|
The most fundamental property on any text-based control
is the text it holds, for a RichEdit, the text is stored in objects called
lines and represented by the Lines property. For a RichEdit control, a Lines
item is in fact an individual object based on the TStrings class. We
will learn many techniques of manipulating a TStrings object when we
study lists.
|
Attributes of a Paragraph
|
|
For a text-based control, a paragraph is a series of
words that start with a letter or empty space until the flow of text is
interrupted, which is usually considered a carriage return, or simply the
end of the document. The management of such a paragraph is performed for a
TRichEdit object using the Paragraph property. The paragraph is
actually controlled by a class called TParaAttributes. By itself,
this paragraph controls the alignment of the block, whether the block is
part of a bulleted list, and such details as Tab measurements or
indentation. To set or change the properties of a paragraph, you must first
select it. To select a paragraph, you do not need to formally select it or
any portion of its text. As long as the cursor is positioned inside of the
paragraph, any paragraph attribute you set or change would apply to the
whole paragraph. To manipulate more than one paragraph at the same time, you
or your user must select them. The paragraphs do not need to be wholly
selected. As long as a section is selected on each, the paragraphs are
considered selected.
The most common property of a paragraph is its
alignment, which states whether the paragraph is positioned to the left, the
center, or the right. This capability is controlled by the Alignment
property. Its three possible values are taLeftJustify, taCenter,
and taRightJustify. To align text at design time, select the desired
value using the Alignment property on the Object Inspector. Unfortunately,
this would apply to the whole contents of the RichEdit control. Most of the
time, you will want to let users change a paragraph's alignment while they
are using your application. To change the alignment at run time, assign the
desired value to the Alignment property. In the following examples, the
alignment of the selected paragraph is set in response to the user clicking
one of the buttons:
//---------------------------------------------------------------------------
void __fastcall TForm1::btnAlignLeftClick(TObject *Sender)
{
rchEditor->Paragraph->Alignment = taLeftJustify;
}
//---------------------------------------------------------------------------
void __fastcall TForm1::btnCenterClick(TObject *Sender)
{
rchEditor->Paragraph->Alignment = taCenter;
}
//---------------------------------------------------------------------------
void __fastcall TForm1::btnAlignRightClick(TObject *Sender)
{
rchEditor->Paragraph->Alignment = taRightJustify;
}
//---------------------------------------------------------------------------
Indentation consists of pushing a paragraph from one of
the margins of the document. The TParaAttributes class allows you to
indent the first line of a paragraph using the FirstIndent property.
It is an integer value that sets or controls the amount of indentation of
the first line. The LeftIndent property is an integer number that
controls how much a paragraph is indented from the left margin of the
document. The RightIndent value controls a similar indentation from
the right margin.
To create an unordered list of items in your document,
you can use the TParaAttributes::Numbering property. This property
controls the assignment of a bulleted list. You have two options, If the
paragraph is a regular one and you want to create a list, assign the
nsBullet value to the Numbering property. If the paragraph is already a
list but you want to convert it into a regular paragraph, assign the
nsNone value to the property. Here is an example that applies when the
user clicks a button called BulletList:
//---------------------------------------------------------------------------
void __fastcall TForm1::BulletList1Click(TObject *Sender)
{
if( rchEditor->Paragraph->Numbering == nsBullet )
rchEditor->Paragraph->Numbering = nsNone;
else
rchEditor->Paragraph->Numbering = nsBullet;
}
//---------------------------------------------------------------------------
One of the main characteristics of a rich text is the
ability to set or control individual characteristics of sections of its
text. The rich characteristics of text are controlled by the TTextAttributes
class. This property allows you to change the font, its color, size, and/or
style. To manipulate the text attributes, the text must be selected first.
