An Entity Framework from an Existing Database
An Entity Framework from an Existing Database
Introduction
Before using the entity framework, you can first create a database and add one or more tables to it. There is nothing particular about the database. It is just like any normal database and you can follow any to create the tables.
![]() Practical Learning: Starting an EF with a Database
Practical Learning: Starting an EF with a Database

body {
padding-top: 150px;
background-color: #EEEEEE;
}
.bold { font-weight: 600; }
.maroon { color: #800000; }
.deep-brown { color: #410606; }
#top-banner { top: 0;
left: 0;
right: 0;
width: 100%;
bottom: auto;
z-index: 1100;
position: fixed;
height: 5.75em;
background-color: #192E46; }
#bottom-banner { left: 0;
right: 0;
bottom: 0;
top: auto;
width: 100%;
position: fixed;
height: 4.15em;
background-color: #003366;
border-top: 5pt solid black; }
#copyright { margin-top: 1em;
font-size: 1.15em;
text-align: center;
line-height: 1.15em;
color: lightcyan;
font-family: Garamond, Georgia, 'Times New Roman', serif; }
.containment { width: 400px; }
.body-holder { margin: auto;
width: 800px; }
.centralizer { margin: auto;
width: 700px; }
.col-md-3 { border-radius: 6px;
padding-top: 10px;
padding-bottom: 10px;
background-color: #800000;
border: 1px solid #000000; }
.jumbotron { padding-top: 3px;
border-radius: 10px;
background-color: #f1ddca; }
.jumbotron h1 { font-size: 43px;
color: #800000; }
.lead { margin-bottom: 0; }
.topic { float: left; }
.bottom-line { border-bottom: 1px solid #410606; }
.common-font { font-family: Garamond, Georgia, 'Times New Roman', serif; }
.topic a:link, .topic a:active,
.topic a:visited, .topic a:hover {
height: 32px;
font-size: 12pt;
line-height: 26px;
margin-left: -10px;
padding-left: 20px;
text-decoration: none;
display: inline-block;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; }
.topic, .topic a:link, .topic a:active,
.topic a:visited, .topic a:hover {
width: 190px;
}
.topic a:link { color: #FFFF00; }
.topic a:active { color: #CC99FF; }
.topic a:visited { color: #FFCC99; }
.topic a:hover { color: #FFFFFF;
background-color: #ff6a00;
display: inline-block;
outline: 1pt solid #CCFF33; }
.navbar { border-bottom: 5px solid navy;
border-top: 5px solid #faf76f; }
.navbar-inverse { background-color: orange;
border-color: #080808; }
.navbar-fixed-top { top: 80px; }
.navbar-inverse .navbar-nav > li > a,
.navbar-inverse .navbar-nav > li > a:link {
color: #faf76f;
background-color: transparent;
}
.navbar-inverse .navbar-nav > li > a:hover,
.navbar-inverse .navbar-nav > li > a:focus {
color: orange;
background-color: #faf76f;
}using System.Web.Optimization;
namespace GasUtilityCompany1
{
public class BundleConfig
{
// For more information on bundling, visit https://go.microsoft.com/fwlink/?LinkId=301862
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.validate*"));
// Use the development version of Modernizr to develop with and learn from. Then, when you're
// ready for production, use the build tool at https://modernizr.com to pick only the tests you need.
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js"));
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css",
"~/Content/GasUtilityCompany.css"));
}
}
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Gas Utility Company :: @ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<header id="top-banner">
<p class="text-center"><img src="~/Images/guc.png" alt="Gas Utility Company" width="649" height="74" /></p>
</header>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="centralizer">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("GUC Home", "Index", "Home")</li>
<li>@Html.ActionLink("Gas Meters", "Index", "GasMeters")</li>
<li>@Html.ActionLink("Customers", "Index", "Customers")</li>
<li>@Html.ActionLink("Gas Bills", "Index", "GasBills")</li>
<li>@Html.ActionLink("Payments", "Index", "Payments")</li>
<li>@Html.ActionLink("Community", "Index", "Home")</li>
<li>@Html.ActionLink("Careers", "Index", "Home")</li>
<li>@Html.ActionLink("About GUC", "About", "Home")</li>
<li>@Html.ActionLink("Contact Us", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
</div>
<div class="body-holder">
@RenderBody()
</div>
<hr />
<footer id="bottom-banner">
<p id="copyright">© @DateTime.Now.Year - Gas Utility Company</p>
</footer>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>An Entity Framework for an Existing Database
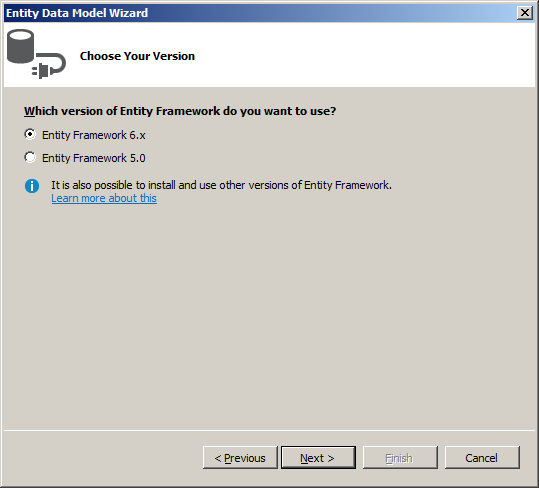
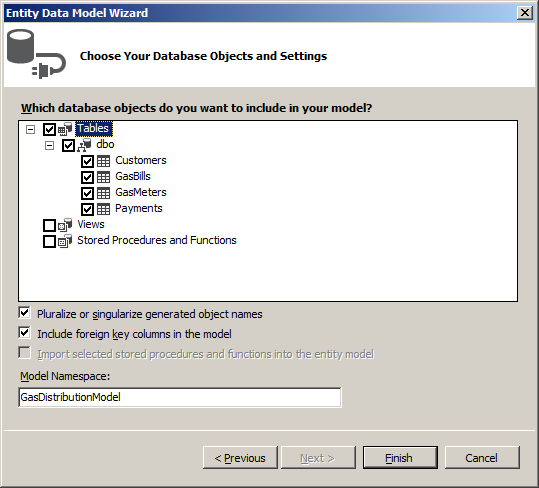
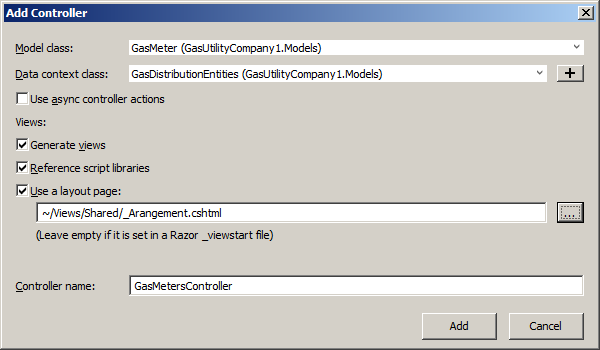
If you have (already created) a database, you can easily use it in your ASP.NE MVC project. To do this, after starting a Web project, add an ADO.NET Entity Data Model. In the Entity Data Model Wizard, select the first option and move to the other pages of the wizard. When you get to the page with a list of tables, click the check boxes of the desired tables.
