width and the height that will be used to draw a character. It is important to know that this size refers to the visual 2-dimensional size and not to the memory size. This means that the letters i, N, g, M, l, and W obviously use different visual space but all of them use the same amount of memory space. When creating a font, to specify its size, you can use the following constructor of the Font class: public Font(string familyName, float emSize); The first argument is the name of the font you want to use. The second argument is a floating-point number. Here is an example: void btnWriteClick(object sender, EventArgs e)
{
Font fntWrite = new Font("Verdana", 16.0F);
}
If you had stored the name of the font in a FontFamily variable and want to create a font, you can use the following constructor of the Font class: public Font(FontFamily family, float emSize); Here is an example of using this constructor: void btnWriteClick(object sender, EventArgs e)
{
FontFamily ffmWrite = new FontFamily("Times New Roman");
Font fntWrite = new Font(ffmWrite, 16.0F);
}
To find out the size of an existing font, you can get the value of the Size property of a Font object.
To enhance the appearance of a characters, a font can be underlined, italicized, or bolded, etc. These are referred to as a style. To specify a style when creating a font, you can use the following constructor of the Font class: public Font(string familyName, float emSize, FontStyle style); The first argument is the name of the font. The second argument would be the size of the font. The third argument is of type FontStyle, which is an enumeration. The members of this enumeration are:
Here is an example of initializing a font by specifying its name, its size, and a style: void btnWriteClick(object sender, EventArgs e)
{
Font fntWrite = new Font("Verdana", 16.0F, FontStyle.Italic);
}
The above constructor is used to directly specify the name of the font. If you had stored the name of a font in a FontFamily object and you want to specify its style when initializing it, you can use the following constructor when declaring a Font variable: public Font(FontFamily family, float emSize, FontStyle style); Here is an example of using this constructor: void btnWriteClick(object sender, EventArgs e)
{
FontFamily ffmWrite = new FontFamily("Times New Roman");
Font fntWrite = new Font(ffmWrite, 16.0F, FontStyle.Strikeout);
}
If you already have an existing font but want to apply a style to it, change its style, or apply a different style to it, you can use the following constructor of the Font class: public Font(Font prototype, FontStyle newStyle); Here is an example: void btnWriteClick(object sender, EventArgs e)
{
FontFamily ffmWrite = new FontFamily("Times New Roman");
Font fntWrite = new Font(ffmWrite, 16.0F, FontStyle.Strikeout);
. . . Use or don't use the font here
fntWrite = new Font(fntWrite, FontStyle.Bold);
. . . Use the new font here
}
You can also create a new font based on the previous one but with a different style. Here is an example: void btnWriteClick(object sender, EventArgs e)
{
FontFamily ffmWrite = new FontFamily("Times New Roman");
Font fntWrite = new Font(ffmWrite, 16.0F, FontStyle.Strikeout);
. . . Use or don't use the font here
Font fntAnother = new Font(fntWrite, FontStyle.Bold);
. . . Use the new font here
}
You can combine two or more styles to get a fancier effect. To combine the styles, you use the OR bit operator "|". Here are two examples: void btnWriteClick(object sender, EventArgs e)
{
FontFamily ffmWrite = new FontFamily("Times New Roman");
Font fntWrite = new Font(ffmWrite, 16.0F, FontStyle.Strikeout | FontStyle.Italic);
. . . Use or don't use the font here
fntWrite = new Font(fntWrite, FontStyle.Italic | FontStyle.Bold | FontStyle.Underline);
. . . Use the new font here
}
As opposed to applying a style, you may be interested to get the style that a font object holds:
Besides the regular geometric and irregular non-geometric shapes we have seen so far, you can draw a string on a graphics object. To support this, the Graphics class is equipped with a method named DrawString that is overloaded with various versions. One of the versions of the Graphics.DrawString() methods uses the following syntax: public void DrawString(string s, Font font, Brush brush, float x, float y); The first argument is the string that will be drawn on the graphics object. The second argument is the definition of the font that will be used. The third argument can simply be a color, it can be a pattern, or it can be a complex texture that will be used to paint the character(s) of the string. The last two arguments are the (top-left) coordinates where the beginning of the string would be. Here is an example of calling this method: using System;
using System.Drawing;
using System.Windows.Forms;
public class Exercise : System.Windows.Forms.Form
{
public Exercise()
{
InitializeComponent();
}
void InitializeComponent()
{
Paint += new PaintEventHandler(Painter);
}
void Painter(object sender, PaintEventArgs e)
{
FontFamily fntFamily = new FontFamily("Times New Roman");
Font fntWrite = new Font(fntFamily, 24.00F, FontStyle.Regular);
e.Graphics.DrawString("Rain Drop", fntWrite, Brushes.Blue, 10.00F, 8.00F);
}
}
public class Program
{
static int Main()
{
System.Windows.Forms.Application.Run(new Exercise());
return 0;
}
}
This would produce:
The above version of the DrawString() method specifies the coordinates as two floating-point numbers. A logical alternative is to consider the coordinates as a PointF value. This can be done using the following version of the method: public void DrawString(string s, Font font, Brush brush, PointF point); The first three arguments are the same. The last argument is the PointF combination of the two floating-point values of the previous version of the method.
One of the advantages of using one of the above versions of the Graphics.DrawString() method is that it would draw the whole string. I you draw other strings, there is a possibility that the strings would overlap. Here is an example: void Painter(object sender, PaintEventArgs e)
{
PointF ptF = new PointF(10.00F, 8.00F);
FontFamily fntFamily = new FontFamily("Times New Roman");
Font fntWrite = new Font(fntFamily, 18.00F, FontStyle.Regular);
e.Graphics.DrawString("College Park Auto-Parts", fntWrite, Brushes.Blue, ptF);
ptF = new PointF(10.00F, 16.00F);
e.Graphics.DrawString("Georgetown Cleaning Services", fntWrite, Brushes.Red, ptF);
}
This would produce:
Of course, this means that it is just a concern you would have to address and there are various ways you can solve this type of problem (unless it is your intention to overlap the strings). One alternative you can use is to draw the string inside of a box and not allow it to go beyond that box. To support this, the DrawString() method has the following version: public void DrawString(string s, Font font, Brush brush, RectangleF layoutRectangle); The last argument is a rectangle value with floating-point numbers. The string would be drawn inside that rectangle. Anything that could go beyond that rectangle would disappear. Here is an example: void Painter(object sender, PaintEventArgs e)
{
FontFamily fntFamily = new FontFamily("Times New Roman");
Font fntWrite = new Font(fntFamily, 20.00F, FontStyle.Regular);
RectangleF rect = new RectangleF(10.00F, 8.00F, 160.00F, 20.00F);
e.Graphics.DrawString("College Park Auto-Parts", fntWrite, Brushes.Blue, rect);
}
This would produce:
Notice that, not only is the string too tall for the rectangle, but also the string is too long. This means that you must appropriately define the rectangle.
|
|||||||||||||||||||||||||||||||||||||||||||||