|
Microsoft Visual C# Programming: Application Online Help |
|
|
|
Providing help is one of the most neglected areas of
application development. There are various reasons to this. Some programmers
tend to think that help is such a small job that it should be left to
non-programmers. This is not a valid argument since the person who creates
an application knows it better than anybody.
|
Asking someone else to create help for your
application would only slow the process because the other person would need
to have new and more information about the application. Another reason is
that, most programmers who want to take care of programming when creating an
application think that they are working double to create a single program.
This drives them to set this aspect aside and continue only with the
application, thinking that they can come back to take care of help when the
application is complete. What makes this unrealistic is that, sometimes when
they finish the application, they are "tired".
There are various small but effective techniques you can
use to provide help in your application: never neglect help.
|
 Application:
Introducing Help Application:
Introducing Help
|
|
- Start Microsoft Visual Studio
- To create a new application, on the main menu, click File -> New
Project...
- Select Windows Forms Application
- Set the Name to ClarksvilleIceCream2
- Click OK
- To create a new form, on the main menu, click Project -> Add Windows
Form...
- In the Add New Item dialog box, set the name of the form to
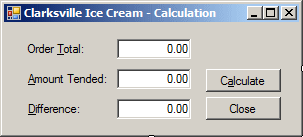
Calculation, and click Add
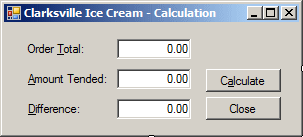
- Design the new form as follows:
 |
| Control |
Name |
Text |
Additional Properties |
| Label |
 |
|
Order Total: |
|
| TextBox |
 |
txtOrderTotal |
0.00 |
TextAlign: Right
Modifier: Public |
| Label |
 |
|
Amount Tended: |
|
| TextBox |
 |
txtAmountTended |
0.00 |
TextAlign: Right |
| Button |
 |
btnCalculate |
Calculate |
|
| Label |
 |
|
Difference: |
|
| TextBox |
 |
txtDifference |
0.00 |
TextAlign: Right |
| Button |
 |
btnClose |
Close |
|
|
- Double-click the Calculate button
- Implement the Click event as follows:
private void btnCalculate_Click(object sender, EventArgs e)
{
double totalOrder,
amountTended = 0.00,
difference;
// Get the value of the total order. Actually, this value
// will be provided by the main form
totalOrder = double.Parse(this.txtOrderTotal.Text);
try
{
// The amount tended will be entered by the user
amountTended = double.Parse(this.txtAmountTended.Text);
}
catch (FormatException)
{
MessageBox.Show("The amount you entered is not " +
"valid - Please try again!");
}
// Calculate the difference of both values, assuming
// that the amount tended is higher
difference = amountTended - totalOrder;
// Display the result in the Difference text box
txtDifference.Text = difference.ToString("F");
}
- Return to the Calculation form
- Double-click the Close button
- Implement the event as follows:
private void btnClose_Click(object sender, EventArgs e)
{
Close();
}
- In the Solution Explorer, right-click Form1.cs and click Rename
- Type ClarksvilleIceCream.cs and press Enter
- Right-click the form and click Properties
- In the Properties window, change the form's Text to
Clarksville Ice Cream
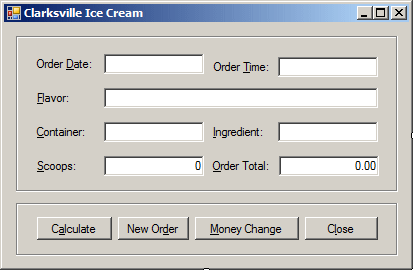
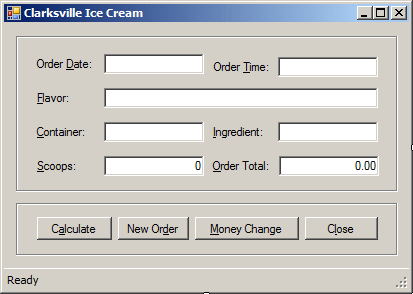
- Design the form as follows:
 |
| Control |
Name |
Text |
Additional Properties |
| GroupBox |
 |
grpIceCream |
|
|
| Label |
 |
|
Order Date: |
|
| TextBox |
 |
txtOrderDate |
|
|
| Label |
 |
|
Order Time: |
|
| TextBox |
 |
txtOrderTime |
|
|
| Label |
 |
|
Flavor: |
|
| TextBox |
 |
txtFlavor |
|
|
| Label |
 |
|
Container: |
|
| TextBox |
 |
txtContainer |
|
|
| Label |
 |
|
Ingredient: |
|
| TextBox |
 |
txtIngredient |
|
|
| Label |
 |
|
Scoops: |
|
| TextBox |
 |
txtScoops |
1 |
TextAlign: Right |
| Label |
 |
|
Order Total: |
|
| TextBox |
 |
txtOrderTotal |
0.00 |
TextAlign: Right |
| Button |
 |
btnCalculate |
Calculate |
|
| Button |
 |
btnNewOrder |
New Order |
|
| Button |
 |
btnMoneyChange |
Money Change |
|
| Button |
 |
btnClose |
Close |
|
|
- Double-click the Calculate Total button to access its Click event
- Implement it as follows:
private void btnCalculate_Click(object sender, EventArgs e)
{
double priceContainer = 0.00,
priceIngredient = 0.00,
priceScoops = 0.00,
orderTotal = 0.00;
int numberOfScoops = 1;
// Find out what container the customer requested
// The price of a container depends on which one the customer selected
if (txtContainer.Text == "Cone")
priceContainer = 0.55;
else if (txtContainer.Text == "Cup")
priceContainer = 0.75;
else
priceContainer = 1.15;
// If the customer selected an ingredient, which is not "None", add $.95
if (txtIngredient.Text != "None")
priceIngredient = 0.95;
try
{
// Get the number of scoops
numberOfScoops = int.Parse(this.txtScoops.Text);
if (numberOfScoops == 2)
priceScoops = 2.55;
else if (numberOfScoops == 3)
priceScoops = 3.25;
else
priceScoops = 1.85;
}
catch (FormatException)
{
MessageBox.Show("The value you entered for the scoops is not valid" +
"\nOnly natural numbers such as 1, 2, or 3 are allowed" +
"\nPlease try again", "Clarksville Ice Cream",
MessageBoxButtons.OK, MessageBoxIcon.Information);
}
// Make sure the user selected a flavor,
// otherwise, there is no reason to process an order
if (txtFlavor.Text != "")
orderTotal = priceScoops + priceContainer + priceIngredient;
txtOrderTotal.Text = orderTotal.ToString("F");
btnMoneyChange.Enabled = true;
}
- Return to the form
- Double-click the New Order button to access its Click event and
implement it as follows:
private void btnNewOrder_Click(object sender, EventArgs e)
{
// If the user clicks New Order, we reset the form with the default values
txtOrderDate.Text = DateTime.Today.ToShortDateString();
txtOrderTime.Text = DateTime.Now.ToShortTimeString();
txtFlavor.Text = "Vanilla";
txtContainer.Text = "Cone";
txtIngredient.Text = "None";
txtScoops.Text = "1";
txtOrderTotal.Text = "0.00";
btnMoneyChange.Enabled = false;
}
- Return to the form
- Double-click the Money Change button
- Implement the Click event as follows:
private void btnChange_Click(object sender, EventArgs e)
{
// Declare a variable for the Calculation form
Calculation dlgCalculation = new Calculation();
// Transfer the current value of the Order Total text
// box from the main form to the other form
dlgCalculation.txtOrderTotal.Text = this.txtOrderTotal.Text;
// Display the other form
dlgCalculation.ShowDialog();
}
- Change the Click events of the Calculate Total and the New Order
buttons as follows:
private void btnClose_Click(object sender, EventArgs e)
{
Close();
}
- To save the application, on the main menu, click File -> Save All
- Accept the default location and the name. Click Save
- To test the application, on the main menu, click Debug -> Start
Debugging
- Close the form and return to Visual Studio
One way you can provide simple help consists of
displaying short indicative messages on a status bar. To do this, you can
first create sections, called panels, on a status bar and then display the
necessary messages in the section of your choice. The message can be
anything but it should consist of just a few words to fit in its section
without going over board.
|
 Application:
Helping Through a Status Bar Application:
Helping Through a Status Bar
|
|
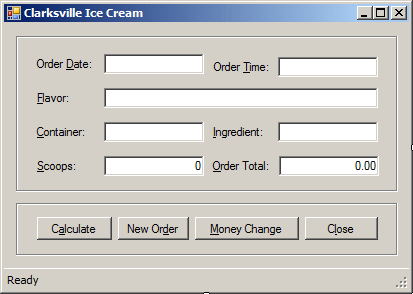
- Expand the bottom border of the form a little bit
- On the Toolbox, click StatusStrip and click the bottom section of
the form
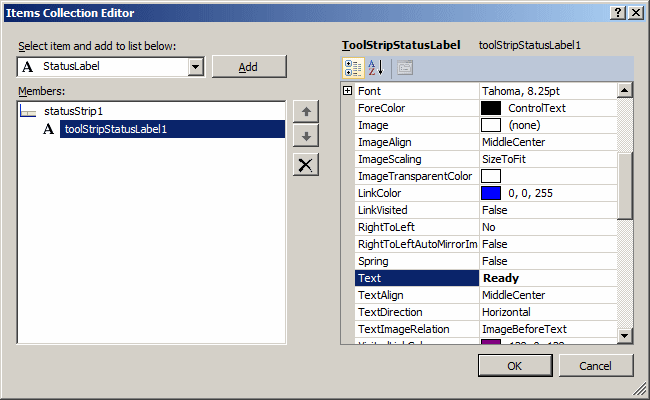
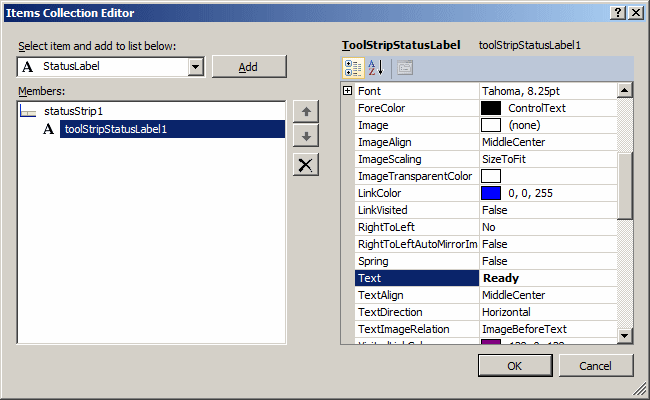
- In the Properties window, click Items and click its ellipsis button

