Introduction to Application Design
Introduction to Application Design
Introduction to Windows Controls
Overview
As mentioned already, a Windows control is an object that is used to add functionality to a form or an application. Microsoft Windows supports various types of controls with different goals. Therefore, you will select a control depending on what you are trying to accomplish.
Most controls can be created visually by selecting them in the Toolbox and click the object that will host them, such as a form. All controls are represented in the .NET Framework by a class. Therefore, to programmatically use a cointrol, declare a variable using its class. Initialize the variable using the new operator and call the default constructor of the class.
You can declare the variable of a control in a method or in a class as we saw for the form. You can also declare more than one variable of a control. Here are example:
using System.Windows.Forms;
class Exercise
{
int width;
Form frmExercise;
Form Preparation;
string caption;
Form Taxes;
private void DoIt()
{
Form dlgBox;
Form messenger;
string message;
}
}
If you are creating controls that use the same class, you can declaring their variables using the common class as we saw for other classes. Here are example:
using System.Windows.Forms;
class Exercise
{
int width;
Form frmExercise, Preparation;
string caption;
Form Taxes;
private void DoIt()
{
Form dlgBox, messenger;
string message;
}
}
Remember that, when you visually add a control or declare a variable for it, the control primarily inherits its characteristics from the Control class.
![]() Practical Learning: Introducing Graphical Applications
Practical Learning: Introducing Graphical Applications
Introduction to the Label
A label is a Windows control that displays static text. The user cannot change that text.
To support labels, the .NET Framework provides a class named Label. To visually add it to a form, in the Toolbox, click Label and click the form. To programmatically use a label, delare a variable of type Label and initialize it. Here is an example:
using System.Windows.Forms;
class Exercise
{
Label lblMessage = new Label();
}
As an alternative, you can declare the variable globally but initialize it in a method. Here is an example:
using System.Windows.Forms;
class Exercise
{
Label lblMessage;
public void Create()
{
lblMessage = new Label();
}
}
If you are not planing to use the label in many parts of your code, you can declare and initialize it in the body of a method.
![]() Practical Learning: Using the Toolbox
Practical Learning: Using the Toolbox
Introductory Characteristics of Windows Controls
Introduction
Many Windows controls share some characteristics. To start, every control is created from a class. Each class has properties that are used to describe the control. Every class also has methods that can perform actions for the control. Every control can be created and initialized using the techniques we saw for a label.
The Left Position of a Control
The position of a control is the area where it is located within its parent container. For this reason it is also called its location. One of the characteristics of a position is the distance from the left border of its container to its own left border. To support this left position, the class of every control is inherits a property named Left from the Control class.
To visually specify the left location of a control, select the control of the form. In the Properties window, expand the Location field. Click its X field and type the desired integer. To programmatically specify the left location of a control, access the Left property of its variable and assign the desired integer to it. Here is an example:
using System;
using System.Windows.Forms;
class WaterDistribution
{
private void Create()
{
// Form: Bill Preparation
Form billPreparation = new Form();
billPreparation.Text = "Water Distribution Company - Bill Preparation";
billPreparation.Width = 425;
billPreparation.Height = 160;
// Label: Meter Reading Start
Label lblMeterReadingStart = new Label();
lblMeterReadingStart.Left = 18;
}
}
The Top Position of a Control
The top position or top location of a control is the distance from the top border of its parent to its own top border. To support this characteristic, every control is equipped with a property named Top inherited from the Control class.