This means that the change applies only if there is a formal selection. For
example, you can set or change the Bold style of the selected text when the
user clicks a button called btnBold as follows:
//---------------------------------------------------------------------------
void __fastcall TForm1::btnBoldClick(TObject *Sender)
{
if( btnBold->Down )
rchEditor->SelAttributes->Style = TFontStyles() << fsBold;
else
rchEditor->SelAttributes->Style = TFontStyles() >> fsBold;
}
//---------------------------------------------------------------------------
Besides the proper characteristics of a rich text, the
TRichEdit also shares or inherits the characteristics of a memo or an edit
control.
C++Builder simplifies the configuring of a RichEdit
control through the use of an ActionList control. The ActionList has many
attributes already configured to seamlessly function with a RichEdit present
on a form.
|
 Practical
Learning: Creating a RichEdit-Based Application Practical
Learning: Creating a RichEdit-Based Application
|
|
- On the form, click rchEditor to select the RichEdit control
- On the Object Inspector, change its Align property to alClient. Set
HideSelection to false. Double-click the right field to Lines, delete
the text and click OK. Set the PopupMenu property to PopupMenu1. Set the
WantTabs property to true
- In the Object Inspector, click the Events tab. Display the
ActionList Editor. In the left frame, click Dialog. In the right frame,
click FontEdit1. In the Object Inspector, double-click on the right
field to BeforeExecute
- Implement the event as follows:
//---------------------------------------------------------------------------
void __fastcall TfrmMain::FontEdit1BeforeExecute(TObject *Sender)
{
// Get the characteristics of the select text
// Apply them to the Font dialog box
FontEdit1->Dialog->Font->Name = rchEditor->SelAttributes->Name;
FontEdit1->Dialog->Font->Style = rchEditor->SelAttributes->Style;
FontEdit1->Dialog->Font->Size = rchEditor->SelAttributes->Size;
FontEdit1->Dialog->Font->Color = rchEditor->SelAttributes->Color;
}
//---------------------------------------------------------------------------
- Go back to the ActionList Editor. On the Events tab of the
FontEdit1, double-click the right field of OnAccept and implement the
event as follows:
//---------------------------------------------------------------------------
void __fastcall TfrmMain::FontEdit1Accept(TObject *Sender)
{
// Do the inverse of the BeforeExecute event
// If the user clicks OK, get the characteristics of the font
// Apply them to the selected text of the Rich Edit control
rchEditor->SelAttributes->Name = FontEdit1->Dialog->Font->Name;
rchEditor->SelAttributes->Style = FontEdit1->Dialog->Font->Style;
rchEditor->SelAttributes->Size = FontEdit1->Dialog->Font->Size;
rchEditor->SelAttributes->Color = FontEdit1->Dialog->Font->Color;
}
//---------------------------------------------------------------------------
- Press F12 to access the form. On the form, double-click MainMenu1.
Click the box on the right side of View. In the Object Inspector, click
the Properties tab and click Caption. Type F&ormat and press Enter
- On the Menu Designer, click Format. Under the Format menu, click the
empty box and, on the Object Inspector, set its Action to FontEdit1
- Close the Menu Designer
- On the bottom toolbar, double-click the FirstIndent button and
implement its OnClick event as follows:
//---------------------------------------------------------------------------
void __fastcall TfrmMain::btnFirstIndentClick(TObject *Sender)
{
rchEditor->Paragraph->FirstIndent += 10;
}
//---------------------------------------------------------------------------
- On the bottom toolbar, double-click the IndentLeft button and
implement its OnClick event as follows:
//---------------------------------------------------------------------------
void __fastcall TfrmMain::btnIndentLeftClick(TObject *Sender)
{
rchEditor->Paragraph->LeftIndent += 10;
}
//---------------------------------------------------------------------------
- On the bottom toolbar, double-click the IndentRight button and
implement its OnClick event as follows:
//---------------------------------------------------------------------------
void __fastcall TfrmMain::btnIndentRightClick(TObject *Sender)
{
rchEditor->Paragraph->RightIndent += 10;
}
//---------------------------------------------------------------------------
Because it can be asked to perform various and sometimes
complex assignments, a rich edit control can process two categories of
messages: those originally built-in the control and those that have been
added over the years. This is why you may have to first load a rich edit DLL
from the operating system because the control has mostly been updated since
you installed your programming environment. All of the basic functionality
of a text-based control is natively supported in the rich edit control as we
have seen or used it so far. Common operations include cutting or copying
from another document, pasting text to the current document, formatting
characters and paragraphs. The new release of the control may have added
functionality that the version in your VCL implementation does not have.
