|
Besides the inline
formatting, you can also create CSS code in the head section and apply its
formatting to the necessary HTML tags. We saw already that you could add
HTML tags to the parentheses of Response.Write(). If you create
your CSS code in the head section of the same file, the browser would make
sure it applies the formatting to the appropriate HTML tag. Here are
examples:
<%@ Page Language="VB" %>
<html>
<head>
<style>
body {
font-family: Helvetica, Verdana, Arial, sans-serif;
color: #000000;
font-size: 10pt;
background-color: #FFDCA5 }
h6 {
font-family: Verdana, Tahoma, sans-serif;
color: #CC3300;
font-size: 10pt;
text-align: center }
hr { color=#CC3300 }
</style>
<title>Grier Summer Camp</title>
</head>
<body>
<p>Grier Summer Camp</p>
<p>Coolfront Island</p>
<p>Coolfront Island, our star house of the season, is a 2-story
like chateau featuring nicely finished brown bricks whose sight is
tremendously appealing. The estate introduces two large living
rooms with exquisite velour furniture. The colonial veranda offers
a patio spanning two walls with a lost view down the far-reaching
landscape. In this particular setting, besides their usual
activities, children will learn special human needs to make their
experience unforgettable.</p>
<hr>
<% Response.Write("<h6>Copyright © 2007 Grier Summer Camp</h6>") %>
<hr>
</body>
</html>
This would produce:

You can also create
custom tags, referred to as custom classes, in your CSS code. If you create a custom class as part of your
CSS, to
use it in the <% %> section, include the name of the class in
single-quotes. Here are examples:
<%@ Page Language="VB" %>
<html>
<head>
<style>
body {
font-family: Helvetica, Verdana, Arial, sans-serif;
color: #000000;
font-size: 10pt;
background-color: #FFDCA5 }
hr { color=#CC3300 }
.toptitle {
color: #800000;
font-family: 'Times New Roman', Garamond, Georgia, Serif;
text-align: center;
font-size: 24pt;
font-weight: bold;
text-decoration: none }
.housetitle {
color: #CC3300;
font-family: Georgia, Times New Roman, Courier New;
font-size: 16pt;
font-weight: bold;
text-decoration: none }
.copyright {
font-family: Verdana, Tahoma, sans-serif;
color: #CC3300;
font-size: 10pt;
text-align: center }
</style>
<title>Grier Summer Camp</title>
</head>
<body>
<% Response.Write("<p class='toptitle'>Grier Summer Camp</p>") %>
<% Response.Write("<p class='housetitle'>Coolfront Island</p>") %>
<p>Coolfront Island, our star house of the season, is a 2-story
like chateau featuring nicely finished brown bricks whose sight is
tremendously appealing. The estate introduces two large living
rooms with exquisite velour furniture. The colonial veranda offers
a patio spanning two walls with a lost view down the far-reaching
landscape. In this particular setting, besides their usual
activities, children will learn special human needs to make their
experience unforgettable.</p>
<hr>
<% Response.Write("<p class='copyright'> " + _
"Copyright © 2007 Grier Summer Camp</p>") %>
<hr>
</body>
</html>
This would produce:

|
Using an External CSS File |
|
As mentioned earlier, you can also create a CSS file.
To do this, you can use Notepad and enter the necessary code. You should
then save the file with a .css extension. Microsoft Visual Web Developer
2008 Express Edition provides its own means of creating a CSS file you can use in any
application or to create and add a CSS file to the current project.
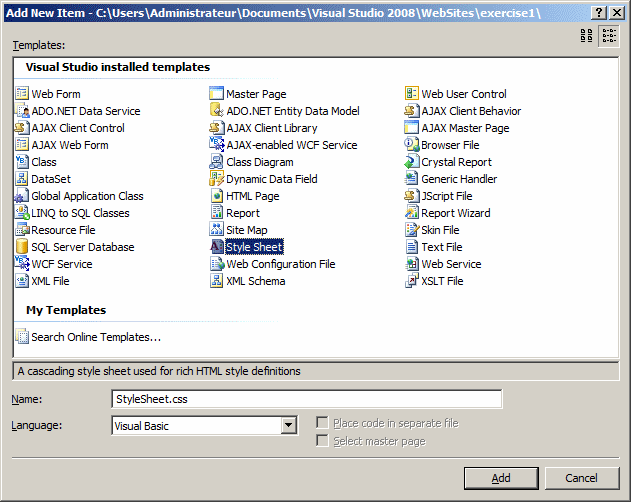
To create an independent CSS file, on the main menu,
you can click File -> New File..., select Style Sheet in the Templates list,
and accept or give a name to
the file:

Click Add.
After creating the file, you must save it and add it to any folder of your
choice.
To create a CSS file and add it to the current
project, on the main menu, you can click Web Site -> Add New Item... In
the Templates section, click Style Sheet, accept the suggested name or give a name of your choice (recommended) and click
Add.
When you start a new Style Sheet, you get a screen
divided in two sections. The left section displays the already created
tags or classes of your files. The right frame displays the formats (tags,
classes) that have already been created in the file.
After creating and saving the file with
.css extension, you can reference it by its name. For example if you
create a file named Example.css, to use its formats in your web page, in
the head section of the page, you would type:
<link rel="stylesheet" type="text/css" href="Example.css">
The advantage of this application-level style is that
the same style can be applied to different pages of your web site, as long
as you remember to reference the CSS file.
|
 Practical
Learning: Using CSS Practical
Learning: Using CSS |
|
- On the main menu, click Website -> Add New Item...
- In the Templates list, click Style Sheet
- Change the name of the file to geometry and click Add
- In the middle frame, right-click body and click Build Style
- Click the Font-Family combo box and type Verdana, Tahoma, Arial, sans-serif
- Click the Font-Size combo box and type 11
- Click the arrow of the Color combo box and select Black