- In the Select Item and Add to List Below combo box, select
StatusLabel if necessary and click Add
On the right side, set the
Text to Ready

- Click OK

- On the form, click the txtOrderDate control; that is, the text box
on the right side of the Order Date label
- In the Properties window, click the Events button
 and double-click MouseMove
and double-click MouseMove
- Return to the form
- In the same way, initiate the MouseMove event of the txtOrderTime,
the txtFlavor, the txtContainer, the txtIngredient combo box, the
txtScoops, the txtOrderTotal text boxes, and the form
- Implement the events as follows:
private void txtOrderDate_MouseMove(object sender, MouseEventArgs e)
{
statusStrip1.Items[0].Text = "Specify the date this order was processed";
}
private void txtOrderTime_MouseMove(object sender, MouseEventArgs e)
{
statusStrip1.Items[0].Text = "Specify the time this order was processed";
}
private void txtFlavor_MouseMove(object sender, MouseEventArgs e)
{
statusStrip1.Items[0].Text = "Enter the customer's desired flavor";
}
private void txtContainer_MouseMove(object sender, MouseEventArgs e)
{
statusStrip1.Items[0].Text = "Enter the type of object that will contain the ice cream";
}
private void txtIngredient_MouseMove(object sender, MouseEventArgs e)
{
statusStrip1.Items[0].Text = "Enter an ingredient to spice the ice cream";
}
private void txtScoops_MouseMove(object sender, MouseEventArgs e)
{
statusStrip1.Items[0].Text = "Enter the number of scoops to fill the container";
}
private void txtOrderTotal_MouseMove(object sender, MouseEventArgs e)
{
statusStrip1.Items[0].Text = "This displays the total of the order";
}
- Return to the form and click an unoccupied area of the form
- In the Events section of the Properties, double-click MouseMove
- Implement the as follows:
private void ClarksvilleIceCream_MouseMove(object sender, MouseEventArgs e)
{
statusStrip1.Items[0].Text = "Ready";
}
- Return to the form and click a border of the top group box
- In the Events section of the Properties, double-click MouseHover
- Implement the event as follows:
private void gbxIceCreamOrder_MouseHover(object sender, EventArgs e)
{
this.statusStrip1.Items[0].Text = "Ready";
}
- Return to the form and click a border of the bottom group box
- In the Events section of the Properties, double-click MouseHover
- Implement the event as follows:
private void gbxFileProcessing_MouseHover(object sender, EventArgs e)
{
this.statusStrip1.Items[0].Text = "Ready";
}
- Test the application

- After using it, close the form and return to your programming
environment
A tool tip is a small yellow box that displays a word or
a group of words when the user positions the mouse on top of a control:

To create a tool tip system in a Visual Studio 2010
application, first add a ToolTip control to a form. After adding a ToolTip
control, the form and all controls on it receive a new field in the
Properties window. If the new ToolTip control is called ToolTip1, the new
field in the Properties window for each control is ToolTip on ToolTip1.
To display a tool tip for a control, first click it on the form. Then, in
the Properties window, click ToolTip on ToolTip1, and type the
desired tool tip.
|
 Application:
Adding Tool Tips Application:
Adding Tool Tips
|
|
- To prepare for tool tips, in the Common Controls section of the
Toolbox, click ToolTip
 and click the form
and click the form
- On the form, click each control and, in the Properties window, set
its ToolTip On ToolTip property as follows:
| Control |
ToolTip On ToolTip1 |
| txtOrderDate |
Enter a value for a date (MM/DD/YYYY) |
| txtOrderTime |
Enter a value for a time (23:59) |
| txtFlavor |
Type the ice cream flavor the customer wants |
| txtContainer |
Enter the type of container to hold the ice
cream |
| txtIngredient |
Enter the ingredient the customer wants. If the
customer doesn't want any, type None |
| txtScoops |
Enter the number of scoops (1, 2, or 3) to fill
the container |
| txtOrderTotal |
This displays the total amount of this order |
| btnCalculate |
Click here to calculate the total of the order |
| btnNewOrder |
Click here to reset the form |
| btnMoneyChange |
Click here to calculate the change |
| btnClose |
Click here to close the form |
- Test the application
- Position the mouse on one of the buttons and see the tool tip
- Close the form and return to your programming environment
Online help is the system of providing help files with
an application. Online help is usually available from the main menu through
a menu group created under a Help category.
In the past, the techniques to provide or program online
help were not always easy. The early implementations of help were created in
a system called WinHelp. This required using a Rich Text Format (rtf) file
and appropriately formatting it. It is possible that, when folks at
Microsoft developed WinHelp, they had only Microsoft Word in mind. It was
difficult to get the required file ready if you were using another
application such as WordPad or WordPerfect... Creating the help file was not
enough. Once the file was ready, it had to be added to the application, and
appropriately. This back and forth gymnastic was a great motivation for
neglect. As if these difficulties were not enough, or because of these
difficulties, Microsoft created another system called HTML Help. This
neither solved most problems nor created an easier solution. At this time,
this HTML Help is widely used and many companies, such as AutoDesk (AutoCAD)
and Macromedia to name just two, have adopted it . Many companies such as
Borland, Jasc, just to name two, are still using WinHelp. This indicates
that HTML Help didn't solve all problems and was not anonymously adopted.
Because HTML Help is the most supported help system by
Microsoft, we will use it. Also, it is easier to use HTML Help in a
Microsoft Visual Studio 2010 application than to use WinHelp.
Context-sensitive help allows the user to get local help
on a particular control. This works by the user who can first click a
control and then press Shift+F1. This displays a yellow box with a word or a
group of words:

This help is easier to provide in a dialog box because a
dialog has a feature not available on a form. It consists of adding a button
with a question mark and then creating the words that would display
eventually. When you create this type of dialog box, the user can click the
question marked button and click a control. The user can also press
Shift+F1. This causes the mouse pointer to be equipped with a question mark.
The user can then click a control and a yellow box would appear for that
control, providing help.