To allow users to print its content, the RichEdit
control is equipped with the Print() method. This method only
requires the name of the document that is being printed.
One of the regular actions users perform on a document
is to do, undo, or redo something on the application. The ability to undo an
action is already implemented in the original version of the rich edit
control. To all a user to redo an action, you can send an EM_REDO
message to the control using the SendMessage() function. The
wParam and the lParam parameters are not used and must be passed
as 0.
|
 Practical
Learning: Implementing Rich Text Messages Practical
Learning: Implementing Rich Text Messages
|
|
- Display the ActionList Editor and, on the left frame, click Dialog.
On the right frame, click PrintDlg. On the Object Inspector, click the
Events tab and double-click the event side of the OnAccept field
- Implement it as follows:
//---------------------------------------------------------------------------
void __fastcall TfrmMain::PrintDlg1Accept(TObject *Sender)
{
rchEditor->Print(CurrentFileName);
}
//---------------------------------------------------------------------------
- Display the ActionList Editor. In the left frame, click Edit. In the
right frame, double-click EditRedo and implement its OnExecute()
event as follows:
//---------------------------------------------------------------------------
void __fastcall TfrmMain::EditRedoExecute(TObject *Sender)
{
SendMessage(rchEditor->Handle, EM_REDO, 0, 0);
}
//---------------------------------------------------------------------------
- On the main menu, click File -> New -> Other… In the New Items
dialog box, click the Dialogs tab. Click Standard Dialog (Vertical) and
click OK
- On the Object Inspector, change its Name to dlgFont and change its
Caption to Font
- Save it as Font
- Test the application and return to your programming environment
Advanced text formatting on a Microsoft rich edit
control is performed using the CHARFORMAT or the CHARFORMAT2
structures. Because we are interested in the latest features, we will use
CHARFORMAT2. It is defined as follows:
typedef struct _charformat2 {
UINT cbSize;
DWORD dwMask;
DWORD dwEffects;
LONG yHeight;
LONG yOffset;
COLORREF crTextColor;
BYTE bCharSet;
BYTE bPitchAndFamily;
TCHAR szFaceName[LF_FACESIZE];
WORD wWeight;
SHORT sSpacing;
COLORREF crBackColor;
LCID lcid;
DWORD dwReserved;
SHORT sStyle;
WORD wKerning;
BYTE bUnderlineType;
BYTE bAnimation;
BYTE bRevAuthor;
BYTE bReserved1;
} CHARFORMAT2;
To use this structure, declare a variable of it and use
its cbSize member variable to specify its size. Here is an example:
//---------------------------------------------------------------------------
void __fastcall TForm1::Button1Click(TObject *Sender)
{
CHARFORMAT2 cfm2;
cfm2.cbSize = sizeof(CHARFORMAT2);
}
//---------------------------------------------------------------------------
Once the compiler is aware of the size of the structure,
use the dwMask member variable to specify the type of formatting you want to
perform. Formatting examples include all caps, bold, italic, subscript, etc.
