A single-document interface, SDI, is an application primarily made of a form equipped with a menu. An example is Notepad:
In some cases, an SDI can also have a toolbar and/or a status bar. Here is an example from Microsoft Works Spreadsheet:
All these features are left to the programmer to add and configure. Although Notepad is text-based, an SDI can be any type of application, text, graphics, spreadsheet, anything. Therefore, to create an SDI, start from a normal form, add a menu to it, and configure it to do what you want.
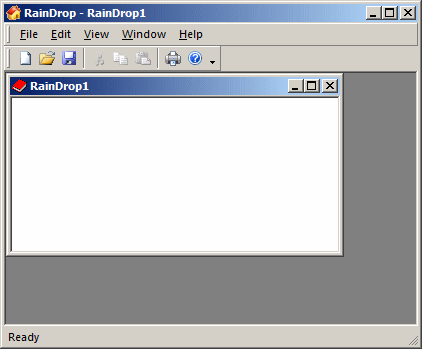
A multiple-document interface, MDI, is an application that primarily has a form and a menu. Some, if not most MDIs also have one or more toolbars and/or a status bar. Here is an example:
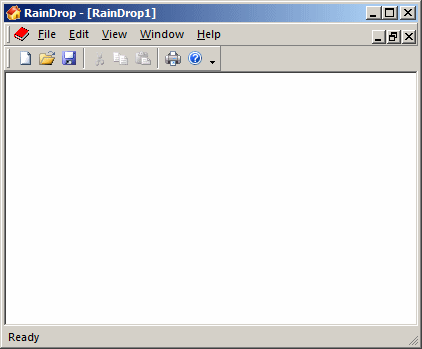
Like a normal application, to use an MDI, the user must launch it. In some cases, when the application starts, it is empty; that is, no document is created and the title bar displays a caption, usually the name of the application. Usually, there are steps the user must follow to create a document. In some other cases, when the application is launched, it automatically creates a document. A document resides inside the parent frame of the application. That is, a child document can use only the area reserved for it. The child document has its own system icon, its own title bar, and its system buttons (Minimize, Maximize/Restore, and Close). To use the whole area, the user can maximize the child document. When this is done, the child merges its title bar with the parent's. The new caption of the title bar becomes made of the text of the parent, followed by -, and followed by the caption the child window was using. The system buttons of the child document display under those of the parent frame:
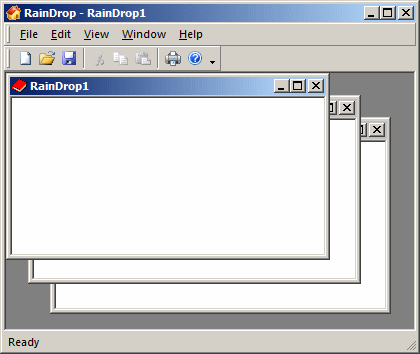
Once a document has been created, the user can use it. Normalement, the application must give the user the ability to create other documents while still using the application. If many documents have been created, all of them are confined in the frame of the application:
The user can maximize the child forms. If so, the document that was in front occupies the whole area devoted to child documents. The other child forms stay in the back but become invisible. One of the differences between an SDI and an MDI is that, because the document and the application don't share a frame, the user can close the document and keep the application open.
