The Entity Framework and Code First
The Entity Framework and Code First
An EF Project from Code First
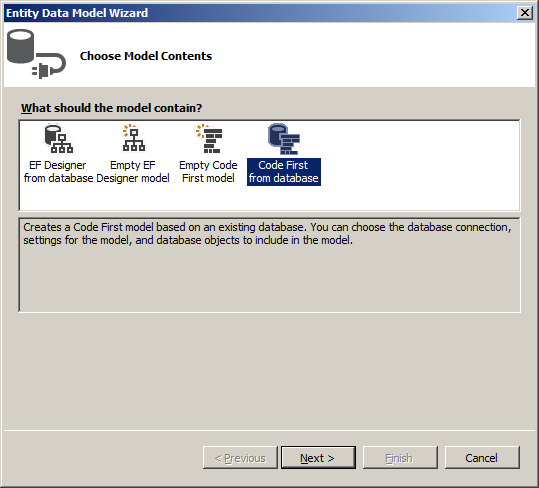
The entity framework provides an option that requires that you first have a database. This is referred to as Code First From Database. This means that, before using it, you must first create a database or use an existing database.
![]() Practical Learning: Starting an EF Project from Code First
Practical Learning: Starting an EF Project from Code First
 |
||
 |
 |
 |
body {
background-color: #370000;
}
.bold { font-weight: 600; }
.blue { color: #286090; }
.maroon { color: #800000; }
.small { width: 20px; }
.top-padding { padding-top: 0.50em; }
.containment { margin: auto;
width: 400px; }
.containment1 { margin: auto;
width: 500px; }
.creme { color: wheat; }
.regular-text { color: azure; }
.heading { color: white;
background-color: steelblue; }
.navbar-inverse { background: rgb(2,0,36);
background: linear-gradient(180deg, rgba(55,0,0,1) 0%, rgba(120,0,0,1) 100%); }
.top-menu-holder { width: 750px;
margin: auto; }
.bordered { border-radius: 5px;
border: 1px solid black; }
.menu-box { border-radius: 5px;
background-color: burlywood; }
.menu-box ul { list-style-type: none;}
.common-font { font-family: Georgia, Garamond, 'Times New Roman', serif; }
.jumbotron { background-color: #370000; }
.jumbotron h1 { color: wheat;
font-weight: 600;
text-shadow: 5px 5px black; }
.navbar-inverse .navbar-nav > li > a {
height: 75px;
padding-top: 30px;
color: #9d9d9d;
}
.navbar-inverse .navbar-nav > li > a:link,
.navbar-inverse .navbar-nav > li > a:active,
.navbar-inverse .navbar-nav > li > a:visited {
color: #fff;
background: rgb(2,0,36);
background: linear-gradient(180deg, rgba(2,0,36,1) 0%, rgba(186,16,16,1) 49%, rgba(55,0,0,1) 100%);
}
.navbar-inverse .navbar-nav > li > a:focus {
color: #fff;
background: rgb(2,0,36);
background: linear-gradient(180deg, rgba(55,0,0,1) 100%, rgba(186,16,16,1) 50%, rgba(2,0,36,1) 0%);
}
.navbar-inverse .navbar-nav > li > a:hover {
color: #fff;
background: rgb(2,0,236);
background: linear-gradient(180deg, rgba(55,0,0,1) 0%, rgba(200,0,0,1) 100%);
}
.navbar-inverse .navbar-nav > .active > a,
.navbar-inverse .navbar-nav > .active > a:hover,
.navbar-inverse .navbar-nav > .active > a:focus {
color: #fff;
background: rgb(2,0,236);
background: linear-gradient(180deg, rgba(200,0,0,1) 100%, rgba(55,0,0,1) 0%);
}
.navbar-inverse .navbar-brand a {
height: 75px;
padding-top: 30px;
color: #9d9d9d;
}
.navbar-inverse .navbar-brand:link {
height: 75px;
padding-top: 30px;
color: #9d9d9d;
background: rgb(2,0,36);
background: linear-gradient(180deg, rgba(2,0,36,1) 0%, rgba(186,16,16,1) 49%, rgba(55,0,0,1) 100%);
}
.navbar-inverse .navbar-brand:focus {
color: #9d9d9d;
background: rgb(2,0,36);
background: linear-gradient(180deg, rgba(55,0,0,1) 100%, rgba(186,16,16,1) 50%, rgba(2,0,36,1) 0%);
}
.navbar-inverse .navbar-brand:hover {
color: #fff;
background: rgb(2,0,236);
background: linear-gradient(180deg, rgba(55,0,0,1) 0%, rgba(200,0,0,1) 100%);
}using System.Web.Optimization;
namespace WattsALoan1
{
public class BundleConfig
{
// For more information on bundling, visit https://go.microsoft.com/fwlink/?LinkId=301862
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.validate*"));
// Use the development version of Modernizr to develop with and learn from. Then, when you're
// ready for production, use the build tool at https://modernizr.com to pick only the tests you need.