To visually specify the top location of a control, select the control of the form. In the Properties window, expand the Location field. Click its Y field and type the desired integer. To programmatically specify the top location of a control, access the Top property of its variable and assign the desired integer to it. Here is an example:
using System;
using System.Windows.Forms;
class WaterDistribution
{
private void Create()
{
// Form: Bill Preparation
Form billPreparation = new Form();
billPreparation.Text = "Water Distribution Company - Bill Preparation";
billPreparation.Width = 634;
billPreparation.Height = 160;
// Label: Meter Reading Start
Label lblMeterReadingStart = new Label();
lblMeterReadingStart.Left = 18;;
lblMeterReadingStart.Top = 17;
}
}
The Text of a Control
Many controls are made to display text. Not all controls display text and many controls have different ways to create, display, and manage their text. For the controls that display simple text, their classes are equipped with a property named Text. To visually specify the text of a control, select the control on the form. In the Properties window, click Text and type the desired string. To programmatically specify the text of a control, access the Text property of its variable and assign the desired string to it. Here is an example:
using System;
using System.Windows.Forms;
class WaterDistribution
{
private void Create()
{
// Form: Bill Preparation
Form billPreparation = new Form();
billPreparation.Text = "Water Distribution Company - Bill Preparation";
billPreparation.Width = 634;
billPreparation.Height = 160;
// Label: Meter Reading Start
Label lblMeterReadingStart = new Label();
lblMeterReadingStart.Top = 17;
lblMeterReadingStart.Left = 18;
lblMeterReadingStart.Text = "Meter Reading Start";
}
}
![]() Practical Learning: Setting the Caption of a Label
Practical Learning: Setting the Caption of a Label
The Width of a Control
As seen for a form, the width of a control is the distance from its left to its right borders. To support the width of controls, the Control class is equipped with a property named Width that the class of every control inherits.
To visually specify the width of a control, after selecting the control on a form, in the Properties window, expand the Size field. Click Width and type the desired value. To programmatically control the width of the control, access the Width property of its variable and assign a natural number to it. Here is an example:
using System;
using System.Windows.Forms;
class WaterDistribution
{
private Form Inventory;
private Label lblItemNumber;
private void Create()
{
Inventory = new Form();
billPreparation.Text = "Water Distribution Company - Bill Preparation";
billPreparation.Width = 634;
lblItemNumber = new Label();
lblItemNumber.Width = 270;
lblItemNumber.Text = "Meter Reading Start";
}
}
The Height of a Control
The height of a control is the distance from its top to its bottom borders. To support the heights of controls, the Control class a property named Height to every Windows control.
To visually or programmatically specify the height of a control, proceed as we saw for the Width. Here is an example:
using System.Windows.Forms;
class Exercise
{
private Form frmExercise;
public void Create()
{
frmExercise = new Form();
frmExercise.Width = 528;
frmExercise.Height = 346;
frmExercise.Text = "Employment Application";
Label lblMessage = new Label();
lblMessage.Left = 20;
lblMessage.Width = 145;
lblMessage.Height = 23;
lblMessage.Text = "Employment Application";
}
}
All controls have a default height that is applied if you don't provide a new height. For some controls (such as the text box), you should not change the height; in fact, the value you provide would be ignored.
Introduction to the Button Control
Overview
A button is a Windows control, usually rectangular, that allows a user to click to perform an action. To support buttons, the .NET Framework provides a class of the same name.
To visually create a button, click it in the Toolbox and click a container, such as a form. To programmatically get a button, declare a variable of type Button and initialize it. Here is an example:
using System.Windows.Forms;
class Exercise
{
Button btnSubmit;
public void Create()
{
btnSubmit = new Button();
}
}
Characteristics of a Button
The button primarily follows the common characteristics we reviewed for other Windows controls. These include the size (width and height), the position (top and left locations), and the caption (the text that displays on top of the button. The classic button has a default height that you usually don't need to change. Here is an example:
using System;
using System.Windows.Forms;
class Exercise
{
private Button btnSubmit;
public void Create()
{
frmExercise = new Form();
btnSubmit = new Button();
btnSubmit.Top = 18;
btnSubmit.Left = 15;
btnSubmit.Width = 100;
btnSubmit.Text = "Submit";
}
}
![]() Practical Learning: Creating a Button
Practical Learning: Creating a Button
Clicking a Button
Except for the most common characteristics it shares with other Windows controls, probably the most important aspect of a button is the action it performs when it gets clicked. To visually initiate this action, after placing a button on a form, double-click the button. When you do this, Microsoft Visual Studio would create a method that uses the name of button, an underscore, and Click. The studio would also add some arguments to the method. This may appear as follows:
private void Button00_Click(object sender, EventArgs e)
{
}
In the body of the method, you will write the code you need to perform an action.