To make it easy to provide online help in a Visual
Studio 2010application, the .NET Framework provides the HelpProvider
control. After adding this control to the application, the form and all
controls on it receive a new property labeled HelpString On HelpProvider1.
You can then type the desired string in the field of the Properties window
for each control that would display context-sensitive help.
|
 Application:
Using Context-Sensitive Help Application:
Using Context-Sensitive Help
|
|
- In the Solution Explorer, double-click Calculation.cs to display
that form

- Change the following values of the form in the Properties window:
FormBorderStyle: FixedDialog
HelpButton: True
MaximizeBox:
False
MinimizeBox: False
ShowInTaskbar: False
- In the Components section of the Toolbox, click HelpProvider and
click the form
- Using the Properties window, change the following values for the
indicated controls:
| Control |
HelpString On HelpProvider1 |
| txtOrderTotal |
This is the total amount of the
current order |
| txtAmountTended |
This is the amount the customer
tended |
| btnCalculate |
Click here to calculate the
difference between the amount tended and the total price of the
order |
| txtDifference |
This displays the difference between
the amount tended and the total of the order |
| btnClose |
Click here to close the dialog box |
- Execute the application
- When it displays, process an order and click the Calculate
Difference button
- In the Calculation dialog box, click the question mark button in the
title bar and click on the text boxes or buttons
- After using the application, close the forms and return to your
programming environment
- To display the main form, click the ClarksvilleIceCream.cs [Design]
label
- To add a menu to the application, on the Toolbox, click MenuStrip
and click the form
- On the form, click Type Here. Type &File and press the
down arrow key
- Type E&xit and press Enter
- On the right side of File (on the form), click Type Here
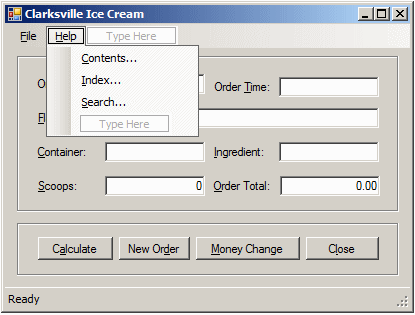
- Type &Help and press the down arrow key
- Type &Contents... and press the down arrow key
- Type &Index... and press the down arrow key
- Type &Search... and press Enter