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js"));
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css",
"~/Content/WattsALoan.css"));
}
}
}USE master; GO CREATE DATABASE WattsALoan1; GO USE WattsALoan1; GO
CREATE SCHEMA HumanResources; GO CREATE SCHEMA Management; GO CREATE TABLE HumanResources.Employees ( EmployeeID INT IDENTITY(1, 1), EmployeeNumber NVARCHAR(10) UNIQUE, FirstName NVARCHAR(20), LastName NVARCHAR(20), EmploymentTitle NVARCHAR(50), CONSTRAINT PK_Employees PRIMARY KEY(EmployeeID) ); GO CREATE TABLE Management.LoanContracts ( LoanContractID INT IDENTITY(1, 1), LoanNumber INT UNIQUE NOT NULL, DateAllocated DATE, EmployeeID INT, CustomerFirstName NVARCHAR(20), CustomerLastName NVARCHAR(20), LoanType NVARCHAR(20) DEFAULT N'Personal Loan', LoanAmount DECIMAL(8, 2), InterestRate DECIMAL(8, 2), [Periods] SMALLINT, MonthlyPayment DECIMAL(8, 2), FutureValue DECIMAL(8, 2), InterestAmount DECIMAL(8, 2), PaymentStartDate DATE, CONSTRAINT FK_LoanProcessors FOREIGN KEY(EmployeeID) REFERENCES HumanResources.Employees(EmployeeID), CONSTRAINT PK_LoansContracts PRIMARY KEY(LoanContractID) ); GO CREATE TABLE Management.Payments ( PaymentID INT IDENTITY(1, 1), ReceiptNumber INTEGER, PaymentDate DATE, EmployeeID INT, LoanContractID INT, PaymentAmount DECIMAL(8, 2), Balance DECIMAL(8, 2), CONSTRAINT FK_PaymentsReceivers FOREIGN KEY(EmployeeID) REFERENCES HumanResources.Employees(EmployeeID), CONSTRAINT FK_LoansPayments FOREIGN KEY(LoanContractID) REFERENCES Management.LoanContracts(LoanContractID), CONSTRAINT PK_Payments PRIMARY KEY(PaymentID) ); GO
Creating a Database
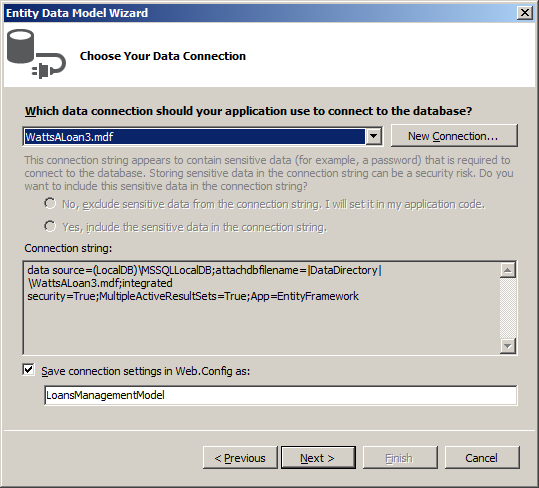
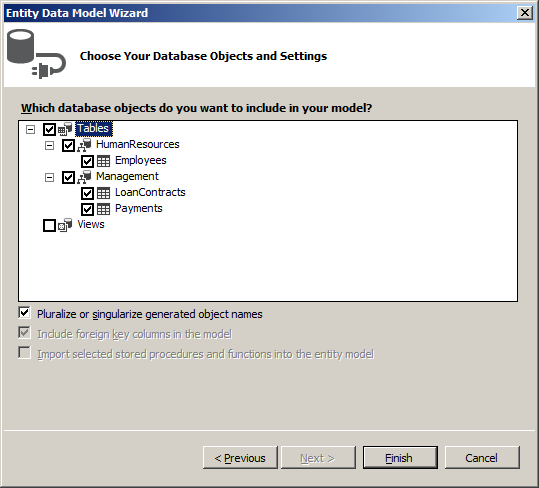
To use the Code First From Database option of the entity framework, in your project, add an ADO.NET Entity Data Model to your Models folder. In the wizard, select the Code First From Database option and follow the wizard.
![]() Practical Learning: Creating a Database
Practical Learning: Creating a Database



namespace WattsALoan1.Models
{
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
[Table("HumanResources.Employees")]
public partial class Employee
{
[System.Diagnostics.CodeAnalysis.SuppressMessage("Microsoft.Usage", "CA2214:DoNotCallOverridableMethodsInConstructors")]
public Employee()
{
LoanContracts = new HashSet<LoanContract>();
Payments = new HashSet<Payment>();
}
[Display(Name = "Employee ID")]
public int EmployeeID { get; set; }
[StringLength(10)]
[Display(Name = "Employee #")]
public string EmployeeNumber { get; set; }
[StringLength(20)]
[Display(Name = "First Name")]
public string FirstName { get; set; }
[StringLength(20)]
[Display(Name = "Last Name")]
public string LastName { get; set; }
[StringLength(50)]
[Display(Name = "Employee Title")]
public string EmploymentTitle { get; set; }
public string Identification
{
get
{
return EmployeeNumber + " - " + FirstName + " " + LastName + " (" + EmploymentTitle + ")";
}
}
[System.Diagnostics.CodeAnalysis.SuppressMessage("Microsoft.Usage", "CA2227:CollectionPropertiesShouldBeReadOnly")]
public virtual ICollection<LoanContract> LoanContracts { get; set; }
[System.Diagnostics.CodeAnalysis.SuppressMessage("Microsoft.Usage", "CA2227:CollectionPropertiesShouldBeReadOnly")]
public virtual ICollection<Payment> Payments { get; set; }
}
}
@model IEnumerable<WattsALoan1.Models.Employee>
@{
ViewBag.Title = "Employees";
}
<h2 class="bold creme common-font text-center">Employees</h2>
<table class="table common-font">
<tr>
<th class="text-center">@Html.DisplayNameFor(model => model.EmployeeID)</th>
<th>@Html.DisplayNameFor(model => model.EmployeeNumber)</th>
<th>@Html.DisplayNameFor(model => model.FirstName)</th>
<th>@Html.DisplayNameFor(model => model.LastName)</th>
<th>@Html.DisplayNameFor(model => model.EmploymentTitle)</th>
<th>@Html.ActionLink("Hire New Employee", "Create", null, htmlAttributes: new { @class = "wal-lead" })</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td class="text-center">@Html.DisplayFor(modelItem => item.EmployeeID)</td>
<td>@Html.DisplayFor(modelItem => item.EmployeeNumber)</td>
<td>@Html.DisplayFor(modelItem => item.FirstName)</td>
<td>@Html.DisplayFor(modelItem => item.LastName)</td>
<td>@Html.DisplayFor(modelItem => item.EmploymentTitle)</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.EmployeeID }, htmlAttributes: new { @class = "wal-lead" }) |
@Html.ActionLink("Details", "Details", new { id = item.EmployeeID }, htmlAttributes: new { @class = "wal-lead" }) |
@Html.ActionLink("Delete", "Delete", new { id = item.EmployeeID }, htmlAttributes: new { @class = "wal-lead" })
</td>
</tr>
}
</table>@model WattsALoan1.Models.Employee
@{
ViewBag.Title = "Create Employee";
}
<h2 class="bold creme common-font text-center">Employment Application</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.EmployeeNumber, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.EmployeeNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EmployeeNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.FirstName, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.FirstName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.FirstName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LastName, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.LastName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LastName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EmploymentTitle, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.EmploymentTitle, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EmploymentTitle, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-6">@Html.ActionLink("Employees", "Index", null, htmlAttributes: new { @class = "wal-lead" })</label>
<div class="col-md-6">
<input type="submit" value="Hire this Employee" class="btn btn-warning" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model WattsALoan1.Models.Employee
@{
ViewBag.Title = "Delete Employee";
}
<h2 class="bold common-font text-center creme">Delete Employee Record</h2>
<hr />
<h3 class="common-font creme text-center">Are you sure you want to delete this?</h3>
<div class="containment">
<dl class="dl-horizontal common-font creme">
<dt>@Html.DisplayNameFor(model => model.EmployeeID)</dt>
<dd>@Html.DisplayFor(model => model.EmployeeID)</dd>
<dt>@Html.DisplayNameFor(model => model.EmployeeNumber)</dt>
<dd>@Html.DisplayFor(model => model.EmployeeNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.FirstName)</dt>
<dd>@Html.DisplayFor(model => model.FirstName)</dd>
<dt>@Html.DisplayNameFor(model => model.LastName)</dt>
<dd>@Html.DisplayFor(model => model.LastName)</dd>
<dt>@Html.DisplayNameFor(model => model.EmploymentTitle)</dt>
<dd>@Html.DisplayFor(model => model.EmploymentTitle)</dd>
</dl>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-actions no-color">
<input type="submit" value="Delete Employee" class="btn btn-warning" /> |
@Html.ActionLink("Employees", "Index", null, htmlAttributes: new { @class = "wal-lead" })
</div>
}
</div>@model WattsALoan1.Models.Employee
@{
ViewBag.Title = "Employee Details";
}
<h2 class="bold text-center common-font creme">Employee Details</h2>
<hr />
<div class="containment">
<dl class="dl-horizontal common-font creme">
<dt>@Html.DisplayNameFor(model => model.EmployeeID)</dt>
<dd>@Html.DisplayFor(model => model.EmployeeID)</dd>
<dt>@Html.DisplayNameFor(model => model.EmployeeNumber)</dt>
<dd>@Html.DisplayFor(model => model.EmployeeNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.FirstName)</dt>