![]() Practical Learning: Clicking a Button
Practical Learning: Clicking a Button
Introduction to the Text Box
Overview
As its name indicates, a text box is a control that displays text in an application, and/or requests text from the user. To support text boxes, the .NET Framework provides a class named TextBox. Use it to visually or programmatically create a text box. Here is an example that declares a variable of that type and initializing it as we have seen so far:
using System;
using System.Windows.Forms;
class Exercise
{
TextBox txtNumber;
public void Create()
{
txtNumber = new TextBox();
}
}
The text box follows the same common characteristics we reviewed for controls (left position, top position, width, height, and text).
Converting a Value to a Natural Number
To use a text box, a user may be asked to type a value in it. As is the case for most controls, the value that a text box displays is primarily treated as text. If you want to involve it in a numeric operation, you must first convert it. As we saw for console applications, the basic formula to convert text to an integer is:
variable = int.Parse(text);
Start with a variable and assign it int.Parse(). In the parentheses, pass the value to convert. It could be the Text property of a control. Here is an example:
class Exercise
{
public void Create()
{
string strSide = "258";
int side = int.Parse(strSide);
}
static void Main()
{
Exercise exo = new Exercise();
}
}
Converting a Value to a Decimal Format
The basic formula to convert text to a decimal number is:
variable = double.Parse(text);
The description is the same as for the integer.
Introduction to Application Design
Introduction to Moving a Control
When adding a control to a form, it assumes a position based on where the mouse landed when you clicked the form. Most of the time, that position will not be convenient. Moving a control consists of specifying its position by changing its previous left and top values. You can do this either graphically or programmatically.
To move a control graphically:

Moving Various Controls
You can also move various controls at the same time. To do this, first select the controls:

Control Alignment
Introduction
Microsoft Visual Studio provides various tools to assist you with aligning your controls on a form. You can first add a control to a form and position the control the way you want. Here is an example:

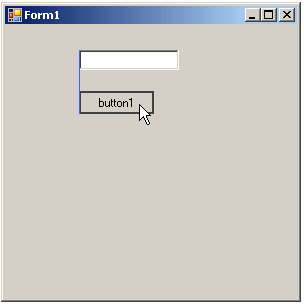
Once you have a control on your form, you can add another control. To position the other control, you can use the previous one as a reference. To assist you with this, when moving the new control to position it, a guiding vertical line would show you the alignment to follow with regards to an existing control. Here is an example:

Using this approach, once the control is aligned well, you can release the mouse. As another technique, after positioning one or a few controls, to align a control with reference to another, press and hold Ctrl. Then press the left, the up, the right, or the down arrow key. When you press one of these keys, the control would move to align itself with the next control in that direction. Once the alignment is to your liking, release Ctrl.
There are various other techniques you can use to align the controls. We will review them.
Horizontal Alignment
Horizontal alignment affects controls whose distance from the left border of the parent must be the same. To perform this type of alignment, the Layout toolbar provides the necessary buttons. The same actions can be performed using menu items of the Format group on the main menu. The options are as follows:
| Button | Name | Format Menu | Description |
|
|
Align Lefts | Align -> Lefts | All selected controls will have their left border coincide with the left border of the base control |
| Align Centers | Align -> Centers | The middle handles of the selected controls will coincide with the middle handles of the base control | |
|
|
Align Rights | Align -> Rights | All selected controls will have their right border coincide with the right border of the base control |
Vertical Alignment
As seen above, the horizontal-oriented buttons allow moving controls left or right. Another option you have consists of moving controls up or down for better alignment. Once again you must first select the controls. Then on the Layout toolbar or the Format group of the main menu, use the following options:
| Button | Name | Format Menu | Description |
| Align Tops | Align -> Tops | All selected controls will have their top border coincide with the top border of the base control but their left border would have the same distance with the left border of the parent | |
| Align Middles | Align -> Middles | The top handles of the selected controls will align vertically with the top handle of the base control | |
| Align Bottoms | Align -> Bottoms | All selected controls will have their bottom border coincide with the bottom border of the base control but their left border would have the same distance with the left border of the parent |
Another valuable option you have consists of controlling the alignment of objects with regards to the extreme borders of controls of the selected group.