- On the form, click File and double-click Exit
- Implement its event as follows:
private void exitToolStripMenuItem_Click(object sender, EventArgs e)
{
Close();
}
- Test the application then close it and return to Visual Studio
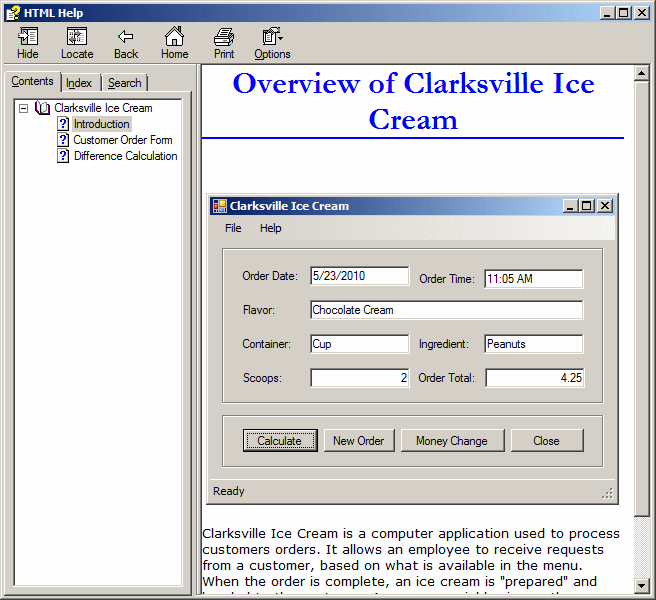
|
Introduction to HTML Help
|
|
The online help we described above provides only small
yellow boxes. It is called context-sensitive because it provides its
assistance on only a control of the form. Another technique, in fact highly
supported with any commercial program, consists of providing an external
application that resembles a book. This allows the user to get more detailed
information about almost any aspect of the application.
To provide online help in a Visual Studio 2010
application, you can use an external system. This consists of creating a
complete application whose only purpose is to describe another application.
This means that, in the beginning, both applications are not related in any
way. With HTML Help, you must first create HTML files. You create these
files anyway you like but, in this case, they are meant to provide support
for a specific application. Therefore, when creating the files, try to
divide them by issues. For example, you can create a file for each form of
your application and use that file to describe what the form or dialog box
is used for. You still can use any approach to create the files you would
need. Experience will guide you eventually into knowing what to put in those
files.
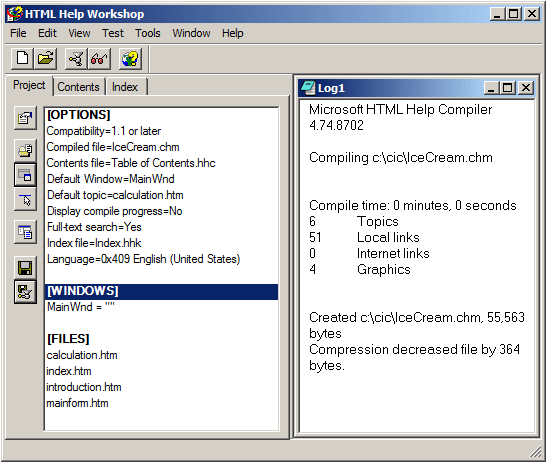
After creating the HTML files, you can open HTML Help
Workshop which is a complete but separate application. This application is
freely available from Microsoft and you can download it from the MSDN web
site.
|
 Application:
Creating an HTML Help File Application:
Creating an HTML Help File
|
|
- Using Windows Explorer or My Computer, create a folder named cic
- Inside of the cic folder, create a folder named images
- Save the following pictures in the cic\images folder:
- Start Notepad and create a Cascading Style Sheet file to format the
body tag and the main title of the pages. Here is an example:
body
{
font-size: 10pt;
color: black;
margin-top: 0pt;
margin-left: 0pt;
font-family: Verdana, Tahoma, Arial, Sans-Serif;
}
.maintitle
{
font-weight: bold;
font-size: 24pt;
color: blue;
font-family: Garamond, Georgia, 'Times New Roman' , Serif;
}
- Save the file as cic.css in the cic folder you created
- Start another file with the following contents
<html>
<head>
<link rel="stylesheet" type="text/css" href="cic.css">
<title>Overview of Clarksville Ice Cream</title>
</head>
<body>
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td width="100%" align="center">
<p class="maintitle">Overview of Clarksville Ice Cream</p></td>
</tr>
<tr>
<td width="100%" bgcolor="#0000FF" height="2"></td>
</tr>
</table>
<p> </p>
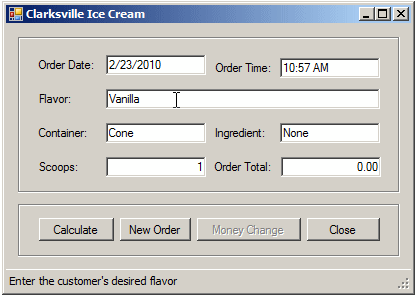
<center><img border="0" src="images/order.gif"
alt="The main window of the application"
width="416" height="284"></center>
<p>Clarksville Ice Cream is a computer application used to process customers
orders. It allows an employee to receive requests from a customer, based on what
is available in the menu. When the order is complete, an ice cream is
"prepared" and handed to the customer. As a commercial business, the
application calculates the total amount. The amount is read to the customer who
hands money to the clerk to complete the transaction</p>
</body>
</html>
- Save it as introduction.htm
- Start another file with the following contents
<html>
<head>
<link rel="stylesheet" type="text/css" href="cic.css">
<title>Customer Order Form</title>
</head>
<body>
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td width="100%" align="center">
<p class="maintitle">Customer Order Form</p>
</td>
</tr>
<tr>
<td width="100%" bgcolor="#0000FF" height="2"></td>
</tr>
</table>
<p> </p>
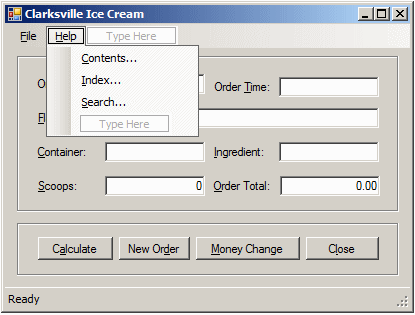
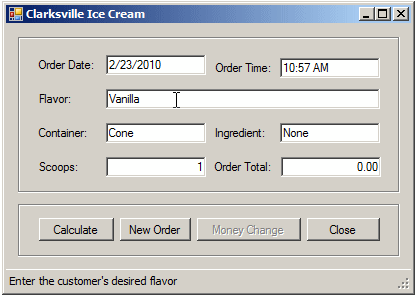
<p>The main or opening window of this application displays a form used to
process customers orders. The top section of the form, also called the title
bar, is equipped with a menu called the main menu. this menu allows the user to
start a new order or to close the application. To use this main menu, you can
click one of the top-level words such as File. This causes the menu category of
your choice to expand:</p>
<center>
<img border="0" src="images/mainmenu.gif"
alt="The main menu" width="416" height="284"></center>
<p>After using a menu item, you can click it or click somewhere else to collapse
it.</p>
<p>The other objects on the main form allow the user to process an order by
selecting items from the Windows controls. Once an order is ready, the user can
click the Calculate Total button. This evaluates the total price of the order
and displays it in the text box on the right side of Order Total.</p>
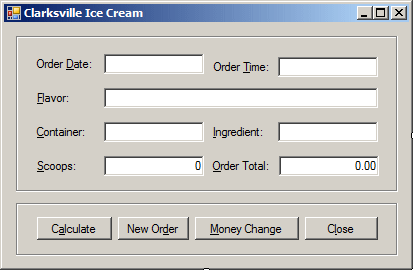
<p>To start a new customer order, the user can click the New Order button. This
resets all controls on the form:</p>
<center>
<img border="0" src="images/empty.gif"
alt="Customer Form Reset" width="416" height="284"></center>
<p>When an order has been calculated, the user can click the Calculate
Difference button to evaluate the difference.</p>
</body>
</html>
- Save it as mainform.htm
- Start another file with the following contents
<html>
<head>
<link rel="stylesheet" type="text/css" href="cic.css">
<title>Difference Calculation</title>
</head>
<body>
<table border="0" width="100%" cellspacing="0" cellpadding="0">
<tr>
<td width="100%" align="center">
<p class="maintitle">Difference Calculation</p>
</td>
</tr>
<tr>
<td width="100%" bgcolor="#0000FF" height="2"></td>
</tr>
</table>
<p> </p>
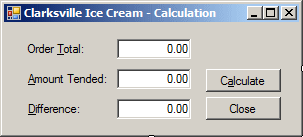
<p>The Calculation dialog box allows a user to easily calculate the amount of
money owed to a customer. After a customer has placed an order and given money
to the clerk, the user can display this dialog box. When it comes up, the top
text box of this window already displays the amount of the customer's order. The
user can then simply enter the amount the customer gave in the Amount Tended
text box. Then the user can click Calculate</p>
<center>
<img border="0" src="images/calculation.gif"
width="304" height="152"></center>
<p>When the user has clicked the Calculate button, it calculates the difference
and displays it in the Difference text box. After using this dialog box, the
user can close it by clicking Close.</p>
<p> </p>
</body>
</html>
- Save it as calculation.htm
- Start another file with the following contents
<html>
<head>
<title>Clarksville Ice Cream - Home</title></head>
<body>
<h1>Clarksville Ice Cream</h1>
<p><a href="introduction.htm">Introduction</a></p>
<p><a href="mainform.htm">The Main Form</a></p>
<p><a href="calculation.htm">The Difference Calculation Dialog Box</a></p>
</body>
</html>
- Save it as index.htm
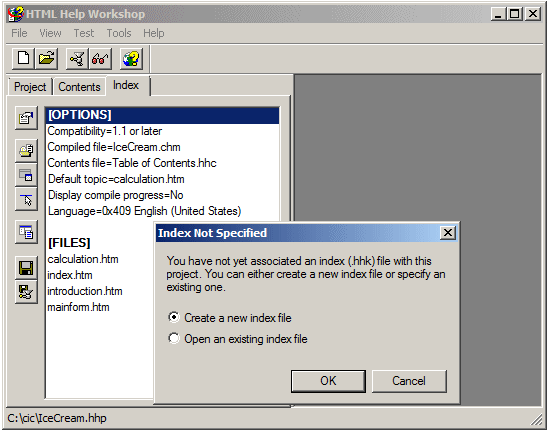
- Start HTML Help Workshop
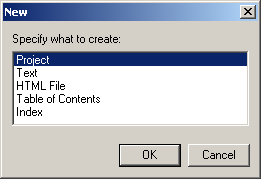
- On the main menu of HTML Help Workshop, click File -> New

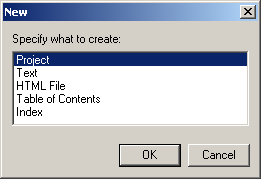
- In the New dialog box, make sure Project is selected and click OK

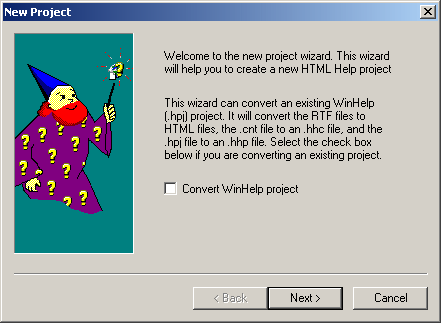
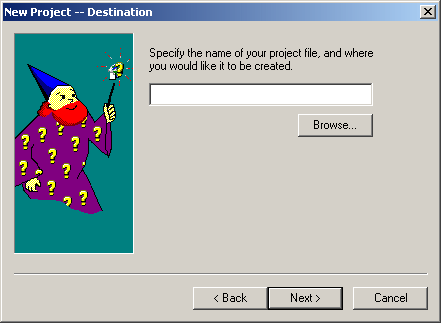
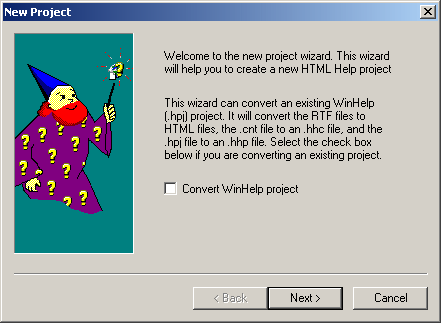
- In the first page of the New Project wizard, click Next