<dd>@Html.DisplayFor(model => model.FirstName)</dd>
<dt>@Html.DisplayNameFor(model => model.LastName)</dt>
<dd>@Html.DisplayFor(model => model.LastName)</dd>
<dt>@Html.DisplayNameFor(model => model.EmploymentTitle)</dt>
<dd>@Html.DisplayFor(model => model.EmploymentTitle)</dd>
</dl>
</div>
<p class="text-center">
@Html.ActionLink("Edit Employee Details", "Edit", new { id = Model.EmployeeID }, htmlAttributes: new { @class = "wal-lead" }) |
@Html.ActionLink("Employees", "Index", null, htmlAttributes: new { @class = "wal-lead" })
</p>@model WattsALoan1.Models.Employee
@{
ViewBag.Title = "Edit/Update Employee Information";
}
<h2 class="bold creme common-font text-center">Edit/Update Employee Information</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.EmployeeID)
<div class="form-group">
@Html.LabelFor(model => model.EmployeeNumber, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.EmployeeNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EmployeeNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.FirstName, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.FirstName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.FirstName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LastName, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.LastName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LastName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EmploymentTitle, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.EmploymentTitle, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EmploymentTitle, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-6">
@Html.ActionLink("Employees", "Index", null, htmlAttributes: new { @class = "wal-lead" })
</label>
<div class="col-md-6">
<input type="submit" value="Update Employee Record" class="btn btn-warning" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}using System;
using System.Collections.Generic;
using System.Data.Entity;
using System.Linq;
using System.Net;
using System.Web.Mvc;
using WattsALoan1.Models;
namespace WattsALoan1.Controllers
{
public class LoanContractsController : Controller
{
private LoansManagementModel db = new LoansManagementModel();
// GET: LoanContracts
public ActionResult Index()
{
var loanContracts = db.LoanContracts.Include(l => l.Employee);
return View(loanContracts.ToList());
}
// GET: LoanContracts/Details/5
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
LoanContract loanContract = db.LoanContracts.Find(id);
ViewData["DateAllocated"] = loanContract.DateAllocated.Value.ToLongDateString();
ViewData["PaymentStartDate"] = DateTime.Parse(loanContract.PaymentStartDate.ToString()).ToLongDateString();
if (loanContract == null)
{
return HttpNotFound();
}
return View(loanContract);
}
// GET: LoanContracts/Create
public ActionResult Create()
{
Random rndNumber = new Random();
// Create a list of loans types for a combo box
List<SelectListItem> loanTypes = new List<SelectListItem>();
loanTypes.Add(new SelectListItem() { Text = "Personal Loan", Value = "Personal Loan" });
loanTypes.Add(new SelectListItem() { Text = "Car Financing", Value = "Car Financing" });
loanTypes.Add(new SelectListItem() { Text = "Boat Financing", Value = "Boat Financing" });
loanTypes.Add(new SelectListItem() { Text = "Furniture Purchase", Value = "Furniture Purchase" });
loanTypes.Add(new SelectListItem() { Text = "Musical Instrument", Value = "Musical Instrument" });
ViewData["LoanNumber"] = rndNumber.Next(100001, 999999);
// Store the list in a View Bag so it can be access by a combo box
ViewBag.LoanType = loanTypes;
ViewBag.EmployeeID = new SelectList(db.Employees, "EmployeeID", "Identification");
return View();
}
// POST: LoanContracts/Create
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "LoanContractID,LoanNumber,DateAllocated,EmployeeID,CustomerFirstName,CustomerLastName,LoanType,LoanAmount,InterestRate,Periods,MonthlyPayment,FutureValue,InterestAmount,PaymentStartDate")] LoanContract loanContract)
{
if (ModelState.IsValid)
{
db.LoanContracts.Add(loanContract);
db.SaveChanges();
return RedirectToAction("Index");
}
ViewBag.EmployeeID = new SelectList(db.Employees, "EmployeeID", "Identification", loanContract.EmployeeID);
return View(loanContract);
}
// GET: LoanContracts/Edit/5
public ActionResult Edit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
LoanContract loanContract = db.LoanContracts.Find(id);
if (loanContract == null)
{
return HttpNotFound();
}
ViewBag.EmployeeID = new SelectList(db.Employees, "EmployeeID", "Identification", loanContract.EmployeeID);
return View(loanContract);
}
// POST: LoanContracts/Edit/5
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit([Bind(Include = "LoanContractID,LoanNumber,DateAllocated,EmployeeID,CustomerFirstName,CustomerLastName,LoanType,LoanAmount,InterestRate,Periods,MonthlyPayment,FutureValue,InterestAmount,PaymentStartDate")] LoanContract loanContract)
{
if (ModelState.IsValid)
{
db.Entry(loanContract).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
ViewBag.EmployeeID = new SelectList(db.Employees, "EmployeeID", "Identification", loanContract.EmployeeID);
return View(loanContract);
}
// GET: LoanContracts/Delete/5
public ActionResult Delete(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
LoanContract loanContract = db.LoanContracts.Find(id);
ViewData["DateAllocated"] = loanContract.DateAllocated.Value.ToLongDateString();
ViewData["PaymentStartDate"] = DateTime.Parse(loanContract.PaymentStartDate.ToString()).ToLongDateString();
if (loanContract == null)
{
return HttpNotFound();
}
return View(loanContract);
}
// POST: LoanContracts/Delete/5
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public ActionResult DeleteConfirmed(int id)
{
LoanContract loanContract = db.LoanContracts.Find(id);
db.LoanContracts.Remove(loanContract);
db.SaveChanges();
return RedirectToAction("Index");
}
protected override void Dispose(bool disposing)
{
if (disposing)
{
db.Dispose();
}
base.Dispose(disposing);
}
}
}@model IEnumerable<WattsALoan1.Models.LoanContract>
@{
ViewBag.Title = "Loans Contracts";
}
<h2 class="bold creme common-font text-center">Loans Contracts</h2>
<table class="table common-font">
<tr>
<th class="text-center">@Html.DisplayNameFor(model => model.LoanContractID)</th>
<th class="text-center">Processed By</th>
<th class="text-center">@Html.DisplayNameFor(model => model.LoanNumber)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.DateAllocated)</th>
<th>@Html.DisplayNameFor(model => model.CustomerFirstName)</th>
<th>@Html.DisplayNameFor(model => model.CustomerLastName)</th>
<th>@Html.DisplayNameFor(model => model.LoanType)</th>
<th>@Html.DisplayNameFor(model => model.LoanAmount)</th>
<th>@Html.DisplayNameFor(model => model.InterestRate)</th>
<th>@Html.DisplayNameFor(model => model.Periods)</th>
<th>@Html.DisplayNameFor(model => model.MonthlyPayment)</th>
<th>@Html.DisplayNameFor(model => model.FutureValue)</th>
<th>@Html.DisplayNameFor(model => model.InterestAmount)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.PaymentStartDate)</th>
<th>@Html.ActionLink("Create Loan Contract", "Create", null, htmlAttributes: new { @class = "wal-lead" })</th>
</tr>
@foreach (var item in Model)
{
string strDateAllocated = DateTime.Parse(item.DateAllocated.ToString()).ToShortDateString();
string strPaymentStartDate = DateTime.Parse(item.PaymentStartDate.ToString()).ToShortDateString();
<tr>
