|
Introduction to Managing a Box and its Contents
The Line Height
The primary content of a box is text. The characters of a
text piece have different designs. Consider letters like i, W, p, G, x, Q, d, W,
j, or S. Notice that parts of some letters have a lower portion (called a
descender) while some others
have a higher portion (called an ascender). When the letters must display in a box,
the box must manage to show each character appropriately. In most cases, you
will manage the display of the letters with regards to the borders of the box.
In other words, you may want the letters to be horizontally aligned based on the
top border of the box. Consider the following code:
<html>
<head>
<title>Social Science Studies: Philosophy</title>
<style type="text/css">
body {
color: #F5F032; // rgb(245, 240, 50);
font: 12pt Times New Roman, Garamond, serif;
background-color: #375f91; // rgb(55, 95, 145)
}
#top-banner {
height: 40pt;
width: 100%;
background-color: #192E46; // rgb(25, 45, 70);
}
#top-title {
text-align: center;
color: #FF0; // Yellow, or something like rgb(255, 190, 0);
font: bold 24pt Georgia, Garamond, serif;
}
#central{
width: 500pt;
}
#bottom-banner {
height: 60pt;
width: auto;
background-color: DarkBlue;
}
.sub-title {
color: White;
font: bold 12pt Georgia, Garamond, serif;
}
.description {
text-align: justify;
}
#copyright {
text-align: center; }
</style>
</head>
<body>
<header id="top-banner">
<p id="top-title">Social Science: Philosophy</p>
</header>
<div id="central">
<p class="sub-title">Introduction</p>
<p class="description">Philosophy is the study of existense (or being),
knowledge (or reasoning), and truth. Philosophy seeks to comprehend what
truth is, how to evaluate it, and how it influences thoughts and ethics. Like
some other social science topics such as sociology or psychology, philosophy
examines both personal and crowd behavior but only as they relate to the mind.
An example is the thinking process that results in someone taking one action
rather than another (another person taking the same action or another person
taking a different action). Unlike the other social science fields, philosophy
doesn't concentrate on what is good or bad, or what is practical or weird,
or on how something should (is supposed to) be. Instead, philosophy delves
into the logic and the ethical reasons of what it (such as something or a
behavior) is.</p>
<p class="description">Like most social science studies, philosophy can be
divided in different fields of concentration. These include:</p>
<ul>
<li>Natural Philosophy: This area of study considers the existing of the
universe, what was before, what is now, and what is coming</li>
<li>Moral Philosophy: This if the field for human reasoning, behavior,
religion, thought, wisdom, sexuality, beliefs, attitudes, temper, judgement</li>
<li>Scientific Philophy: This is the part that uses scientific methods
and logic to explain existence of, or to explore, ethics and thoughts.
In order words, how do human reasoning and ethics influence the make-up
and functioning of machines, and vice-versa</li>
</ul>
</div>
<footer id="bottom-banner">
<p id="copyright">Copyright ©, 2015</p>
</footer>
</body>
</html>
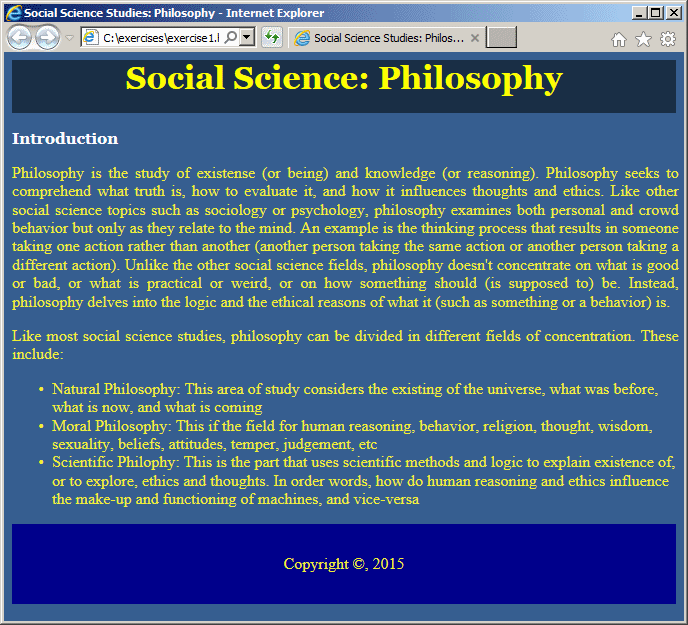
In Internet Explorer, this would produce:

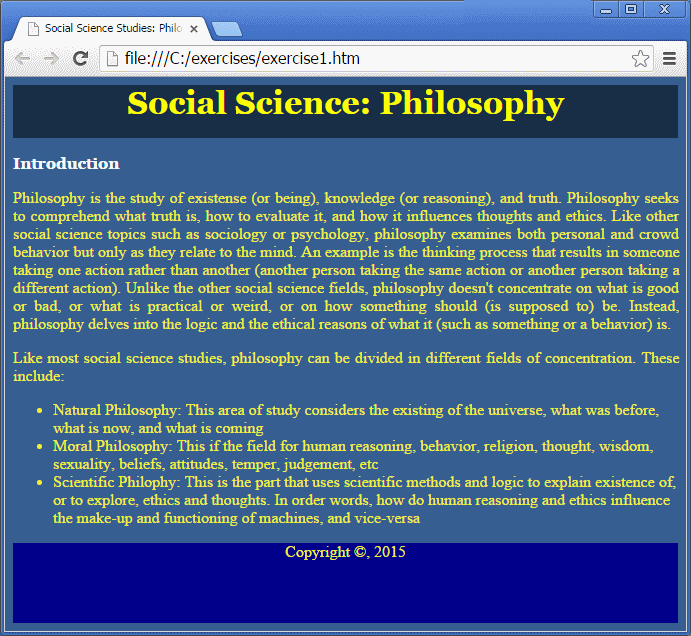
Here is the result in Google Chrome:

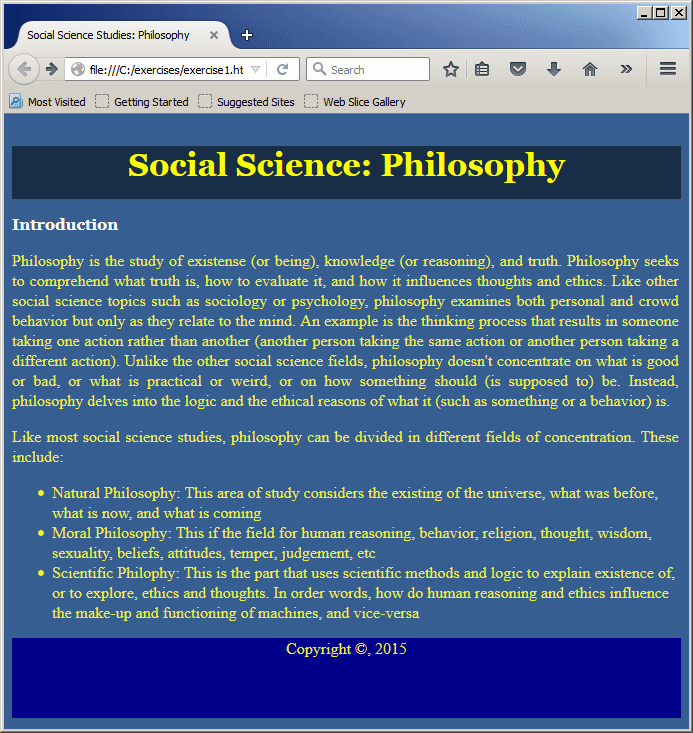
Here is the result in Firefox:

To assist you and the browser with
the vertical alignment of text in a box, CSS provides a style named line-height.
It must be applied to the style of the content of the box. The value of this
style can be:
- normal: This the default value and it means that the browser
doesn't need to perform any calculation for text alignment
- A Number: If you provide a constant number, the browser will
multiply it to the size of the font. Here is an example:
#top-title {
text-align: center;
color: #FF0;
font: bold 24pt Georgia, Garamond, serif;
line-height: 3;
}
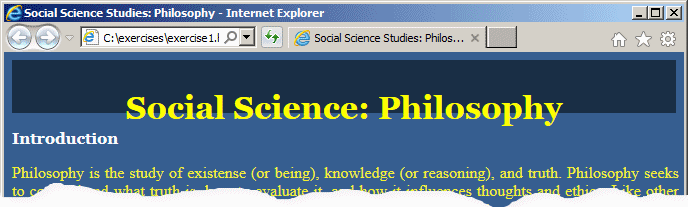
This would produce:


- A Length: The line height can be expressed as an HTML-based
number. This would be the distance between the
top border of the box and the baseline of the text. Here are examples:
<html>
<head>
<title>Social Science Studies: Philosophy</title>
<style type="text/css">
body {
color: #F5F032; // rgb(245, 240, 50);
font: 12pt Times New Roman, Garamond, serif;
background-color: #375f91; // rgb(55, 95, 145)
}
#top-banner {
height: 40pt;
width: 100%;
background-color: #192E46; // rgb(25, 45, 70);
}
#top-title {
text-align: center;
color: #FF0; // Yellow, or something like rgb(255, 190, 0);
font: bold 24pt Georgia, Garamond, serif;
line-height: 40pt;
}
#central{
width: 500pt;
}
#bottom-banner {
height: 60pt;
width: auto;
background-color: DarkBlue;
}
.sub-title {
color: White;
font: bold 12pt Georgia, Garamond, serif;
}
.description {
text-align: justify;
}
#copyright {
text-align: center;
line-height: 60pt; }
</style>
</head>
<body>
<header id="top-banner">
<p id="top-title">Social Science: Philosophy</p>
</header>
<div id="central">
<p class="sub-title">Introduction</p>
<p class="description">Philosophy is the study of existense (or being),
knowledge (or reasoning), and truth. Philosophy seeks to comprehend what truth
is, how to evaluate it, and how it influences thoughts and ethics. Like other
social science topics such as sociology or psychology, philosophy examines both
personal and crowd behavior but only as they relate to the mind. An example is
the thinking process that results in someone taking one action rather than
another (another person taking the same action or another person taking a
different action). Unlike the other social science fields, philosophy doesn't
concentrate on what is good or bad, or what is practical or weird, or on how
something should (is supposed to) be. Instead, philosophy delves into the logic
and the ethical reasons of what it (such as something or a behavior) is.</p>
<p class="description">Like most social science studies, philosophy can be
divided in different fields of concentration. These include:</p>
<ul>
<li>Natural Philosophy: This area of study considers the existing of the
universe, what was before, what is now, and what is coming</li>
<li>Moral Philosophy: This if the field for human reasoning, behavior,
religion, thought, wisdom, sexuality, beliefs, attitudes, temper,
judgement, etc</li>
<li>Scientific Philophy: This is the part that uses scientific methods
and logic to explain existence of, or to explore, ethics and thoughts.
In order words, how do human reasoning and ethics influence the make-up
and functioning of machines, and vice-versa</li>
</ul>
</div>
<footer id="bottom-banner">
<p id="copyright">Copyright ©, 2015</p>
</footer>
</body>
</html>
This would produce:



- A Percentage: The value would relative to the height of the box
that contains the text. Here is an example:
#top-title {
text-align: center;
color: #FF0;
font: bold 24pt Georgia, Garamond, serif;
line-height: 150%;
}
The Shadow of a Box
CSS allows you to decorate a box with a shadow. The style to
do this is named box-shadow. The default value of this style is none,
which indicates that the box should not show a shadow.
To show a shadow on a box, provide:
- The Coordinates of the Shadow: The first
value is the distance of the shadow on the right side of the box. The second
values is the distance of the shadow at the bottom
<!DOCTYPE html>
<html>
<head>
<title>Psychology</title>
<style>
#head {
box-shadow: 0.45em 0.45em;
background-color: DarkGreen;
}
#doc-title {
text-align: center;
color: Thistle;
font-variant: small-caps;
font: bold 24pt Bodoni, Elephant, Times, serif;
}
.intro {
background-color: SteelBlue;
}
.description {
text-align: justify;
color: Seashell;
font: normal 12pt Times New Roman, Garamond, Times, serif;
}
#head, .intro { width: 400pt; }
</style>
</head>
<body>
<div id="head">
<p id="doc-title">Psychology</p>
</div>
<div class="intro">
<p class="description">Psychology is a social science field that focuses on
the mind as it relates to human thoughts and behaviors. On one hand,
psychology gets inputs from sociology, philosophy, medicine, and ethnicity,
etc. on the other hand, psychology has a great influence on all sciences
that deal with personal views and actions.</p>
<p class="description">Psychology does not exclusively targets the
individual but it also considers any aspect in the person's environment.
As a matter of facts, there are various fields of studies that derive from
psychology.</p>
</div>
</body>
</html>
This would produce:

If you want the shadow to appear only on the right side, set the first value to a positive number and the second value to 0. If you want the shadow to appear only
under the box, set the first value to 0 and the second value to a positive number.
If you want to change the side where the shadow appears, set the values to
positive or negative values. Consider the following example:
#head {
box-shadow: -0.45em 0.45em;
background-color: DarkGreen;
}
This would produce:

- The Color of a Shadow: The default color of the shadow is black. If you
want a different color, after the two values that represent the coordinates
of the shadow, provide a third value as a color. Here are two examples:
#head {
box-shadow: 0.45em 0.45em Crimson;
background-color: DarkGreen;
}
.intro {
box-shadow: 0.45em 0.45em Sienna;
background-color: SteelBlue;
}
This would produce:

- Blurring the Shadow: By default, a shadow appears in a solid color. In
real life, a shadow is blurred. To create a blurring shadow, you have two options.
If you to keep the default black shadow, provide 3 (HTML-based) numeric
values. The first two values will be the coordinates of the shadow. The third
value would be the degree of blur. Here is an example:
<!DOCTYPE html>
<html>
<head>
<title>Psychology</title>
<style>
#head {
box-shadow: 0.45em 0.45em 0.28cm;
background-color: DarkGreen;
}
#doc-title {
text-align: center;
color: Thistle;
font-variant: small-caps;
font: bold 24pt Bodoni, Elephant, Times, serif;
}
.intro {
box-shadow: 0.66em 0.72em 0.88em;
background-color: SteelBlue;
}
.description {
text-align: justify;
color: Seashell;
font: normal 12pt Times New Roman, Garamond, Times, serif;
}
#head, .intro { width: 400pt; }
</style>
</head>
<body>
<div id="head">
<p id="doc-title">Psychology</p>
</div>
<div class="intro">
<p class="description">Psychology is a social science field that focuses on
the mind as it relates to human thoughts and behaviors. On one hand,
psychology gets inputs from sociology, philosophy, medicine, and
ethnicity, etc. on the other hand, psychology has a great influence on
all sciences that deal with personal views and actions.</p>
<p class="description">Psychology does not exclusively targets the
individual but it also considers any aspect in the person's environment.
As a matter of facts, there are various fields of studies that derive from
psychology.</p>
</div>
</body>
</html>
This would produce:

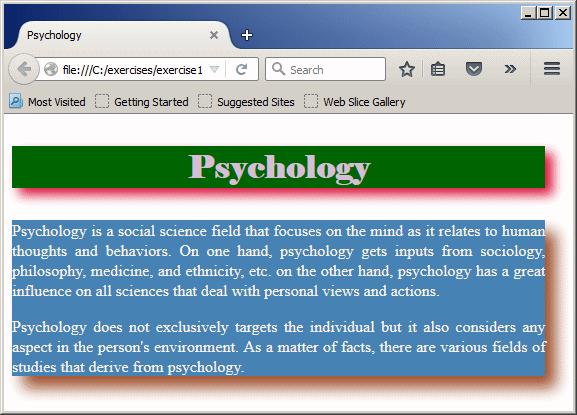
If you want to paint the shaddow with a color of your choice, provide 4
values in the appropriate order. The first 3 values must be HTML-based
numbers. The first 2 numbers will be the coordinates of the shadow. The 3rd
value will be the degree of blur.
The 4th and last value must be the color of the shadow. Here are examples:
<!DOCTYPE html>
<html>
<head>
<title>Psychology</title>
<style>
#head {
background-color: DarkGreen;
box-shadow: 0.45em 0.45em 0.28cm Crimson;
}
#doc-title {
text-align: center;
color: Thistle;
font-variant: small-caps;
font: bold 24pt Bodoni, Elephant, Times, serif;
}
.intro {
background-color: SteelBlue;
box-shadow: 0.66em 0.72em 0.88em Sienna;
}
.description {
text-align: justify;
color: Seashell;
font: normal 12pt Times New Roman, Garamond, Times, serif;
}
#head, .intro { width: 400pt; }
</style>
</head>
<body>
<div id="head">
<p id="doc-title">Psychology</p>
</div>
<div class="intro">
<p class="description">Psychology is a social science field that focuses on
the mind as it relates to human thoughts and behaviors. On one hand,
psychology gets inputs from sociology, philosophy, medicine, and ethnicity,
etc. on the other hand, psychology has a great influence on all sciences
that deal with personal views and actions.</p>
<p class="description">Psychology does not exclusively targets the
individual but it also considers any aspect in the person's environment.
As a matter of facts, there are various fields of studies that derive from
psychology.</p>
</div>
</body>
</html>
This would produce:

|
|