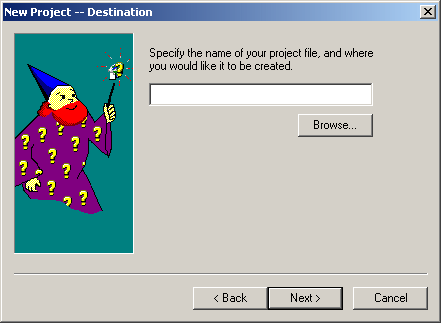
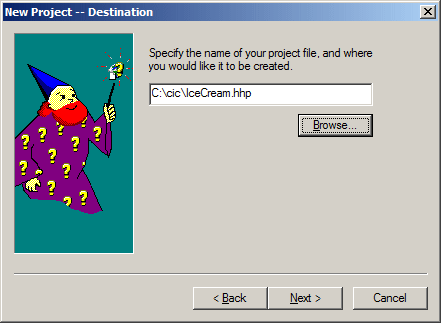
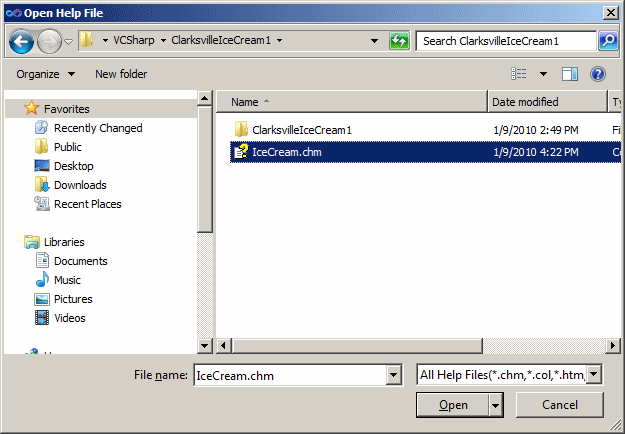
- In the second page of the wizard, click Browse
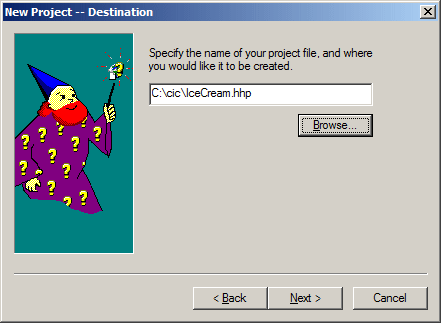
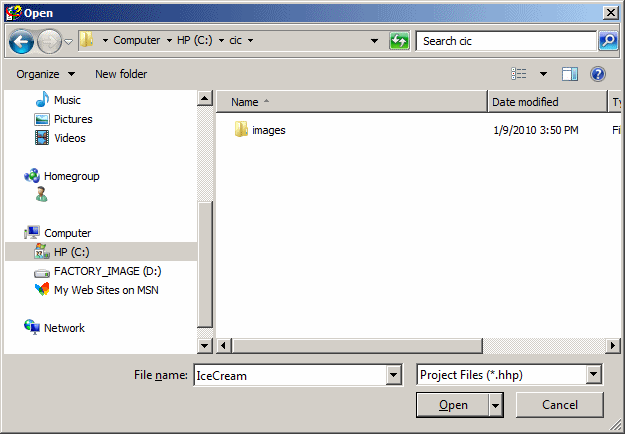
- Locate the cic folder you created and display its contents
- Set the File Name to IceCream

- Click Open

- In the second page, click Next
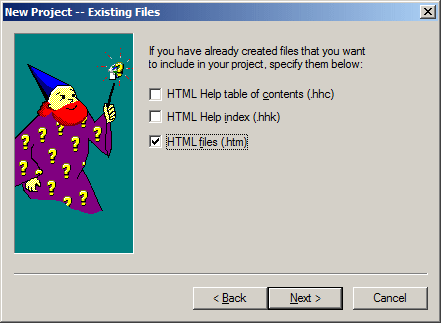
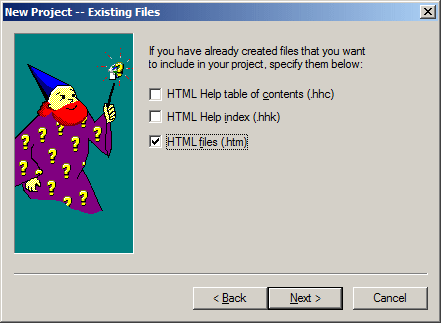
- In the third page, read the text. Click the HTML files (.htm) check
box and click Next

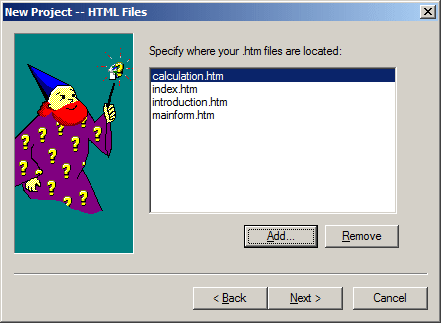
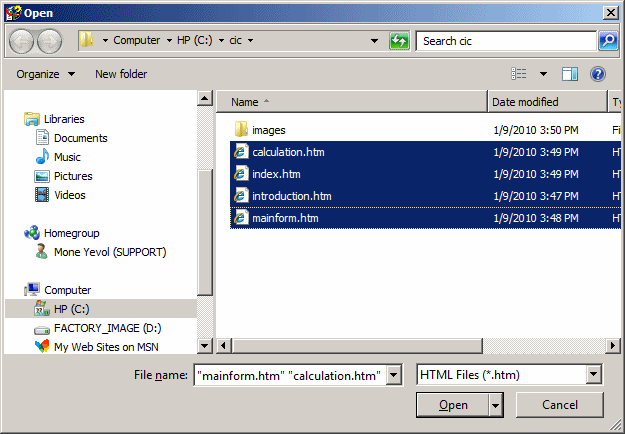
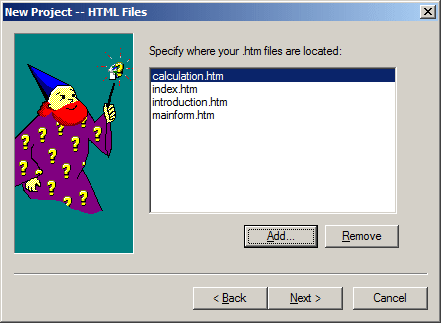
- In the fourth page, click Add
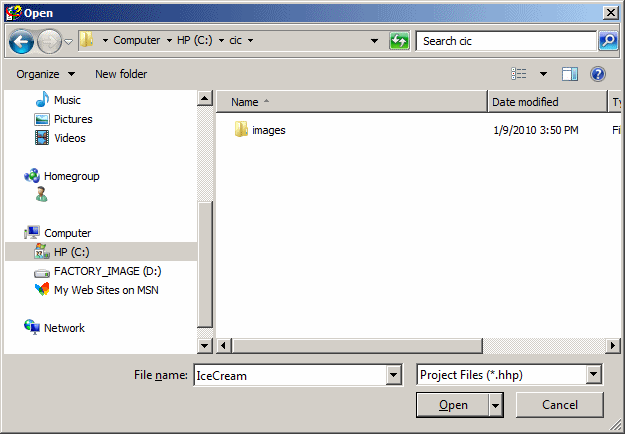
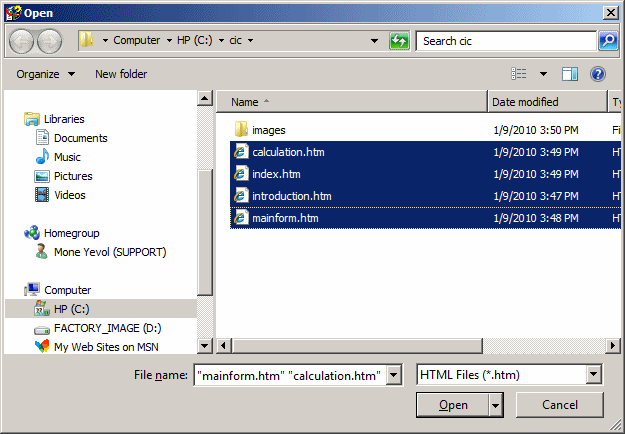
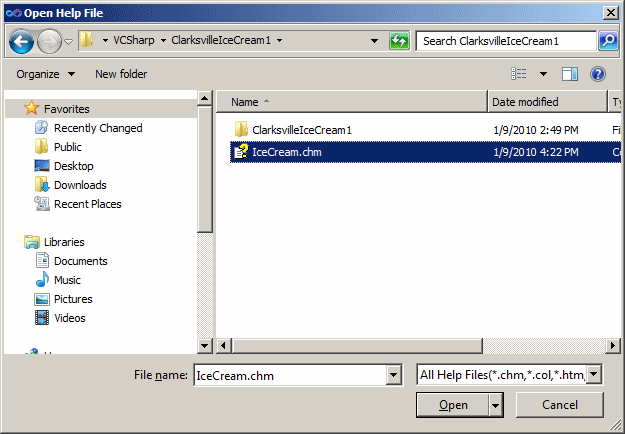
- In the Open dialog box, press and hold Ctrl. Then click each htm
file to select them all