![]() Practical Learning: Adding a Property to an Interface
Practical Learning: Adding a Property to an Interface
CREATE TABLE GasMeters
(
GasMeterID INT IDENTITY(1, 1),
MeterNumber NVARCHAR(10),
Make NVARCHAR(40),
Model NVARCHAR(40),
MeterReadingDate Date,
CounterValue INT,
CONSTRAINT PK_GasMeters PRIMARY KEY(GasMeterID)
);
GO
CREATE TABLE Customers
(
CustomerID INT IDENTITY(1, 1),
AccountNumber NVARCHAR(16),
GasMeterID INT,
FirstName NVARCHAR(20),
LastName NVARCHAR(20),
[Address] NVARCHAR(100),
City NVARCHAR(40),
County NVARCHAR(40),
[State] NVARCHAR(40),
ZIPCode NVARCHAR(12),
CONSTRAINT FK_GasMeters FOREIGN KEY(GasMeterID) REFERENCES GasMeters(GasMeterID),
CONSTRAINT PK_Customers PRIMARY KEY(CustomerID)
);
GO
CREATE TABLE GasBills
(
GasBillID INT IDENTITY(1, 1),
CustomerID INT,
MeterReadingStartDate Date,
MeterReadingEndDate Date,
BillingDays INT,
CounterReadingStart INT,
CounterReadingEnd INT,
Consumption INT,
TotalTherms DECIMAL(6, 2),
TransportationCharges DECIMAL(6, 2),
First50Therms DECIMAL(6, 2),
Over50Therms DECIMAL(6, 2),
DeliveryTotal DECIMAL(6, 2),
DistributionAdjustment DECIMAL(6, 2),
EnvironmentalCharges DECIMAL(6, 2),
TotalCharges DECIMAL(6, 2),
LocalTaxes DECIMAL(6, 2),
StateTaxes DECIMAL(6, 2),
PaymentDueDate Date,
AmountDue DECIMAL(6, 2),
LateAmountDue DECIMAL(6, 2),
CONSTRAINT FK_CustomersBills FOREIGN KEY(CustomerID) REFERENCES Customers(CustomerID),
CONSTRAINT PK_GasBills PRIMARY KEY(GasBillID)
);
GO
CREATE TABLE Payments
(
PaymentID INT IDENTITY(1, 1),
PaymentDate Date,
GasBillID INT,
PaymentAmount DECIMAL(6, 2),
PaymentStatus NVARCHAR(35),
CONSTRAINT FK_GasBills FOREIGN KEY(GasBillID) REFERENCES GasBills(GasBillID),
CONSTRAINT PK_Payments PRIMARY KEY(PaymentID)
);
GO



namespace GasUtilityCompany1.Models
{
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
public partial class GasMeter
{
[System.Diagnostics.CodeAnalysis.SuppressMessage("Microsoft.Usage", "CA2214:DoNotCallOverridableMethodsInConstructors")]
public GasMeter()
{
this.Customers = new HashSet<Customer>();
}
[Display(Name = "Gas Meter ID")]
public int GasMeterID { get; set; }
[Display(Name = "Meter #")]
public string MeterNumber { get; set; }
public string Make { get; set; }
public string Model { get; set; }
[Display(Name = "Meter Reading Date")]
public Nullable<System.DateTime> MeterReadingDate { get; set; }
[Display(Name = "Counter Value")]
public Nullable<int> CounterValue { get; set; }
public string Identification
{
get
{
return MeterNumber + " - " + Make + " " + Model;
}
}
[System.Diagnostics.CodeAnalysis.SuppressMessage("Microsoft.Usage", "CA2227:CollectionPropertiesShouldBeReadOnly")]
public virtual ICollection<Customer> Customers { get; set; }
}
}namespace GasUtilityCompany1.Models
{
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
public partial class Customer
{
[System.Diagnostics.CodeAnalysis.SuppressMessage("Microsoft.Usage", "CA2214:DoNotCallOverridableMethodsInConstructors")]
public Customer()
{
this.GasBills = new HashSet<GasBill>();
}
[Display(Name = "Customer ID")]
public int CustomerID { get; set; }
[Display(Name = "Account #")]
public string AccountNumber { get; set; }
[Display(Name = "Gas Meter ID")]
public Nullable<int> GasMeterID { get; set; }
[Display(Name = "First Name")]
public string FirstName { get; set; }
[Display(Name = "Last Name")]
public string LastName { get; set; }
public string Address { get; set; }
public string City { get; set; }
public string County { get; set; }
public string State { get; set; }
[Display(Name = "ZIP Code")]
public string ZIPCode { get; set; }
public string Identification
{
get
{
return AccountNumber + " - " + FirstName + " " + LastName + " (" + City + ", " + State + ")";
}
}
[System.Diagnostics.CodeAnalysis.SuppressMessage("Microsoft.Usage", "CA2227:CollectionPropertiesShouldBeReadOnly")]
public virtual ICollection<GasBill> GasBills { get; set; }
public virtual GasMeter GasMeter { get; set; }
}
}namespace GasUtilityCompany1.Models
{
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
public partial class GasBill
{
[System.Diagnostics.CodeAnalysis.SuppressMessage("Microsoft.Usage", "CA2214:DoNotCallOverridableMethodsInConstructors")]
public GasBill()
{
this.Payments = new HashSet<Payment>();
}
[Display(Name = "Gas Bill ID")]
public int GasBillID { get; set; }
[Display(Name = "Customer ID")]
public Nullable<int> CustomerID { get; set; }
[Display(Name = "Meter Reading Start Date")]
public Nullable<System.DateTime> MeterReadingStartDate { get; set; }
[Display(Name = "Meter Reading End Date")]
public Nullable<System.DateTime> MeterReadingEndDate { get; set; }
[Display(Name = "Billing Days")]
public Nullable<int> BillingDays { get; set; }
[Display(Name = "Counter Reading Start")]
public Nullable<int> CounterReadingStart { get; set; }
[Display(Name = "Counter Reading End")]
public Nullable<int> CounterReadingEnd { get; set; }
public Nullable<int> Consumption { get; set; }
[Display(Name = "Total Therms")]
public Nullable<decimal> TotalTherms { get; set; }
[Display(Name = "Transportation Charges")]
public Nullable<decimal> TransportationCharges { get; set; }
[Display(Name = "First 50 Therms")]
public Nullable<decimal> First50Therms { get; set; }
[Display(Name = "Over 50 Therms")]
public Nullable<decimal> Over50Therms { get; set; }
[Display(Name = "Delivery Total")]
public Nullable<decimal> DeliveryTotal { get; set; }
[Display(Name = "Distribution Adjustment")]
public Nullable<decimal> DistributionAdjustment { get; set; }
[Display(Name = "Environmental Charges")]
public Nullable<decimal> EnvironmentalCharges { get; set; }
[Display(Name = "Total Charges")]
public Nullable<decimal> TotalCharges { get; set; }
[Display(Name = "Local Taxes")]
public Nullable<decimal> LocalTaxes { get; set; }
[Display(Name = "State Taxes")]
public Nullable<decimal> StateTaxes { get; set; }
[Display(Name = "Payment Due Date")]
public Nullable<System.DateTime> PaymentDueDate { get; set; }
[Display(Name = "Amount Due")]
public Nullable<decimal> AmountDue { get; set; }
[Display(Name = "LateAmount Due")]
public Nullable<decimal> LateAmountDue { get; set; }
public virtual Customer Customer { get; set; }
[System.Diagnostics.CodeAnalysis.SuppressMessage("Microsoft.Usage", "CA2227:CollectionPropertiesShouldBeReadOnly")]
public virtual ICollection<Payment> Payments { get; set; }
}
}namespace GasUtilityCompany1.Models
{
using System;
using System.ComponentModel.DataAnnotations;
public partial class Payment
{
[Display(Name = "Payment ID")]
public int PaymentID { get; set; }
[Display(Name = "Payment Date")]
public string PaymentDate { get; set; }
[Display(Name = "Gas Bill ID")]
public Nullable<int> GasBillID { get; set; }
[Display(Name = "Payment Amount")]
public Nullable<decimal> PaymentAmount { get; set; }
[Display(Name = "Payment Status")]
public string PaymentStatus { get; set; }
public virtual GasBill GasBill { get; set; }
}
}

@model GasUtilityCompany1.Models.GasMeter
@{
ViewBag.Title = "Create Gas Meter";
Layout = "~/Views/Shared/_Arrangement.cshtml";
}
<h2 class="bold maroon common-font bottom-line">Create Gas Meter</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.MeterNumber, htmlAttributes: new { @class = "control-label col-md-2 deep-brown" })
<div class="col-md-10">
@Html.EditorFor(model => model.MeterNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.MeterNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Make, htmlAttributes: new { @class = "control-label col-md-2 deep-brown" })
<div class="col-md-10">
@Html.EditorFor(model => model.Make, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Make, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Model, htmlAttributes: new { @class = "control-label col-md-2 deep-brown" })
<div class="col-md-10">
@Html.EditorFor(model => model.Model, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Model, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.MeterReadingDate, htmlAttributes: new { @class = "control-label col-md-2 deep-brown" })
<div class="col-md-10">
@Html.EditorFor(model => model.MeterReadingDate, new { htmlAttributes = new { @class = "form-control", type = "Date" } })
@Html.ValidationMessageFor(model => model.MeterReadingDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.CounterValue, htmlAttributes: new { @class = "control-label col-md-2 deep-brown" })
<div class="col-md-10">
@Html.EditorFor(model => model.CounterValue, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.CounterValue, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-2">
@Html.ActionLink("Gas Meters", "Index")
</label>
<div class="col-md-10">
<input type="submit" value="Create Gas Meter" class="btn btn-warning" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model GasUtilityCompany1.Models.GasMeter
@{
ViewBag.Title = "Delete Gas Meter";
Layout = "~/Views/Shared/_Arrangement.cshtml";
}
<h2 class="common-font maroon bold bottom-line">Are you sure you want to delete this gas meter?</h2>
<h3 class="maroon common-font">Are you sure you want to delete this gas meter?</h3>
<div>
<dl class="dl-horizontal common-font">
<dt>@Html.DisplayNameFor(model => model.GasMeterID)</dt>
<dd>@Html.DisplayFor(model => model.GasMeterID)</dd>
<dt>@Html.DisplayNameFor(model => model.MeterNumber)</dt>
<dd>@Html.DisplayFor(model => model.MeterNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.Make)</dt>
<dd>@Html.DisplayFor(model => model.Make)</dd>
<dt>@Html.DisplayNameFor(model => model.Model)</dt>
<dd>@Html.DisplayFor(model => model.Model)</dd>
<dt>@Html.DisplayNameFor(model => model.MeterReadingDate)</dt>
<dd>@Html.DisplayFor(model => model.MeterReadingDate)</dd>