<td class="text-center">@Html.DisplayFor(modelItem => item.LoanContractID)</td>
<td>@Html.DisplayFor(modelItem => item.Employee.Identification)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.LoanNumber)</td>
<td class="text-center">@strDateAllocated</td>
<td>@Html.DisplayFor(modelItem => item.CustomerFirstName)</td>
<td>@Html.DisplayFor(modelItem => item.CustomerLastName)</td>
<td>@Html.DisplayFor(modelItem => item.LoanType)</td>
<td>@Html.DisplayFor(modelItem => item.LoanAmount)</td>
<td>@Html.DisplayFor(modelItem => item.InterestRate)</td>
<td>@Html.DisplayFor(modelItem => item.Periods)</td>
<td>@Html.DisplayFor(modelItem => item.MonthlyPayment)</td>
<td>@Html.DisplayFor(modelItem => item.FutureValue)</td>
<td>@Html.DisplayFor(modelItem => item.InterestAmount)</td>
<td class="text-center">@strPaymentStartDate</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.LoanContractID }, htmlAttributes: new { @class = "wal-lead" }) |
@Html.ActionLink("Details", "Details", new { id = item.LoanContractID }, htmlAttributes: new { @class = "wal-lead" }) |
@Html.ActionLink("Delete", "Delete", new { id = item.LoanContractID }, htmlAttributes: new { @class = "wal-lead" })
</td>
</tr>
}
</table>@model WattsALoan1.Models.LoanContract
@{
ViewBag.Title = "Create Loan Contract";
}
<h2 class="bold creme common-font text-center">Create Loan Contract</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.LoanNumber, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.TextBox("LoanNumber", ViewData["LoanNumber"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.LoanNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.DateAllocated, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.DateAllocated,
new { htmlAttributes = new { @class = "form-control", type = "Date" } })
@Html.ValidationMessageFor(model => model.DateAllocated, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label for="emplID" class="control-label col-md-5 yellow">Processed By</label>
<div class="col-md-7">
@Html.DropDownList("EmployeeID", null, htmlAttributes: new { @class = "form-control", id = "emplID" })
@Html.ValidationMessageFor(model => model.EmployeeID, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.CustomerFirstName, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.CustomerFirstName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.CustomerFirstName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.CustomerLastName, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.CustomerLastName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.CustomerLastName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LoanType, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.DropDownList("LoanType", ViewBag.LoansTypes as SelectList,
htmlAttributes: new { @class = "form-control col-md-5 blue" })
@Html.ValidationMessageFor(model => model.LoanType, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LoanAmount, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.LoanAmount, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LoanAmount, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.InterestRate, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.InterestRate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.InterestRate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Periods, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.Periods, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Periods, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.MonthlyPayment, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.MonthlyPayment, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.MonthlyPayment, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.FutureValue, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.FutureValue, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.FutureValue, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.InterestAmount, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.InterestAmount, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.InterestAmount, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.PaymentStartDate, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.PaymentStartDate,
new { htmlAttributes = new { @class = "form-control", type = "Date" } })
@Html.ValidationMessageFor(model => model.PaymentStartDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-6">@Html.ActionLink("Loans Contracts", "Index", null, htmlAttributes: new { @class = "wal-lead" })</label>
<div class="col-md-6">
<input type="submit" value="Create Loan Contract" class="btn btn-warning" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model WattsALoan1.Models.LoanContract
@{
ViewBag.Title = "Delete Loan Contract";
}
<h2 class="bold common-font text-center maroon">Delete Loan Contract</h2>
<hr />
<h3 class="common-font creme text-center">Are you sure you want to delete this?</h3>
<div class="containment">
<dl class="dl-horizontal common-font creme">
<dt>@Html.DisplayNameFor(model => model.LoanContractID)</dt>
<dd>@Html.DisplayFor(model => model.LoanContractID)</dd>
<dt>Processed By</dt>
<dd>@Html.DisplayFor(model => model.Employee.Identification)</dd>
<dt>@Html.DisplayNameFor(model => model.LoanNumber)</dt>
<dd>@Html.DisplayFor(model => model.LoanNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.DateAllocated)</dt>
<dd>@ViewData["DateAllocated"]</dd>
<dt>@Html.DisplayNameFor(model => model.CustomerFirstName)</dt>
<dd>@Html.DisplayFor(model => model.CustomerFirstName)</dd>
<dt>@Html.DisplayNameFor(model => model.CustomerLastName)</dt>
<dd>@Html.DisplayFor(model => model.CustomerLastName)</dd>
<dt>@Html.DisplayNameFor(model => model.LoanType)</dt>
<dd>@Html.DisplayFor(model => model.LoanType)</dd>
<dt>@Html.DisplayNameFor(model => model.LoanAmount)</dt>
<dd>@Html.DisplayFor(model => model.LoanAmount)</dd>
<dt>@Html.DisplayNameFor(model => model.InterestRate)</dt>
<dd>@Html.DisplayFor(model => model.InterestRate)</dd>
<dt>@Html.DisplayNameFor(model => model.Periods)</dt>
<dd>@Html.DisplayFor(model => model.Periods)</dd>
<dt>@Html.DisplayNameFor(model => model.MonthlyPayment)</dt>
<dd>@Html.DisplayFor(model => model.MonthlyPayment)</dd>
<dt>@Html.DisplayNameFor(model => model.FutureValue)</dt>
<dd>@Html.DisplayFor(model => model.FutureValue)</dd>
<dt>@Html.DisplayNameFor(model => model.InterestAmount)</dt>
<dd>@Html.DisplayFor(model => model.InterestAmount)</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentStartDate)</dt>
<dd>@ViewData["PaymentStartDate"]</dd>
</dl>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-actions no-color">
<input type="submit" value="Delete this Loan Contract" class="btn btn-warning" /> |
@Html.ActionLink("Loans Contracts", "Index", null, htmlAttributes: new { @class = "wal-lead" })
</div>
}
</div>@model WattsALoan1.Models.LoanContract
@{
ViewBag.Title = "Edit/Update Loan Contract";
}
<h2 class="bold creme common-font text-center">Edit/Update Loan Contract</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.LoanContractID)
<div class="form-group">
@Html.LabelFor(model => model.LoanNumber, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.LoanNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LoanNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.DateAllocated, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.DateAllocated,
new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.DateAllocated, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label for="emplID" class="control-label col-md-5 yellow">Processed By</label>
