
VCL Controls: The Font Dialog Box
 |
VCL Controls: The Font Dialog Box |
|
Introduction |
|
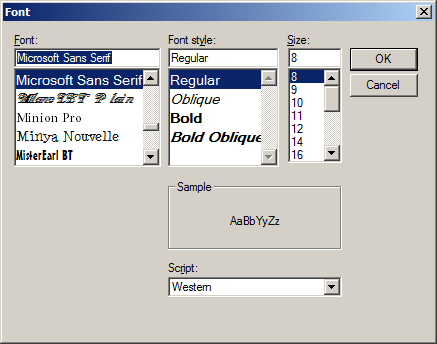
To support easy selection of font, Microsoft Windows provides the Font dialog box: 
|
|
To use the Font dialog box, the user should first have text that needs to, and can, be formatted. Users usually call the Font dialog box using a menu item or a popup menu from right clicking. Once the dialog box displays, a user can select a font by its name, its style, its size, one or both effects (Underline or Strikeout), and a color. After making the necessary changes, the user can click OK to apply the changes or click Cancel to ignore the selected attributes.
VCL applications can provide the Font dialog box through the TFontDialog class. To make it available, at design time, from the Dialogs tab of the Component Palette, you can click FontDialog and click on the form. If you cannot add a FontDialog object at design time for any reason, you can get a Font dialog box by declaring a pointer to TFontDialog. This is can be done in the function or event where the dialog box would be needed. Here is an example: //---------------------------------------------------------------------------
void __fastcall TForm1::FormCreate(TObject *Sender)
{
TFontDialog *dlgFont = new TFontDialog(Form1);
}
//---------------------------------------------------------------------------
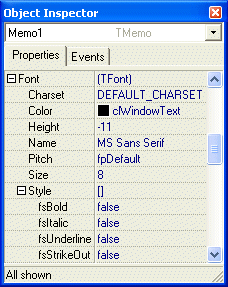
If you want the dialog box to be available to all functions and events of a unit, you can declare a pointer to a TFontDialog class in the class of the form where the object would be needed. At design time, the Font dialog box hardly needs any change of properties to work. The only time you would set its properties is if you judge that its default properties are not conform to your particular scenario. For example, if you are providing font formatting for a RichEdit control and you want users to control the font characteristics of individual letters or paragraph, there should be nothing to change at design time. Otherwise, the default properties can be changed using the Object Inspector. The Object Inspector presents the same options the user would need to set when displaying the Font dialog box. Imagine that you want to change the default font attributes of any control that descends from the TControl class, for example a memo. At design time, when the object is selected on the form, on the Object Inspector, you can expand the Font property and the Style set if necessary then change the properties as you see fit:  At run time, you can still set the characteristics as you wish. For example, you can change them in response to some intermediate action. On the other hand, you can use the TFontDialog object to let the user customize the font characteristics of text. Once, and however, you have a TFontDialog instance, you can display the Font dialog box by calling the Execute() method. The font dialog box is equipped with two primary buttons: OK and Cancel. After using it, if the user clicks OK, this implies that if there were changes of font, size, color, etc, the user wants them committed to the document. If the user clicks Cancel, this means that you should ignore any actions that were performed on the dialog box. The Execute() method is Boolean. It returns true if the user clicks OK. Otherwise, if the user clicks Cancel, it would return false. Therefore, after the user has used it, you should find out if she clicked OK or Cancel before applying her changes. This inquiry is usually performed with an if conditional statement as follows: //---------------------------------------------------------------------------
void __fastcall TForm1::Button1Click(TObject *Sender)
{
if( dlgFont->Execute() )
{
// What to do if the user clicked OK
}
}
//---------------------------------------------------------------------------
The Name of the selected font is an AnsiString value that indirectly belongs to the TFont class. After the user has clicked OK, you can find out what font was selected and assign it to the Font object you are trying to change. Here is an example: //---------------------------------------------------------------------------
void __fastcall TForm1::Button1Click(TObject *Sender)
{
if( dlgFont->Execute() )
{
Memo1->Font->Name = dlgFont->Font->Name;
}
}
//---------------------------------------------------------------------------
The styles can be managed using the Font dialog box as one object. After the user has clicked OK on the dialog box, you can simply assign whatever style was set to the TFont::Style property of the object that needs the change. Here is an example: |
//---------------------------------------------------------------------------
void __fastcall TForm1::Button1Click(TObject *Sender)
{
if( dlgFont->Execute() )
{
Memo1->Font->Name = dlgFont->Font->Name;
Memo1->Font->Size = dlgFont->Font->Size;
Memo1->Font->Color = dlgFont->Font->Color;
Memo1->Font->Style = dlgFont->Font->Style;
}
}
//---------------------------------------------------------------------------
| Home | Copyright © 2005-2012, FunctionX, Inc. | |