
A list view consists of using one of four views to display a list of items. The list is typically equipped with icons that allow the user to verify what view is displaying. There are four views used to display items:
Large Icons: The view displays a list of items using icons with a 32x32 pixels size of icons. This is the preferred view when the main idea consists of giving an overview of the items
Small Icons: Like the other next two views, it uses 16x16 pixel icons to display a simplified list of the items. Once more, no detail is provided about the items of this list. The list is organized in disparate columns with some on top of others. If the list is supposed to be sorted, the alphabetical arrangement is organized from left to right.
List: This list, using small icons, is also organized in columns; this time, the columns are arranged so that the first column gets filled before starting the second. If the list is sorted, the sorting is arranged in a top-down manner.
Details: This view displays arranged columns of items and provides as many details as the list developer had arranged it.
C++ Builder provides a means of creating a list view without any coding, as long as you need just one view to display the list.
To create a list view, use the ListView control from the Win32 tab. If you plan to display a list without columns, you can create the list in a major one-step process. If the list
needs a column, its creation would involve a major two-step process. Once the
ListView control is placed on the form, create its items using the Items field. The columns are created using the
Columns field.
|
 Practical Learning: Designing a List View
Practical Learning: Designing a List View
|
|
- Create a new project with its starting form.
- Change the caption of the form to Statistics
- Change its dimensions to Height = 195 and Width = 445
- To create our listview, on the Component Palette, click the Win32 tab.
- Click the ListView control
- Click on the form.
- Change the position and the dimensions to Height = 114, Left = 16, Top = 16, and Width = 410
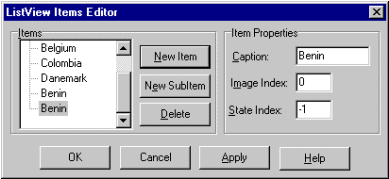
- While the listview control is still selected on the form, on the Object Inspector, click the Items field and click its ellipsis button.
- On the ListView Items Editor dialog, click New Item
- Type Yemen and press Enter.
- Type Botswana and press Enter
- Type Belgium and press Enter
- Type Colombia and press Enter
- Type Denmark and press Enter
- Type Benin

- Click OK.
- To test the list view, press F9.
- After viewing the listview, close the form
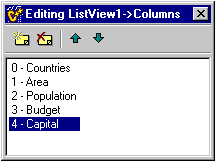
- On the form, click the listview. On the Object Inspector, click the Columns field and click its ellipsis button.
- From the Editing ListView1->Columns window, click Add New Item.
- While the 0 – TListColumn line is still selected, type Countries to change the Caption of the column header.
- Click the Width field and type 80
- Click Add New Item, type Area and change its width to 100
- Click Add New Item, type Population and change its width to 100
- Click Add New Item, type Budget and change its width to 50
- Click Add New Item, type Capital and change its width to 60

- Close the Editing ListView1->Columns window.
- On the Object Inspector, change the ViewStyle property to vsReport
- To add the images to the listview, on the Win32 tab, double-click the ImageList control.
- With the ImageList1 selected, change its name to imgLarge
- On the form, double-click the imgLarge control to add the images
- Click Add
- Locate the folder where the exercises are located. Access the Flags folder.
- Click Yemen and click Open. If you receive a message warning that the bitmap is too large…, click No to All
- Add the other following flags: Botswana, Belgium, Colombia, Denmark, and Benin:

- Click the list as follows:
|
Item |
Image Index |
New SubItem |
|
Yemen |
0 |
527,970 |
| |
|
17,479,206 |
| |
|
17B |
| |
|
Sanaa |
|
Botswana |
1 |
600,370 |
| |
|
1,576,470 |
| |
|
1.6B |
| |
|
Gaborone |
|
Belgium |
2 |
30,510 |
| |
|
10,241,506 |
| |
|
116.5B |
| |
|
Brussels |
|
Colombia |
3 |
1,138,910 |
| |
|
39,685,655 |
| |
|
22B |
| |
|
Bogota |
|
Danemark |
4 |
43,094 |
| |
|
5,336,394 |
| |
|
59.7B |
| |
|
Copenhagen |
|
Benin |
5 |
112,620 |
| |
|
6,395,919 |
| |
|
299M |
| |
|
Cotonou |

- Click OK.
- On the Win32 tab, double-click the ImageList control again.