<dt>@Html.DisplayNameFor(model => model.CounterValue)</dt>
<dd>
@Html.DisplayFor(model => model.CounterValue)
</dd>
</dl>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
<div class="form-actions no-color">
<input type="submit" value="Delete this Gas Meter" class="btn btn-warning" /> |
@Html.ActionLink("Gas Meters", "Index")
</div>
}
</div>@model GasUtilityCompany1.Models.GasMeter
@{
ViewBag.Title = "Gas Meter Details";
Layout = "~/Views/Shared/_Arrangement.cshtml";
}
<h2 class="maroon common-font bold bottom-line">Gas Meter Details</h2>
<div>
<dl class="dl-horizontal common-font">
<dt>@Html.DisplayNameFor(model => model.GasMeterID)</dt>
<dd>@Html.DisplayFor(model => model.GasMeterID)</dd>
<dt>@Html.DisplayNameFor(model => model.MeterNumber)</dt>
<dd>@Html.DisplayFor(model => model.MeterNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.Make)</dt>
<dd>@Html.DisplayFor(model => model.Make)</dd>
<dt>@Html.DisplayNameFor(model => model.Model)</dt>
<dd>@Html.DisplayFor(model => model.Model)</dd>
<dt>@Html.DisplayNameFor(model => model.MeterReadingDate)</dt>
<dd>@Html.DisplayFor(model => model.MeterReadingDate)</dd>
<dt>@Html.DisplayNameFor(model => model.CounterValue)</dt>
<dd>@Html.DisplayFor(model => model.CounterValue)</dd>
</dl>
</div>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.GasMeterID }) |
@Html.ActionLink("Gas Meters", "Index")
</p>@model GasUtilityCompany1.Models.GasMeter
@{
ViewBag.Title = "Edit/Update Gas Meter";
Layout = "~/Views/Shared/_Arrangement.cshtml";
}
<h2 class="maroon bold bottom-line common-font">Edit/Update Gas Meter</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.GasMeterID)
<div class="form-group">
@Html.LabelFor(model => model.MeterNumber, htmlAttributes: new { @class = "control-label col-md-2 deep-brown" })
<div class="col-md-10">
@Html.EditorFor(model => model.MeterNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.MeterNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Make, htmlAttributes: new { @class = "control-label col-md-2 deep-brown" })
<div class="col-md-10">
@Html.EditorFor(model => model.Make, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Make, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Model, htmlAttributes: new { @class = "control-label col-md-2 deep-brown" })
<div class="col-md-10">
@Html.EditorFor(model => model.Model, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Model, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.MeterReadingDate, htmlAttributes: new { @class = "control-label col-md-2 deep-brown" })
<div class="col-md-10">
@Html.EditorFor(model => model.MeterReadingDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.MeterReadingDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.CounterValue, htmlAttributes: new { @class = "control-label col-md-2 deep-brown" })
<div class="col-md-10">
@Html.EditorFor(model => model.CounterValue, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.CounterValue, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-2">
@Html.ActionLink("Gas Meters", "Index")
</label>
<div class="col-md-10">
<input type="submit" value="Update this Gas Meter" class="btn btn-warning" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model IEnumerable<GasUtilityCompany1.Models.GasMeter>
@{
ViewBag.Title = "Gas Meters";
Layout = "~/Views/Shared/_Arrangement.cshtml";
}
<h2 class="common-font bold maroon text-center">Gas Meters</h2>
<table class="table table-striped common-font">
<tr>
<th>@Html.DisplayNameFor(model => model.GasMeterID)</th>
<th>@Html.DisplayNameFor(model => model.MeterNumber)</th>
<th>@Html.DisplayNameFor(model => model.Make)</th>
<th>@Html.DisplayNameFor(model => model.Model)</th>
<th>@Html.DisplayNameFor(model => model.MeterReadingDate)</th>
<th>@Html.DisplayNameFor(model => model.CounterValue)</th>
<th>@Html.ActionLink("Create New Gas Meter", "Create")</th>
</tr>
@foreach (var item in Model)
{
string mrd = DateTime.Parse(item.MeterReadingDate.ToString()).ToShortDateString();
<tr>
<td>@Html.DisplayFor(modelItem => item.GasMeterID)</td>
<td>@Html.DisplayFor(modelItem => item.MeterNumber)</td>
<td>@Html.DisplayFor(modelItem => item.Make)</td>
<td>@Html.DisplayFor(modelItem => item.Model)</td>
<td>@mrd</td>
<td>@Html.DisplayFor(modelItem => item.CounterValue)</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.GasMeterID }) |
@Html.ActionLink("Details", "Details", new { id = item.GasMeterID }) |
@Html.ActionLink("Delete", "Delete", new { id = item.GasMeterID })
</td>
</tr>
}
</table>using GasUtilityCompany1.Models;
using System;
using System.Data.Entity;
using System.Linq;
using System.Net;
using System.Web.Mvc;
namespace GasUtilityCompany1.Controllers
{
public class CustomersController : Controller
{
private GasDistributionEntities db = new GasDistributionEntities();
// GET: Customers
public ActionResult Index()
{
var customers = db.Customers.Include(c => c.GasMeter);
return View(customers.ToList());
}
// GET: Customers/Details/5
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Customer customer = db.Customers.Find(id);
if (customer == null)
{
return HttpNotFound();
}
return View(customer);
}
// GET: Customers/Create
public ActionResult Create()
{
ViewBag.GasMeterID = new SelectList(db.GasMeters, "GasMeterID", "Identification");
return View();
}
// POST: Customers/Create
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "CustomerID,AccountNumber,GasMeterID,FirstName,LastName,Address,City,County,State,ZIPCode")] Customer customer)
{
if (ModelState.IsValid)
{
db.Customers.Add(customer);
db.SaveChanges();
return RedirectToAction("Index");
}
ViewBag.GasMeterID = new SelectList(db.GasMeters, "GasMeterID", "Identification", customer.GasMeterID);
return View(customer);
}
// GET: Customers/Edit/5
public ActionResult Edit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Customer customer = db.Customers.Find(id);
if (customer == null)
{
return HttpNotFound();
}
ViewBag.GasMeterID = new SelectList(db.GasMeters, "GasMeterID", "Identification", customer.GasMeterID);
return View(customer);
}
// POST: Customers/Edit/5
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit([Bind(Include = "CustomerID,AccountNumber,GasMeterID,FirstName,LastName,Address,City,County,State,ZIPCode")] Customer customer)
{
if (ModelState.IsValid)
{
db.Entry(customer).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
ViewBag.GasMeterID = new SelectList(db.GasMeters, "GasMeterID", "Identification", customer.GasMeterID);
return View(customer);
}
// GET: Customers/Delete/5
public ActionResult Delete(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Customer customer = db.Customers.Find(id);
if (customer == null)
{
return HttpNotFound();
}
return View(customer);
}
// POST: Customers/Delete/5
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public ActionResult DeleteConfirmed(int id)
{
Customer customer = db.Customers.Find(id);
db.Customers.Remove(customer);
db.SaveChanges();
return RedirectToAction("Index");
}
protected override void Dispose(bool disposing)
{
if (disposing)
{
db.Dispose();
}
base.Dispose(disposing);
}
}
}@model GasUtilityCompany1.Models.Customer
@{
ViewBag.Title = "Create Customer";
Layout = "~/Views/Shared/_Arrangement.cshtml";
}
<h2 class="bold maroon common-font bottom-line">Create Customer Account</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.AccountNumber, htmlAttributes: new { @class = "control-label col-md-2 deep-brown" })
<div class="col-md-10">
@Html.EditorFor(model => model.AccountNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.AccountNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label for="gasMeterID" class="control-label col-md-2 deep-brown">Gas Meter</label>
<div class="col-md-10">
@Html.DropDownList("GasMeterID", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.GasMeterID, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.FirstName, htmlAttributes: new { @class = "control-label col-md-2 deep-brown" })
<div class="col-md-10">
@Html.EditorFor(model => model.FirstName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.FirstName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LastName, htmlAttributes: new { @class = "control-label col-md-2 deep-brown" })
<div class="col-md-10">
@Html.EditorFor(model => model.LastName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LastName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Address, htmlAttributes: new { @class = "control-label col-md-2 deep-brown" })
<div class="col-md-10">
@Html.EditorFor(model => model.Address, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Address, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.City, htmlAttributes: new { @class = "control-label col-md-2 deep-brown" })
<div class="col-md-10">
@Html.EditorFor(model => model.City, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.City, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.County, htmlAttributes: new { @class = "control-label col-md-2 deep-brown" })
<div class="col-md-10">
@Html.EditorFor(model => model.County, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.County, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.State, htmlAttributes: new { @class = "control-label col-md-2 deep-brown" })
<div class="col-md-10">
@Html.EditorFor(model => model.State, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.State, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.ZIPCode, htmlAttributes: new { @class = "control-label col-md-2 deep-brown" })
<div class="col-md-10">
@Html.EditorFor(model => model.ZIPCode, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.ZIPCode, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-2">