<div class="col-md-7">
@Html.DropDownList("EmployeeID", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.EmployeeID, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.CustomerFirstName, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.CustomerFirstName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.CustomerFirstName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.CustomerLastName, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.CustomerLastName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.CustomerLastName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LoanType, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.LoanType, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LoanType, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LoanAmount, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.LoanAmount, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LoanAmount, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.InterestRate, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.InterestRate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.InterestRate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Periods, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.Periods, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Periods, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.MonthlyPayment, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.MonthlyPayment, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.MonthlyPayment, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.FutureValue, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.FutureValue, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.FutureValue, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.InterestAmount, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.InterestAmount, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.InterestAmount, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.PaymentStartDate, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.PaymentStartDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.PaymentStartDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-6">
@Html.ActionLink("Loans Contracts", "Index", null, htmlAttributes: new { @class = "wal-lead" })
</label>
<div class="col-md-6">
<input type="submit" value="Update this Loan Contract" class="btn btn-warning" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}namespace WattsALoan1.Models
{
using System;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
[Table("Management.Payments")]
public partial class Payment
{
[Display(Name = "Payment ID")]
public int PaymentID { get; set; }
[Display(Name = "Receipt #")]
public int? ReceiptNumber { get; set; }
[Column(TypeName = "date")]
[Display(Name = "Payment Date")]
public DateTime? PaymentDate { get; set; }
public int? EmployeeID { get; set; }
public int? LoanContractID { get; set; }
[Display(Name = "Payment Amount")]
public decimal? PaymentAmount { get; set; }
public decimal? Balance { get; set; }
public virtual Employee Employee { get; set; }
public virtual LoanContract LoanContract { get; set; }
}
}using System;
using System.Data.Entity;
using System.Linq;
using System.Net;
using System.Web.Mvc;
using WattsALoan1.Models;
namespace WattsALoan1.Controllers
{
public class PaymentsController : Controller
{
private LoansManagementModel db = new LoansManagementModel();
// GET: Payments
public ActionResult Index()
{
var payments = db.Payments.Include(p => p.Employee).Include(p => p.LoanContract);
return View(payments.ToList());
}
// GET: Payments/Details/5
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Payment payment = db.Payments.Find(id);
ViewData["PaymentDate"] = payment.PaymentDate.Value.ToLongDateString();
if (payment == null)
{
return HttpNotFound();
}
return View(payment);
}
// GET: Payments/Create
public ActionResult Create()
{
Random rndNumber = new Random();
ViewData["ReceiptNumber"] = rndNumber.Next(1001, 9999);
ViewBag.EmployeeID = new SelectList(db.Employees, "EmployeeID", "Identification");
ViewBag.LoanContractID = new SelectList(db.LoanContracts, "LoanContractID", "Identification");
return View();
}
// POST: Payments/Create
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "PaymentID,ReceiptNumber,PaymentDate,EmployeeID,LoanContractID,PaymentAmount,Balance")] Payment payment)
{
if (ModelState.IsValid)
{
db.Payments.Add(payment);
db.SaveChanges();
return RedirectToAction("Index");
}
ViewBag.EmployeeID = new SelectList(db.Employees, "EmployeeID", "Identification", payment.EmployeeID);
ViewBag.LoanContractID = new SelectList(db.LoanContracts, "LoanContractID", "Identification", payment.LoanContractID);
return View(payment);
}
// GET: Payments/Edit/5
public ActionResult Edit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Payment payment = db.Payments.Find(id);
if (payment == null)
{
return HttpNotFound();
}
ViewBag.EmployeeID = new SelectList(db.Employees, "EmployeeID", "Identification", payment.EmployeeID);
ViewBag.LoanContractID = new SelectList(db.LoanContracts, "LoanContractID", "Identification", payment.LoanContractID);
return View(payment);
}
// POST: Payments/Edit/5
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit([Bind(Include = "PaymentID,ReceiptNumber,PaymentDate,EmployeeID,LoanContractID,PaymentAmount,Balance")] Payment payment)
{
if (ModelState.IsValid)
{
db.Entry(payment).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
ViewBag.EmployeeID = new SelectList(db.Employees, "EmployeeID", "Identification", payment.EmployeeID);
ViewBag.LoanContractID = new SelectList(db.LoanContracts, "LoanContractID", "Identification", payment.LoanContractID);
return View(payment);
}
// GET: Payments/Delete/5
public ActionResult Delete(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Payment payment = db.Payments.Find(id);
ViewData["PaymentDate"] = payment.PaymentDate.Value.ToLongDateString();
if (payment == null)
{
return HttpNotFound();
}
return View(payment);
}
// POST: Payments/Delete/5
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public ActionResult DeleteConfirmed(int id)
{
Payment payment = db.Payments.Find(id);
db.Payments.Remove(payment);
db.SaveChanges();
return RedirectToAction("Index");
}
protected override void Dispose(bool disposing)
{
if (disposing)
{
db.Dispose();
}
base.Dispose(disposing);
}
}
}@model IEnumerable<WattsALoan1.Models.Payment>
@{
ViewBag.Title = "Loans Payments";
}
<h2 class="bold creme common-font text-center">Loans Payments</h2>
<table class="table common-font">
<tr>
<th class="text-center">@Html.DisplayNameFor(model => model.PaymentID)</th>
<th>@Html.DisplayNameFor(model => model.Employee.EmployeeNumber)</th>
<th>@Html.DisplayNameFor(model => model.LoanContract.CustomerFirstName)</th>
<th class="text-center">@Html.DisplayNameFor(model => model.ReceiptNumber)</th>
<th>@Html.DisplayNameFor(model => model.PaymentDate)</th>
<th>@Html.DisplayNameFor(model => model.PaymentAmount)</th>
<th>@Html.DisplayNameFor(model => model.Balance)</th>
<th>@Html.ActionLink("Make Loan Payment", "Create", null, htmlAttributes: new { @class = "wal-lead" })</th>
</tr>
@foreach (var item in Model)
{
string strPaymentDate = DateTime.Parse(item.PaymentDate.ToString()).ToLongDateString();
<tr>
<td class="text-center">@Html.DisplayFor(modelItem => item.PaymentID)</td>
<td>@Html.DisplayFor(modelItem => item.Employee.EmployeeNumber)</td>