After selecting the type of formatting that will
applied, initialize the dwEffects member variable to the corresponding
format. (Microsoft has highly improved the documentation on the RichEdit
control libraries so much that, to save space on the book, we will not
repeat that documentation here. Instead, we will provide examples).
|
 Practical
Learning: Formatting Text Practical
Learning: Formatting Text
|
|
- Display the main form. Double-click ImageList1. From the resources
that accompany our lessons, add the AllCaps,
- Right-click the bottom toolbar and click Separator
- Right-click it again and click New Button. Set its ImageIndex to 29
(AllCaps). Change its Name to btnAllCaps. Double-click it again and
implement its OnClick event as follows:
//---------------------------------------------------------------------------
void __fastcall TfrmMain::btnAllCapsClick(TObject *Sender)
{
Richedit::CHARFORMAT2 cfm2;
cfm2.cbSize = sizeof(cfm2);
cfm2.dwMask = CFM_ALLCAPS;
cfm2.dwEffects = CFE_ALLCAPS;
SendMessage(RichEdit1->Handle, EM_SETCHARFORMAT,
static_cast<WPARAM>(SCF_SELECTION),
reinterpret_cast<LPARAM>(&cfm2));
}
//---------------------------------------------------------------------------
- Test the application and return to your programming environment
Besides the regular techniques provided by the
TRichEdit class, paragraph formatting on a rich edit control can be
performed using the PARAFORMAT or the PARAFORMAT2 structures.
Because everything available in the first is implemented in the second, we
will use the PARAFORMAT2 structure. It is defined as follows:
typedef struct _paraformat {
UINT cbSize;
DWORD dwMask;
WORD wNumbering;
WORD wEffects;
LONG dxStartIndent;
LONG dxRightIndent;
LONG dxOffset;
WORD wAlignment;
SHORT cTabCount;
LONG rgxTabs[MAX_TAB_STOPS];
LONG dySpaceBefore;
LONG dySpaceAfter;
LONG dyLineSpacing;
SHORT sStyle;
BYTE bLineSpacingRule;
BYTE bOutlineLevel;
WORD wShadingWeight;
WORD wShadingStyle;
WORD wNumberingStart;
WORD wNumberingStyle;
WORD wNumberingTab;
WORD wBorderSpace;
WORD wBorderWidth;
WORD wBorders;
} PARAFORMAT2;
#define wEffects wReserved
To use it, declare a PARAFORMAT2 variable and use the
cbSize member variable to specify the size of the structure. After this, use
the dwMask to specify the type of formatting you want to perform.
|
 Practical
Learning: Formatting Paragraphs Practical
Learning: Formatting Paragraphs
|
|
- Make sure the Editor project you created is still opened. Display
the main form and double-click MainMenu1
- In the Menu Designer, click Format and click the first empty box
under the Format menu. On the Object Inspector, click Caption and
type &Paragraph...
- Set the ImageIndex of the Paragraph menu item to 8
and close the Menu Designer
- To use one of the dialog templates, on the main menu of C++Builder,
click File -> New -> Other... On the New Items dialog box, click Dialogs
and double-click Standard Dialog (Horizontal)
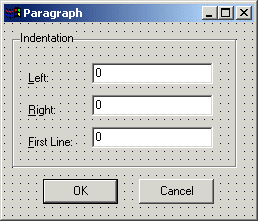
- While the new dialog box is still selected, on the Object Inspector,
change its Caption value to Paragraph and change its Name property to
dlgParagraph
- Save it as Paragraph
- From the Standard section of the Tool Palette, add three labels with
captions as &Left:, &Right:, and &First Line:
- Add an edit box on the right side of each of the last three labels.
Change their names to edtLeft, edtRight, edtFirstLine. Position and
resize the controls as you see fit:

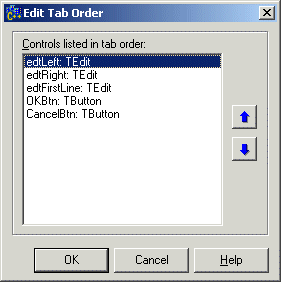
- Right-click anywhere on the dialog box and click Tab Order. Arrange
the controls sequence in the following order: edtLeft, edtRight,
edtFirstLine, OKBtn, and CancelBtn:

- While the dlgParagraph form is still displaying, on the main menu,
click File -> Include Unit Hdr... In the Use Unit dialog box, make sure
Main is selected and click OK
- Click the Events tab of the Object Inspector and double-click the
empty field of OnActivate
- Implement the event as follows:
//---------------------------------------------------------------------
void __fastcall TdlgParagraph::FormActivate(TObject *Sender)
{
// Make sure the values of the edit boxes
// reflect the indentation of the paragraph in the background
edtLeft->Text = frmMain->rchEditor->Paragraph->LeftIndent;
edtRight->Text = frmMain->rchEditor->Paragraph->RightIndent;
edtFirstLine->Text = frmMain->rchEditor->Paragraph->FirstIndent;
}
//---------------------------------------------------------------------
- On the View toolbar, click the View Form button
- On the View Form dialog box, click frmMain and click OK
- On the main menu, click File -> Include Unit Hdr...