As mentioned already, there is nothing magical with creating an SDI. You start with a form, add a menu to it, and specify what the application should allow a user to do with a document. As we will see, an MDI requires more steps. You start an MDI application with a normal form. You can create a Windows Forms Application using Microsoft Visual Studio or derive a class from Form. Here is an example: using System;
using System.Drawing;
using System.Windows.Forms;
public class CommonParent : Form
{
public CommonParent()
{
InitializeComponent();
}
void InitializeComponent()
{
}
[STAThread]
public static int Main()
{
Application.Run(new CommonParent());
return 0;
}
}
The primary form of an MDI application is referred to as the parent or MDI container. It provides the frame inside of which the documents will reside. To provide this functionality, the Form class is equipped with a Boolean property named IsMdiContainer. Therefore, after creating the first form of your application, to indicate that it acts as the main frame, set this property to true. You can do this in the Properties window if you are visually creating your application, or programmatically. Here is an example: using System;
using System.Drawing;
using System.Windows.Forms;
public class CommonParent : Form
{
public CommonParent()
{
InitializeComponent();
}
void InitializeComponent()
{
this.IsMdiContainer = true;
}
[STAThread]
public static int Main()
{
Application.Run(new CommonParent());
return 0;
}
}
This would produce:
The primary characteristic of an MDI is that it contains other forms. These forms must be created and made available to the parent. Each form can be created using a predefined form or you can programmatically create one by declaring an object of type Form. To allow you to specify that a form has a parent and will act as a child, the Form class is equipped with a property named MdiParent. This is a read-write property. The set accessor indicates what form acts as this one's parent. To provide this information, assign the main form this form's MdiParent. After doing this, you can display the form when you are ready, by calling its Show() method. Here is an example: using System;
using System.Drawing;
using System.Windows.Forms;
public class CommonParent : Form
{
public CommonParent()
{
InitializeComponent();
}
void InitializeComponent()
{
this.IsMdiContainer = true;
Form frmChild = new Form();
frmChild.MdiParent = this;
frmChild.Show();
}
[STAThread]
public static int Main()
{
Application.Run(new CommonParent());
return 0;
}
}
This would produce:
When you create an MDI application, you must make sure you provide your users with the ability to create documents. In fact, probably one of your first assignments is to make sure the user can create as many documents as necessary. As the documents are created, you need a way to programmatically keep track of the child forms. For example, you can store the documents in a collection. To assist you with this, the Form class is equipped with a property named MdiChildren, which is a read-only array. Each element of the MdiChildren[] array is of type Form. Therefore, to access a child form of an MDI applications, you can pass an index to this property.
Based on the standards defined in the operating system, as child forms are created in an MDI application, they are positioned each on top of the previous one but below the next one. The arrangement uses a 3-D coordiniate system whose origin is on the lower-left corner of the parent's frame just under the title bar (or the menu, if any; or the toolbar, if any), with the Z avis moving from the monitor towards you:
The operating system allows the user to choose among different arrangements. For example, you can position the documents as vertical columns, as horizontal rows, or as tiles. To support this, the Form class is equipped with a method named LayoutMdi. Its syntax is: public void LayoutMdi(MdiLayout value); The LayoutMdi() method takes an argument that is a member of the MdiLayout enumeration. The members of this enumeration are Cascade, TileHorizontal, TileVertical, and ArrangeIcons.
In most MDI applications, a user can create as many documents as necessary. This also means that the application can hold many child forms. To access a child form, the user can click its title bar. You can also provide options on a menu item named Window that would display a list of open documents. When a child window is activated, it fires an event named MdiChildActivate: public event EventHandler MdiChildActivate; The MdiChildActivate event is of type EventArgs. The document that is currently active as a brighter title bar. To document this document, the form has a property named ActiveMdiChild. This read-only property allows you to know what document is the current active one. This property is of type Form, which means its produces a Form object. When you enquire about this property, if its value is null, it means there is no current active document. If the value of theActiveMdiChild property is not null, a document is active and you can use it. If you want to access the objects (Windows controls) that are positioned on a child form, remember that the child form is somehow foreign. Therefore, you should set the Modifiers property of its hosted controls approppriately. For example, if you want the parent frame to access a control on the child frame, set the Modifiers of that control to Public.
In an MDI application, if the user doesn't want to display a document but doesn't want to close it, he can minimise the window. In the same way, the user can minimize as many child forms as necessary. When a child form has been minimized, it shows a button in the lower part of the parent. The buttons of the other minimized child forms are usually positioned next to each other:
The user can move the buttons at will:
A user can also close the child form using the Close button of its minimized button. At one time the minimized buttons may display as a "mess". To let you rearrange them, call the the LayoutMdi method of the Form class and pass the argument as ArrangeIcons. When you do this, the application will visit all buttons, if any, that represent minimized child documents, and position them from the left to the right, adjacently.
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||