<td>@Html.DisplayFor(modelItem => item.LoanContract.CustomerFirstName)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.ReceiptNumber)</td>
<td>@strPaymentDate</td>
<td>@Html.DisplayFor(modelItem => item.PaymentAmount)</td>
<td>@Html.DisplayFor(modelItem => item.Balance)</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.PaymentID }, htmlAttributes: new { @class = "wal-lead" }) |
@Html.ActionLink("Details", "Details", new { id = item.PaymentID }, htmlAttributes: new { @class = "wal-lead" }) |
@Html.ActionLink("Delete", "Delete", new { id = item.PaymentID }, htmlAttributes: new { @class = "wal-lead" })
</td>
</tr>
}
</table>@model WattsALoan1.Models.Payment
@{
ViewBag.Title = "Create Payment";
}
<h2 class="bold creme common-font text-center">Create Loan Payment</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.ReceiptNumber, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.TextBox("ReceiptNumber", ViewData["ReceiptNumber"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.ReceiptNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.PaymentDate, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.PaymentDate,
new { htmlAttributes = new { @class = "form-control", type = "Date" } })
@Html.ValidationMessageFor(model => model.PaymentDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label for="emplID" class="control-label col-md-5 yellow">Processed By</label>
<div class="col-md-7">
@Html.DropDownList("EmployeeID", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.EmployeeID, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label for="emplID" class="control-label col-md-5 yellow">Loan Contract</label>
<div class="col-md-7">
@Html.DropDownList("LoanContractID", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.LoanContractID, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.PaymentAmount, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.PaymentAmount, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.PaymentAmount, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Balance, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.Balance, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Balance, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-6">
@Html.ActionLink("Loans Payments", "Index", null, htmlAttributes: new { @class = "wal-lead" })
</label>
<div class="col-md-6">
<input type="submit" value="Create Loan Payment" class="btn btn-warning" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model WattsALoan1.Models.Payment
@{
ViewBag.Title = "Delete Payment";
}
<h2 class="bold common-font text-center creme">Delete Payment</h2>
<hr />
<h3 class="common-font creme text-center">Are you sure you want to cancel this loan payment?</h3>
<div class="containment">
<dl class="dl-horizontal common-font creme">
<dt>@Html.DisplayNameFor(model => model.PaymentID)</dt>
<dd>@Html.DisplayFor(model => model.PaymentID)</dd>
<dt>Processed By</dt>
<dd>@Html.DisplayFor(model => model.Employee.Identification)</dd>
<dt>Loan Details</dt>
<dd>@Html.DisplayFor(model => model.LoanContract.Identification)</dd>
<dt>@Html.DisplayNameFor(model => model.ReceiptNumber)</dt>
<dd>@Html.DisplayFor(model => model.ReceiptNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentDate)</dt>
<dd>@ViewData["PaymentDate"]</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentAmount)</dt>
<dd>@Html.DisplayFor(model => model.PaymentAmount)</dd>
<dt>@Html.DisplayNameFor(model => model.Balance)</dt>
<dd>@Html.DisplayFor(model => model.Balance)</dd>
</dl>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-actions no-color">
<input type="submit" value="Delete Loan Payment" class="btn btn-warning" /> |
@Html.ActionLink("Loans Payments", "Index", null, htmlAttributes: new { @class = "wal-lead" })
</div>
}
</div>@model WattsALoan1.Models.Payment
@{
ViewBag.Title = "Payment Details";
}
<h2 class="bold text-center common-font creme">Payment Details</h2>
<hr />
<div class="containment">
<dl class="dl-horizontal common-font creme">
<dt>@Html.DisplayNameFor(model => model.PaymentID)</dt>
<dd>@Html.DisplayFor(model => model.PaymentID)</dd>
<dt>Processed By</dt>
<dd>@Html.DisplayFor(model => model.Employee.Identification)</dd>
<dt>Loan Details</dt>
<dd>@Html.DisplayFor(model => model.LoanContract.Identification)</dd>
<dt>@Html.DisplayNameFor(model => model.ReceiptNumber)</dt>
<dd>@Html.DisplayFor(model => model.ReceiptNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentDate)</dt>
<dd>@ViewData["PaymentDate"]</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentAmount)</dt>
<dd>@Html.DisplayFor(model => model.PaymentAmount)</dd>
<dt>@Html.DisplayNameFor(model => model.Balance)</dt>
<dd>@Html.DisplayFor(model => model.Balance)</dd>
</dl>
</div>
<p class="text-center">
@Html.ActionLink("Edit this Loan Payment", "Edit", new { id = Model.PaymentID }, htmlAttributes: new { @class = "wal-lead" }) |
@Html.ActionLink("Loans Payments", "Index", null, htmlAttributes: new { @class = "wal-lead" })
</p>@model WattsALoan1.Models.Payment
@{
ViewBag.Title = "Edit/Update Loan Payment";
}
<h2 class="bold creme common-font text-center">Edit/Update Loan Payment</h2>
<hr />
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.PaymentID)
<div class="form-group">
@Html.LabelFor(model => model.ReceiptNumber, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.ReceiptNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.ReceiptNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.PaymentDate, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.PaymentDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.PaymentDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label for="emplID" class="control-label col-md-5 yellow">Processed By</label>
<div class="col-md-7">
@Html.DropDownList("EmployeeID", null, htmlAttributes: new { @class = "form-control", id = "emplID" })
@Html.ValidationMessageFor(model => model.EmployeeID, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label for="loanID" class="control-label col-md-5 yellow">Loan Contract</label>
<div class="col-md-7">
@Html.DropDownList("LoanContractID", null, htmlAttributes: new { @class = "form-control", id = "loanID" })
@Html.ValidationMessageFor(model => model.LoanContractID, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.PaymentAmount, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.PaymentAmount, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.PaymentAmount, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Balance, htmlAttributes: new { @class = "control-label col-md-5 yellow" })
<div class="col-md-7">
@Html.EditorFor(model => model.Balance, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Balance, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-6">
@Html.ActionLink("Loans Payments", "Index", null, htmlAttributes: new { @class = "wal-lead" })
</label>
<div class="col-md-6">
<input type="submit" value="Update this Loan Payment" class="btn btn-warning" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}A Summary of the Payments of a Loan
When you access the view that displays loans contracts, when you click the Details link of a certain loan contract, it could be convenient to see a summary of payments of that particular loan. At first glance, you would think that this feature would be difficult to implement. Fortunately, the Entity Framework takes care of everything by creating a virtual ICollection<Payment>.