- In the Use Unit dialog box, make sure Paragraph is selected and
click OK
- On the main menu of the form, click Format -> Paragraph... and
implement its OnClick event as follows:
//---------------------------------------------------------------------------
void __fastcall TForm1::Paragraph1Click(TObject *Sender)
{
dlgParagraph->ShowModal();
}
//---------------------------------------------------------------------------
- Display the ActionList Editor. In the left frame, click Format. In
the right frame, double-click FormatNbr, and implement its OnExecute()
event as follows:
//---------------------------------------------------------------------------
void __fastcall TfrmMain::ToolButton26Click(TObject *Sender)
{
PARAFORMAT2 pfm2;
pfm2.cbSize = sizeof(pfm2);
pfm2.dwMask = PFM_NUMBERING;
pfm2.wNumbering = 3;
SendMessage(RichEdit1->Handle, EM_SETPARAFORMAT,
0, reinterpret_cast<LPARAM>(&pfm2));
}
//---------------------------------------------------------------------------
- Test your application and return to your programming environment
|
Text-Based Applications and Scroll Bars
|
|
Because they are always likely to display a long text,
the memo and the rich edit controls of the VCL are natively ready to display
scroll bars, either or both. This is easily done using the
ScrollBars property. It provides four options as follows:
|
Value |
Comments |
| ssNone |
No scroll bar will be
displayed
This is the default value |
|
ssHorizontal |
A horizontal scroll
bar will display at the bottom of the control or
document |
|
ssVertical |
A vertical scroll bar
will display on the right side of the control or
document |
| ssBoth |
A horizontal scroll
bar will display at the bottom of the control and a
vertical scroll bar will display on the right side of
the control or document |
|
Thanks to rapid application development (RAD) and
object-oriented programming (OOP), you do not have to permanently set the
scroll bar(s). You can act in response to the user doing something and
decide when to display or hide either or both scroll bars.
|
 Practical
Learning: Using Scroll Bars on a Text-Based Application Practical
Learning: Using Scroll Bars on a Text-Based Application
|
|
- Display the main form and click the rchEditor control. On the Object
Inspector, set the ScrollBars to ssVertical
- On the form, double-click the MainMenu1 icon on the form. On the
Menu Designer, click the View menu item and add a separator on the first
empty box. Then add a menu item named mnuWordWrap and whose Caption is
&Word Wrap then set its Checked property to true. Close the Menu
Designer
- On the main menu of the form, click View -> Word Wrap and implement
its event as follows:
//---------------------------------------------------------------------------
void __fastcall TfrmMain::mnuWordWrapClick(TObject *Sender)
{
rchEditor->WordWrap = !rchEditor->WordWrap;
mnuWordWrap->Checked = !mnuWordWrap->Checked;
if( rchEditor->WordWrap )
rchEditor->ScrollBars = ssVertical;
else
rchEditor->ScrollBars = ssBoth;
}
//---------------------------------------------------------------------------
- Test the application. Close it and return to your programming
environment
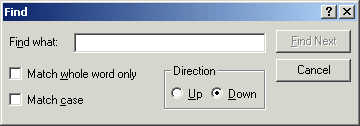
When facing large text, users sometimes need to find a
word, a group of words, or a section inside of the displayed text. Microsoft
Windows provides a dialog box that can help with such a task. It is the Find
dialog box:

To search for a word or a group of words in a text, the
user must first have a searchable document. To proceed, the user would call
the Find dialog which can be available from a toolbar button or a menu item.