Horizontal Spacing and Alignment
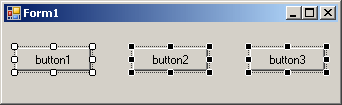
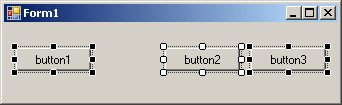
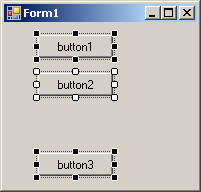
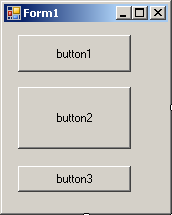
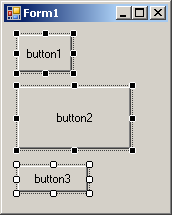
Suppose you have a group of horizontally aligned controls as follows:

Obviously the buttons on this form are not enjoying the most professional alignment. For one thing, the distance between the button1 and the button2 buttons is longer than the distance between the button2 and the button3 buttons. The Layout toolbar and the Format group of the main menu allow you to specify a better horizontal alignment of controls with regards to each other. The options available are:
| Button | Name | Format |
| Make Horizontal Spacing Equal | Horizontal Spacing -> Make Equal |
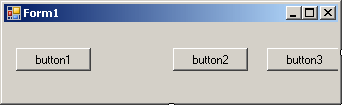
Result: The Forms Designer will calculate the horizontal distances that separate each combination of two controls and find their average. This average is applied to the horizontal distance of each combination of two controls:
| The left control is used as reference | ||
 |
=> |  |
| Format |
| Horizontal Spacing -> Increase |
Result: The Forms Designer will move each control horizontally, except the base control (the control that has white squares) by one unit away from the base control. This will be done every time you click the Increase Horizontal Spacing button or the Format -> Horizontal Spacing -> Increase menu item:
| The left control is used as reference | ||
 |
=> |  |
| The middle control is used as reference | ||
 |
=> |  |
| The right control is used as reference | ||
 |
=> |  |
| Format |
| Horizontal Spacing -> Decrease |
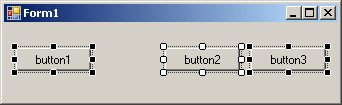
Result: The Forms Designer will move each control horizontally, except the base control (the control that has darker handles) by one unit towards the base control. This will be done every time you click the Decrease Horizontal Spacing button or the Format -> Horizontal Spacing -> Decrease menu item:
| The left control is used as reference | ||
 |
=> |  |
| The middle control is used as reference | ||
 |
=> |  |
| The right control is used as reference | ||
 |
 |
|
| Format |
| Horizontal Spacing -> Remove |
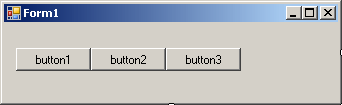
Result: The Forms Designer will move all controls (horizontally), except for the left control, to the left so that the left border of a control touches the right border of the next control:
| The left control is used as reference | ||
 |
=> |  |
Vertical Spacing and Alignment
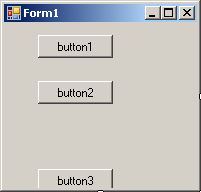
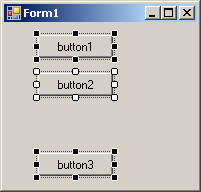
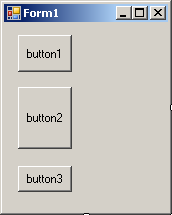
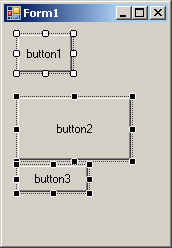
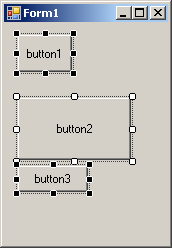
Suppose you have a group of horizontally positioned controls as follows:

The buttons on this form are not professionally aligned with regards to each other. Once again, the Layout toolbar and the Format group of the main menu allow you to specify a better vertical alignment of controls relative to each other. The options available are:
| Button | Name | Format |
| Make Vertical Spacing Equal | Vertical Spacing -> Make Equal |
Result: The Forms Designer will calculate the total vertical distances that separate each combination of two controls and find their average. This average is applied to the vertical distance of each combination of two controls:
| The top control is used as reference | ||
 |
=> |  |
| Format |
| Vertical Spacing -> Increase |
Result: The Forms Designer will move each control vertically, except the base control (the control that has darker handles) by one unit away from the base control. This will be done every time you click the Increase Horizontal Spacing button or the Format -> Horizontal Spacing -> Increase menu item:
| The top control is used as reference | ||
 |
=> |  |
| The middle control is used as reference | ||
 |
=> |  |
| The bottom control is used as reference | ||
 |
=> |  |
| Format |
| Vertical Spacing -> Decrease |
Result: The Forms Designer will move each control, except the base control (the control that has darker handles) by one unit towards the base control. This will be done every time you click the Decrease Horizontal Spacing button or the Format -> Horizontal Spacing -> Decrease menu item:
| The top control is used as reference | ||
 |
=> |  |
| The middle control is used as reference | ||
 |
=> |  |
| The bottom control is used as reference | ||
 |
=> |  |
| Format |
| Vertical Spacing -> Remove |
Result: The Forms Designer will move all controls vertically, except for the top control, to the top so that the top border of a control touches the bottom border of the next control towards the top:
| The top control is used as reference | ||
 |
=> |  |
Control Identification
Introduction
Most of the controls you will use to create your applications are defined in the .NET Framework and each is based on a particular class. To provide them with basic and common characteristics, all visual Windows controls of the .NET Framework are based on a class called Control which is available in the System.Windows.Forms namespace of the System.Windows.Forms.dll assembly. Based on this, the characteristics common to .NET Framework graphical controls are accessed and managed from one point, then inherited by the classes of those controls.
As you should know already, to use a variable in your application, you must declare a variable for it and, when declaring a variable, you must give it a name. This rule also applies to Windows controls you will use in your application. Based on this, you can programmatically create a control by declaring a variable for it and give that variable a name.
Control's Names
To create a control, the primary piece of information you must provide is its name. This allows you and the compiler to know what control you are referring to when the program is running. Specifying the name of a control may depend on the technique you decide to use to create the control.
After adding a control to a form, it automatically receives a name. In the Properties window, the control’s name displays in the (Name) field.
| The Name property is in parentheses so that, since it is the most regularly used property, if you alphabetically arrange the names of properties in the Properties window, the (Name) property will be on top. This would help you to easily find it. |
The default name of a newly added control reflects the name of its control. To differentiate newly added controls of the same class, the Properties window adds an incremental number. For example, if you click the TextBox button on the Toolbox and click the form, the control would be named textBox1. If you add a second TextBox control, it would be named textBox2. This causes the default names to be incremental. Since a program usually consists of many controls, it is usually a good idea to rename your controls and give them meaningful and friendlier names. The name should help you identify what the button is used for.
To change the name of a control, on the Properties window, click the (Name) field, type the desired name and press Enter.
When you add a control to a form, the Forms Designer declares a variable for it. To hold the names of controls on a form, Microsoft Visual Studio creates and associates an additional file to the form. This file is called Form_Name.Designer.cs and you can open it from the Solution Explorer. When you change the name of a control in the Properties window, the studio also changes that name in the designer file.
After creating a control in the Forms Designer, you can change its name programmatically but you should avoid doing that unless you have a good reason. To change the name of a control, use the Properties window where you would click the (Name) field and type the desired name. If you change the name of a control in the Properties window, the studio automatically makes the necessary changes in the designer file but, if you had used the previous name in your code, you must manually update your code: the studio would not do it for you.
If you are creating a control with code, after declaring its variable and allocating memory for it, you can access its Name property and assign it a string as the name. The name must follow the rules of C# names. Here is an example:
public class Exercise : Form
{
private Button btnSubmit;
private void InitializeComponent()
{
btnSubmit = new Button();
btnSubmit.Name = "Submit";
}
}
To programmatically change the name of a control, access its Name property and assign a string, using the C# rules of variable names. To retrieve the name of a control, access its Name property.