- Click Open

- In the fourth page, click Next
- In the last page of the wizard, click Finish
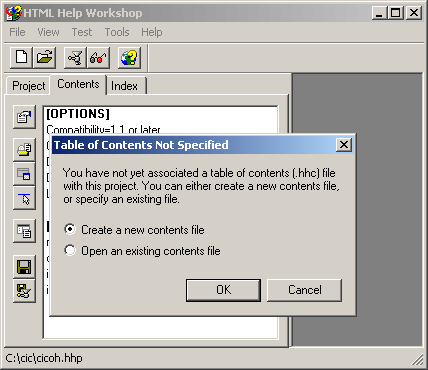
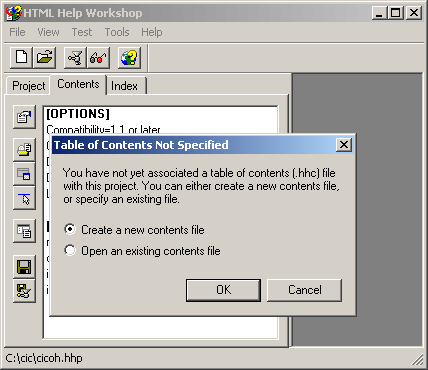
- In HTML Help Workshop, click the Contents tab
In the dialog box
that displays, make sure the first radio button is selected

- Click OK
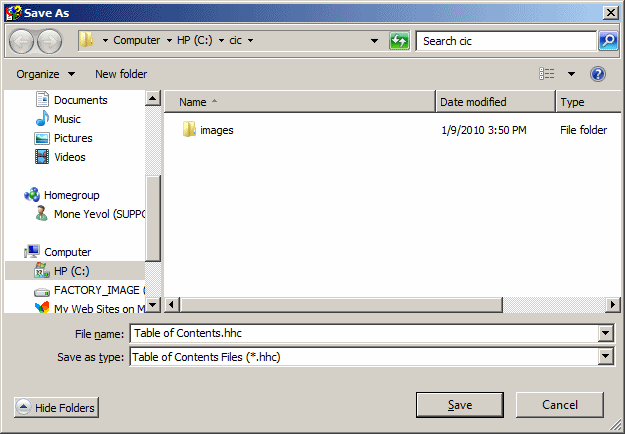
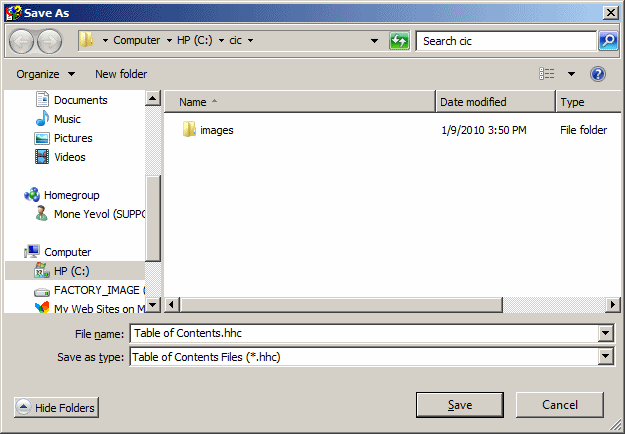
- In the Save As dialog box, accept the suggested name

- Click Save
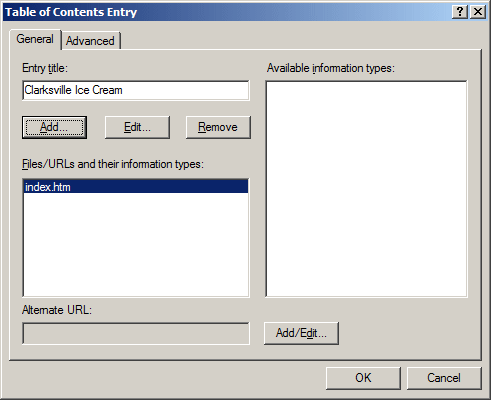
- Click the Insert a Heading button
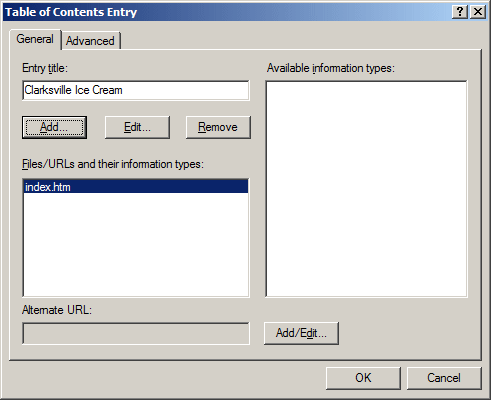
- In the Table Of Contents Entry dialog box, in the Entry Title text
box, type Clarksville Ice Cream and click Add
- In the Path Or URL dialog box, select the Clarksville Ice Cream -
Home
- Click OK

- Click OK
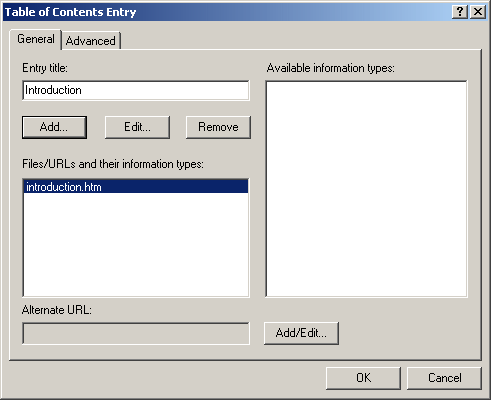
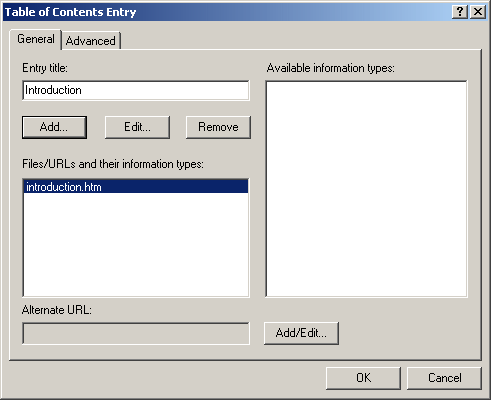
- Click the Insert A Page button
- In the message box that displays, read it and click No
- In the Entry Title text box, type Introduction and click Add
- In the Path Or URL dialog box, select the Overview of Clarksville
Ice Cream and click OK