- Change its name to imgSmall
- Double-click the imgSmall icon
- Using the Add button, add the following bitmaps: smYemen, smBotswana, smBelgium, smColombia, smDanemark, and
smBenin
- Click OK
- On the form, click the ListView.
- On the Object Inspector, set the SmallImages property to imgSmall
- Change the ViewStyle to vsReport.
- To test the listview, press F9.
- After viewing the listview, close the form.
- On the Component Palette, click the Standard tab.
- Add four buttons to the form positioned under the list box.
- Change their captions to &Large Icons,
&Small Icons, &List, and
&Details respectively:
- Double-click the Large Icons button to access its OnClick event.
- Double-click the other buttons and implement their events as follows:
//---------------------------------------------------------------------------
void __fastcall TForm1::Button1Click(TObject *Sender)
{
ListView1->ViewStyle = vsIcon;
}
//---------------------------------------------------------------------------
void __fastcall TForm1::Button2Click(TObject *Sender)
{
ListView1->ViewStyle = vsSmallIcon;
}
//---------------------------------------------------------------------------
void __fastcall TForm1::Button3Click(TObject *Sender)
{
ListView1->ViewStyle = vsList;
}
//---------------------------------------------------------------------------
void __fastcall TForm1::Button4Click(TObject *Sender)
{
ListView1->ViewStyle = vsReport;
}
//---------------------------------------------------------------------------
|
- To test the ListView, press F9.
- After viewing the ListView, close the form.
|
Programmatically Creating a ListView |
|
Creating a ListView from code provides the same flexibility as a ListView
object created at design-time, minus the ability to visualize live the list being created. To create a
list view, place a ListView control on the form.
The columns and the items of the list are created separately. A column is created using the
TListColumn class. This allows you to add and format columns. An item of the list is created using the
TListItem class.
|
 Practical Learning: Programmatically Creating a List View
Practical Learning: Programmatically Creating a List View
|
|
- Start a new application with its default form
- From the Win32 tab of the Component Palette, double-click the ListView control.
- Change the Height of the ListView1 control to 200 and its Width to 350
- Double-click an empty area on the form and implement the OnCreate event of
the form as form.
- At the end of the existing content of the event but before the closing bracket, type:
//---------------------------------------------------------------------------
void __fastcall TForm1::FormCreate(TObject *Sender)
{
TListColumn *ListCol;
TListItem *ListIt;
ListCol = ListView1->Columns->Add();
ListCol->Caption = "Country";
ListCol->Width = 95;
ListCol = ListView1->Columns->Add();
ListCol->Caption = "Area (Km2)";
ListCol->Width = 70;
ListCol->Alignment = taRightJustify;
ListCol = ListView1->Columns->Add();
ListCol->Caption = "Population (M)";
ListCol->Width = 90;
ListCol->Alignment = taRightJustify;
ListCol = ListView1->Columns->Add();
ListCol->Caption = "Budget";
ListCol->Width = 50;
ListCol->Alignment = taRightJustify;
ListCol = ListView1->Columns->Add();
ListCol->Caption = "Capital";
ListCol->Width = 85;
ListCol = ListView1->Columns->Add();
ListCol->Caption = "@";
ListCol->Width = 30;
ListIt = ListView1->Items->Add();
ListIt->Caption = "Belgium";
ListIt->SubItems->Add("30,510");
ListIt->SubItems->Add("10,241,506");
ListIt->SubItems->Add("116.5B");