A Control's Handle
Up to 2002, Microsoft Windows programmers relied on a library called Win32 to create applications for the operating system. The Win32 library was the only resource of classes (in fact structures), functions, etc, that gave functional instructions to the operating system. The other languages such as Pascal, Visual Basic, etc, used directly or indirectly these resources in their own "dialect" to communicate with Microsoft Windows. The Win32 library is still around (it can never disappear unless the operating system changes completely) and serves as the platform for Microsoft Windows programming. To harmonize programming for this platform, Microsoft created the .NET Framework. This is the library used in Microsoft Visual Studio programming environment. Most of the functionality of Win32 has been redefined in the .NET Framework. The operations were implemented in various libraries or assemblies. Some other operations were kept in the Microsoft.Win32 namespace.
The Win32 library uses a concept called handle to represent each object of an application. A handle in Win32 is simply an unsigned integer used in place of a control. The new .NET Framework also uses handles to internally represent controls but defines a handle as a pointer to an integer. Based on this, every control has a handle. You have a choice of using it or not but it exists. The handle is created by the operating system when the application comes up. This means that you don't need to create it but you can access it to retrieve its value.
To access the handle to a control, you can call its Handle property. In the .NET Framework, the Handle property is defined as an IntPtr value. To retrieve the handle of a control, you can access its Handle property.
The Textual Characteristics of a Control
Introduction
Some controls are text-based, meaning they are meant to display or sometimes request text from the user. For such controls, this text is referred to as caption while it is simply called text for some other controls. This property is not available for all controls.
The Text Property
If a control displays text, then its class has a property named Text. After adding such a control to a form, in some cases, its Text field in the Properties window would hold the same text as its name. In some other cases, the Text property would be empty.
At design time, to change the text of the control, in its Properties window, click its Text field and type the desired value. For most controls, there are no strict rules to follow for this text. Therefore, it is your responsibility to type the right value.
The text provided in a Text field of a text-based control can only be set “as is” at design time. To programmatically specify or change the text of a control, assign a value to its Text property.
If you want the text to change while the application is running, you can format it. For example, such a control can display the current time or the name of the user who is logged in. These format attributes cannot be set at design time. To change the text of a text-based control at run time, either assign a simple string or provide a formatted string to the Text property. Here is an example:
public class Exercise : Form
{
private Button btnSubmit;
private void InitializeComponent()
{
btnSubmit = new Button();
tnSubmit.Text = "Submit";
}
}
In order to display a value to a text-based control, you must convert that value to text. The string must actually contain a valid number. If the number is not valid, you (or the user) would receive an error. Otherwise, after converting the value, you can involve it in any valid operation you want.
As wwe saw for console applications, the primary formula to convert a value to text is:
value.ToString();
Here is an example:
using System;
using System.Windows.Forms;
class DepartmentStore
{
public void Create()
{
double unitPrice = 249.5;
TextBox txtUnitPrice = new TextBox();
txtUnitPrice.Text = unitPrice.ToString();
}
}
Converting a Value to a Fixed Decimal Number
A number is in a fixed decimal format if it displays with two decimal places. To convert a number to that format, pass "F" to ToString(). Here is an example:
using System;
using System.Windows.Forms;
class DepartmentStore
{
private Form Inventory;
public void Create()
{
double unitPrice = 249.5;
TextBox txtUnitPrice = new TextBox();
txtUnitPrice.Text = unitPrice.ToString("F");
}
}
The Caption of a Form
A form is equipped with a long bar that covers its whole top part. This is called the title bar. One of the characteristics of the title bar is that it displays text that represents the name or title of its application. The text on the title bar is also called the caption of the form. To let you manage the caption of a form, the Form class is equipped with a property named Text.
To visually specify the title of a form, click the form to select it. In the Properties window, click the Text field and type the desired string. To programmatically change the caption of a form, access the Text property of its variable and assign the desired string to it. Here is an example:
using System;
using System.Windows.Forms;
class WaterDistribution
{
static void Main()
{
// Form: Bill Preparation
Form billPreparation = new Form();
billPreparation.Text = "Water Distribution";
}
}
To find out the title of a form, get the value of its Text property.