@Html.ActionLink("Customers Accounts", "Index")
</label>
<div class="col-md-10">
<input type="submit" value="Create Customer Account" class="btn btn-warning" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model GasUtilityCompany1.Models.Customer
@{
ViewBag.Title = "Delete Customer";
Layout = "~/Views/Shared/_Arrangement.cshtml";
}
<h2 class="common-font maroon bold bottom-line">Deleting Customer's Account</h2>
<h3 class="maroon common-font">Are you sure you want to cancel this customer's account? this?</h3>
<div>
<dl class="dl-horizontal common-font">
<dt>@Html.DisplayNameFor(model => model.CustomerID)</dt>
<dd>@Html.DisplayFor(model => model.CustomerID)</dd>
<dt>@Html.DisplayNameFor(model => model.AccountNumber)</dt>
<dd>@Html.DisplayFor(model => model.AccountNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.FirstName)</dt>
<dd>@Html.DisplayFor(model => model.FirstName)</dd>
<dt>@Html.DisplayNameFor(model => model.LastName)</dt>
<dd>@Html.DisplayFor(model => model.LastName)</dd>
<dt>@Html.DisplayNameFor(model => model.Address)</dt>
<dd>@Html.DisplayFor(model => model.Address)</dd>
<dt>@Html.DisplayNameFor(model => model.City)</dt>
<dd>@Html.DisplayFor(model => model.City)</dd>
<dt>@Html.DisplayNameFor(model => model.County)</dt>
<dd>@Html.DisplayFor(model => model.County)</dd>
<dt>@Html.DisplayNameFor(model => model.State)</dt>
<dd>@Html.DisplayFor(model => model.State)</dd>
<dt>@Html.DisplayNameFor(model => model.ZIPCode)</dt>
<dd>@Html.DisplayFor(model => model.ZIPCode)</dd>
<dt>@Html.DisplayNameFor(model => model.GasMeter.MeterNumber)</dt>
<dd>@Html.DisplayFor(model => model.GasMeter.MeterNumber)</dd>
</dl>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
<div class="form-actions no-color">
<input type="submit" value="Delete this Customer's Account" class="btn btn-warning" /> |
@Html.ActionLink("Customers Accounts", "Index")
</div>
}
</div>@model GasUtilityCompany1.Models.Customer
@{
ViewBag.Title = "Customer Details";
Layout = "~/Views/Shared/_Arrangement.cshtml";
}
<h2 class="maroon common-font bold bottom-line">Customer Details</h2>
<div>
<dl class="dl-horizontal common-font">
<dt>@Html.DisplayNameFor(model => model.CustomerID)</dt>
<dd>@Html.DisplayFor(model => model.CustomerID)</dd>
<dt>@Html.DisplayNameFor(model => model.AccountNumber)</dt>
<dd>@Html.DisplayFor(model => model.AccountNumber)</dd>
<dt>@Html.DisplayNameFor(model => model.FirstName)</dt>
<dd>@Html.DisplayFor(model => model.FirstName)</dd>
<dt>@Html.DisplayNameFor(model => model.LastName)</dt>
<dd>@Html.DisplayFor(model => model.LastName)</dd>
<dt>@Html.DisplayNameFor(model => model.Address)</dt>
<dd>@Html.DisplayFor(model => model.Address)</dd>
<dt>@Html.DisplayNameFor(model => model.City)</dt>
<dd>@Html.DisplayFor(model => model.City)</dd>
<dt>@Html.DisplayNameFor(model => model.County)</dt>
<dd>@Html.DisplayFor(model => model.County)</dd>
<dt>@Html.DisplayNameFor(model => model.State)</dt>
<dd>@Html.DisplayFor(model => model.State)</dd>
<dt>@Html.DisplayNameFor(model => model.ZIPCode)</dt>
<dd>@Html.DisplayFor(model => model.ZIPCode)</dd>
<dt>@Html.DisplayNameFor(model => model.GasMeter.MeterNumber)</dt>
<dd>@Html.DisplayFor(model => model.GasMeter.MeterNumber)</dd>
</dl>
</div>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.CustomerID }) |
@Html.ActionLink("Customers Accounts", "Index")
</p>@model GasUtilityCompany1.Models.Customer
@{
ViewBag.Title = "Edit/Update Customer";
Layout = "~/Views/Shared/_Arrangement.cshtml";
}
<h2 class="maroon bold bottom-line common-font">Edit/Update Customer's Account</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.CustomerID)
<div class="form-group">
@Html.LabelFor(model => model.AccountNumber, htmlAttributes: new { @class = "control-label col-md-2 deep-brown" })
<div class="col-md-10">
@Html.EditorFor(model => model.AccountNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.AccountNumber, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label for="gasMeterID" class="control-label col-md-2 deep-brown">Gas Meter</label>
<div class="col-md-10">
@Html.DropDownList("GasMeterID", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.GasMeterID, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.FirstName, htmlAttributes: new { @class = "control-label col-md-2 deep-brown" })
<div class="col-md-10">
@Html.EditorFor(model => model.FirstName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.FirstName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LastName, htmlAttributes: new { @class = "control-label col-md-2 deep-brown" })
<div class="col-md-10">
@Html.EditorFor(model => model.LastName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LastName, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Address, htmlAttributes: new { @class = "control-label col-md-2 deep-brown" })
<div class="col-md-10">
@Html.EditorFor(model => model.Address, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Address, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.City, htmlAttributes: new { @class = "control-label col-md-2 deep-brown" })
<div class="col-md-10">
@Html.EditorFor(model => model.City, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.City, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.County, htmlAttributes: new { @class = "control-label col-md-2 deep-brown" })
<div class="col-md-10">
@Html.EditorFor(model => model.County, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.County, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.State, htmlAttributes: new { @class = "control-label col-md-2 deep-brown" })
<div class="col-md-10">
@Html.EditorFor(model => model.State, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.State, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.ZIPCode, htmlAttributes: new { @class = "control-label col-md-2 deep-brown" })
<div class="col-md-10">
@Html.EditorFor(model => model.ZIPCode, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.ZIPCode, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-2">
@Html.ActionLink("Customers Accounts", "Index")
</label>
<div class="col-md-10">
<input type="submit" value="Update this Customer's Account" class="btn btn-warning" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model IEnumerable<GasUtilityCompany1.Models.Customer>
@{
ViewBag.Title = "Customers Accounts";
Layout = "~/Views/Shared/_Arrangement.cshtml";
}
<h2 class="common-font bold maroon text-center">Customers Accounts</h2>
<table class="table table-striped common-font">
<tr>
<th class="text-center">@Html.DisplayNameFor(model => model.CustomerID)</th>
<th>@Html.DisplayNameFor(model => model.AccountNumber)</th>
<th>@Html.DisplayNameFor(model => model.FirstName)</th>
<th>@Html.DisplayNameFor(model => model.LastName)</th>
<th>@Html.DisplayNameFor(model => model.Address)</th>
<th>@Html.DisplayNameFor(model => model.City)</th>
<th>@Html.DisplayNameFor(model => model.County)</th>
<th>@Html.DisplayNameFor(model => model.State)</th>
<th>@Html.DisplayNameFor(model => model.ZIPCode)</th>
<th>@Html.DisplayNameFor(model => model.GasMeter.MeterNumber)</th>
<th>@Html.ActionLink("Create Customer Account", "Create")</th>
</tr>
@foreach (var item in Model) {
<tr>
<td class="text-center">@Html.DisplayFor(modelItem => item.CustomerID)</td>
<td>@Html.DisplayFor(modelItem => item.AccountNumber)</td>
<td>@Html.DisplayFor(modelItem => item.FirstName)</td>
<td>@Html.DisplayFor(modelItem => item.LastName)</td>
<td>@Html.DisplayFor(modelItem => item.Address)</td>
<td>@Html.DisplayFor(modelItem => item.City)</td>
<td>@Html.DisplayFor(modelItem => item.County)</td>
<td>@Html.DisplayFor(modelItem => item.State)</td>
<td>@Html.DisplayFor(modelItem => item.ZIPCode)</td>
<td>@Html.DisplayFor(modelItem => item.GasMeter.MeterNumber)</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.CustomerID }) |
@Html.ActionLink("Details", "Details", new { id = item.CustomerID }) |
@Html.ActionLink("Delete", "Delete", new { id = item.CustomerID })
</td>
</tr>
}
</table>using System;
using System.Collections.Generic;
using System.Data;
using System.Data.Entity;
using System.Linq;
using System.Net;
using System.Web;
using System.Web.Mvc;
using GasUtilityCompany1.Models;
namespace GasUtilityCompany1.Controllers
{
public class GasBillsController : Controller
{
private GasDistributionEntities db = new GasDistributionEntities();
// GET: GasBills
public ActionResult Index()
{
var gasBills = db.GasBills.Include(g => g.Customer);
return View(gasBills.ToList());
}
// GET: GasBills/Details/5
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
GasBill gasBill = db.GasBills.Find(id);
if (gasBill == null)
{
return HttpNotFound();
}
return View(gasBill);
}
public ActionResult StartGasBill()
{
return View();
}
public ActionResult PrepareGasBill(string AccountNumber, string MeterReadingEndDate, string CounterReadingEnd)
{
int? mre = -1;
int custID = -1;
int? meterId = -1;
int consumption = 0;
DateTime mrsd = DateTime.Today;
Random rndTransportation = new Random();
decimal[] transportation = { 9.75m, 9.95m, 10.25m, 10.45m, 10.85m, 12.55m, 13.50m, 14.35m };
if (!string.IsNullOrEmpty(AccountNumber))
{
foreach (var client in db.Customers)
{
if (client.AccountNumber == AccountNumber)
{
custID = client.CustomerID;
meterId = client.GasMeterID;
ViewBag.CustomerDetails = AccountNumber + " - " +
client.FirstName + " " + client.LastName +
" (" + client.City + ", " + client.State + ")";
break;
}
}
}
if (meterId > 0)
{
foreach (var mtr in db.GasMeters)
{
if (mtr.GasMeterID == meterId)
{
ViewBag.MeterDetails = "Meter #: " + mtr.MeterNumber + " - " + mtr.Make + " " + mtr.Model;