ListIt->SubItems->Add("Gaborone");
ListIt->SubItems->Add("BC");
ListIt = ListView1->Items->Add();
ListIt->Caption = "Colombia";
ListIt->SubItems->Add("1,138,910");
ListIt->SubItems->Add("39,685,655");
ListIt->SubItems->Add("22B");
ListIt->SubItems->Add("Bogota");
ListIt->SubItems->Add("CO");
ListIt = ListView1->Items->Add();
ListIt->Caption = "Botswana";
ListIt->SubItems->Add("600,370");
ListIt->SubItems->Add("1,576,470");
ListIt->SubItems->Add("1.6B");
ListIt->SubItems->Add("Gaborone");
ListIt->SubItems->Add("BC");
ListIt = ListView1->Items->Add();
ListIt->Caption = "Danemark";
ListIt->SubItems->Add("43,094");
ListIt->SubItems->Add("5,336,394");
ListIt->SubItems->Add("59.7B");
ListIt->SubItems->Add("Copenhagen");
ListIt->SubItems->Add("DA");
ListIt = ListView1->Items->Add();
ListIt->Caption = "Bangladesh";
ListIt->SubItems->Add("144,000");
ListIt->SubItems->Add("129,194,224");
ListIt->SubItems->Add("4.3B");
ListIt->SubItems->Add("Dhaka");
ListIt->SubItems->Add("BG");
ListIt = ListView1->Items->Add();
ListIt->Caption = "Benin";
ListIt->SubItems->Add("112,620");
ListIt->SubItems->Add("6,395,919");
ListIt->SubItems->Add("299M");
ListIt->SubItems->Add("Cotonou");
ListIt->SubItems->Add("BN");
ListView1->ViewStyle = vsReport;
}
//---------------------------------------------------------------------------
|
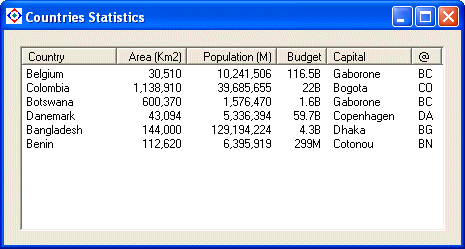
- To test the form, press F9

- After viewing the form, close it.
- Press F12 to display the form. To add images, from the Win32 tab, double-click the ImageList control.
- Double-click the ImageList icon on the form.
- Click Add and add the following images: Map, Belgium, Colombia, Botswana,
Denmark, Bangladesh, and Benin
- Click OK
- On the form, click the ListView1 control and, on the Object Inspector, set
its Images value to ImageList1
- Open the FormCreate event again.
- After the TListItem line, add the following:
ListView1->LargeImages = ImageList1;
ListView1->SmallImages = ImageList1;
|
- After the first ListIt->Caption line, add the following:
ListIt->Caption = "Belgium";
ListIt->ImageIndex = 0;
|
- In the same way, assign an image to each item list:
ListIt->Caption = "Colombia";
ListIt->ImageIndex = 1;
ListIt->Caption = "Botswana";
ListIt->ImageIndex = 2;
ListIt->Caption = "Danemark";
ListIt->ImageIndex = 3;
ListIt->Caption = "Bangladesh";
ListIt->ImageIndex = 4;
ListIt->Caption = "Benin";
ListIt->ImageIndex = 5;
|
- To test the form, press F9

- After using the form, close it.
- On the main menu, click File -> Reopen -> ..\Countries\Project1.bpr. If the project is not on the list, open it.
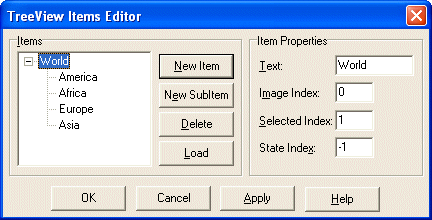
- On the form, double-click the TreeView1 control.
- In the TreeView Item Editor, click each country and click Delete to delete
all countries except the continents:

- Click OK
- On the form, click an unoccupied area of the form
- From the Standard tab of the Component Palette, double-click the Panel control
- Delete its caption and set its Align property to alClient
- Make sure the latest panel is still selected.
From the Standard tab, double-click the Panel control again.
- Set its Align property to alTop. Set its BevelOuter to
bvLowered. Delete its caption and set its Height to 38
- On the form, click the biggest section of the form, it is occupied by the biggest panel (this should be Panel3).
- From the Win32 tab of the Component Palette, double-click the ListView control.
- With the ListView still selected, change its Align property to
alClient and its ViewStyle to vsReport.
- From the Win32 tab of the Component Palette, double-click ImageList.