![]() Practical Learning: Viewing the Payments of a Loan
Practical Learning: Viewing the Payments of a Loan
namespace WattsALoan1.Models
{
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
[Table("Management.LoanContracts")]
public partial class LoanContract
{
[System.Diagnostics.CodeAnalysis.SuppressMessage("Microsoft.Usage", "CA2214:DoNotCallOverridableMethodsInConstructors")]
public LoanContract()
{
Payments = new HashSet<Payment>();
}
[Display(Name = "Loan Contract ID")]
public int LoanContractID { get; set; }
[Display(Name = "Loan #")]
public int LoanNumber { get; set; }
[Column(TypeName = "date")]
[Display(Name = "Date Allocated")]
public DateTime? DateAllocated { get; set; }
public int? EmployeeID { get; set; }
[StringLength(20)]
[Display(Name = "First Name")]
public string CustomerFirstName { get; set; }
[StringLength(20)]
[Display(Name = "Last Name")]
public string CustomerLastName { get; set; }
[StringLength(20)]
[Display(Name = "Loan Type")]
public string LoanType { get; set; }
[Display(Name = "Loan Amount")]
public decimal? LoanAmount { get; set; }
[Display(Name = "Interest Rate")]
public decimal? InterestRate { get; set; }
public short? Periods { get; set; }
[Display(Name = "Monthly Payment")]
public decimal? MonthlyPayment { get; set; }
[Display(Name = "Future Value")]
public decimal? FutureValue { get; set; }
[Display(Name = "Interest Amount")]
public decimal? InterestAmount { get; set; }
[Column(TypeName = "date")]
[Display(Name = "Payment Start Date")]
public DateTime? PaymentStartDate { get; set; }
public string Identification
{
get
{
return LoanContractID + " - " + LoanNumber + " as " + LoanType + " to " +
CustomerFirstName + " " + CustomerLastName + " for " +
LoanAmount + " (" + MonthlyPayment + "/month)";
}
}
public virtual Employee Employee { get; set; }
[System.Diagnostics.CodeAnalysis.SuppressMessage("Microsoft.Usage", "CA2227:CollectionPropertiesShouldBeReadOnly")]
public virtual ICollection<Payment> Payments { get; set; }
}
}@model WattsALoan3.Models.LoanContract
@{
ViewBag.Title = "Loan Contract Details";
}
<h2 class="bold text-center common-font creme">Loan Contract Details</h2>
<hr />
<div class="containment">
<dl class="dl-horizontal common-font creme">
<dt>@Html.DisplayNameFor(model => model.LoanContractID)</dt>
<dd>@Html.DisplayFor(model => model.LoanContractID)</dd>
<dt>Processed By</dt>
<dd>@Html.DisplayFor(model => model.Employee.Identification)</dd>
<dt>@Html.DisplayNameFor(model => model.LoanNumber)</dt>
<dd>@Html.DisplayFor(model => model.LoanNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.DateAllocated)</dt>
<dd>@ViewData["DateAllocated"]</dd>
<dt>@Html.DisplayNameFor(model => model.CustomerFirstName)</dt>
<dd>@Html.DisplayFor(model => model.CustomerFirstName)</dd>
<dt>@Html.DisplayNameFor(model => model.CustomerLastName)</dt>
<dd>@Html.DisplayFor(model => model.CustomerLastName)</dd>
<dt>@Html.DisplayNameFor(model => model.LoanType)</dt>
<dd>@Html.DisplayFor(model => model.LoanType)</dd>
<dt>@Html.DisplayNameFor(model => model.LoanAmount)</dt>
<dd>@Html.DisplayFor(model => model.LoanAmount)</dd>
<dt>@Html.DisplayNameFor(model => model.InterestRate)</dt>
<dd>@Html.DisplayFor(model => model.InterestRate)</dd>
<dt>@Html.DisplayNameFor(model => model.Periods)</dt>
<dd>@Html.DisplayFor(model => model.Periods)</dd>
<dt>@Html.DisplayNameFor(model => model.MonthlyPayment)</dt>
<dd>@Html.DisplayFor(model => model.MonthlyPayment)</dd>
<dt>@Html.DisplayNameFor(model => model.FutureValue)</dt>
<dd>@Html.DisplayFor(model => model.FutureValue)</dd>
<dt>@Html.DisplayNameFor(model => model.InterestAmount)</dt>
<dd>@Html.DisplayFor(model => model.InterestAmount)</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentStartDate)</dt>
<dd>@ViewData["PaymentStartDate"]</dd>
</dl>
</div>
<hr />
<h2 class="bold creme common-font text-center">LoanPayments</h2>
<table class="table common-font">
<tr>
<th class="text-center">Payment ID</th>
<th class="text-center">Receipt #</th>
<th>Payment Date</th>
<th>Processed By</th>
<th>Pmt Amt</th>
<th>Balance</th>
</tr>
@foreach (var item in Model.Payments)
{
string strPaymentDate = DateTime.Parse(item.PaymentDate.ToString()).ToLongDateString();
<tr>
<td class="text-center">@Html.DisplayFor(modelItem => item.PaymentID)</td>
<td class="text-center">@Html.DisplayFor(modelItem => item.ReceiptNumber)</td>
<td>@strPaymentDate</td>
<td>@Html.DisplayFor(modelItem => item.Employee.Identification)</td>
<td>@Html.DisplayFor(modelItem => item.PaymentAmount)</td>
<td>@Html.DisplayFor(modelItem => item.Balance)</td>
</tr>
}
</table>
<hr />
<p class="text-center">
@Html.ActionLink("Edit this Loan Contract", "Edit", new { id = Model.LoanContractID }, htmlAttributes: new { @class = "wal-lead" }) |
