Introduction to Graphical Applications
Introduction to Graphical Applications
Fundamentals of a Graphical Application
Introduction to the .NET Framework
A graphical application is an application that displays various aesthetic objects on the computer screen. There are various things involved in creating a graphical application. We will learn more and more as we advance in our lessons. To start, there are a few primary steps you should perform.
To create a graphical application, you must start a project. You have many options. You can create a project using any text editor such as Notepad. An alternative is to use Microsoft Visual Studio. It provides many advantages to a simple text editor such as the ability to select the objects necessary for an application.
![]() Practical Learning: Introducing Graphical Applications
Practical Learning: Introducing Graphical Applications
A Library for Graphical Applications
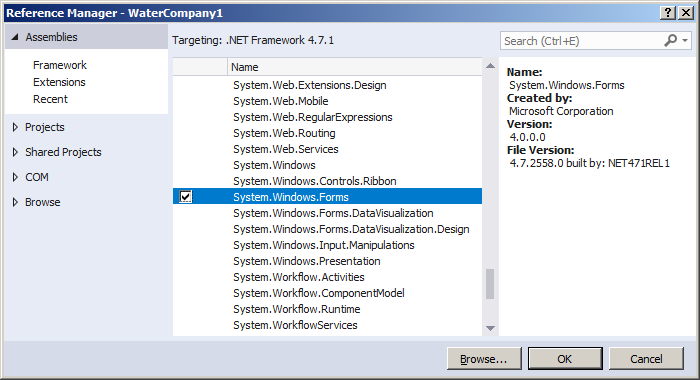
To let you create a graphical application, Microsoft created the .NET Framework. It includes all of the classes you need to create applications, including graphical applications. The classes you will use (and their functionalities) are available in various libraries. The most common library used for objects of a graphical application is named System.Windows.Forms.dll. Before using a class, you must add or include its library in your project. If you are using Microsoft Visual Studio, to include a library in your project, on the main menu of Microsoft Visual Studio, click Project -> Add Reference... In the middle list of Reference Manager, click the check box(es) of the library(ies) you need:


After making the selections, click OK.
Creating a Windows Application
So far (in previous lessons), we were creating our applications from scratch before we were starting from empty projects. If you start an application like that and you want it to become a graphical application, display the project Properties window. Click the arrow of the Output Type combo box and select Windows Application:

Introduction to Controls and Classes
Whether you start from an empty project or create a Windows Forms App, to make your application useful, you should add graphical objects to it. A Windows control is an object that allows a user to interact with the computer. The controls are part of the Microsoft Windows operating system. Examples of controls are the button, the check box, the radio button, the list view, etc.
To support Windows controls, the .NET Framework provides various classes. Each class is made for a specific control. To create a control, or actually to add a control to your application, you must know the name of its class. Normally, the classes use the same names as their equivalent Windows controls.
The Control Class
To provide common features to Windows controls, the .NET Framework provides a class named Control. This is a huge class that includes all the fundamental characteristics of a Windows control. In fact, all controls inherit directly or indirectly from this class. Some of the characteristics and features of the Control class are the ability to add a control to an application (such as adding a form to a project), the ability to position a control on a form, the ability for an object to host other controls, the ability to receive or lose focus, the ability to perform actions through methods, etc.
In our lessons, you will not use the Control directly. Instead, you will use controls and their classes, but use the characteristics they inherit from the Control class.
Forms Fundamentals
Introduction
A form is the central point of a graphical Windows Forms Application. There are various ways you can create a Windows form in an application:
Form Management - The Properties of a Form
There are various ways you can manage a form: visually, with code, or using the Properties window. In the next sections and lessons, we will see how to visually manage Windows controls. Throughout our lessons, we will learn how to do things with code. We have already reviewed how to use the Properties window, and we will continue using the Properties window.
Form Management - The Code of a Form
A form has two sides: the visual aspect and the associated form. There are various ways you can access the code of a form. Probably the most basic way is:
Form Management - Renaming a Form
As you might have realized, a form is primarily created as a class. As such, it is subject to the techniques of class management we reviewed already. To rename a form and/or its associated class:
Visual Control Addition
A Control's Container
A control is usually an object with a body delimited by borders. Some controls can allow other controls to be positioned on their body. Some control don't allow that. When a control can allow that other controls be positioned on its body, such a control is referred to as a container. The control that receives other controls is also referred to as a host, a containter, or a parent. A control that is position on the body of another control is referred to as a child or client. Some controls are mostly used only as containers (some of them are forms, tab pages, panels, picture boxes, etc). Some controls are mostly used only as clients (they cannot, or can hardly, host other controls; these include the label, the combo box, etc). Some controls can act as host or client.
The most fundamental container is the form. All the controls of an application are positioned directly or indirectlyControl. This is a huge class that includes all the fundamental characteristics of a Windows control. In fact, all controls inherit directly or indirectly from this class. Some of the characteristics and features of the Control class are the ability to add a control to an application (such as adding a form to a project), the ability to position a control on a form, the ability for an object to host other controls, the ability to receive or lose focus, the ability to perform actions through methods, etc.
Introduction
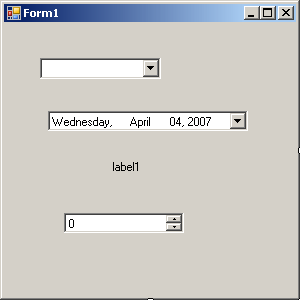
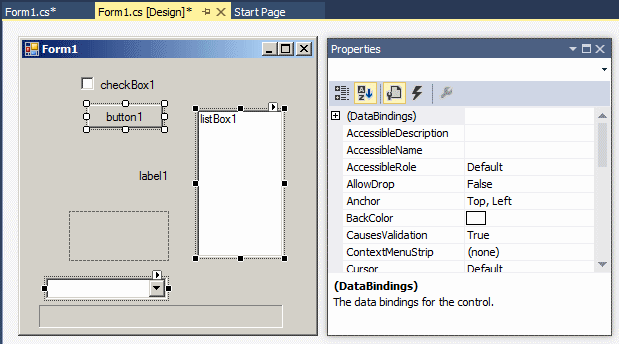
To add a control to your application, you can select it from the Toolbox and click the desired area on the form. Once added, the control is positioned where your mouse landed. In the same way, you can add other controls as you judge them necessary for your application. Here is an example of a few controls added to a form:

Alternatively, to add a control, you can also double-click it from the Toolbox and it would be added to the top-left section of the form.
If you want to add a certain control many times, before selecting it on the Toolbox, press and hold Ctrl. Then click it in the Toolbox. This permanently selects the control. Every time you click the form, the control would be added. Once you have added the desired number of this control, on the Toolbox, click the Pointer button to dismiss the control.
Copying a Control
We mentioned how you could add a control many times. An alternative is to copy a control. To do this, on the form:


You can use these two techniques to copy a group of controls.
Dynamic Control Creation
Introduction
The objects used in a Windows Forms App are defined in various libraries. To add one of these controls to your application, you must first know the name of its class. With this information, you can declare a variable of its class. For example, a command button is an object of type Button that is based on the Button class. The Button class is defined in the System.Windows.Forms namespace of the System.Windows.Forms.dll library. Based on this, to create a button, you can declare a variable of type Button. Here is an example:
using System;
using System.Windows.Forms;
public class Exercise : Form
{
private Button btnSubmit;
}
After declaring the variable, you can use the new operator to allocate memory for it:
public class Exercise : Form
{
private Button btnSubmit;
public Exercise()
{
btnSubmit = new Button();
}
}
This is also referred to as dynamically creating a control. After declaring the variable and allocating memory for it, the control is available but doesn't have a host, which makes it invisible. A control must be positioned on a host like a form. The Form class itself contains a member variable named Controls. This member holds a list of the objects that are placed on the form. To specify that a control you have instantiated must be positioned on a form, the Controls member has a method named Add. Therefore, to make an object part of the form, pass its variable to the Add() method. Here is an example:
using System;
using System.Windows.Forms;
public class Exercise : Form
{
private Button btnSubmit;
public Exercise()
{
btnSubmit = new Button();
Controls.Add(btnSubmit);
}
}
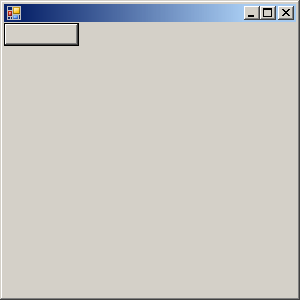
This makes it possible for the control to appear on the form when the form displays to the user:

These two techniques of visual addition of objects and dynamic creation are the most used to add Windows controls to an application. The Windows controls are also called components.
Initializing the Components
Because there can be many controls used in a program, instead of using the constructor to initialize them, the Visual Studio standards recommend that you create a method called InitializeComponent to initialize the various objects used in your application. Then simply call that method from the constructor of your class. This can be done as follows:
using System;
using System.Windows.Forms;
public class Exercise : Form
{
private Button btnSubmit;
private void InitializeComponent()
{
btnSubmit = new Button();
Controls.Add(btnSubmit);
}
public Exercise()
{
InitializeComponent();
}
}
Notice that the control is created in the InitializeComponent() method.
Using a Partial Class
You can use two files to create and use a form. Each file would hold a partial definition of the class. Based on what we learned in previous lessons about partial classes, here is a starting file:
using System;
using System.Windows.Forms;
public partial class Exercise
{
private Button btnSubmit;
}
You can then create another file that uses the same partial class (of course, both files must have different names, but the class would use the same name. Here is an example:
using System;
using System.Windows.Forms;
public partial class Exercise : Form
{
private void InitializeComponent()
{
btnSubmit = new Button();
Controls.Add(btnSubmit);
}
public Exercise()
{
InitializeComponent();
}
static void Main()
{
Application.Run(new Exercise());
}
}
In Microsoft Visual C#, the name of the first file of a form starts with the name of the form, followed by a period, followed by Designer, followed by a period, and followed by the cs extension.
Fundamentals of Forms
Introduction to Forms
A form is a rectangular object that displays as application to the user. Here is an example of a simple form:

To support forms, the .NET Framework provides a class named Form. It is created in a library named System.Windows.Forms.dll. Before creating a form, in the document that will contain its code, add the System.Windows.Forms namespace.
To create a form, declare a variable of type Form and initialize it. You can declare the variable in the body of the class and initialize it. Here is an example:
using System.Windows.Forms;
class Exercise
{
Form frmExercise;
}
If you are not planning to use the form out of its scope, you can declare the varible in the body of a method and initialize it. Here is an example:
using System.Windows.Forms;
class Exercise
{
private void Create()
{
Form frmExercise = new Form();
}
}
Remember that if you declare a local variable like this, you can use it only inside the method. You can also declare the variable in the body of a class but initialize it in the body of a method. Here is an example:
using System;
using System.Windows.Forms;
class Exercise
{
Form frmExercise;
private void Create()
{
frmExercise = new Form();
}
}
Remember that if you follow this technique, before using the form outside the method or outside the class, you must first call the method in which the form is initialized.
Showing a Form
After creating a form, to let you display it to the user, the Form class is equipped with a method named ShowDialog. To display a form, call this method applied to the Form variable. Here is an example:
using System.Windows.Forms;
class Exercise
{
Form frmExercise = new Form();
private void Create()
{
frmExercise.ShowDialog();
}
static void Main()
{
Exercise exo = new Exercise();
exo.Create();
}
}
You can also call this method from a variable that accesses the Form object. Here is an example:
using System.Windows.Forms;
class Exercise
{
public Form frmExercise = new Form();
static void Main()
{
Exercise exo = new Exercise();
exo.frmExercise.ShowDialog();
}
}
A Form from a Windows Forms App
If you start a project as a Windows Forms App, Microsoft Visual Studio creates a rectangular object named form:

Executing a Project
After creating a Windows Forms App, to display it to the user, you must execute it, just as we have done in previous lessons. When you execute the project, Microsoft Visual Studio would create an executable and display the resulting form.
Fundamentals of Control Addition
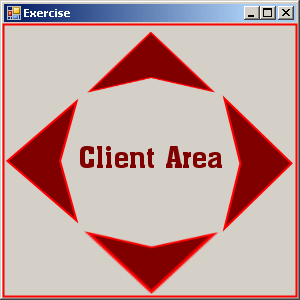
The Client Area
On a form, the client area is the body of the form without the title bar, its borders and other sections such as the menu, scroll bars, etc:

Besides the form, every control also has a client area. The role of the client area is to specify the bounding section where the control can be accessed by other controls positioned on it. Based on this, a control can be visible only within the client area of its parent.
A Control's Parent
A control is referred to as parent if other controls can be positioned on its client area. The most fundamental parent in a graphical application is the form. There are many other controls that can play that role, but not all controls can be parent.
Design and Run Times
Application programming primarily consists of adding objects to your project. Some of these objects are what the users of your application use to interact with the computer. As the application developer, one of your jobs will consist of selecting the necessary objects, adding them to your application, and then configuring their behavior. There are various ways you can get a control into your application. If you are using Notepad or a text editor to add the objects, you can write code. If you are using Microsoft Visual Studio, you can visually select an object and add it.
To create your applications, there are two settings you will be using. If a control is displaying on the screen and you are designing it, this is referred to as design time. This means that you have the ability to manipulate the control. You can visually set the control's appearance, its location, its size, and other necessary or available characteristics. The design view is usually the most used and the easiest because you can glance at a control, have a realistic display of it and configure its properties. The visual design is the technique that allows you to visually add a control and manipulate its display. This is the most common, the most regularly used, and the easiest technique.
The other technique you will use to control a window is with code. This is done by typing commands or instructions using the keyboard. This is considered, or referred to, as run time. This is the only way you can control an object's behavior while the user is interacting with the computer and your program.
Introduction
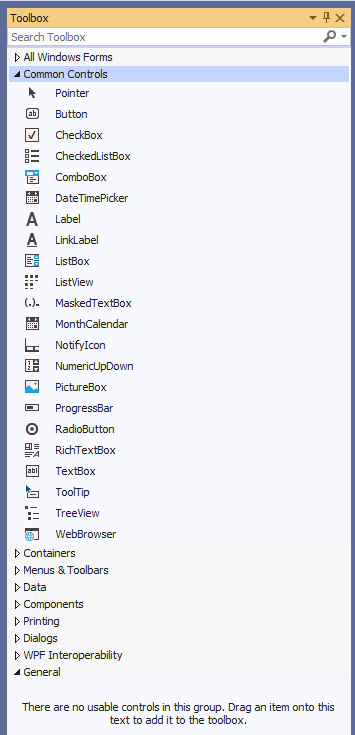
A Windows control is a graphical object that allows the user to interact with the computer. The controls are as varied as the needs and goals are. Because there are so many controls for various purposes, their insertion to an application and their configuration are left to the computer programmer. The Toolbox is the accessory that provides most of the controls used in an Topic Applied:

By default, the Toolbox is positioned on the left side of the Microsoft Visual Studio. To change that position, you can drag its title bar away and dock it to another side of the integrated development environment (IDE). The Toolbox also uses a default width to show the items on it. If the width is too narrow or too wide, you can change it. To do this, position the mouse to its right border and drag left or right.
The Toolbox and Additional Controls
When Microsoft Visual Studio is set up, it installs in the Toolbox the most regularly used controls. If you are working in an environment that creates only a particular group of applications and there are controls you hardly use, if you want, you can remove them from the list. To remove a control, right-click it and click Delete.
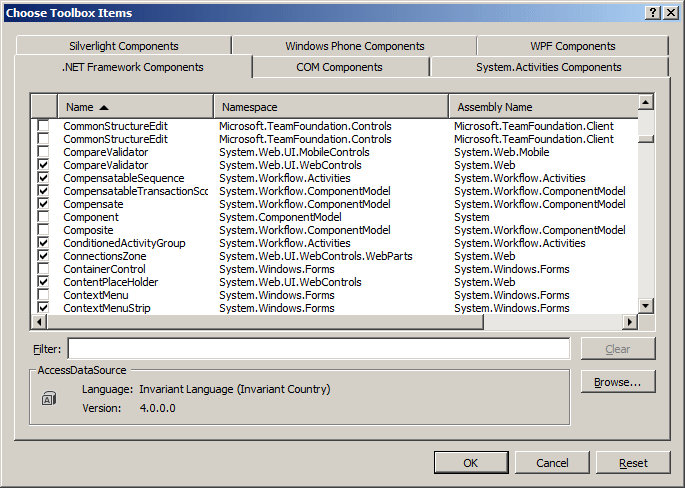
Besides the objects in the Common Controls section, other controls are left out but are still available. Some of the left out controls were created with the .NET Framework but are not installed by default because they are judged hardly used. To add one or more of these left out controls, right-click anywhere in the Toolbox and click Choose Items... In the Choose Toolbox Items dialog box, click the .NET Framework Components tab, then click the check box of the desired control:

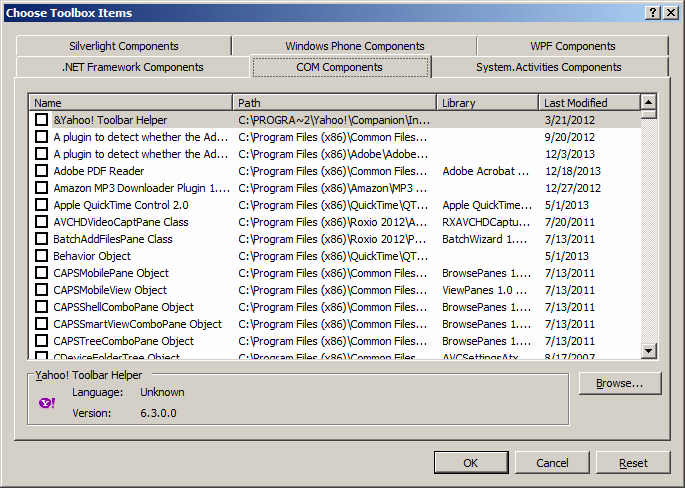
After making the selections, click OK. In addition to .NET controls, some other objects called ActiveX controls were used in previous versions of Visual Basic or Visual Studio and are available. To take care of compatibility issues, most previous ActiveX controls were reconfigured and adapted to be used in .NET applications. To add some of these left out controls, right-click anywhere in the Toolbox and click Choose Items... In the Choose Toolbox Items dialog box, click the COM Components tab, select the desired control(s):

After making the selections, click OK.
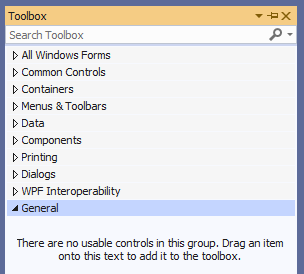
The Sections of the Toolbox
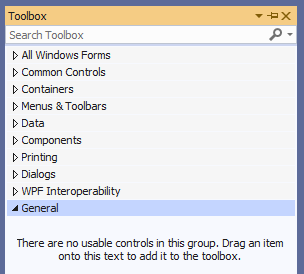
When you start a Windows Forms App, it provides various controls on the Toolbox so you can choose which ones are appropriate for your particular application. Controls are set by categories based on their function or role. A container is a control whose main purpose is to host other controls. To design it, you pick up objects from the Toolbox and drop them where desired. The Toolbox organizes its items in categories and each category is represented by a triangular button:

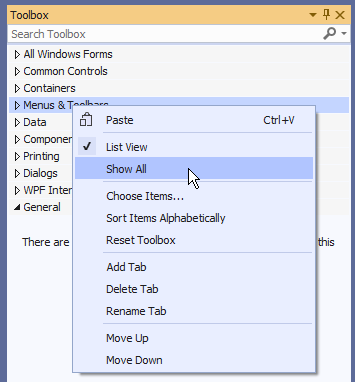
If the available list of categories is not enough, you can add a new section of your choice. By default, Microsoft Visual Studio hides some categories because they are judged hardly used. To display these additional sections, you can right-click anywhere in the Toolbox and click Show All:

If you still want an additional section not included in the list, you can add one (or more). To do that, right-click anywhere in the Toolbox and click Add Tab. You would be prompted to provide a name. After typing the new name, press Enter.
To use an object of a particular category, you can first click its button. After selecting a category, it displays its items. In each category, a particular button called Pointer is selected by default. This simply indicates that no item in the group is currently selected.
By default, the items in each category are organized as horizontal wide buttons:

Alternatively, you can list the items of a category as buttons of a list view. To do that, you can right-click anywhere in the category and click List View to remove its check box.
Arrangement of Items in the Toolbox
When Microsoft Visual Studio is installed, it adds the buttons in a somewhat random order. If you find it more convenient, you can arrange the list of controls in any order of your choice. You have two main options. To change the position of an item in the list, right-click it and click either Move Up or Move Down. Alternatively, you can arrange the items in alphabetic order. To do that, right-click anywhere in the Windows Forms section and click Sort Items Alphabetically.
Once you have rearranged items alphabetically, the Toolbox forgets the previous arrangement and you cannot restore it. Alternatively, you can right-click the button of a control and click either Move Up or Move Down.
Control Selection
Introduction
When designing an application, you will manipulate the windows controls on a form. After adding a control to a form, before performing any operation on that control, you must first select it. You can also manipulate many controls at the same time. To do that, you will have to select all those controls.
Single Control Selection
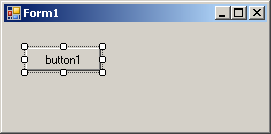
To select one control on the form, you can simply click it. A control that is selected indicates this by displaying 8 small squares, also called handles, around it. Between these handles, the control is surrounded by dotted rectangles. In the following picture, the selected rectangle displays 8 small squares around its shape:

After selecting a control, you can manipulate it or change its characteristics, also called properties.
Multiple Control Selection
To select more than one control on the form, click the first. Press and hold either Shift or Ctrl. Then click each of the desired controls on the form. If you click a control that should not be selected, click it again. After selecting the group of controls, release either Shift or Ctrl that you were holding.
When a group of controls is selected, the last selected control displays 8 square handles around but its handles are white while the others are black. Another technique you can use to select various controls consists of clicking on an unoccupied area on the form, holding the mouse down, drawing a fake rectangle, and releasing the mouse:

Every control touched by the fake rectangle or included in it would be selected:

Control Deletion
If there is a control on your form but you don't need it, you can remove it from the application. To delete a control, first select it and then press Delete. You can also right-click a control and click Cut. To remove a group of controls, first select them, then click or press Delete or right-click the selection and click Cut.
Introduction
A property is a piece of information that characterizes or describes a control. It could be related to its location or size. It could be its color, its identification, or any visual aspect that gives it meaning. The properties of an object can be changed either at design time or at run time. You can also manipulate these characteristics both at design and at run times. This means that you can set some properties at design time and some others at run time.
To manipulate the properties of a control at design time, first select it on the form. While a control is selected, use the Properties window to manipulate the properties of the control at design time. To access the Properties window if it is not visible:
Description
To use the Properties window, you can position it on one side of the screen or to have it float on the screen as you wish.
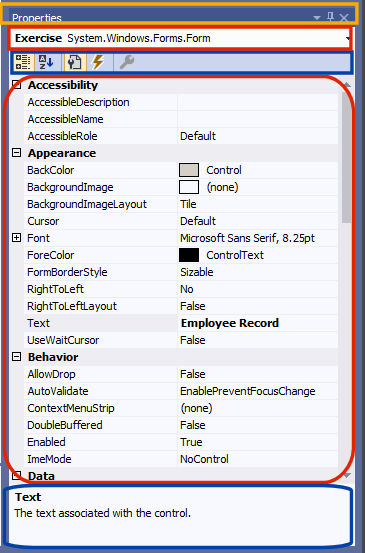
The Properties window is divided in 5 sections:

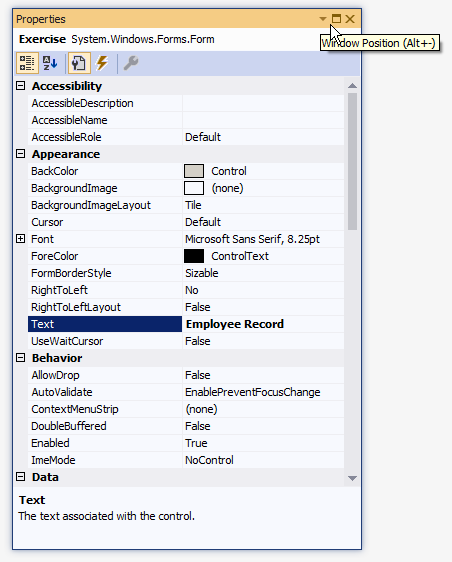
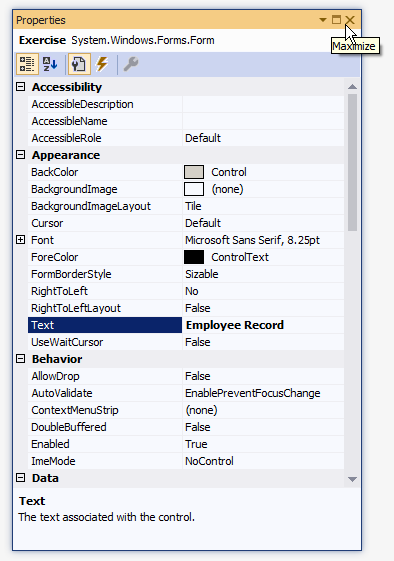
The Properties window starts on top with a title bar, which displays the string Properties. If the window is docked somewhere, it displays the Window Position, the Auto-Hide, and the Close buttons on its right side. If the window is floating, it would display only the Close button:


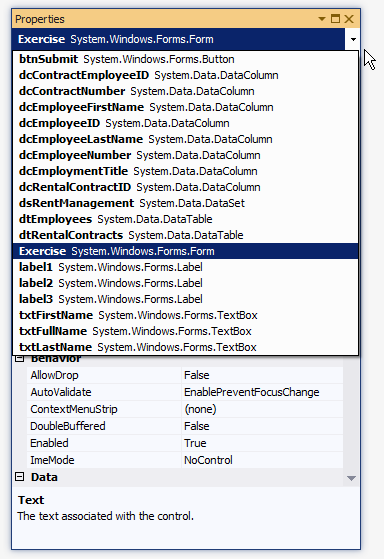
Under the title bar, the Properties window displays a combo box. The content of the combo box is the name of the form plus the names of the controls currently on the form. Besides the technique we reviewed earlier to select a control, you can click the arrow of the combo box and select a control from the list:

Under the combo box, the Properties window displays a toolbar with 5 buttons.
Under the toolbar, the Properties window displays the list of properties of the selected control(s). On the right side, the list is equipped with a vertical scroll bar. The items in the Properties window display in a list set when installing Microsoft Visual Studio. In the beginning, you may be regularly lost when looking for a particular property because the list is not arranged in a strict order of rules. You can rearrange the list. For example, you can cause the items to display in alphabetic order. To do this, on the toolbar of the Properties window, click the Alphabetic button ![]() . To restore the list, you can click the Categorized button
. To restore the list, you can click the Categorized button ![]() .
.
Two lists share the main area of the Properties window. When the list of properties is displaying, the Properties button is clicked ![]() . The second is the list of events. Therefore, to show the events, you can click the Events button
. The second is the list of events. Therefore, to show the events, you can click the Events button ![]() . If the events section is displaying, to show the list of properties, you can click the Properties button
. If the events section is displaying, to show the list of properties, you can click the Properties button ![]() .
.
Under the list of properties, there is a long bar that displays some messages. The area is actually a help section that displays a short description of the property that is selected in the main area of the Properties window.
Accessing the Properties of One or More Controls
Based on a previous description,
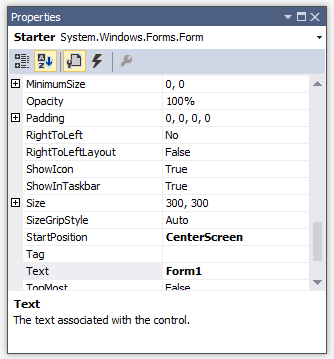
When a control is selected, the Properties window displays only its characteristics:

You can also change some characteristics of various controls at the same time. To do this, first select the controls on the form and access the Properties window:
When various controls have been selected:

Properties Categories
Introduction
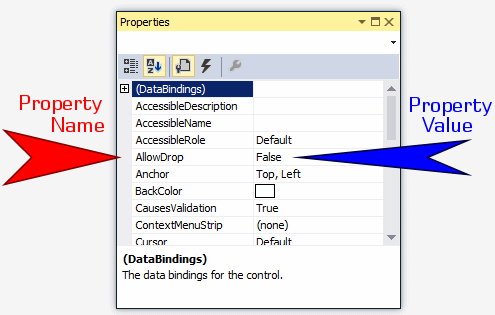
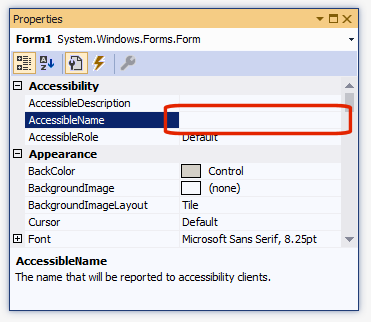
Each field in the Properties window has two sections: the property's name and the property's value:

The name of a property is represented on the left column. This is the official name of the property. The names of properties are in one word. You can use this same name to access the property in code.
The box on the right side of each property name represents the value of the property that you can set for an object. There are various kinds of fields you will use to set the properties. To know what particular kind a field is, you can click its name. To set or change a property, you use the box on the right side of the property's name: the property's value, also referred to as the field's value.
Empty Fields
 |
By default, these fields have nothing in their value section. Most of these properties are dependent on other settings of your program. For example, you can set a menu property for a form only after you have created a menu. To set the property on such a field, you can type in it or select from a list. |
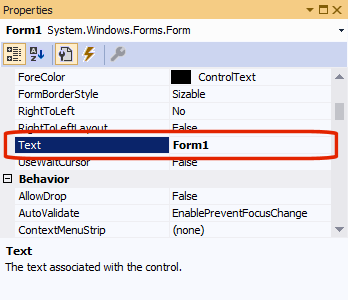
Text Fields
There are fields that expect you to type a value. Most of these fields have a default value. Here is an example:

To change the value of the property, click the name of the property, type the desired value, and press Enter. While some properties, such as the Text, would allow anything, some other fields expect a specific type of text, such as a numeric value.
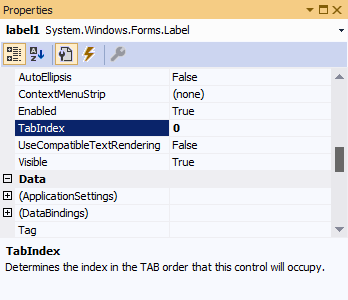
Numeric Fields
Some fields expect a numeric value. In this case, you can click the name of the field and type the desired value. Here is an example:

If you type an invalid value, you would receive a message box notifying you of the error:

When this happens, click OK and type a valid value. If the value is supposed to be an integer, make sure you don't type it as a decimal number.
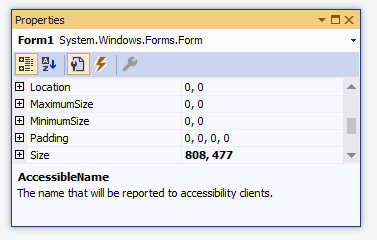
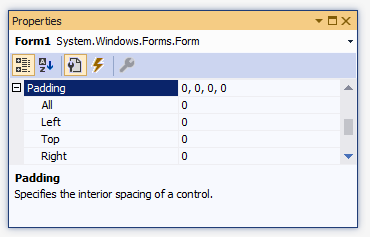
Expandable Fields
 |
Some fields have a + button. This indicates that the property has a set of sub-properties that actually belong to the same property and are defined together. To expand such a field:
After expanding the field, it would be equipped with a down-right pointing arrow: |
 |
To collapse the field, click the - button.
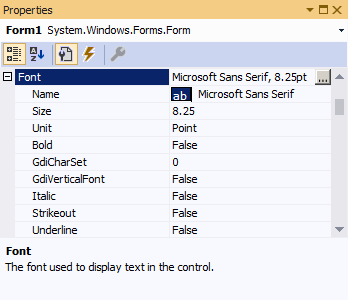
Some of the properties are numeric based, such as the Location or the Size. With such a property, you can click its name and type two numeric values separated by a comma. Some other properties are created from an enumeration or a class. If you expand such a field, it would display various options. Here is an example from the Font property:

With such a property, you should select from a list.
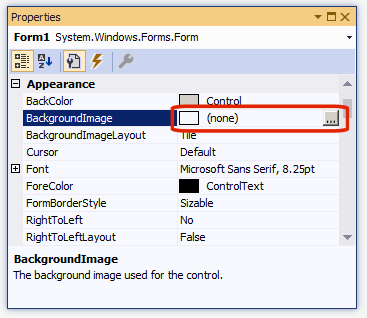
Action Fields
|
Some fields require a value or item that needs to be set through an intermediary action. Such fields display an ellipsis button |

|
Date-Based Fields
Some fields expect you to enter a date. You must type a valid date recognized by the operating system and the Regional and Language Settings in Control Panel. If you enter an invalid date, you would receive an error.
![]() Practical Learning: Ending the Lesson
Practical Learning: Ending the Lesson
|
|
||
| Previous | Copyright © 2001-2021, C# Key | Next |
|
|
||