|
After creating an XML file, you can use it. One way you can do this is to
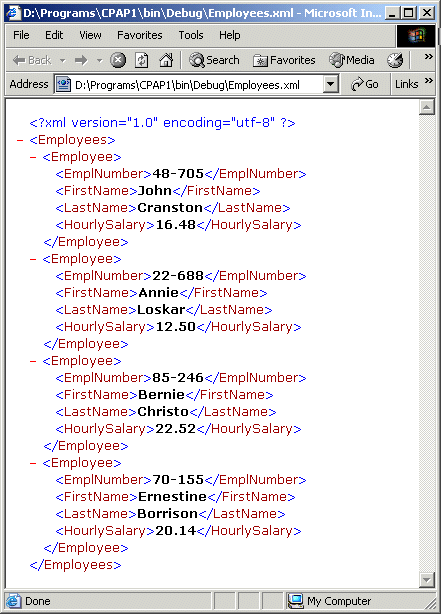
display it in a grid-based window such as the DataGrid control. Another way you can display an XML file is in a browser. To do this, if you see the file
in Windows Explorer, in My Computer, or in My Documents, you can double-click it.
|
 Practical
Learning: Displaying an XML File in a Browser Practical
Learning: Displaying an XML File in a Browser
|
|
- Open Windows Explorer or My Computer and display the contents of the
folder that contains the current project (CPAP1)
- Open its bin folder followed by its Debug sub folder
- Double-click the Employees.xml file

- Return to SharpDevelop
|
Using a Style Sheet to Display an XML File in a Browser |
|
When an XML file is displayed in a browser, it appears in a format that would be
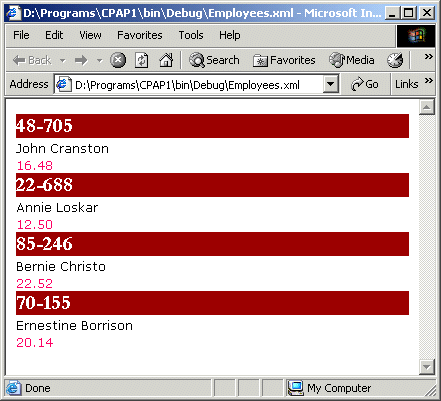
unclear to most people. If you want the XML code to display as if it were HTML,
you can create a cascading style sheet that would format the tags and display
the text as you prefer.
|
 Practical
Learning: Using a Style Sheet Practical
Learning: Using a Style Sheet
|
|
-
To create a CSS file, in the Projects list, right-click CPAP1 -> Add
-> New File...
- In the Categories list, click Misc
- In the Templates list, click Empty Text File
- Change the File Name to cpap.css
and click Create
- Complete the style sheet file as follows:
EmplNumber
{
display: block;
font-weight: bold;
font-size: 16pt;
color: white;
font-family: Garamond, Georgia, 'Times New Roman' , Serif;
background-color: #990000;
}
FirstName
{
font-size: 10pt;
font-family: Verdana, Tahoma, Arial, Sans-Serif;
background-color: white;
}
LastName
{
font-size: 10pt;
font-family: Verdana, Tahoma, Arial, Sans-Serif;
background-color: white;
}
HourlySalary
{
font-size: 10pt;
color: #ff0066;
font-family: Verdana, Tahoma, Arial, Sans-Serif;
background-color: white;
display: block;
}
- To open the Employees.xml file, on the main menu, click File -> Open
-> File...
- Change the Files of Type to XML Files (*.xml)
- Display the debug sub-folder of the bin
folder of the current project.
Select Employees.xml and click
Open
- Click the first line, press End and press Enter
- Type <?xml:stylesheet href="cpap.css" type="text/css" ?>
- Save the Employees.xml file
- Click the cpap.css file to display it.
To save the cpap.css file in the same folder as the Employees.xml file, on
the main menu, click File -> Save As...
- Display the debug sub-folder of the bin
folder of the current project.
Change the Save As Type to All Files
- Change the File Name to cpap.css and click Save
- Return to the browser and refresh it

Instead of displaying the contents of an XML file in a
browser, you may want to open it as a document. To do this, you can use the XmlDocument.Load()
method. It comes in four versions. One of the versions of this method receives
the file name or path to an XML file as argument. Its syntax is:
public virtual void Load(string filename);
The name of the XML file or its path must be passed to this
version of the Load() method. If the method succeeds, it opens the file.
If it doesn't, the compiler throws an XmlException type of exception.
Another way you can explore an XML file consists of reading
it. To support reading an XML file, the .NET Framework provides the XmlTextReader.
We will explore its properties and methods in Lesson 10.
|
|

