A form's size is the amount of space it is occupying on the screen. It is expressed as its width and its height. The width of a form is the distance from its left to its right borders. The height is the distance from the top to the bottom borders of a form:  When you create a form, it assumes a default size. To set or change the size of a form, at design time, first click it to select it. Then, position the mouse on its right, bottom, or bottom-right handles. This changes the mouse cursor in one of three shapes:  With the mouse positioned, drag in the desired direction. If you don't want to be able to resize a form and you want to prevent this by accident, at design time, set the form's Locked property to True. If you do this:

Besides resizing the form by dragging one of its handles, to change the size of a form, select it and, in the Properties window, click the + button of the Size field. Then type the desired value for the Width and the desired value for the Height. The values must be natural numbers. To programmatically change the size of a form, assign the desired values to either or both its Width and Height properties. Here is an example: Public Sub InitializeComponent()
Icon = New Icon("C:\Programs\RedBook.ico")
Text = "Windows Fundmentals - Programming"
Width = 425
Height = 308
End Sub
Alternatively, you can assign a Size value to the Size property of the form. Here is an example: Public Sub InitializeComponent()
Icon = New Icon("C:\Programs\RedBook.ico")
Text = "Windows Fundmentals - Programming"
Size = new Size(425, 308)
End Sub
If you want the operating system to specify the size of the form, set its StartPosition property to WindowsDefaultBounds. In this case, a value called CW_USEDEFAULT would be assigned to both the Width and the Height properties.
A form can be made to look like a regular rectangular host made of a system icon and the system buttons. Depending on your goals, you can also make a form appear as a dialog box or a dockable window. The borders of a form are controlled by the FormBorderStyle property. If you set both the MinimizeBox and the MaximizeBox properties to False, we saw that the form would have only the system Close button, but the form can still be resized. If you want the form to display only the system Close button and to prevent the user from resizing it, set its FormBorderStyle property to FixedDialog. Here is an example: Public Sub InitializeComponent()
Icon = New Icon("C:\Programs\RedBook.ico")
Text = "Windows Fundmentals - Programming"
FormBorderStyle = Windows.Forms.FormBorderStyle.Fixed3D
End Sub
This would produce:
You can also create a form with no borders by assigning None to the FormBorderStyle property. If you do this, make sure you provide the user with a way to close the form otherwise...
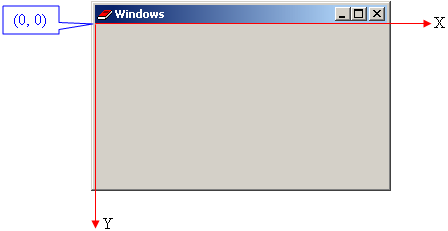
When a form has been created, you can add Windows controls to it. These controls can be positioned only in a specific area, the body of the form. The body spans from the left border of the form, excluding the border itself, to the right border of the form, excluding the border. It also spans from the top side, just under the title bar, to the bottom border, excluding the bottom border, of the form. The area that the form makes available to the controls added to it is called the client area:  If a control is positioned on a form, its location uses a coordinate system whose origin is positioned on the top-left section of the client area (just under the title bar). The x axis moves from the origin to the left. The y axes moves from the origin down:  The distance from the left border of the client area to the left border of the control is the Left property. The distance from the top border of the client area to the top border of the control is the Top property. These can be illustrated as follows:
To know the amount of space that a form is making available to its child control, you can access the form's ClientSize property.
The client area of a form is painted with a color specified by the operating system. To change the color to anything you like, you can use the BackColor field of the Properties window. If you click the arrow of its combo box, it displays a property sheet with three tabs that divide the color in categories:
To programmatically change its color, assign a color from the Color structure to the BackColor property. Here is an example: Public Sub InitializeComponent()
Icon = New Icon("C:\Programs\RedBook.ico")
Text = "Windows Fundmentals - Programming"
BackColor = Color.BurlyWood
End Sub
This would produce:
If you look closely, you will notice that only the client area of the form is painted. The borders, since they are not part of the client area, are not painted.
If you prefer to cover the client area with a picture, use the BackgroundImage property instead. To specify the background picture at design time, in the Properties window, click BackgroundImage and click its ellipsis button. This would open the Select Resource dialog box. To locate a picture, click one of the Import buttons, select the picture from the chosen folder and click Open. The picture would be imported in the dialog box:
You can then select it and click OK To programmatically specify or change the picture used as background, declare and initialize a pointer to the Bitmap class. Then assign it to the BackgroundImage property. Here is an example: Public Sub InitializeComponent()
Icon = New Icon("C:\Programs\RedBook.ico")
Text = "Windows Fundmentals - Programming"
BackgroundImage = Image.FromFile("E:\Programs\beach.jpg")
End Sub
There are two ways you can use a background image on a form. You can fill the whole client area with the picture if the picture is bigger than the client area. If the picture is narrower and/or shorter than the picture, you can resize or repeat it. To assist you with making this decision, the Form class is equipped with a property named BackgroundImageLayout. The Form.BackgroundImageLayout property is based on the ImageLayout enumeration. Its values are:
The form is implemented by the Form class from the System.Windows.Forms namespace. The Form class is equipped with a constructor that allows you to dynamically create it. After a form has been created, it must be loaded to display on the screen. When a form is being loaded, it fires the Load() event which is of type EventArgs. This event is fired when a form is about to be displayed for the first time. Therefore, it can be used to perform last minute initializations.
When two or more forms are running on the computer, only one can receive input from the user. This means that only one form can actually be directly used at one particular time. Such a window has a title bar with the color identified in Control Panel as Active Window. The other window(s), if any, display(s) its/their title bar with a color called Inactive Window. To manage this setting, the windows are organized in a 3-dimensional coordinate system and they are incrementally positioned on the Z coordinate, which defines the (0, 0, 0) origin on the screen (on the top-left corner of the monitor) with Z coordinate coming from the screen towards you. In order to use a form other than the one that is active, you must activate it. To do this, you can call the Activate() method. Its syntax is: Public Sub Activate When a form is activated, it fires the Activated event, which is an EventArgs type of event.
If there is more than one form or application on the screen, only one can be in front of the others and be able to receive input from the others. If a form is not active and you want to bring it to the top, you must activate it, which fires the Activated() event. When a form is being activated, the one that was on top would become deactivated. The form that was on top, as it looses focus, would fire the Deactivate() event which is an EventArgs type.
When the user has finished using a form, he or she must be able to close it. Closing a form is made possible by a simple call to the Close() method. Its syntax is: Public Sub Close When this method is called, the process of closing a form starts. At this time, the Closing() event is fired. The Closing() event is implemented by the CancelEventArgs class through the CancelEventHandler delegate. The CancelEventArgs class is equipped with only the Cancel property. The CancelEventArgs.Cancel property allows you to cancel or to continue with the closing of the form. If you set the CancelEventArgs.Cancel property to true, the event will be ignored as if it were not fired. If you want the event to continue closing the form, you can set this property to false. This event occurs before the form is actually closed, giving you time to let the form be closed, prevent the form from being closed, or take any other necessary action. After a form has been closed, a Closed() event is fired. Although this method can be used to close any form of an application, if it is called by the main form, it also closes the application. |
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||