|
The Visual Component Library (VCL) ships with three
controls as spin buttons. The default that is present on all other
programming environments on Microsoft Windows, is the TUpDown control. To
use this control, you can place it on a form or dialog box. It has default
properties that completely define its behavior and make it functional. In
fact, the only thing you would need to do is to add an accompanying label
or edit controls that would display the current value of the spin button.
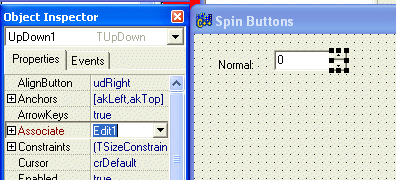
After adding the control that would assist the spin button, on the Object
Inspector, you should select it as the Associate property of the UpDown
control:

That is all you have to do. Isn't the VCL wonderful?
|
|
By default, the UpDown is configured to increment or
decrement its value by one integer when the user clicks one of the arrows.
The VCL allows you to define your own increment value so the it would add
or subtract 1 from the current value. This behavior is applied on the
Increment property of the UpDown control.
To use your own custom increment, especially for
floating numbers, you may have to write your own behavior. To start, you
can add an UpDown control to a form. You should also add an accompanying
control that would show you to increment or decrement value. This control
can be a label or an edit control and this accompanying doesn't need to be
associated with the UpDown control:

|
|
When the user clicks one of the arrows on the spin
button, it fires an OnClick event. You can use this event to define how
the value would be incremented or decremented. You can then send the
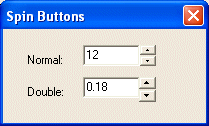
current value to the control that would display it. In the following
example, the value is incremented or decremented by 1/100: |
//---------------------------------------------------------------------------
void __fastcall TForm1::UpDown2Click(TObject *Sender, TUDBtnType Button)
{
static double Incr = 0.00;
if( Button == btNext )
{
Incr = Incr + 0.01;
Edit2->Text = Edit2->Text.sprintf("%.2f", Incr);
}
else
{
Incr = Incr - 0.01;
Edit2->Text = Edit2->Text.sprintf("%.2f", Incr);
}
}
//---------------------------------------------------------------------------
|

|
|
In the same way, you can display anything in the
accompanying control of a spin button. |
|
|