![]() Practical Learning: Setting the Title of a Form
Practical Learning: Setting the Title of a Form
The Location of a Control
Introduction to the Location
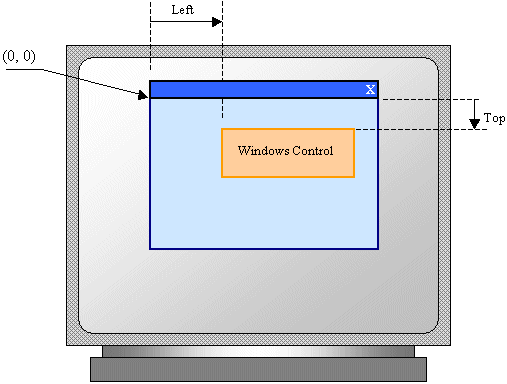
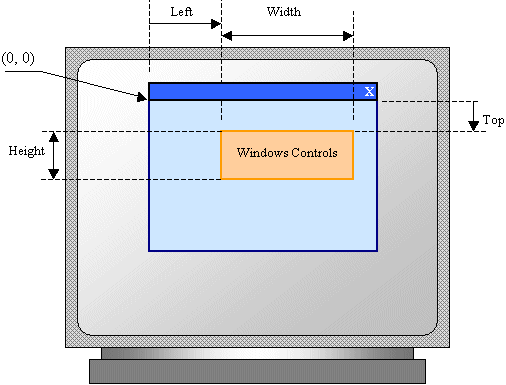
The controls added to a parent window are confined to the area of the body offered by that window. After adding it to a window, the control is positioned in the body of the parent using a Cartesian coordinate system whose origin is located on the top-left corner of the parent window. If the parent is a form, the origin is located just under the title bar to the left. The horizontal measurements move from the origin to the right. The vertical measurements move from the origin to the bottom.
The position of a control on a form (or a container) is referred to as its location. The location is defined by two values:
The location of a Windows control can be illustrated as follows:

The Size of a Control
The distance from the left border to the right border of a control is referred to as its width property. In the same way, the distance from the top to the bottom borders of a control is its height value. This can be illustrated as follows:

The combination of the width and the height of a control is referred to as its size. If you add a control to a form, it assumes a default size.
To specify the size of a control during design, access its Properties window:
The Width of a Form
The width of a form is the distance from its left to its right borders. To support the width of forms, the Form class is equipped with a property named Width. To visually specify the width of a form, click and empty area of the form to select it. In the Properties window, expand the Size field. under Size, click the Width field and type the desired value. To programmatically specify the width of a form, access the Width property of its variable and assign an integer to it. Here is an example:
using System;
using System.Windows.Forms;
class WaterDistribution
{
static void Main()
{
// Form: Bill Preparation
Form billPreparation = new Form();
billPreparation.Text = "Water Distribution Company - Bill Preparation";
billPreparation.Width = 425;
}
}
To (programmatically) know the width of a form, access the Width property of its Form variable and get is value.
![]() Practical Learning: Setting the Width of a Form
Practical Learning: Setting the Width of a Form
The Height of a Form
The height of a form is the distance from its top to its bottom borders. To support the height of forms, the Form class is equipped with a property named Height. To visually specify the height of a form, select the form. In the Properties window, expand Size. Under Size, click Height and type the desired integer. You can programmatically set it as we saw for the width. Here is an example:
using System;
using System.Windows.Forms;
class WaterDistribution
{
static void Main()
{
// Form: Bill Preparation
Form billPreparation = new Form();
billPreparation.Text = "Water Distribution Company - Bill Preparation";
billPreparation.Width = 425;
billPreparation.Height = 160;
}
![]() Practical Learning: Setting the Height of a Form
Practical Learning: Setting the Height of a Form
Techniques of Visually Resizing a Control
All graphical controls, including the form, can be resized using guiding mouse cursors or the keyboard. To resize a control, first select it. Except for the form, whenever a control is selected, there are eight handles around it. To resize the control, position your mouse on one of the handles. The mouse pointer will change, indicating in what direction you can move to resize the control.