- Click OK
- In the left frame, right-click Classes and click Add Style Rule...
- Click the Class Name radio button and click in the text box under it
- Type maintitle

- Click the select button

- Click OK
- Again, in the left frame, right-click Classes and click Add Style Rule...
- Click the Class Name radio button and click in the text box under it
- Type justifiedparagraph
and click the select button

- Click OK
- Once again, right-click Classes and click Add Style Rule
- Click Class Name, click its text box and type centered
- Click the select button
 and click OK
and click OK
- In the file, right-click maintitle and click Build Style...
- Click the combo box on the right side of Font-Family and type
Times New Roman , Garamond, Georgia, serif
- Click OK
- Complete the file as follows:
body
{
font-family: Verdana, Tahoma, Arial, Sans-Serif;
font-size: 11pt;
color: black;
}
.maintitle
{
font-family: 'Times New Roman' , Garamond, Georgia, Serif;
color: blue;
text-align: center;
font-size: 24pt;
font-weight: bold;
text-decoration: none;
}
.justifiedparagraph
{
font-family: Verdana, Tahoma, Arial, Sans-Serif;
font-size: 10pt;
font-weight: normal;
text-align: justify;
}
.centered
{
text-align: center;
}
.formula
{
font-weight: bold;
font-size: 10pt;
color: blue;
font-family: Verdana, Helvetica, Tahoma, Sans-Serif;
}
a:link {
font-family: Verdana, Helvetica, Arial, Sans Serif;
color: #0000FF;
font-size: 10pt;
font-weight: bold;
text-decoration: none }
a:alink {
font-family: Verdana, Helvetica, Arial, Sans Serif;
color: #FF00FF;
font-size: 10pt;
font-weight: bold;
text-decoration: none }
a:visited
{
font-family: Verdana, Helvetica, Arial, Sans Serif;
color: Green;
font-size: 10pt;
font-weight: bold;
text-decoration: none;
}
a:hover
{
font-family: Verdana, Helvetica, Arial, Sans Serif;
color: #FF0000;
font-size: 10pt;
font-weight: Bold;
text-decoration: none;
}
|
- Click the rectangle.aspx tab and change its Source code as follows:
<%@ Page Language="VB"
AutoEventWireup="true"
CodeFile="rectangle.aspx.vb"
Inherits="rectangle" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<link rel="Stylesheet" type="text/css" href="geometry.css" />
<title>Geometry: Rectangle</title>
</head>
<body>
<table border="0" style="width: 660px">
<tr>
<td style="width: 100%">
<p class="maintitle">Geometry: Rectangle</p>
</td>
</tr>
</table>
<table border="0" width="660">
<tr>
<td>
<p class="justifiedparagraph">A rectangle is a geometric figure made
of 4 sides connected to produce four right angles. The
horizontal measurement of the rectangle, the base, is its
length. The vertical measurement of the figure is referred
to as its height. In geometry, a rectangle can be
represented as follows:</p>
<p class="centered">
<img src="images/rectangle1.gif" alt="Rectangle" />
</p>
<p class="justifiedparagraph">To process a rectangle, you usually
must provide, or must be given, the length and the height.
You can then calculate the perimeter and the area. To
assist you with these calculations, you can use some
pre-established formulas. Suppose the values are
represented as follows:</p>
</td>
</tr>
</table>
<table style="width: 660px">
<tr>
<td style="width: 660px">
<strong>L: length</strong>
</td>
</tr>
<tr>
<td style="width: 660px">
<strong>H: height</strong>
</td>
</tr>
<tr>
<td style="width: 660px">
<strong>P: perimeter</strong>
</td>
</tr>
<tr>
<td style="width: 660px">
<strong>A: area</strong>
</td>
</tr>
</table>
<table border="0" style="width: 660px">
<tr>
<td style="width: 100%">
<p class="justifiedparagraph">Based on these, the following
calculations can be made</p>
</td>
</tr>
<tr>
<td style="width: 100%">
<p class="formula">P = (L + H) * 2</p>
</td>
</tr>
<tr>
<td style="width: 100%">
<p class="formula">A = L * H</p>
</td>
</tr>
</table>
<table border="0" style="width: 660px">
<tr>
<td style="width: 100%">
<p class="justifiedparagraph">A rectangle can also be represented on a
Cartesian coordinate system by four points A(x1, y1),
B(x2, y2), C(x3, y3), and D(x4, y4). In this case, the
perimeter can be calculated by adding the distances among
the adjacent points. The area can be calculated by
multiplying the two adjacent distances of three points.</p>
</td>
</tr>
</table>
<table border="0" width="660">
<tr>
<td colspan="2">
<hr color="#0000FF" />
</td>
</tr>
<tr>
<td align="center" style="height: 18px">
<a href="index.aspx">Home</a>
</td>
<td align="center" style="height: 18px">
<p class="centered">Copyright © 2009 NetConsulting, Inc.</p>
</td>
</tr>
<tr>
<td colspan="2">
<hr color="#0000FF" />
</td>
</tr>
</table>
</body>
</html>
|
- Save everything
- Return to the browser and refresh
- Access the Rectangle page

|
|