- On the form, click the ListView1 control. On the Object Inspector, set
both the LargeImages and SmallImages values to ImageList2
- On the form, double-click ImageList2. Using the Add button and from the
Icons folder, add the following icons: Zambia, Guinea, Benin, Austria,
Finland, Romania, Monaco, Jamaica, Colombia, Yemen, SouthKorea, and Lebanon
- Click OK
- Press F12 to display the Code Editor. In the private section of the TForm1
class, declare the following function:
void __fastcall DisplayColumns(TTreeNode *NodeSelected);
|
- In the source file, implement the function as follows:
//---------------------------------------------------------------------------
void __fastcall TForm1::DisplayColumns(TTreeNode *NodeSelected)
{
TListColumn *Col;
// Erase the previous columns so they would not be added to the new ones
ListView1->Columns->Clear();
// Find out what node was selected, the root or a continent
if( NodeSelected == TreeView1->Items->Item[0] )
{
Col = ListView1->Columns->Add();
Col->Caption = "Name";
Col->Width = 100;
Col = ListView1->Columns->Add();
Col->Caption = "Area (sq km)";
Col->Width = 120;
Col->Alignment = taRightJustify;
Col = ListView1->Columns->Add();
Col->Caption = "Population";
Col->Width = 120;
Col->Alignment = taRightJustify;
}
else
{
Col = ListView1->Columns->Add();
Col->Caption = "Name";
Col->Width = 100;
Col = ListView1->Columns->Add();
Col->Caption = "Area (sq km)";
Col->Width = 100;
Col->Alignment = taRightJustify;
Col = ListView1->Columns->Add();
Col->Caption = "Population";
Col->Width = 100;
Col->Alignment = taRightJustify;
Col = ListView1->Columns->Add();
Col->Caption = "Capital";
Col->Width = 100;
Col = ListView1->Columns->Add();
Col->Caption = "Code";
Col->Width = 40;
Col->Alignment = taCenter;
}
}
//---------------------------------------------------------------------------
|
- In the header file (Unit1.h), just on top of the class, declare the
following two-dimensional array:
//---------------------------------------------------------------------------
#ifndef Unit1H
#define Unit1H
//---------------------------------------------------------------------------
#include <Classes.hpp>
#include <Controls.hpp>
#include <StdCtrls.hpp>
#include <Forms.hpp>
#include <ComCtrls.hpp>
#include <ExtCtrls.hpp>
#include <ImgList.hpp>
const AnsiString CountryStats[12][10] = {
// Name Area Population Capital Internet Code
{ "Zambia", "752,614", "9,959,037", "Lusaka", "zm" },
{ "Guinea", "245,857", "7,775,065", "Conakry", "gn" },
{ "Benin", "112,620", "6,787,625", "Cotonou", "bj" },
{ "Austria", "83,858", "8,169,929", "Vienna", "at" },
{ "Finland", "337,030", "5,183,545", "Helsinki", "fi" },
{ "Romania", "237,500", "22,317,730", "Bucharest", "ro" },
{ "Monaco", "1.95", "31,987", "Monaco", "mc" },
{ "Jamaica", "10,991", "2,680,029", "Kingston", "jm" },
{ "Colombia", "1,138,910", "41,008,227", "Bogota", "co" },
{ "Yemen", "527,970", "18,701,257", "Sanaa", "ye" },
{ "South Korea", "98,480", "48.324 Mlns","Seoul", "kr" },
{ "Lebanon", "10,400", "3,677,780", "Beirut", "lb" } };
//---------------------------------------------------------------------------
class TForm1 : public TForm
|
- Press F12 to display the form. On the form, click the TreeView1 control
and, on the Object Inspector, click the Events tab.
