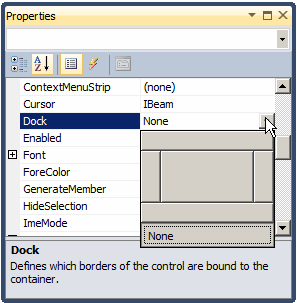
When a control is added to a host, depending on the control, it may be automatically positioned where the mouse landed. In some cases, you will want the control to be attached to a border or to a corner of its parent. This can be done using the Dock property:  This property is managed through the DockStyle enumeration. To use this property, click the control and, in the Properties window, click the arrow of the Dock field. You can then select one of the following values: Bottom: The control will be attached to the bottom border of its parent:
Fill: The control will use the whole client area of its parent. Left: The control will be attached to the left border of its parent:
None: The control will be kept where it was positioned on the parent:
Right: The control will be attached to the right border of its parent:
Top: The control will be attached to the top border of its parent:
To programmatically specify the docking option of a control, access its Dock property and assign the desired member of the DockStyle enumeration. Here is an example: Imports System
Imports System.Drawing
Imports System.Windows.Forms
Module Exercise
Public Class WinControls
Inherits Form
Private BtnSubmit As Button
Dim components As System.ComponentModel.Container
Public Sub New()
InitializeComponent()
End Sub
Public Sub InitializeComponent()
BtnSubmit = New Button()
BtnSubmit.Text = "Submit"
BtnSubmit.Location = New Point(20, 20)
BtnSubmit.Size = New Size(100, 60)
BtnSubmit.Dock = DockStyle.Right
Controls.Add(BtnSubmit)
End Sub
Public Shared Function Main() As Integer
Application.Run(New WinControls())
Return 0
End Function
End Class
End Module
This would produce:
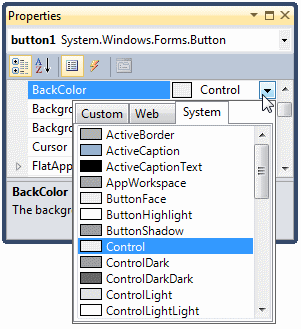
Controls used on Microsoft Windows are painted using a color known as Control. If you don't like the default color that paints the background of a control, you can access the BackColor field of the Properties window:  You can then select one of the preset colors from 3 windows represented with tabs:
As you can see, the System and the Web tabs provide colors by name. All regular names of colors of the English language are represented. If you have done Windows programming before, you may recognize the names of colors in the System tab because they are the same names you would see in Control Panel, except that the names are in one word. If you have done web development before, you may recognize the names because they are the same defined by Netscape. The names in both the System and the Web tabs are defined in an enumeration called Color. If you are not familiar with the names of colors, you can visually select a color in the Custom tab. To programmatically specify the background color of a control, access its BackColor property and assign it the desired member of the Color enumeration. Here is an example: Imports System
Imports System.Drawing
Imports System.Windows.Forms
Module Exercise
Public Class WinControls
Inherits Form
Private BtnSubmit As Button
Dim components As System.ComponentModel.Container
Public Sub New()
InitializeComponent()
End Sub
Public Sub InitializeComponent()
BtnSubmit = New Button()
BtnSubmit.Text = "Submit"
BtnSubmit.Location = New Point(20, 20)
BtnSubmit.Size = New Size(100, 60)
BtnSubmit.BackColor = Color.Aquamarine
Controls.Add(BtnSubmit)
End Sub
Public Shared Function Main() As Integer
Application.Run(New WinControls())
Return 0
End Function
End Class
End Module
Instead of a color, you may want to fill the control with a picture. To do this, you can access the control's BackgroundImage property. This provides an ellipsis button you can use to locate and select the desired picture. Some controls display a border when they are drawn and some others don't. Consider the following:
Some of these controls allow you to specify a type of border you want to show surrounding the controls. This characteristic is controlled by the BorderStyle property, which is based on BorderStyle enumerator. Its members are:
To programmatically specify the border style of a control, access its BorderStyle property and assign it the desired BorderStyle member. Here is an example: Imports System
Imports System.Drawing
Imports System.Windows.Forms
Module Exercise
Public Class WinControls
Inherits Form
Private PnlViewer As Panel
Dim components As System.ComponentModel.Container
Public Sub New()
InitializeComponent()
End Sub
Public Sub InitializeComponent()
PnlViewer = New Panel()
PnlViewer.BorderStyle = BorderStyle.Fixed3D
PnlViewer.BackColor = Color.LightBlue
Controls.Add(PnlViewer)
End Sub
