

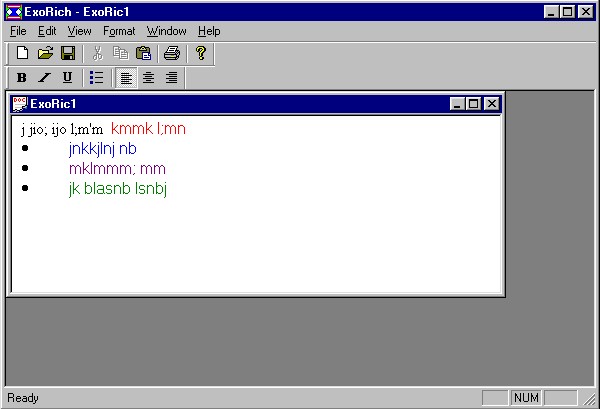
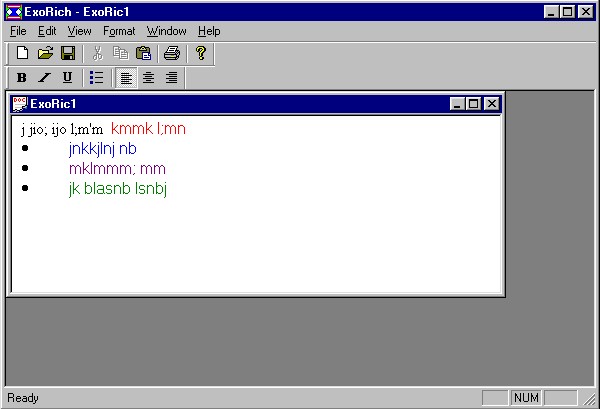
I - Let's create the starting app first.
1. Start Visual C++.
a) From the main menu, click File -> New.
In the New dialog, choose the Projects tab.
In the Project name box, type ExoRich.
Specify a directory in the Location box; then, click OK.
b) Accept all defaults in MFC AppWizard Steps 1, 2, 3, 4, and 5.
c) In MFC AppWizard - Step 6 of 6, Change the Class name of the view to be
CRichView, the Header file will be called RichView.h, and the
implementation file will be RichView.cpp. Base the view on the
CRichEditView class. Click Finish.
You receive a warning or message telling that your app needs
OLE support...After you have read it, click OK.
d) Examine the New Project Information dialog to see the files and
resources that AppWizard is about to create for you.
If everything is fine, click OK.
e) In the Visual Studio main menu,
click Build -> Set Active Configuration...
Click ExoRich - Win32 Release and click OK.
2. We will create the additional resources for our app. We mainly need a
toolbar to hold our formatting buttons.
a) From the WorkSpace, click the ResourceView tab.
Expand the ExoRich resources. Right-click the Toolbar folder and choose
Insert Toolbar from the popup menu.
Right-click the new IDR_TOOLBAR1 and choose Properties from the menu.
Click the Pushpin on the Properties dialog because we will use it a lot.
Change the identification of the IDR_TOOLBAR1 to IDR_FORMATBAR.
Press Enter.
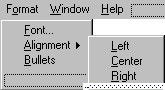
b) Design the buttons identified as:
ID_CHAR_BOLD, ID_CHAR_ITALIC, ID_CHAR_UNDERLINE, separator,
ID_INSERT_BULLET,
separator,
ID_PARA_LEFT, ID_PARA_CENTER, ID_PARA_RIGHT.



| Copyright © 1998 FunctionX, Inc. |