
Other Windows Controls
 |
Other Windows Controls |
The Web Browser
|
Introduction |
|
A web browser is control that is used to show a file. The file can be a regular picture or a web address that is identified as a Uniform Resource Locator (URL). A web browser is very flexible with the type of document it can show but of course, you must follow some rules to prepare the document. |
The primary type of document intended for a browser is a web page. You probably already know how to create such a document.
A browser can also be asked to display a picture. You can use a picture created by someone else or you must first create and save it as a file. The web browser of Microsoft Windows supports various types of pictures, including those with the extensions .bmp, .jpg, .jpeg, .gif, .png, etc.
A web browser can also receive other types of documents, including PDF or else. When the browser receives such a document, if it can display it, it would. If it cannot, it would send the document to the operating system (OS). The OS would then look for an application that can open the document. It no appropriate application is found, the user may receive an error.
![]() Practical
Learning: Introducing the Web Browser
Practical
Learning: Introducing the Web Browser
| LocationAddress |
| C:\pap\index.htm |
| C:\pap\VillageLife.gif |
| C:\pap\VillageLife.gif |
| http://www.microsoft.com/office |
| http://msdn.microsoft.com/access |
| http://www.functionx.com/access |
<html> <head> <title>Personal Interests</title> </head> <body> <h2>Personal Interests</h2> <p>This is a database of my personal and professional interests</p> </body> </html>
|
Characteristics of a Web Browser |
A web browser can be added only to a form. To get it,
after displaying the form in Design View, in the Controls section of the
Design tab of the Ribbon, click the Web Browser Control
![]() and click the form.
and click the form.
A web browser appears as a rectangular control that shows a document within its body. After adding it, you can keep the default border or you can change it to a color or a border type of your choice. As a visual object, the web browser uses many of the other characteristics of Windows controls.
Probably the most important detail of a web browser is the document it displays. This is specified by the Record Source property. You cannot create a web browser on a table. Instead, you can create a text-based field, then use it as the record source of a browser. When performing data entry, enter the name of the file with extension, the complete path and name of the file, or the URL of the web page that the browser would display.
![]() Practical
Learning: Creating a Web Browser
Practical
Learning: Creating a Web Browser





Introduction to Tab Controls
|
Description |
A tab control is an object that is used to hold other Windows controls. This control presents a tab button on its top section. This tab button should present a label that indicates what the tab is used for. Sometimes, a tab is also called a property page.
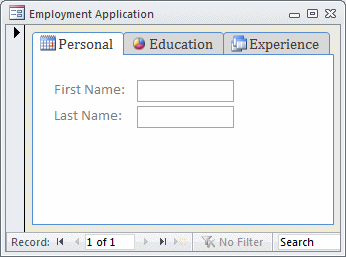
The primary job of a tab control is to "hold", "host", or "carry" other controls. It can appear by itself. Here is an example:

In most cases, a tab control comes in a group with one or more others. In this case, each tab hosts or carries its own controls. Tabs are positioned one in front of the other(s).
To use a tab control, the user clicks a tab. The tab that was clicked comes in front and displays its child controls. The other tab(s) goes(go) to the back and hides(hide) its(their) child control(s). If there is more than one tab, all tabs display a labeled button on top. To change the list, the user simply clicks another tab and the scenario renews. Here is an example:


![]() Practical
Learning: Introducing Tab Controls
Practical
Learning: Introducing Tab Controls
|
Creating a Tab Control |
To create a tabbed control, while the form is in
Design View, in the Controls section of the Design tab of the Ribbon,
click the Tab Control
![]() and click the form. By default, after adding a new tab control to a form,
it is equipped with two tab pages. Before manipulating a tab control,
there are details you should keep in mind.
and click the form. By default, after adding a new tab control to a form,
it is equipped with two tab pages. Before manipulating a tab control,
there are details you should keep in mind.
In the programming world, we consider that a tab control is actually made of two objects presented as one. A tab sheet, also called a property sheet, is like the desk of a table. On a tab sheet, the tab page are positioned on the tab sheet (in Microsoft Access, you cannot access the tab sheet, meaning you cannot place anything on it; in some programming environments, you can certainly access the property sheet). This discussion is intended to show you that there is a separation between the tab control and the area on which it lies. This makes it possible to move all tab controls with one movement.
The tab sheet is a rectangle that surrounds the tab controls and holds them as their parent. To tab sheet is represented by the area on the right side of the tabs. To select that tab sheet, you can click that area:

![]() Practical
Learning: Creating a Tab Control
Practical
Learning: Creating a Tab Control
|
Characterics of Tab Controls |
|
Introduction |
When the tab sheet is selected, you can see that its Name in the Properties window starts with TabCtlX. If you select the tab sheet and move it, the tab pages on it would move also. If you delete the tab sheet, its tab pages would be deleted also. For this reason, the tab sheet is considered their parent.
As mentioned already, the tab pages you use are actually positioned on a tab sheet. Each tab page is considered on its own and its only relationship with the other tabs is that they belong to the same sheet. Based on this, each tab can be accessed separately. To manipulate the properties of a tab page, you should select it first. To do that, click its label (not necessarily its body).
By default, after adding a new tab control to a form, it is equipped with two tab pages. To add a new tab, you can right-click one of the tabs or the area of the tab sheet and click Insert Page:

To remove a tab page, you can click its tab and press Delete. Alternatively, you can right-click a tab and click Delete Page.
|
The Caption on a Tab |
We stated that a tab control (property page) acts as a parent for other controls positioned on it. Based on its role, it should indicate its role. This is specified by a tab, which displays a caption. Therefore, after adding a tab control, one of the first actions you probably should take is to specify its role. This is specified by changing the value of its Caption in the Properties window.
|
The Widths of Tabs |
After typing a string for the Caption of a tab, its width is adjusted to accommodate its string. This is done for each tab. Consequently, one tab with a Personal caption and another tab with Educational Experience as caption, would have different widths:

Alternatively, you can give the same width to all tabs regardless of their different lengths of strings. To give the same width to the tabs, in the Format tab of the Properties window of the tab control (the tab sheet itself), change the value of the Tab Fixed Width property. The default value of 0" means that you let Microsoft Access determine the necessary width to contain the label on the tab. You can then change the value as you wish. Here is an example where all tabs share the same width after the tab control's Tab Fixed Width property has been set (to 1.65"):

|
The Heights of Tabs |
In the same way, the Tab Fixed Height property can be used to control the height of the tabs or buttons.
|
Pictures on Tabs |
You can display either or both a picture and a label on the tab. Although the picture can be any size, you should limit it to 16x16 pixels. Here are examples:

To add a picture to the button, select the tab while in the Design View. In the Properties window, click the Picture property and click its ellipsis button. Locate and select a picture. It should be a bitmap (with bmp extension) or an icon (with ico extension).
If you had specified a picture on a tab but don't want the picture anymore, access the Properties window for that tab. In the Format or the All tab, click Picture to select (Image) and press Delete.
The Style of Tabs
By default, tab pages display their labels on a tab. If you don't like the tabs, you can use either a button or nothing. This characteristic is controlled by the Style property in the Properties window of the tab sheet. This property has three values: Tabs, which is the default, Buttons, and None:

Like the Tabs value, the Buttons property allows each tab page to display a label that indicates its role. You can display a button with or without a picture:

If you set the Style property to None, the tab sheet would appear as a simple rectangular box and the user would not be able to change the pages:

Therefore, if you decide to use this option, unless you want to hide the other pages, make sure you provide the user with the means of switching to a different property page.
Based on the role of the tab sheet, some properties of the tab sheet are also imposed on the tab pages. For example, in the Properties window, if you change the value of the Top or the Left properties, the tab sheet moves and at the same time, the corresponding values of the tab pages are changed.
![]() Practical
Learning: Creating a Tabbed Form
Practical
Learning: Creating a Tabbed Form






|
The Shape of Tabs |
By defulat, the tabs of a tab control appear as rectangular objects. Microsoft Access allows you to change their shapes. To do this, select the table control on the form in Design View. On the Ribbon, click Format. In the Control Formatting section, click Change Shape and click one of the options:

Here is an example:

Introduction to Form Breaks
Databases are made of various objects and it is not unusual for one of these objects to contain various fields. If you try to create a form for such an object, you may encounter a space problem. Even if you decide to reduce the amount of information on a table, because you still need to follow your customer’s goal, you may not have this complete liberty. Therefore, instead of deleting necessary fields, you can use one of the various alternatives offered by Microsoft Access.
When logistic becomes a problem for the amount of information you need to include on a form, you can divide the form into sections and allow the user to access only one section at a time, although still remaining in the same form. This is made possible by a special control called the page break.
Creating a Page Break
To create sections on a form, in the Controls section of
the Design tab of the Ribbon, click the Page Break
![]() control and click the left side inside the Detail section of a form. You can
add as many sections as you want. To make the roles of your form sections
efficient, they (the sections) should have the same height. Otherwise, when
you decide to display them, part of one section may appear in another
section,which would deceive the purpose of creating sections.
control and click the left side inside the Detail section of a form. You can
add as many sections as you want. To make the roles of your form sections
efficient, they (the sections) should have the same height. Otherwise, when
you decide to display them, part of one section may appear in another
section,which would deceive the purpose of creating sections.
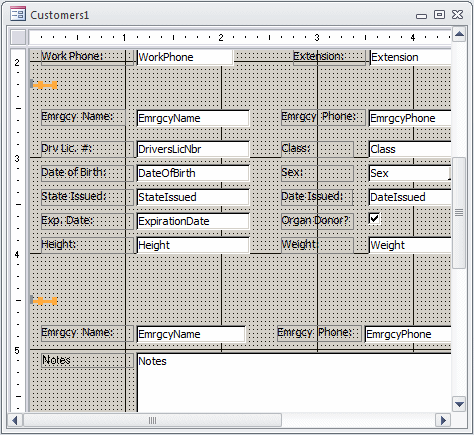
To create the sections on a form, isolate different groups of controls. The groups should have the same height. After creating the page break(s), you should reduce the height of the form to the regular size you would like it to display to the user.
![]() Practical
Learning: Using a Page Break
Practical
Learning: Using a Page Break




 |
||||||||
|
|
|
||
| Previous | Copyright © 2010-2019, FunctionX | Next |
|
|
||