- In the Table Of Contents Entry dialog box, click OK
- In the same way, create new pages under the Introduction heading
using the following table
| New Page Title |
Page or URL |
| Customer Order Form |
Customer Order Form |
| Difference Calculation |
Difference Calculation |
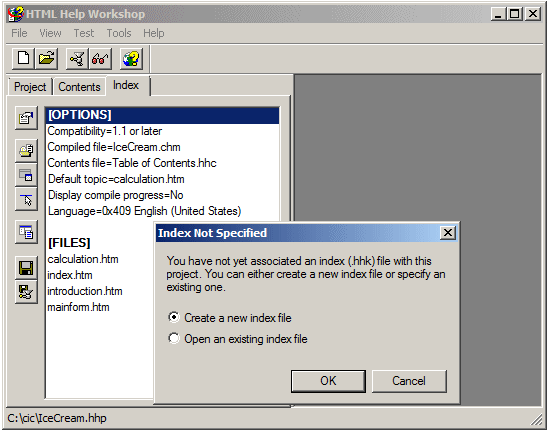
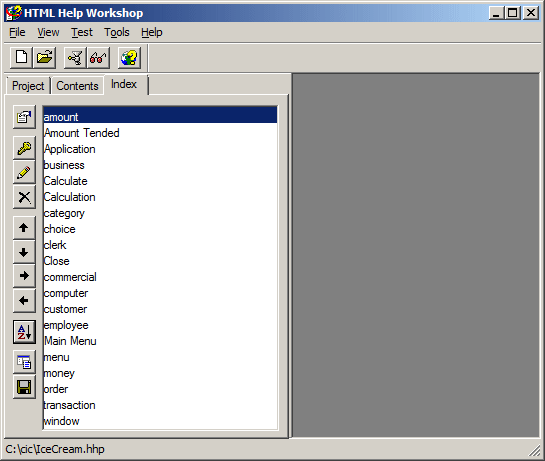
- In HTML Help Workshop, click the Index tab. In the dialog box that
comes up, make sure the top radio button is selected

- Click OK
- Accept the suggested name of the file and press Enter
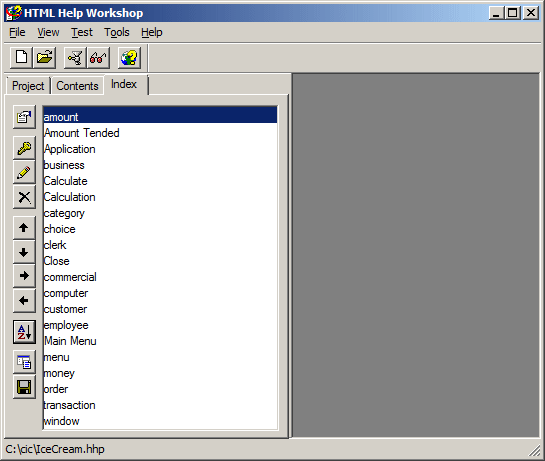
- Click Insert A Keyword
- In the Keyword text box, type Calculation and click Add
- In the Path Or URL dialog box, click Difference Calculation and
click OK twice
- In the same way, create new keywords using the following table
(sometimes you may receive a message box asking whether you want to
create the keyword above the other; it doesn't matter, for this
exercise, whether you click Yes or No):
| New Keyword |
Page or URL |
| amount |
Difference Calculation |
| money |
Difference Calculation |
| customer |
Difference Calculation |
| order |
Difference Calculation |
| clerk |
Difference Calculation |
| window |
Difference Calculation |
| Amount Tended |
Difference Calculation |
| Calculate |
Difference Calculation |
| Close |
Difference Calculation |
| computer |
Overview of Clarksville Ice Cream |
| Application |
Overview of Clarksville Ice Cream |
| employee |
Overview of Clarksville Ice Cream |
| menu |
Overview of Clarksville Ice Cream |
| commercial |
Overview of Clarksville Ice Cream |
| business |
Overview of Clarksville Ice Cream |
| transaction |
Overview of Clarksville Ice Cream |
| Main Menu |
Customer Order Form |
| category |
Customer Order Form |
| choice |
Customer Order Form |
- Click the Sort Keywords Alphabetically button

- Click the Project tab
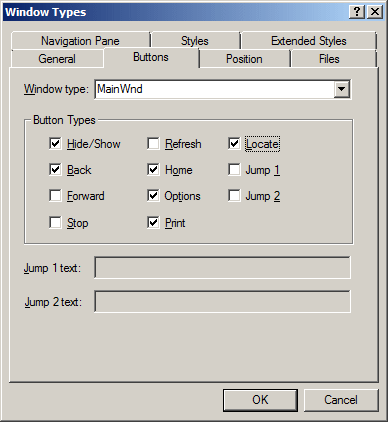
- Click the Add/Modify Window Definitions button
- Set the name to MainWnd and press Enter
- Set the Title Bar Text to Clarksville Ice Cream
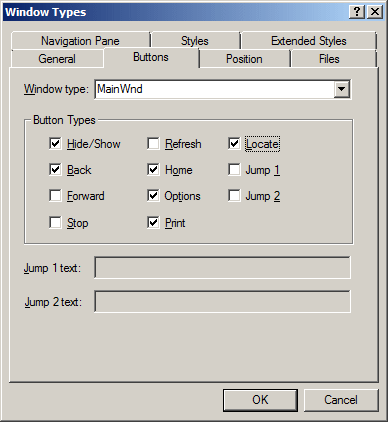
- Click the Buttons tab then click the Home and the Locate check boxes

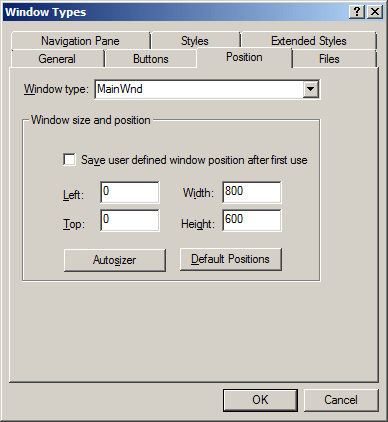
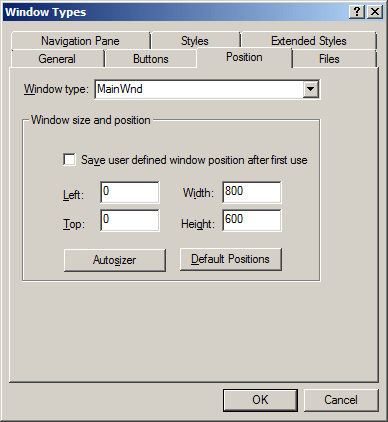
- Click the Position tab
- Set the Width to 800 and the Height to 600

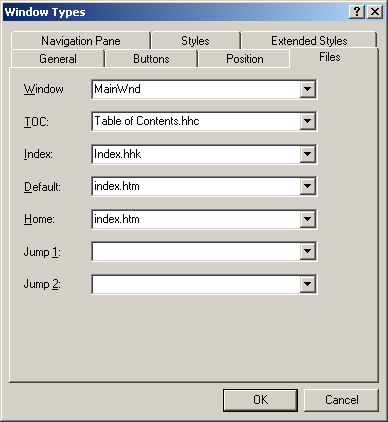
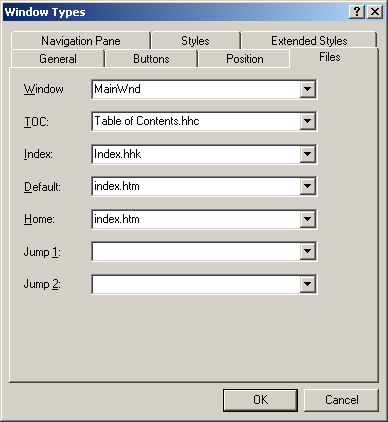
- Click the Files tab
- Set the Default and the Home choices to index.htm

