
VCL Controls: The Color Dialog Box
 |
VCL Controls: The Color Dialog Box |
|
Description of the Color Dialog Box |
|
To provide the selection of colors on Microsoft Windows applications, the operating system provides a common dialog box appropriate for such tasks. The Color dialog box is used by various reasons to let the user set or change a color of an object such as the background color of a control or the color used to paint an object. When it displays, by default, the dialog box appears as follows:  |
|
This displays a constant list of colors to the user. If none of the available colors is appropriate for the task at hand, the user can click the Define Custom Colors button to expand the dialog box:  The expanded Color dialog box allows the user to either select one of the preset colors or to custom create a color by specifying its red, green, and blue values. The user can change the color in four different areas. The top left section displays a list of 48 predefined colors. If the desired color is not in that section, the user can click and drag the mouse in the multi-colored palette. The user can also drag the right bar that displays a range based on the color of the palette; the user can scroll up and down by dragging the arrow. For more precision, the user can type the Red, Green and Blue values. Each uses a integral value that ranges from 1 to 255.
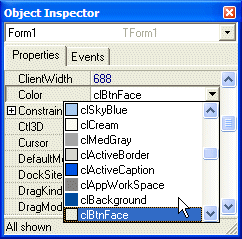
To provide the Color dialog box to your application, from the Dialogs tab of the Component Palette, you can click the ColorDialog button and click anywhere on the form. The most important and most obvious property of the Color dialog box is the selected color once the user has made a choice. When the user opens the dialog you can set the default color on the Object Inspector using the Color property. You can also set this color programmatically as follows: //---------------------------------------------------------------------------
void __fastcall TfrmFoodOrders::FormCreate(TObject *Sender)
{
ColorDialog1->Color = clRed;
}
//---------------------------------------------------------------------------
When the user has finished using the Color dialog box and clicked OK, you can find out what color was selected by using the TColorDialog::Color property. You can control the regular or full size of the dialog using the Options property. At design time, to manipulate the options, on the Object Inspector, click the + button on the Options field to expand it. Since the options are controlled by the TColorDialogOption is a set, you can specify as many options as you want: //---------------------------------------------------------------------------
void __fastcall TfrmFoodOrders::FormCreate(TObject *Sender)
{
ColorDialog1->Color = clRed;
ColorDialog1->Options << TColorDialogOption()
<< cdFullOpen << cdAnyColor;
}
//---------------------------------------------------------------------------
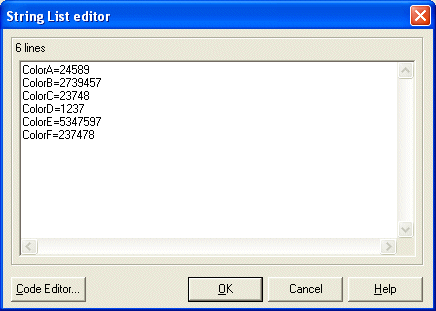
If you want to supply the user with a set of colors of your choice, you can do this using a list of custom colors. To create this list, click the CustomColor field to reveal its ellipsis button, then click that button to display the String List Editor dialog box. You can specify up to 16 colors. The colors are named ColorA, ColorB, ColorC, and so on up to ColorP. To create the list, type the ordinal name and assign it an integer number. Here is an example:  The most important method of the Color dialog is the Execute() member function. This method occurs when the user clicks OK or presses Enter after selecting a color. You can use it to get the selected color and use it as you see fit. The following example displays a Color dialog when the user clicks a button on the form. When the user clicks OK on the Color dialog, the selected color is applied to the background of the form: //---------------------------------------------------------------------------
void __fastcall TForm1::Button1Click(TObject *Sender)
{
ColorDialog1->Execute();
Color = ColorDialog1->Color;
}
//---------------------------------------------------------------------------
The most efficient approach is to make sure that the dialog was opened and closed successfully, then retrieve the color if the user clicked OK to close the dialog. This is done through a conditional call, as follows: //---------------------------------------------------------------------------
void __fastcall TForm1::Button1Click(TObject *Sender)
{
if( ColorDialog1->Execute() )
Color = ColorDialog1->Color;
}
//---------------------------------------------------------------------------
The TColorDialog constructor is used to dynamically create an instance of the ColorDialog control at runtime in case you cannot design it. To do this, declare a TColorDialog class in an event or function as follows: //---------------------------------------------------------------------------
void __fastcall TForm1::btnCreateColorClick(TObject *Sender)
{
TColorDialog* Dlg = new TColorDialog(this);
}
//---------------------------------------------------------------------------
After creating it, you can use it as a regular control. For example, you can change the color of an Edit control on the form as follows: //---------------------------------------------------------------------------
void __fastcall TForm1::btnCreateColorClick(TObject *Sender)
{
TColorDialog* Dlg = new TColorDialog(this);
if( Dlg->Execute() )
edtFullName->Color = Dlg->Color;
}
//---------------------------------------------------------------------------
To make a dynamically created Color dialog available to more than one event or function, declare an instance of the TColorDialog class in the private or public sections of the header file of a form or the unit that would use it:
|
|
|

//---------------------------------------------------------------------------
void __fastcall TForm1::FormDblClick(TObject *Sender)
{
TColorDialog *DlgColor = new TColorDialog(this);
try {
if( DlgColor->Execute() )
Color = DlgColor->Color;
}
__finally
{
delete DlgColor;
}
}
//---------------------------------------------------------------------------
|
| Home | Copyright © 2005-2012, FunctionX, Inc. | |