mrsd = DateTime.Parse(mtr.MeterReadingDate.ToString());
mre = mtr.CounterValue;
break;
}
}
}
foreach (var bill in db.GasBills)
{
if (bill.CustomerID == custID)
{
mrsd = DateTime.Parse(bill.MeterReadingEndDate.ToString());
mre = bill.CounterReadingEnd;
}
}
int cre = int.Parse(CounterReadingEnd);
consumption = cre - int.Parse(mre.ToString());
decimal totalTherms = consumption * 1.0367M;
decimal first50Therms = 0, over50Therms = 0;
if (totalTherms < 50)
{
first50Therms = totalTherms * 0.5269M;
over50Therms = 0;
}
else
{
first50Therms = 50 * 0.5269M;
over50Therms = (totalTherms - 50) * 0.4995M;
}
decimal transCharges = rndTransportation.Next(1, transportation.Length);
decimal deliveryTotal = transCharges + first50Therms + over50Therms;
decimal distribution = totalTherms * 0.11086M;
var environment = deliveryTotal * 0.0045M;
decimal totalCharges = transCharges + deliveryTotal + distribution + environment;
decimal local = transCharges * 0.05826M;
decimal state = transCharges * 0.0225M;
var amtDue = totalCharges + local + state;
TimeSpan tsDays = DateTime.Parse(MeterReadingEndDate) - mrsd;
ViewData["CounterReadingStart"] = mre;
ViewData["CustomerID"] = custID;
ViewData["BillingDays"] = tsDays.Days;
ViewData["Consumption"] = consumption;
ViewData["CounterReadingEnd"] = CounterReadingEnd;
ViewData["StateTaxes"] = state.ToString("F");
ViewData["LocalTaxes"] = local.ToString("F");
ViewData["MeterReadingEndDate"] = MeterReadingEndDate;
ViewData["AmountDue"] = amtDue.ToString("F");
ViewData["MeterReadingStartDate"] = mrsd.ToShortDateString();
ViewData["TotalTherms"] = totalTherms.ToString("F");
ViewData["EnvironmentalCharges"] = environment.ToString("F");
ViewData["TransportationCharges"] = transCharges.ToString("F");
ViewData["Over50Therms"] = over50Therms.ToString("F");
ViewData["DistributionAdjustment"] = distribution.ToString("F");
ViewData["TotalCharges"] = totalCharges.ToString("F");
ViewData["DeliveryTotal"] = deliveryTotal.ToString("F");
ViewData["First50Therms"] = first50Therms.ToString("F");
ViewData["LateAmountDue"] = (amtDue + 8.35M).ToString("F");
ViewData["PaymentDueDate"] = DateTime.Parse(MeterReadingEndDate).AddDays(25).ToShortDateString();
return View();
}
// GET: GasBills/Create
public ActionResult Create()
{
ViewBag.CustomerID = new SelectList(db.Customers, "CustomerID", "AccountNumber");
return View();
}
// POST: GasBills/Create
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "GasBillID,CustomerID,MeterReadingStartDate,MeterReadingEndDate,BillingDays,CounterReadingStart,CounterReadingEnd,Consumption,TotalTherms,TransportationCharges,First50Therms,Over50Therms,DeliveryTotal,DistributionAdjustment,EnvironmentalCharges,TotalCharges,LocalTaxes,StateTaxes,PaymentDueDate,AmountDue,LateAmountDue")] GasBill gasBill)
{
if (ModelState.IsValid)
{
db.GasBills.Add(gasBill);
db.SaveChanges();
return RedirectToAction("Index");
}
ViewBag.CustomerID = new SelectList(db.Customers, "CustomerID", "Identification", gasBill.CustomerID);
return View(gasBill);
}
// GET: GasBills/Edit/5
public ActionResult Edit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
GasBill gasBill = db.GasBills.Find(id);
if (gasBill == null)
{
return HttpNotFound();
}
ViewBag.CustomerID = new SelectList(db.Customers, "CustomerID", "Identification", gasBill.CustomerID);
return View(gasBill);
}
// POST: GasBills/Edit/5
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit([Bind(Include = "GasBillID,CustomerID,MeterReadingStartDate,MeterReadingEndDate,BillingDays,CounterReadingStart,CounterReadingEnd,Consumption,TotalTherms,TransportationCharges,First50Therms,Over50Therms,DeliveryTotal,DistributionAdjustment,EnvironmentalCharges,TotalCharges,LocalTaxes,StateTaxes,PaymentDueDate,AmountDue,LateAmountDue")] GasBill gasBill)
{
if (ModelState.IsValid)
{
db.Entry(gasBill).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
ViewBag.CustomerID = new SelectList(db.Customers, "CustomerID", "Identification", gasBill.CustomerID);
return View(gasBill);
}
// GET: GasBills/Delete/5
public ActionResult Delete(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
GasBill gasBill = db.GasBills.Find(id);
if (gasBill == null)
{
return HttpNotFound();
}
return View(gasBill);
}
// POST: GasBills/Delete/5
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public ActionResult DeleteConfirmed(int id)
{
GasBill gasBill = db.GasBills.Find(id);
db.GasBills.Remove(gasBill);
db.SaveChanges();
return RedirectToAction("Index");
}
protected override void Dispose(bool disposing)
{
if (disposing)
{
db.Dispose();
}
base.Dispose(disposing);
}
}
}
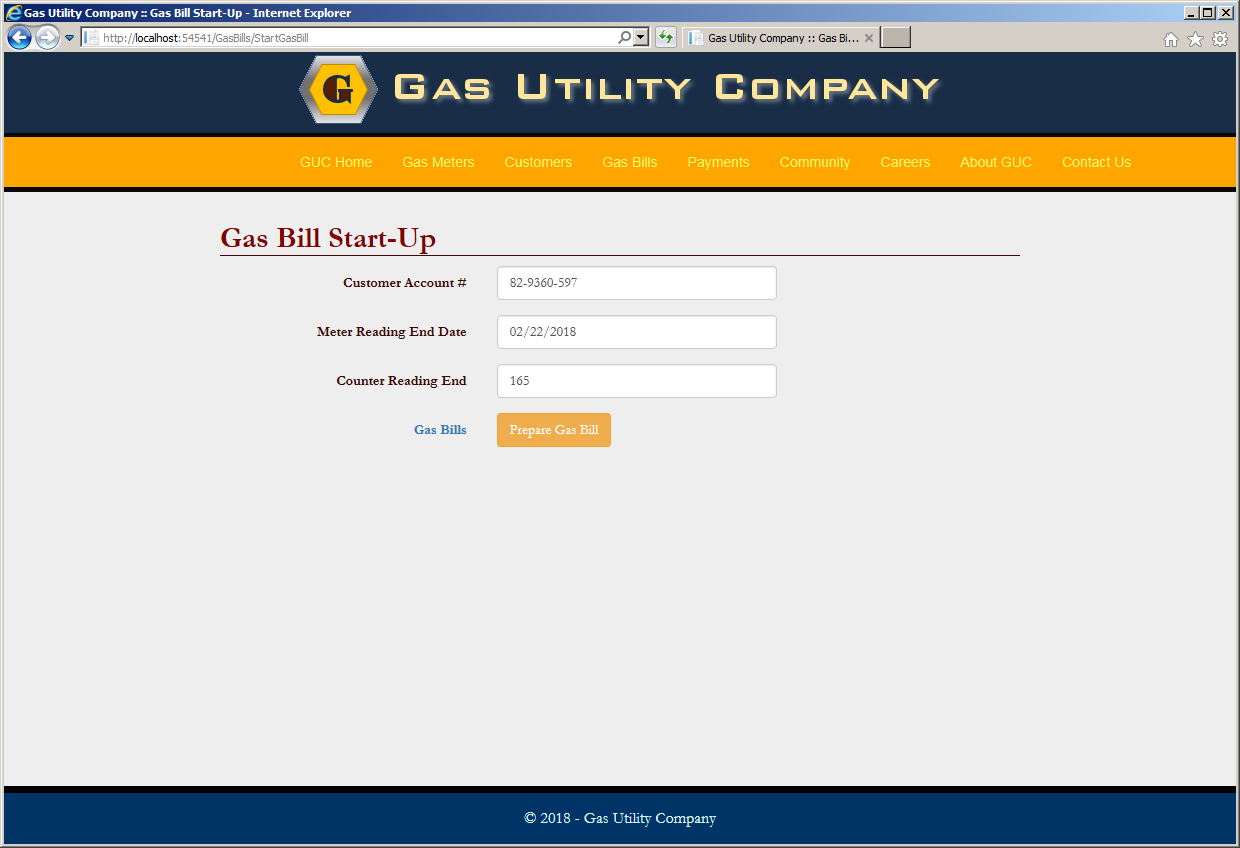
@{
ViewBag.Title = "Gas Bill Start-Up";
Layout = "~/Views/Shared/_Arrangement.cshtml";
}
<h2 class="bottom-line common-font bold maroon">Gas Bill Start-Up</h2>
@using (Html.BeginForm("PrepareGasBill", "GasBills", FormMethod.Post))
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
<label for="custNbr" class="control-label col-md-4 deep-brown">Customer Account #</label>
<div class="col-md-8">
@Html.TextBox("AccountNumber", null, htmlAttributes: new { @class = "form-control", id = "custNbr" })
</div>
</div>
<div class="form-group">
<label for="mred" class="control-label col-md-4 deep-brown">Meter Reading End Date</label>
<div class="col-md-8">
@Html.TextBox("MeterReadingEndDate", null,
htmlAttributes: new { @class = "form-control", id = "mred" })
</div>
</div>
<div class="form-group">
<label for="cre" class="control-label col-md-4 deep-brown">Counter Reading End</label>
<div class="col-md-8">
@Html.TextBox("CounterReadingEnd", null, htmlAttributes: new { @class = "form-control", id = "cre" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-4">
@Html.ActionLink("Gas Bills", "Index")
</label>
<div class="col-md-8">
<input type="submit" value="Prepare Gas Bill" class="btn btn-warning" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model GasUtilityCompany1.Models.GasBill
@{
ViewBag.Title = "Prepare Gas Bill";
Layout = "~/Views/Shared/_Arrangement.cshtml";
}
<h2 class="bold maroon common-font bottom-line">Prepare Gas Bill</h2>
@using (Html.BeginForm("Create", "GasBills", FormMethod.Post))
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
<label for="customerID" class="control-label col-md-4 deep-brown">Customer</label>
<div class="col-md-2">
@Html.TextBox("CustomerID", ViewData["CustomerID"], htmlAttributes: new { @class = "form-control", id = "customerID" })
@Html.ValidationMessageFor(model => model.CustomerID, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="col-md-4">.</label>
<div class="col-md-8">
@Html.TextBox("CustomerDetails", ViewData["CustomerDetails"], htmlAttributes: new { @class = "form-control", id = "customerID" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-4">Customer Meter</label>
<div class="col-md-8">
@Html.TextBox("MeterDetails", ViewData["MeterDetails"], htmlAttributes: new { @class = "form-control", id = "customerID" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.MeterReadingStartDate, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.TextBox("MeterReadingStartDate", ViewData["MeterReadingStartDate"],
htmlAttributes: new { @class = "form-control", type = "date" })
@Html.ValidationMessageFor(model => model.MeterReadingStartDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.MeterReadingEndDate, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.TextBox("MeterReadingEndDate", ViewData["MeterReadingEndDate"],
htmlAttributes: new { @class = "form-control", type = "date" })
@Html.ValidationMessageFor(model => model.MeterReadingEndDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.BillingDays, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.TextBox("BillingDays", ViewData["BillingDays"],
htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.BillingDays, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.CounterReadingStart, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.TextBox("CounterReadingStart", ViewData["CounterReadingStart"],
htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.CounterReadingStart, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.CounterReadingEnd, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.TextBox("CounterReadingEnd", ViewData["CounterReadingEnd"],
htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.CounterReadingEnd, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Consumption, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.TextBox("Consumption", ViewData["Consumption"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.Consumption, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.TotalTherms, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.TextBox("TotalTherms", ViewData["TotalTherms"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.TotalTherms, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.TransportationCharges, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.TextBox("TransportationCharges", ViewData["TransportationCharges"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.TransportationCharges, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.First50Therms, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.TextBox("First50Therms", ViewData["First50Therms"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.First50Therms, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Over50Therms, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.TextBox("Over50Therms", ViewData["Over50Therms"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.Over50Therms, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.DeliveryTotal, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.TextBox("DeliveryTotal", ViewData["DeliveryTotal"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.DeliveryTotal, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.DistributionAdjustment, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.TextBox("DistributionAdjustment", ViewData["DistributionAdjustment"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.DistributionAdjustment, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EnvironmentalCharges, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.TextBox("EnvironmentalCharges", ViewData["EnvironmentalCharges"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.EnvironmentalCharges, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.TotalCharges, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.TextBox("TotalCharges", ViewData["TotalCharges"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.TotalCharges, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LocalTaxes, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.TextBox("LocalTaxes", ViewData["LocalTaxes"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.LocalTaxes, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.StateTaxes, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.TextBox("StateTaxes", ViewData["StateTaxes"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.StateTaxes, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.PaymentDueDate, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.TextBox("PaymentDueDate", ViewData["PaymentDueDate"],
htmlAttributes: new { @class = "form-control", type = "date" })
@Html.ValidationMessageFor(model => model.PaymentDueDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.AmountDue, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.TextBox("AmountDue", ViewData["AmountDue"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.AmountDue, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LateAmountDue, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.TextBox("LateAmountDue", ViewData["LateAmountDue"], htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.LateAmountDue, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-4">
@Html.ActionLink("Gas Bills", "Index")
</label>
<div class="col-md-8">
<input type="submit" value="Save Gas Bill" class="btn btn-warning" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model GasUtilityCompany1.Models.GasBill
@{
ViewBag.Title = "Delete Gas Bill";
Layout = "~/Views/Shared/_Arrangement.cshtml";
}
<h2 class="common-font maroon bold bottom-line">Are you sure you want to cancel this gas bill?</h2>
<h3 class="maroon common-font">Are you sure you want to delete this?</h3>
<div>
<dl class="dl-horizontal common-font">
<dt>@Html.DisplayNameFor(model => model.GasBillID)</dt>
<dd>@Html.DisplayFor(model => model.GasBillID)</dd>
<dt>@Html.DisplayNameFor(model => model.MeterReadingStartDate)</dt>
<dd>@Html.DisplayFor(model => model.MeterReadingStartDate)</dd>
<dt>@Html.DisplayNameFor(model => model.MeterReadingEndDate)</dt>
<dd>@Html.DisplayFor(model => model.MeterReadingEndDate)</dd>
<dt>@Html.DisplayNameFor(model => model.BillingDays)</dt>
<dd>@Html.DisplayFor(model => model.BillingDays)</dd>
<dt>@Html.DisplayNameFor(model => model.CounterReadingStart)</dt>
<dd>@Html.DisplayFor(model => model.CounterReadingStart)</dd>
<dt>@Html.DisplayNameFor(model => model.CounterReadingEnd)</dt>
<dd>@Html.DisplayFor(model => model.CounterReadingEnd)</dd>
<dt>@Html.DisplayNameFor(model => model.Consumption)</dt>
<dd>@Html.DisplayFor(model => model.Consumption)</dd>
<dt>@Html.DisplayNameFor(model => model.TotalTherms)</dt>
<dd>@Html.DisplayFor(model => model.TotalTherms)</dd>
<dt>@Html.DisplayNameFor(model => model.TransportationCharges)</dt>
<dd>@Html.DisplayFor(model => model.TransportationCharges)</dd>
<dt>@Html.DisplayNameFor(model => model.First50Therms)</dt>
<dd>@Html.DisplayFor(model => model.First50Therms)</dd>
<dt>@Html.DisplayNameFor(model => model.Over50Therms)</dt>
<dd>@Html.DisplayFor(model => model.Over50Therms)</dd>
<dt>@Html.DisplayNameFor(model => model.DeliveryTotal)</dt>
<dd>@Html.DisplayFor(model => model.DeliveryTotal)</dd>
<dt>@Html.DisplayNameFor(model => model.DistributionAdjustment)</dt>
<dd>@Html.DisplayFor(model => model.DistributionAdjustment)</dd>
<dt>@Html.DisplayNameFor(model => model.EnvironmentalCharges)</dt>
<dd>@Html.DisplayFor(model => model.EnvironmentalCharges)</dd>
<dt>@Html.DisplayNameFor(model => model.TotalCharges)</dt>
<dd>@Html.DisplayFor(model => model.TotalCharges)</dd>
<dt>@Html.DisplayNameFor(model => model.LocalTaxes)</dt>
<dd>@Html.DisplayFor(model => model.LocalTaxes)</dd>
<dt>@Html.DisplayNameFor(model => model.StateTaxes)</dt>
<dd>@Html.DisplayFor(model => model.StateTaxes)</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentDueDate)</dt>
<dd>@Html.DisplayFor(model => model.PaymentDueDate)</dd>
<dt>@Html.DisplayNameFor(model => model.AmountDue)</dt>
<dd>@Html.DisplayFor(model => model.AmountDue)</dd>
<dt>@Html.DisplayNameFor(model => model.LateAmountDue)</dt>
<dd>@Html.DisplayFor(model => model.LateAmountDue)</dd>
<dt>@Html.DisplayNameFor(model => model.Customer.AccountNumber)</dt>
<dd>@Html.DisplayFor(model => model.Customer.AccountNumber)</dd>
</dl>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
<div class="form-actions no-color">
<input type="submit" value="Delete this Gas Bill" class="btn btn-warning" /> |
@Html.ActionLink("Gas Bills", "Index")
</div>
}
</div>@model GasUtilityCompany1.Models.GasBill
@{
ViewBag.Title = "Gas Bill Details";
Layout = "~/Views/Shared/_Arrangement.cshtml";
}
<h2 class="maroon common-font bold bottom-line">Gas Bill Details</h2>
<div>
<dl class="dl-horizontal common-font">
<dt>@Html.DisplayNameFor(model => model.GasBillID)</dt>
<dd>@Html.DisplayFor(model => model.GasBillID)</dd>
<dt>@Html.DisplayNameFor(model => model.MeterReadingStartDate)</dt>
<dd>@Html.DisplayFor(model => model.MeterReadingStartDate)</dd>
<dt>@Html.DisplayNameFor(model => model.MeterReadingEndDate)</dt>
<dd>@Html.DisplayFor(model => model.MeterReadingEndDate)</dd>
<dt>@Html.DisplayNameFor(model => model.BillingDays)</dt>
<dd>@Html.DisplayFor(model => model.BillingDays)</dd>
<dt>@Html.DisplayNameFor(model => model.CounterReadingStart)</dt>
<dd>@Html.DisplayFor(model => model.CounterReadingStart)</dd>
<dt>@Html.DisplayNameFor(model => model.CounterReadingEnd)</dt>
<dd>@Html.DisplayFor(model => model.CounterReadingEnd)</dd>
<dt>@Html.DisplayNameFor(model => model.Consumption)</dt>
<dd>@Html.DisplayFor(model => model.Consumption)</dd>
<dt>@Html.DisplayNameFor(model => model.TotalTherms)</dt>
<dd>@Html.DisplayFor(model => model.TotalTherms)</dd>
<dt>@Html.DisplayNameFor(model => model.TransportationCharges)</dt>
<dd>@Html.DisplayFor(model => model.TransportationCharges)</dd>
<dt>@Html.DisplayNameFor(model => model.First50Therms)</dt>
<dd>@Html.DisplayFor(model => model.First50Therms)</dd>
<dt>@Html.DisplayNameFor(model => model.Over50Therms)</dt>
<dd>@Html.DisplayFor(model => model.Over50Therms)</dd>
<dt>@Html.DisplayNameFor(model => model.DeliveryTotal)</dt>
<dd>@Html.DisplayFor(model => model.DeliveryTotal)</dd>
<dt>@Html.DisplayNameFor(model => model.DistributionAdjustment)</dt>
<dd>@Html.DisplayFor(model => model.DistributionAdjustment)</dd>
<dt>@Html.DisplayNameFor(model => model.EnvironmentalCharges)</dt>
<dd>@Html.DisplayFor(model => model.EnvironmentalCharges)</dd>
<dt>@Html.DisplayNameFor(model => model.TotalCharges)</dt>
<dd>@Html.DisplayFor(model => model.TotalCharges)</dd>
<dt>@Html.DisplayNameFor(model => model.LocalTaxes)</dt>
<dd>@Html.DisplayFor(model => model.LocalTaxes)</dd>
<dt>@Html.DisplayNameFor(model => model.StateTaxes)</dt>
<dd>@Html.DisplayFor(model => model.StateTaxes)</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentDueDate)</dt>
<dd>@Html.DisplayFor(model => model.PaymentDueDate)</dd>
<dt>@Html.DisplayNameFor(model => model.AmountDue)</dt>
<dd>@Html.DisplayFor(model => model.AmountDue)</dd>
<dt>@Html.DisplayNameFor(model => model.LateAmountDue)</dt>
<dd>@Html.DisplayFor(model => model.LateAmountDue)</dd>
<dt>@Html.DisplayNameFor(model => model.Customer.AccountNumber)</dt>
<dd>@Html.DisplayFor(model => model.Customer.AccountNumber)</dd>
</dl>
</div>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.GasBillID }) |
@Html.ActionLink("Gas Bills", "Index")
</p>@model GasUtilityCompany1.Models.GasBill
@{
ViewBag.Title = "Edit/Update Gas Bill";
Layout = "~/Views/Shared/_Arrangement.cshtml";
}
<h2 class="maroon bold bottom-line common-font">Edit/Update Gas Bill</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.GasBillID)
<div class="form-group">
<label for="gasMeterID" class="control-label col-md-4 deep-brown">Customer</label>
<div class="col-md-8">