@Html.ActionLink("Loans Contracts", "Index", null, htmlAttributes: new { @class = "wal-lead" })
</p><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Watts' A Loan :: @ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container top-menu-holder">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Watts' A Loan", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Employees", "Index", "Employees")</li>
<li>@Html.ActionLink("Loans Contracts", "Index", "LoanContracts")</li>
<li>@Html.ActionLink("Payments", "Index", "Payments")</li>
<li>@Html.ActionLink("About Watts' A Loan", "About", "Home")</li>
<li>@Html.ActionLink("Contact Us", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p class="text-center common-font deep-brown">© @DateTime.Now.Year - Watts' A Loan</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>@{
ViewBag.Title = "Home Page";
}
<div class="jumbotron">
<h1 class="text-center">Watts' A Loan</h1>
<p class="text-center">
<img src="~/Images/wal1.png" alt="Watts A Loan" width="650" height="200" />
</p>
</div>
<hr />
<div class="row">
<div class="col-md-9">
<dic class="row">
<div class="col-md-2">
<img src="~/Images/wal2.png" alt="Watts A Loan - Personal Loans" width="100" height="71" class="bordered" />
</div>
<div class="col-md-10">
<h4 class="creme">Personal Loans</h4>
<p class="regular-text">Our most popular program is for personal loans, usually as cash, delivered directly from our office. The application process is very fast and easy. To start, access our loan application.</p>
</div>
</dic>
<hr color="white" />
<dic class="row">
<div class="col-md-6">
<div class="row">
<div class="col-md-4">
<img src="~/Images/wal3.png" alt="Watts A Loan - Furniture Loans" width="100" height="75" class="bordered" />
</div>
<div class="col-md-8">
<h4 class="creme">Furniture Loans</h4>
<p class="regular-text">Another one of our popular loan program is to assist customers in buying furniture.</p>
</div>
</div>
</div>
<div class="col-md-6">
<div class="row">
<div class="col-md-4">
<img src="~/Images/wal4.png" alt="Watts A Loan - Car Financing" width="100" height="75" class="bordered" />
</div>
<div class="col-md-8">
<h4 class="creme">Car Financing</h4>
<p class="regular-text">Another one of our popular loan program is to assist customers in buying furniture.</p>
</div>
</div>
</div>
</dic>
</div>
<div class="col-md-3">
<div class="menu-box">
<ul>
<li>Loan Application</li>
<li>Loan Process</li>
<li>Types of Loans</li>
<li>Financial Aid</li>
<li>Students Concerns</li>
<li>Car Financing</li>
<li>Musical Instruments</li>
<li>Small Business Loan</li>
<li>Documentation</li>
<li>Newsletters</li>
</ul>
</div>
</div>
</div>| Employee # | First Name | Last Name | Employment Title |
| 293-747 | Catherine | Watts | Owner - General Manager |
| 836-486 | Thomas | Felton | Accounts Representative |
| 492-947 | Caroline | Wernick | Assistant Manager |
| 240-750 | Catherine | Donato | Accounts Representative |
| 804-685 | Melissa | Browns | Customer Accounts Representative |
| 429-374 | Denise | Leighton | Accounts Manager |
INSERT Employees
VALUES(N'293-747', N'Catherine', N'Watts', N'Owner'),
(N'836-486', N'Thomas', N'Felton', N'Accounts Representative'),
(N'492-947', N'Caroline', N'Wernick', N'Assistant Manager'),
(N'240-750', N'Catherine', N'Donato', N'Accounts Representative'),
(N'804-685', N'Melissa', N'Browns', N'Customer Accounts Representative'),
(N'429-374', N'Denise', N'Leighton', N'Accounts Manager');
GO
| Date Allocated | Processed By | First Name | Last Name | Loan Type | Loan Amount | Interest Rate | Periods | Monthly Payment | Future Value | Interest Amount | Payment Start Date |
| 01/18/2018 | 429-374 | Joanne | Kennan | Personal Loan | 2500 | 14.65 | 36 | 99.97 | 3598.92 | 1098.92 | 02/01/2018 |
| 01/22/2018 | 492-947 | Stephanie | Haller | Boat Financing | 16500 | 12.25 | 60 | 443.44 | 26606.40 | 10106.40 | 03/01/2018 |
| 03/12/2018 | 429-374 | Annette | Vargas | Furniture Purchase | 2258.75 | 16.15 | 36 | 93.14 | 3353.11 | 1094.36 | 05/01/2018 |
| 03/12/2018 | 836-486 | Gérard | Maloney | Car Financing | 22748 | 10.25 | 60 | 573.44 | 34406.40 | 11658.40 | 05-01-2018 |
| Loan Contract ID | Payment Date | Processed By | Payment Amount | Balance |
| 1 | 03/03/2018 | 429-374 | 99.97 | 3498.95 |
| 2 | 03/30/2018 | 492-947 | 443.44 | 26162.96 |
| 2 | 04/30/2018 | 836-486 | 443.44 | 25719.52 |
| 4 | 05/22/2018 | 836-486 | 573.44 | 33832.96 |
| 3 | 05/28/2018 | 429-374 | 93.14 | 3259.97 |
| 2 | 05/30/2018 | 429-374 | 443.44 | 25276.08 |
| 4 | 05/31/2018 | 492-947 | 573.44 | 33259.52 |
| 1 | 06/10/2018 | 240-750 | 199.94 | 3299.01 |
| 3 | 06/30/2018 | 240-750 | 93.14 | 3166.83 |
| 1 | 07/02/2018 | 429-374 | 99.97 | 3199.04 |
| 1 | 07/31/2018 | 836-486 | 99.97 | 3099.07 |
|
|
||
| Previous | Copyright © 2017-2019, FunctionX | Home |
|
|
||