- Double-click the event side of OnChange and implement it as follows:
//---------------------------------------------------------------------------
void __fastcall TForm1::TreeView1Change(TObject *Sender, TTreeNode *Node)
{
DisplayColumns(Node);
ListView1->Items->Clear();
TListItem *lstItem;
if( Node->Text == "World" )
{
lstItem = ListView1->Items->Add();
lstItem->Caption = "Africa";
lstItem = ListView1->Items->Add();
lstItem->Caption = "Europe";
lstItem = ListView1->Items->Add();
lstItem->Caption = "America";
lstItem = ListView1->Items->Add();
lstItem->Caption = "Asia";
}
else if( Node->Text == "Africa" )
{
lstItem = ListView1->Items->Add();
lstItem->Caption = CountryStats[0][0];
lstItem->SubItems->Add(CountryStats[0][1]); // Area
lstItem->SubItems->Add(CountryStats[0][2]); // Population
lstItem->SubItems->Add(CountryStats[0][3]); // Capital
lstItem->SubItems->Add(CountryStats[0][4]); // Internet Code
lstItem->ImageIndex = 1;
lstItem = ListView1->Items->Add();
lstItem->Caption = CountryStats[1][0];
lstItem->SubItems->Add(CountryStats[1][1]);
lstItem->SubItems->Add(CountryStats[1][2]);
lstItem->SubItems->Add(CountryStats[1][3]);
lstItem->SubItems->Add(CountryStats[1][4]);
lstItem->ImageIndex = 2;
lstItem = ListView1->Items->Add();
lstItem->Caption = CountryStats[2][0];
lstItem->SubItems->Add(CountryStats[2][1]);
lstItem->SubItems->Add(CountryStats[2][2]);
lstItem->SubItems->Add(CountryStats[2][3]);
lstItem->SubItems->Add(CountryStats[2][4]);
lstItem->ImageIndex = 3;
}
else if( Node->Text == "Europe" )
{
lstItem = ListView1->Items->Add();
lstItem->Caption = CountryStats[3][0];
lstItem->SubItems->Add(CountryStats[3][1]);
lstItem->SubItems->Add(CountryStats[3][2]);
lstItem->SubItems->Add(CountryStats[3][3]);
lstItem->SubItems->Add(CountryStats[3][4]);
lstItem->ImageIndex = 4;
lstItem = ListView1->Items->Add();
lstItem->Caption = CountryStats[4][0];
lstItem->SubItems->Add(CountryStats[4][1]);
lstItem->SubItems->Add(CountryStats[4][2]);
lstItem->SubItems->Add(CountryStats[4][3]);
lstItem->SubItems->Add(CountryStats[4][4]);
lstItem->ImageIndex = 5;
lstItem = ListView1->Items->Add();
lstItem->Caption = CountryStats[5][0];
lstItem->SubItems->Add(CountryStats[5][1]);
lstItem->SubItems->Add(CountryStats[5][2]);
lstItem->SubItems->Add(CountryStats[5][3]);
lstItem->SubItems->Add(CountryStats[5][4]);
lstItem->ImageIndex = 6;
lstItem = ListView1->Items->Add();
lstItem->Caption = CountryStats[6][0];
lstItem->SubItems->Add(CountryStats[6][1]);
lstItem->SubItems->Add(CountryStats[6][2]);
lstItem->SubItems->Add(CountryStats[6][3]);
lstItem->SubItems->Add(CountryStats[6][4]);
lstItem->ImageIndex = 7;
}
else if( Node->Text == "America" )
{
lstItem = ListView1->Items->Add();
lstItem->Caption = CountryStats[7][0];
lstItem->SubItems->Add(CountryStats[7][1]);
lstItem->SubItems->Add(CountryStats[7][2]);
lstItem->SubItems->Add(CountryStats[7][3]);
lstItem->SubItems->Add(CountryStats[7][4]);
lstItem->ImageIndex = 8;
lstItem = ListView1->Items->Add();
lstItem->Caption = CountryStats[8][0];
lstItem->SubItems->Add(CountryStats[8][1]);
lstItem->SubItems->Add(CountryStats[8][2]);
lstItem->SubItems->Add(CountryStats[8][3]);
lstItem->SubItems->Add(CountryStats[8][4]);
lstItem->ImageIndex = 9;
}
else if( Node->Text == "Asia" )
{
lstItem = ListView1->Items->Add();
lstItem->Caption = CountryStats[9][0];
lstItem->SubItems->Add(CountryStats[9][1]);
lstItem->SubItems->Add(CountryStats[9][2]);
lstItem->SubItems->Add(CountryStats[9][3]);
lstItem->SubItems->Add(CountryStats[9][4]);
lstItem->ImageIndex = 10;
lstItem = ListView1->Items->Add();
lstItem->Caption = CountryStats[10][0];
lstItem->SubItems->Add(CountryStats[10][1]);
lstItem->SubItems->Add(CountryStats[10][2]);
lstItem->SubItems->Add(CountryStats[10][3]);
lstItem->SubItems->Add(CountryStats[10][4]);
lstItem->ImageIndex = 11;
lstItem = ListView1->Items->Add();
lstItem->Caption = CountryStats[11][0];
lstItem->SubItems->Add(CountryStats[11][1]);
lstItem->SubItems->Add(CountryStats[11][2]);
lstItem->SubItems->Add(CountryStats[11][3]);
lstItem->SubItems->Add(CountryStats[11][4]);
lstItem->ImageIndex = 12;
}
}
//---------------------------------------------------------------------------
|
- Test the application
- After using the form, close it and save the project.
|
|