| Cursor | Role |
| Moves the seized border in the North-West <-> South-East direction | |
| Shrinks or heightens the control | |
| Moves the seized border in the North-East <-> South-West direction | |
| Narrows or enlarges the control |
Before resizing a control, as mentioned already, first select it. To enlarge a control:
To narrow a control:
To heighten a control:
To shrink a control:
The Width and Height of a Control
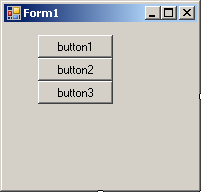
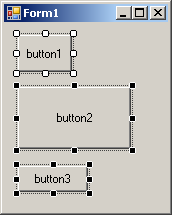
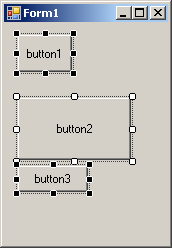
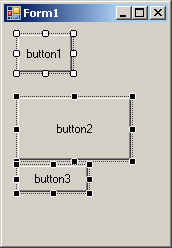
Imagine you have added three controls to your form and, after spending some time designing them, they appear as follows:

The dimensions of the controls are not set professionally. As seen above, you can resize by dragging their borders but this might take a while if you want them to have the same width, the same height, or both the same height and width. The dimensions of a control or a group of controls are carried by a Size value.
At design time, to change the dimensions of a control, first click it. Then, in the Properties window, change the values of its Size property.
To change the dimensions of a group of controls, first select them. Then, in the Properties window, change the values of the Size field. The new value would be applied to all selected controls. Alternatively, the Form Designer provides tools to automatically do this for you.
To synchronize the widths of a group of controls, first select them. Then, on the Layout toolbar or on the Format group of the main menu, select:
| Button | Name | Format |
| Make Same Width | Make Same Size -> Width |
Result: All controls, except for the base control (the control that has the dark handles), will be resized horizontally so they have the same width as the base control:
| The top control is used as reference | ||
 |
=> |  |
| The middle control is used as reference | ||
 |
=> |  |
| The bottom control is used as reference | ||
 |
 |
|
To set the same height to a group of controls, first select them. Then, on the Layout toolbar or on the Format group of the main menu, select:
| Button | Name | Format |
| Make Same Height | Make Same Size -> Height |
Result: All controls, except for the base control (the control that has the dark handles), will be resized vertically so they have the same height as the base control:
| The top control is used as reference | ||
 |
=> |  |
| The middle control is used as reference | ||
 |
=> |  |
| The bottom control is used as reference | ||
 |
=> |  |
To set the same width and the same height to a group of controls, first select them. Then, on the Layout toolbar or on the Format group of the main menu, select:
| Button | Name | Format |
| Make Same Size | Make Same Size -> Both |
 |
=> |  |
 |
=> |  |
 |
=> |  |
Components Tracking on an Application
As you add and remove components on an application, you need a way to count them to keep track of what components and how many of them your application is using. To assist you with this, the .NET Framework provides a class called Container. This class is defined in the ComponentModel namespace that is itself part of the System namespace. To use this class in your application, declare a variable of type Container. Because no other part of the application is interested in this variable, you should declare it private. This can be done as follows:
using System;
using System.Windows.Forms;
public partial class Exercise
{
private Button btnSubmit;
System.ComponentModel.Container components;
}
After this declaration, the compiler can keep track of the components that are part of the form.
Control Derivation
If you are using a .NET Framework control, you must know the name of the class on which the control is based (and each control is based on a particular class). If you have examined the types of classes available but none implements the behavior you need, you can first locate one that is close to the behavior you are looking for, then use it as a base to derive a new class.
To derive a class from an existing control, you can use your knowledge of inheritance. Here is an example:
public class Numeric : System.Windows.Forms.TextBox
{
}
If you want to perform some early initialization to customize your new control, you can declare a constructor. Here is an example:
public class Numeric : System.Windows.Forms.TextBox
{
public Numeric()
{
}
}
Besides the constructor, in your class, you can add the fields and methods as you see fit. You can also use it to globally set a value for a field of the parent class. Once the control is ready, you can dynamically use it like any other control. Here is an example:
using System; using System.Windows.Forms; public class Numeric : System.Windows.Forms.TextBox { public Numeric() { } } public partial class Exercise { private Numeric txtBox; System.ComponentModel.Container components; }
using System;
using System.Windows.Forms;
public partial class Exercise : Form
{
private void InitializeComponent()
{
txtBox = new Numeric();
Controls.Add(txtBox);
}
public Exercise()
{
InitializeComponent();
}
}
![]() Practical Learning: Ending the Lesson
Practical Learning: Ending the Lesson
|
|
||
| Previous | Copyright © 2001-2021, C# Key | Next |
|
|
||