Public Shared Function Main() As Integer
Application.Run(New WinControls())
Return 0
End Function
End Class
End Module
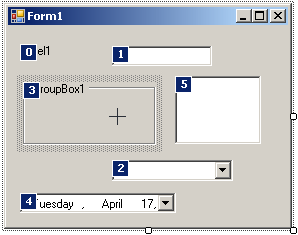
A user can navigate through controls using the Tab key. When that key has been pressed, the focus moves from one control to the next. By their designs, not all controls can receive focus and not all controls can participate in tab navigation. Even controls that can receive focus must be primarily included in the tab sequence. At design time, the participation to tab sequencing is controlled by the Boolean TabStop property in the Properties window. Every visual control that can receive focus is already configured to have this property set to True. If you want to remove a control from this sequence, set its TabStop value to False. If a control has the TabStop property set to True, to arrange the navigation order of controls, you have two main options. At design time, you can click a control on the form. Then, on the Properties window, change the value of its TabIndex field. The value must be a positive short integer. The best and easiest way to arrange the tab sequence of controls is to manage it visually. To do this, first display the form. Then, on the main menu, click View. This causes a number to be positioned on every control of the form. Here is an example:  To arrange the sequence any way you like, click each control once in the desired order. Normally, static controls (such as the label, the picture box, the panel, etc) never receive focus when the application is running; therefore, you can skip such controls.
A control is referred to as visible if it can be visually located on the screen. A user can use a control only if he or she can see it. As a programmer, you have the role of deciding whether a control must be seen or not and when. The visibility of an object is controlled by the its Visible property. This is a Boolean property. At design time, when you add a control to a parent, it is visible by default. This is because its Visible property is set to True in the Properties window. In the same way, if you programmatically create a control, by default, it is made visible once you add it to its parent's Controls property. If you don't want a control to primarily appear when the form comes up, you can either set its Visible property to False or set its parent's visible property to False. Equivalently, at run time, to hide a control, assign a False value to either its Visible property or its parent's Visible property. Keep in mind that when a parent gets hidden, it also hides its children. On the other hand, a parent can be made visible but hide one or some of its children. To programmatically check whether a control is visible at one time, apply a conditional statement (if or while) to its Visible property and check whether its value is true or false.
For the user to use a control, it must allow operations on it. For example, if a control is supposed to receive text, the user can enter characters in it only if this is made possible. To make a control available to the user, the object must be enabled. The availability of an object is controlled by the Boolean Enabled property. By default, after adding a control to a form, it is enabled and its Enabled property in the Properties window is set to True. An enabled control displays its text or other characteristics in their normal settings. If you want to disable a control, set its Enabled property to False. In the following picture, a text box and a button are disabled:  To programmatically find out whether a control is enabled or not, check its Enabled property. Drag n' drop is the ability to drag an object or text from one location or object to another. This is a significant operation in computer use. Although Microsoft Windows fully supports drag n' drop operations, because the operating system cannot predict how the operations should be carried, you must write code. Various controls support drag n' drop operations. While most controls support them, it is not always realistic to implement the operations on every control. This means that you will have to decide when, how, and what controls of your application will need to allow the user do drag what and drop it where. A control that allows drag n' drop operations is equipped with a Boolean property named AllowDrop. When you set this property to true, it means the user can either drag something from it or drop something on it. After setting this property, you must write code. We will see examples in future lessons. |
|
||||||||||||||||||||||||||||||||||||||||||||||||
|
|