The Find dialog box is equipped with a text box called Find What. In this
text box, the user can type a word or an expression. She can specify whether
the search should look for the whole word or not. This is set using the
Match Whole Word Only check box. If she types a word or an expression and is
sensitive to the case of characters, she can make sure that the dialog box
would need to match only the word or expression with letter exactly as
typed, in uppercase and lowercase. After specifying the options, the user
can click the Find Next button. If a match is found, the found match should
be selected and highlighted in the text in the background. The user can
continue searching down the text by clicking Find Next continuously. Once
all matches have been found, or if no match was found, a message box should
let the user know.
By default, the search proceeds from the top section of
the document to the bottom. The user can reverse this direction by clicking
the Up radio button in the Direction section.
The Find dialog box is modeless, which allows the user
to work on the background text, such as the found match, without closing the
dialog box. After performing a search, the user can click Cancel.
|
Word and Expression Search
|
|
The Find dialog box is represented in the VCL by the
TFindDialog class. To make this dialog box available at design time,
from the Dialogs property page of the Tool Palette, you can click FindDialog
 and click the Form.
and click the Form.
The word or expression to find is a string known
as FindText. If you have a default text you want to display in the
Find What text box when the dialog box comes up, you can provide it in the
FindText property of the Object Inspector. In the same way, when the
user is performing a search, the text specified in the Find What text box is
represented as the FindText value.
Because the Find dialog box
is modeless, the user can decide to keep it open while she is working in the
background text. Sometimes, the dialog box can be obstructing. Fortunately,
with code, you can control the location of this dialog box to make it less
annoying. The location of the dialog box is set or controlled using the
Position property. The Position is a TPoint object that specifies the
vertical measurement from the top of the document to the top border of the
dialog box, and the horizontal measurement from the left border of the
document to the left border of the Find dialog box. If you want to control
only the vertical distance of the dialog box from the top border of the
document, you can specify a natural number as the Top property. The
TFindDialog object provides options to control the availability of the
check boxes and radio buttons of the dialog box.
|
 Practical
Learning: Allowing Text Search Practical
Learning: Allowing Text Search
|
|
- Display the ActionList Editor. In the left frame, click Search. In
the right frame, click SearchFind1
- On the Object Inspector, in the Properties tab, expand Dialog and
expand Options. Set the frFindNext property to true
- click Events. Under the expanded Dialog, double-click the right
empty field to OnFind and implement its event as follows:
//---------------------------------------------------------------------------
void __fastcall TfrmMain::SearchFind1FindDialogFind(TObject *Sender)
{
int MatchPos, StartPos, EndPos;
if( rchEditor->SelLength )
StartPos = rchEditor->SelStart + rchEditor->SelLength;
else
StartPos = 0;
EndPos = rchEditor->Text.Length() - StartPos;
MatchPos = rchEditor->FindText(SearchFind1->Dialog->FindText,
StartPos,
EndPos,
TSearchTypes() << stMatchCase);
if( MatchPos != -1 )
{
rchEditor->SelStart = MatchPos;
rchEditor->SelLength = SearchFind1->Dialog->FindText.Length();
}
}
//---------------------------------------------------------------------------
- Save the project. Test the application and return to your
programming environment
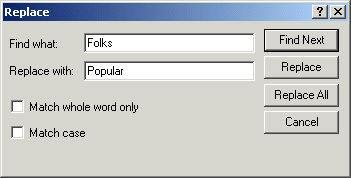
Another regular operation users perform on text is to
find a word or an expression and replace it with another word or an
expression. This is possible through the use of the Replace dialog box:

To replace a word or an expression, the user first
displays the Replace dialog. It is equipped with two text boxes. In the Find
What text box, the user would type the word or the expression that should be
searched in the whole text. In the Replace With edit box, the user can type
another word or an expression that would replace a possible match of the
Find What string. The user can proceed as if she were using the Find dialog
box and click the Find Next button to find a match in the document. If a
match is found, the user can click Replace to replace the matched word or
expression. If the Replace edit box is empty, the match would be deleted. On
the other hand, if the Replace With edit box contains a string, upon
clicking Replace, the matched text would be replaced by the Replace With
string. After the text has been found or replaced, the dialog box would
attempt to find the next match. If the user wants to replace all occurrences
of the Find What string, she can click Replace All.