@Html.DropDownList("CustomerID", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.CustomerID, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.MeterReadingStartDate, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.EditorFor(model => model.MeterReadingStartDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.MeterReadingStartDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.MeterReadingEndDate, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.EditorFor(model => model.MeterReadingEndDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.MeterReadingEndDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.BillingDays, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.EditorFor(model => model.BillingDays, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.BillingDays, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.CounterReadingStart, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.EditorFor(model => model.CounterReadingStart, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.CounterReadingStart, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.CounterReadingEnd, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.EditorFor(model => model.CounterReadingEnd, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.CounterReadingEnd, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Consumption, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.EditorFor(model => model.Consumption, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Consumption, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.TotalTherms, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.EditorFor(model => model.TotalTherms, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.TotalTherms, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.TransportationCharges, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.EditorFor(model => model.TransportationCharges, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.TransportationCharges, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.First50Therms, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.EditorFor(model => model.First50Therms, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.First50Therms, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Over50Therms, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.EditorFor(model => model.Over50Therms, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Over50Therms, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.DeliveryTotal, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.EditorFor(model => model.DeliveryTotal, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.DeliveryTotal, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.DistributionAdjustment, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.EditorFor(model => model.DistributionAdjustment, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.DistributionAdjustment, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.EnvironmentalCharges, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.EditorFor(model => model.EnvironmentalCharges, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.EnvironmentalCharges, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.TotalCharges, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.EditorFor(model => model.TotalCharges, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.TotalCharges, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LocalTaxes, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.EditorFor(model => model.LocalTaxes, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LocalTaxes, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.StateTaxes, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.EditorFor(model => model.StateTaxes, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.StateTaxes, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.PaymentDueDate, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.EditorFor(model => model.PaymentDueDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.PaymentDueDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.AmountDue, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.EditorFor(model => model.AmountDue, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.AmountDue, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.LateAmountDue, htmlAttributes: new { @class = "control-label col-md-4 deep-brown" })
<div class="col-md-8">
@Html.EditorFor(model => model.LateAmountDue, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.LateAmountDue, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-4">
@Html.ActionLink("Gas Bills", "Index")
</label>
<div class="col-md-8">
<input type="submit" value="Update this Gas Bill" class="btn btn-warning" />
</div>
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}@model IEnumerable<GasUtilityCompany1.Models.GasBill>
@{
ViewBag.Title = "Gas Bills";
Layout = "~/Views/Shared/_Arrangement.cshtml";
}
<h2 class="common-font bold maroon text-center">Gas Bills</h2>
<table class="table table-striped common-font">
<tr>
<th>@Html.DisplayNameFor(model => model.GasBillID)</th>
<th>@Html.DisplayNameFor(model => model.MeterReadingStartDate)</th>
<th>@Html.DisplayNameFor(model => model.MeterReadingEndDate)</th>
<th>@Html.DisplayNameFor(model => model.BillingDays)</th>
<th>@Html.DisplayNameFor(model => model.CounterReadingStart)</th>
<th>@Html.DisplayNameFor(model => model.CounterReadingEnd)</th>
<th>@Html.DisplayNameFor(model => model.Consumption)</th>
<th>@Html.DisplayNameFor(model => model.TotalTherms)</th>
<th>@Html.DisplayNameFor(model => model.TransportationCharges)</th>
<th>@Html.DisplayNameFor(model => model.First50Therms)</th>
<th>@Html.DisplayNameFor(model => model.Over50Therms)</th>
<th>@Html.DisplayNameFor(model => model.DeliveryTotal)</th>
<th>@Html.DisplayNameFor(model => model.DistributionAdjustment)</th>
<th>@Html.DisplayNameFor(model => model.EnvironmentalCharges)</th>
<th>@Html.DisplayNameFor(model => model.TotalCharges)</th>
<th>@Html.DisplayNameFor(model => model.LocalTaxes)</th>
<th>@Html.DisplayNameFor(model => model.StateTaxes)</th>
<th>@Html.DisplayNameFor(model => model.PaymentDueDate)</th>
<th>@Html.DisplayNameFor(model => model.AmountDue)</th>
<th>@Html.DisplayNameFor(model => model.LateAmountDue)</th>
<th>@Html.DisplayNameFor(model => model.Customer.AccountNumber)</th>
<th>@Html.ActionLink("Create Gas Bill", "StartGasBill")</th>
</tr>
@foreach (var item in Model)
{
string mrsd = DateTime.Parse(item.MeterReadingStartDate.ToString()).ToShortDateString();
string mred = DateTime.Parse(item.MeterReadingEndDate.ToString()).ToShortDateString();
string pdd = DateTime.Parse(item.PaymentDueDate.ToString()).ToShortDateString();
<tr>
<td>@Html.DisplayFor(modelItem => item.GasBillID)</td>
<td>@mrsd</td>
<td>@mred</td>
<td>@Html.DisplayFor(modelItem => item.BillingDays)</td>
<td>@Html.DisplayFor(modelItem => item.CounterReadingStart)</td>
<td>@Html.DisplayFor(modelItem => item.CounterReadingEnd)</td>
<td>@Html.DisplayFor(modelItem => item.Consumption)</td>
<td>@Html.DisplayFor(modelItem => item.TotalTherms)</td>
<td>@Html.DisplayFor(modelItem => item.TransportationCharges)</td>
<td>@Html.DisplayFor(modelItem => item.First50Therms)</td>
<td>@Html.DisplayFor(modelItem => item.Over50Therms)</td>
<td>@Html.DisplayFor(modelItem => item.DeliveryTotal)</td>
<td>@Html.DisplayFor(modelItem => item.DistributionAdjustment)</td>
<td>@Html.DisplayFor(modelItem => item.EnvironmentalCharges)</td>
<td>@Html.DisplayFor(modelItem => item.TotalCharges)</td>
<td>@Html.DisplayFor(modelItem => item.LocalTaxes)</td>
<td>@Html.DisplayFor(modelItem => item.StateTaxes)</td>
<td>@pdd</td>
<td>@Html.DisplayFor(modelItem => item.AmountDue)</td>
<td>@Html.DisplayFor(modelItem => item.LateAmountDue)</td>
<td>@Html.DisplayFor(modelItem => item.Customer.AccountNumber)</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.GasBillID }) |
@Html.ActionLink("Details", "Details", new { id = item.GasBillID }) |
@Html.ActionLink("Delete", "Delete", new { id = item.GasBillID })
</td>
</tr>
}
</table>using GasUtilityCompany1.Models;
using System.Collections.Generic;
using System.Data.Entity;
using System.Linq;
using System.Net;
using System.Web.Mvc;
namespace GasUtilityCompany1.Controllers
{
public class PaymentsController : Controller
{
private GasDistributionEntities db = new GasDistributionEntities();
// GET: Payments
public ActionResult Index()
{
var payments = db.Payments.Include(p => p.GasBill);
return View(payments.ToList());
}
// GET: Payments/Details/5
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Payment payment = db.Payments.Find(id);
ViewData["PaymentDate"] = DateTime.Parse(payment.PaymentDate.ToString()).ToLongDateString();
if (payment == null)
{
return HttpNotFound();
}
return View(payment);
}
// GET: Payments/Create
public ActionResult Create()
{
List<SelectListItem> pmtStatus = new List<SelectListItem>();
pmtStatus.Add(new SelectListItem() { Text = "Unknown", Value = "Unknown" });
pmtStatus.Add(new SelectListItem() { Text = "On Time", Value = "On Time" });
pmtStatus.Add(new SelectListItem() { Text = "Late Payment", Value = "Late Payment" });
ViewData["PaymentStatus"] = pmtStatus;
ViewBag.GasBillID = new SelectList(db.GasBills, "GasBillID", "Identification");
return View();
}
// POST: Payments/Create
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "PaymentID,PaymentDate,GasBillID,PaymentAmount,PaymentStatus")] Payment payment)
{
if (ModelState.IsValid)
{
db.Payments.Add(payment);
db.SaveChanges();
return RedirectToAction("Index");
}
ViewBag.GasBillID = new SelectList(db.GasBills, "GasBillID", "Identification", payment.GasBillID);
return View(payment);
}
// GET: Payments/Edit/5
public ActionResult Edit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Payment payment = db.Payments.Find(id);
if (payment == null)
{
return HttpNotFound();
}
List<SelectListItem> pmtStatus = new List<SelectListItem>
{
new SelectListItem() { Text = "Unknown", Value = "Unknown", Selected = (payment.PaymentStatus == "Unknown") },
new SelectListItem() { Text = "On Time", Value = "On Time", Selected = (payment.PaymentStatus == "On Time") },
new SelectListItem() { Text = "Late Payment", Value = "Late Payment", Selected = (payment.PaymentStatus == "Late Payment") }
};
ViewData["PaymentStatus"] = pmtStatus;
ViewBag.GasBillID = new SelectList(db.GasBills, "GasBillID", "Identification", payment.GasBillID);
return View(payment);
}
// POST: Payments/Edit/5