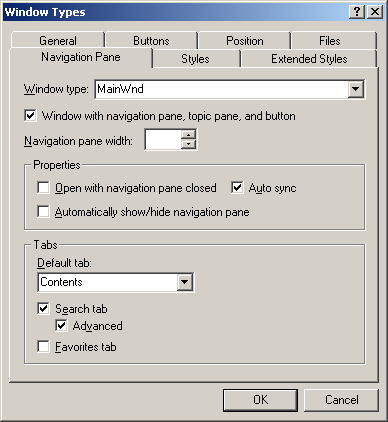
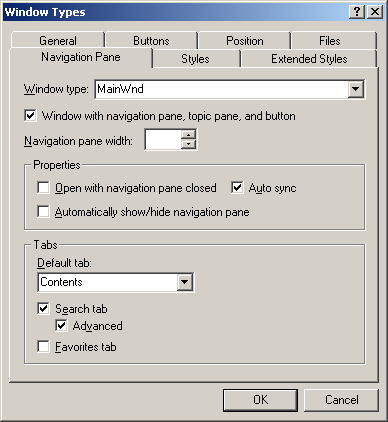
- Click Navigation Pane
- Click the Search Tab and the Advanced check boxes

- Click OK

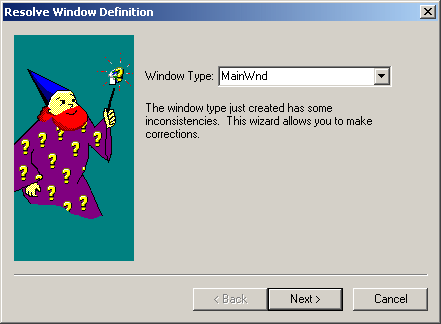
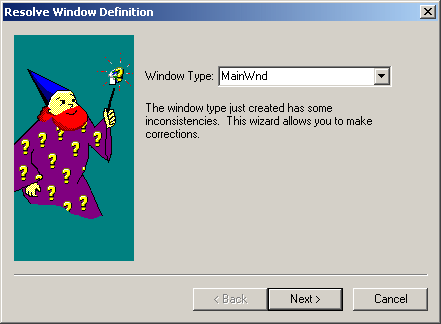
- When the Resolve Window Definition wizard comes up, in the first
page, make sure the window defined previously is selected in the Window
Type and click Next
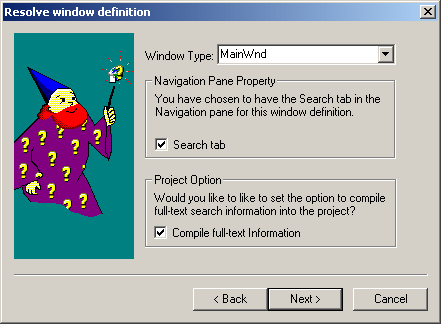
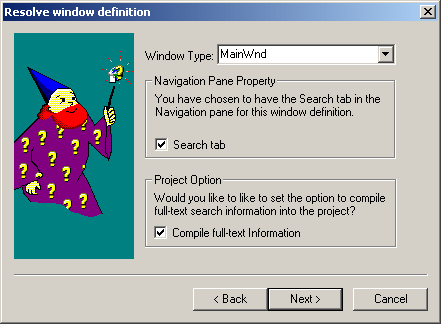
- Click Compile Full-Text Information

- Click Next
- In the second page, accept the defaults and click Next
- In the third page, accept the default and click Finish
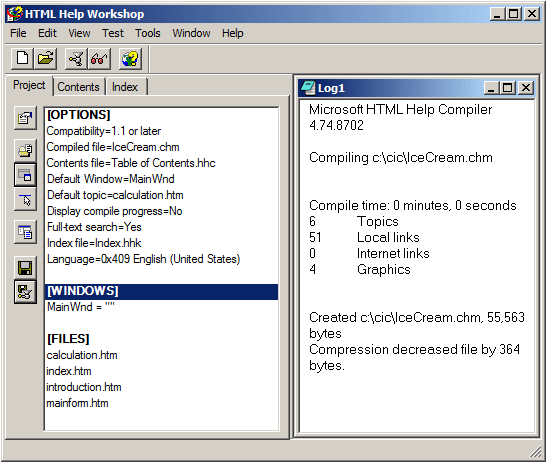
- To create the help file, click the Save All Files And Compile button

- When the compilation is over, close the HTML Help Workshop window
|
HTML Help and Windows Applications
|
|
After creating the HTML Help application, you can use a
HelpProvider control to connect it to your application. The
HelpProvider control is equipped wit the HelpNamespace provider.
This property allows you to specify the application that contains the help
application. Besides the HelpNamespace property, the HelpProvider
control provides various methods to manage help.
HTML Help can be provided to a Visual Studio 2010
application through the Help class. The overloaded ShowHelp() method
is used to specify the help file to display and possibly additional
information. Notice that all versions take a first argument as a Control
type. This is the parent control from where the online help will be
provided.
The first version allows you specify the help file. It
can be the help file specified in the HelpProvider.HelpNamespace
property mentioned above.
The second and the fourth versions allow you to specify
the tab of the HTML Help window to display when the method is called. This
is done through the HelpNavigator enumerator that has a value for
each tab of the HTML Help window. the fourth version can be used to open the
HTML Help window from its Find tab and specify a keyword to search for.
The third version can be used to open a help file based
on a keyword.
The ShowHelpIndex() method can be used to open
the Index tab of the HTML Help window.
|
 Application:
Providing Online Help to an Application Application:
Providing Online Help to an Application
|
|
- Open Windows Explorer or My Computer
- In the cic folder, copy the IceCream.chm file to the clipboard and
paste it in the folder of the current project (ClarckvilleIceCream1)
- In Microsoft Visual Studio, display the main form
- In the Components section of the Toolbox, click HelpProvider
 and click the form
and click the form
- In the Properties window, change its Name to hpvIceCream and
click HelpNamespace
- Click the ellipsis button of the HelpNamespace property
- From the folder of the current project, select the IceCream.chm file

- Click Open
- On the main menu of the form, click Help and double-click Contents
- Implement the event as follows:
private void contentsToolStripMenuItem_Click(object sender, EventArgs e)
{
Help.ShowHelp(this, hpvIceCream.HelpNamespace);
}
- Display the ClarksvilleIceCream form
- On the main menu of the form, double-click Index
- Implement the event as follows:
private void indexToolStripMenuItem_Click(object sender, EventArgs e)
{
Help.ShowHelpIndex(this, hpvIceCream.HelpNamespace);
}
- Return to the form
- On the main menu of the form, double-click Search
- Implement the event as follows:
private void searchToolStripMenuItem_Click(object sender, EventArgs e)
{
Help.ShowHelp(this, hpvIceCream.HelpNamespace, HelpNavigator.Find, "");
}
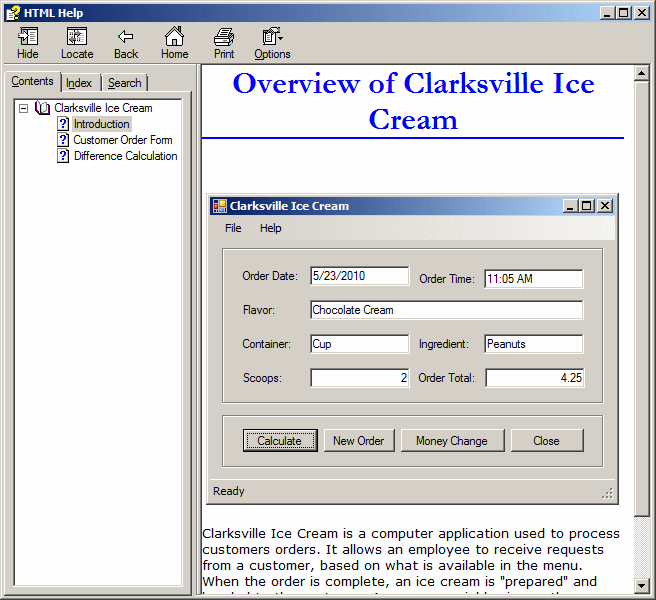
- Execute the application
- When it displays, click the Help menu of the form and click one of
the menu items

- After using it, close the online help window, close the form, and
return to your programming environment
- Close Microsoft Visual Studio. If you are asked whether you want to
save the project, click Yes
|
|