At any time, the user can click Cancel to dismiss the
dialog box or continue working in the background text without necessarily
closing the dialog because it is modeless.
|
Making Text Replacement Possible
|
|
To make it possible for users to find and replace text
in a document, the VCL provides the TReplaceDialog class, which is
represented by the ReplaceDialog object
 from the Tool Palette. Therefore, to make replacement of text available,
from the Dialogs tab, double-click ReplaceDialog
from the Tool Palette. Therefore, to make replacement of text available,
from the Dialogs tab, double-click ReplaceDialog
 . .
The ReplaceDialog object uses the same properties as the
FindDialog object and adds to the FindDialog options. Because of its
functionality, the FindReplace control adds the ReplaceText property.
This carries the string that would replace the possible found text.
|
 Practical
Learning: Allowing Text Replacement Practical
Learning: Allowing Text Replacement
|
|
- Display the ActionList Editor. In the right frame, click
SearchReplace1
- In the Properties tab of the Object Inspector, under the expanded
Options, set the frFindNext to true
- Click the Events tab and double-click the empty field on the right
side of OnFind
- Implement the event as follows:
//---------------------------------------------------------------------------
void __fastcall TfrmMain::SearchReplace1ReplaceDialogFind(TObject *Sender)
{
int MatchPos, StartPos, EndPos;
if( rchEditor->SelLength )
StartPos = rchEditor->SelStart + rchEditor->SelLength;
else
StartPos = 0;
EndPos = rchEditor->Text.Length() - StartPos;
MatchPos = rchEditor->FindText(SearchReplace1->Dialog->FindText,
StartPos,
EndPos,
TSearchTypes() << stMatchCase);
if( MatchPos != -1 )
{
rchEditor->SetFocus();
rchEditor->SelStart = MatchPos;
rchEditor->SelLength = SearchReplace1->Dialog->FindText.Length();
}
}
//---------------------------------------------------------------------------
- On the Object Inspector, in the Events tab, double-click the box on
the right side of OnReplace and implement its event as follows:
//---------------------------------------------------------------------------
void __fastcall TfrmMain::SearchReplace1ReplaceDialogReplace(TObject *Sender)
{
// Find out if the Find What text is selected in the rich edit control
if( rchEditor->SelText == SearchReplace1->Dialog->FindText )
{
// Since a match was found, get ready to replace it with the content
// of the Replace With edit box
// First find out if the user clicked the Replace button
if( SearchReplace1->Dialog->Options.Contains(frReplace) )
{
// Since the user clicked Replace, replace only the selection
rchEditor->SelText = SearchReplace1->Dialog->ReplaceText;
// Perform a new search
SearchReplace1ReplaceDialogFind(Sender);
}
// Find out if the user clicked Replace All instead
else if( SearchReplace1->Dialog->Options.Contains(frReplaceAll) )
{
// Since the user clicked Replace All, replace all occurrences
// of the Find What edit box with the Replace With edit box
do {
// Find an occurrence and replace it
rchEditor->SelText = SearchReplace1->Dialog->ReplaceText;
// Find another occurrence before repeating
SearchReplace1ReplaceDialogFind(Sender);
} while( !rchEditor->SelText.IsEmpty() );
// Let the user know that all occurrences have been replaced
ShowMessage(L"No more text to replace");
}
}
else // If no text is selected or none was matched, let the user know
ShowMessage(L"No text to replace");
}
//---------------------------------------------------------------------------
- Save the project. Test the application and return to your
programming environment
|
|