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit([Bind(Include = "PaymentID,PaymentDate,GasBillID,PaymentAmount,PaymentStatus")] Payment payment)
{
if (ModelState.IsValid)
{
db.Entry(payment).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
ViewBag.GasBillID = new SelectList(db.GasBills, "GasBillID", "Identification", payment.GasBillID);
return View(payment);
}
// GET: Payments/Delete/5
public ActionResult Delete(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Payment payment = db.Payments.Find(id);
ViewData["PaymentDate"] = DateTime.Parse(payment.PaymentDate.ToString()).ToLongDateString();
if (payment == null)
{
return HttpNotFound();
}
return View(payment);
}
// POST: Payments/Delete/5
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public ActionResult DeleteConfirmed(int id)
{
Payment payment = db.Payments.Find(id);
db.Payments.Remove(payment);
db.SaveChanges();
return RedirectToAction("Index");
}
protected override void Dispose(bool disposing)
{
if (disposing)
{
db.Dispose();
}
base.Dispose(disposing);
}
}
}@model IEnumerable<GasUtilityCompany1.Models.Payment>
@{
ViewBag.Title = "Bills Payments";
Layout = "~/Views/Shared/_Arrangement.cshtml";
}
<h2 class="common-font bold maroon text-center">Gas Bills Payments</h2>
<table class="table table-striped common-font">
<tr>
<th class="text-center">@Html.DisplayNameFor(model => model.PaymentID)</th>
<th>@Html.DisplayNameFor(model => model.PaymentDate)</th>
<th>@Html.DisplayNameFor(model => model.PaymentAmount)</th>
<th>@Html.DisplayNameFor(model => model.PaymentStatus)</th>
<th>Gas Bill</th>
<th>@Html.ActionLink("Make Bill Payment", "Create")</th>
</tr>
@foreach (var item in Model)
{
string strPaymentDate = DateTime.Parse(item.PaymentDate.ToString()).ToShortDateString();
<tr>
<td class="text-center">@Html.DisplayFor(modelItem => item.PaymentID)</td>
<td>@strPaymentDate</td>
<td>@Html.DisplayFor(modelItem => item.PaymentAmount)</td>
<td>@Html.DisplayFor(modelItem => item.PaymentStatus)</td>
<td>@Html.DisplayFor(modelItem => item.GasBill.Identification)</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.PaymentID }) |
@Html.ActionLink("Details", "Details", new { id = item.PaymentID }) |
@Html.ActionLink("Delete", "Delete", new { id = item.PaymentID })
</td>
</tr>
}
</table>@model GasUtilityCompany1.Models.Payment
@{
ViewBag.Title = "Delete Payment";
Layout = "~/Views/Shared/_Arrangement.cshtml";
}
<h2 class="common-font maroon bold bottom-line">Deleting Bill Payment</h2>
<h3 class="maroon common-font">Are you sure you want to cancel this bill payment?</h3>
<div>
<dl class="dl-horizontal common-font">
<dt>@Html.DisplayNameFor(model => model.PaymentID)</dt>
<dd>@Html.DisplayFor(model => model.PaymentID)</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentDate)</dt>
<dd>@ViewData["PaymentDate"]</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentAmount)</dt>
<dd>@Html.DisplayFor(model => model.PaymentAmount)</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentStatus)</dt>
<dd>@Html.DisplayFor(model => model.PaymentStatus)</dd>
<dt>@Html.DisplayNameFor(model => model.GasBill.GasBillID)</dt>
<dd>@Html.DisplayFor(model => model.GasBill.Identification)</dd>
</dl>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
<div class="form-actions no-color">
<input type="submit" value="Cancel this Bill Payment" class="btn btn-warning" /> |
@Html.ActionLink("Bills Payments", "Index")
</div>
}
</div>@model GasUtilityCompany1.Models.Payment
@{
ViewBag.Title = "Details Payment";
Layout = "~/Views/Shared/_Arrangement.cshtml";
}
<h2 class="maroon common-font bold bottom-line">Bill Payment Details</h2>
<div class="common-font">
<dl class="dl-horizontal">
<dt>@Html.DisplayNameFor(model => model.PaymentID)</dt>
<dd>@Html.DisplayFor(model => model.PaymentID)</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentDate)</dt>
<dd>@ViewData["PaymentDate"]</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentAmount)</dt>
<dd>@Html.DisplayFor(model => model.PaymentAmount)</dd>
<dt>@Html.DisplayNameFor(model => model.PaymentStatus)</dt>
<dd>@Html.DisplayFor(model => model.PaymentStatus)</dd>
<dt>@Html.DisplayNameFor(model => model.GasBill.GasBillID)</dt>
<dd>@Html.DisplayFor(model => model.GasBill.Identification)</dd>
</dl>
</div>
<p>
@Html.ActionLink("Edit this Bill Payment", "Edit", new { id = Model.PaymentID }) |
@Html.ActionLink("Bills Payments", "Index")
</p>@model GasUtilityCompany1.Models.Payment
@{
ViewBag.Title = "Edit Payment";
Layout = "~/Views/Shared/_Arrangement.cshtml";
}
<h2 class="maroon bold bottom-line common-font">Edit/Update Bill Payment</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal common-font">
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.PaymentID)
<div class="form-group">
@Html.LabelFor(model => model.PaymentDate, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.PaymentDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.PaymentDate, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label for="billID" class="control-label col-md-2 deep-brown">Gas Bill</label>
<div class="col-md-10">
@Html.DropDownList("GasBillID", null, htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.GasBillID, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.PaymentAmount, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.PaymentAmount, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.PaymentAmount, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.PaymentStatus, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.DropDownList("PaymentStatus", ViewData["PaymentStatus"] as SelectList,
htmlAttributes: new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.PaymentStatus, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<label class="control-label col-md-2">
@Html.ActionLink("Bills Payments", "Index")
</label>
<div class="col-md-10">
<input type="submit" value="Update this Payment" class="btn btn-warning" />
</div>
</div>
</div>
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Gas Utility Company :: @ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<header id="top-banner">
<p class="text-center"><img src="~/Images/guc.png" alt="Gas Utility Company" width="649" height="74" /></p>
</header>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="centralizer">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("GUC Home", "Index", "Home")</li>
<li>@Html.ActionLink("Gas Meters", "Index", "GasMeters")</li>
<li>@Html.ActionLink("Customers", "Index", "Customers")</li>
<li>@Html.ActionLink("Gas Bills", "Index", "GasBills")</li>
<li>@Html.ActionLink("Payments", "Index", "Payments")</li>
<li>@Html.ActionLink("Community", "Index", "Home")</li>
<li>@Html.ActionLink("Careers", "Index", "Home")</li>
<li>@Html.ActionLink("About GUC", "About", "Home")</li>
<li>@Html.ActionLink("Contact Us", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
</div>
<div class="body-holder">
<div class="col-md-3">
<div class="topic">@Html.ActionLink("Safety", "Index", "Home")</div>
<div class="topic">@Html.ActionLink("Outages", "Index", "Home")</div>
<div class="topic">@Html.ActionLink("Commercial", "Index", "Home")</div>
<div class="topic">@Html.ActionLink("Residential", "Index", "Home")</div>
<div class="topic">@Html.ActionLink("Environment", "Index", "Home")</div>
<div class="topic">@Html.ActionLink("Services/Appliances", "Index", "Home")</div>
<div class="topic">@Html.ActionLink("Community Relations", "Index", "Home")</div>
</div>
<div class="col-md-9">
@RenderBody()
</div>
</div>
<hr />
<footer id="bottom-banner">
<p id="copyright">© @DateTime.Now.Year - Gas Utility Company</p>
</footer>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>| Meter # | Make | Model | Meter Reading Date | Counter Value |
| 582741-38 | Sinton International | D-244 | 5/22/2017 | 138 |
| 293847-27 | Archimeda | LP2066 | 8/31/2017 | 2866 |
| 928731-59 | EnvioSmart | 84-D9703 | 12/16/2016 | 8016 |
| 797047-27 | Archimeda | LP2066 | 10/6/2015 | 725 |
| 425837-14 | EnvioSmart | 28-G4428 | 1/8/2018 | 6114 |
| 864085-92 | Sinton International | D-244 | 10/15/2014 | 83 |
| Account # | Meter # | First Name | Last Name | Address | City | County | State | ZIP-Code |
| 60-9720-824 | 293847-27 | Jefferey | Parriot | 688 Gorman Str | Rockville | Montgomery | MD | 20856 |
| 82-1397-851 | 425837-14 | Christopher | McGee | 3316 Sanderson Rd | Alexandria | VA | 22312 | |
| 82-9360-597 | 582741-38 | Sandra | Rhodes | 11158 Grattos Ave | Hyattsville | Prince George | MD | 20783 |
| 29-5384-805 | 928731-59 | Marco | Ramos | 9012 Jefferson Crt | Washington | DC | 20012 | |
| 92-3848-393 | 797047-27 | Gabrielle | Bayley | 799 Boomerang Str | Columbia | Howard | MD | 21042 |
Customer Account #: 60-9720-824 Meter Reading End Date: 02/20/2018 Counter Reading End: 3024

| Customer Account # | Meter Reading End Date | Counter Reading End |
| 82-9360-597 | 2/22/2018 | 165 |
| 92-3848-393 | 2/25/2018 | 997 |
| 29-5384-805 | 2/28/2018 | 8418 |
| 60-9720-824 | 3/15/2018 | 3195 |
| 82-1397-851 | 3/22/2018 | 6156 |
| 92-3848-393 | 3/24/2018 | 1229 |
| 29-5384-805 | 3/31/2018 | 8808 |
| 82-1397-851 | 4/19/2018 | 6288 |
| 60-9720-824 | 4/20/2018 | 3407 |
| 82-1397-851 | 5/21/2018 | 6338 |
| Gas Bill # | Payment Date | Payment Amount | Payment Status |
| 1 | 3/5/2018 | 112.15 | On Time |
| 3 | 3/6/2018 | 186.63 | On Time |
| 2 | 3/30/2018 | 28.35 | Late Payment |
| 6 | 4/1/2018 | 29.96 | On Time |
| 4 | 4/2/2018 | 307.83 | Late Payment |
| 5 | 4/5/2018 | 120.40 | On Time |
| 8 | 4/15/2018 | 290.84 | On Time |
| 7 | 4/30/2018 | 60.54 | Late Payment |
|
|
||
| Previous | Copyright © 2017-2019, FunctionX | Next |
|
|
||