Alignment of Boxes or Objects
Introduction
|
|
The location of a box or element is its position. The location is a relative aspect of a box because it specified based on another object. By default, an object is primarily located in the top-left section of its container. Consider the following example:
|
<html>
<head>
<title>Linguistics</title>
<style>
.main-title {
font-weight: bold;
color: Black;
font-size: 1.26cm;
text-align: center;
text-shadow: 0.14cm 0.14cm 0.12cm Silver;
font-family: Bodoni MT Black, Georgia, Times New Roman, serif;
}
.description {
color: #000000;
text-align: justify;
word-break: keep-all;
font-family: Georgia, Garamond, Times New Roman, serif;
}
#cat-portion, #intro-portion, #title-banner { width: 600px }
#intro-portion { background-color: #CC9900 }
#cat-portion { background-color: #66CCFF }
#topics { background-color: #663300 }
#examples { background-color: #003399 }
#topics p, #examples p { color: #FFFF00 }
</style>
</head>
<body>
<div id="title-banner">
<p class="main-title">Linguistics</p>
</div>
<div id="intro-portion">
<div id="topics">
<p><b>Topics</b><br>
Sociology<br>
Psycology<br>
Anthropology</p>
</div>
<p class="description">Linguistics is the study of languages. It explores the
scientific, the technological, the mechanical, and physical aspects that rule a
language. Linguistics scientifically describes the sound produced when a
particular language is spoken, how, and usually why a certain sound is produced.
Linguistics presents and can boast the beauties of a language. It can point out
some lacking features and describe some strengths of a language. Still,
linguisitics does not purposely present the superiority or inferiority of some
human languages compared to others. Such an approach usually leads to bias,
deceiving the purpose of this science</p>
</div>
<div id="cat-portion">
<div id="examples">
<p><b>Language Forms</b><br>
Humans Dialoguing<br>
Road Signs<br>
Birds Flying Together<br>
Baby/Toddler Crying</p>
</div>
<p class="description">Linguistics studies all aspects of a language, from humans,
from animals, or towards objects. When it comes to humans, linguistics studies
the characteristics by which the people who speak a certain language speak, or
speak it, that way. Linguistics is interested in any form of human communication,
from one person to another person.</p>
</div>
</body>
</html>
This would produce:

If you have two or more boxes, objects, sections, or elements and you want to position them side by side, one of the tools that CSS provides is a style named float.
You use it with at least two objects. At least one of the objects
must use an identifier or a class that includes a float style. The style can take one of three named values as:
- none: This is the default value. It means that the first object is positioned in the top-left side of its container. The second object is positioned after the first,
under it
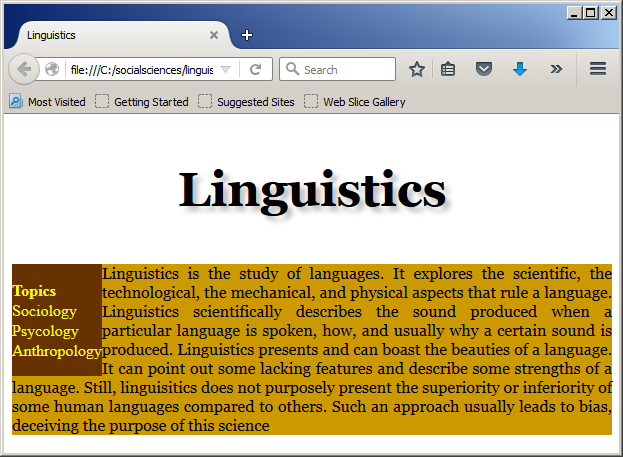
- left: The object that has the float style is positioned in the top-left side of the container. The
next object starts on the top-right side of the first object. If it
is text, it will continue right and down and, if necessary, it will continue under the first object. Here
is an example:
<html>
<head>
<title>Linguistics</title>
<style>
.main-title
{
font-weight: bold;
color: Black;
font-size: 1.26cm;
text-align: center;
text-shadow: 0.14cm 0.14cm 0.12cm Silver;
font-family: Bodoni MT Black, Georgia, Times New Roman, serif;
}
.description
{
color: #000000;
text-align: justify;
word-break: keep-all;
font-family: Georgia, Garamond, Times New Roman, serif;
}
#intro-portion, #title-banner { width: 600px }
#intro-portion { background-color: #CC9900 }
#topics {
float: left;
background-color: #663300
}
#topics p, #examples p { color: #FFFF00 }
</style>
</head>
<body>
<div id="title-banner">
<p class="main-title">Linguistics</p>
</div>
<div id="intro-portion">
<div id="topics">
<p><b>Topics</b><br>
Sociology<br>
Psycology<br>
Anthropology</p>
</div>
<p class="description">Linguistics is the study of languages. It explores the
scientific, the technological, the mechanical, and physical aspects that rule a
language. Linguistics scientifically describes the sound produced when a
particular language is spoken, how, and usually why a certain sound is produced.
Linguistics presents and can boast the beauties of a language. It can point out
some lacking features and describe some strengths of a language. Still,
linguisitics does not purposely present the superiority or inferiority of some
human languages compared to others. Such an approach usually leads to bias,
deceiving the purpose of this science</p>
</div>
</body>
</html>
This would produce:

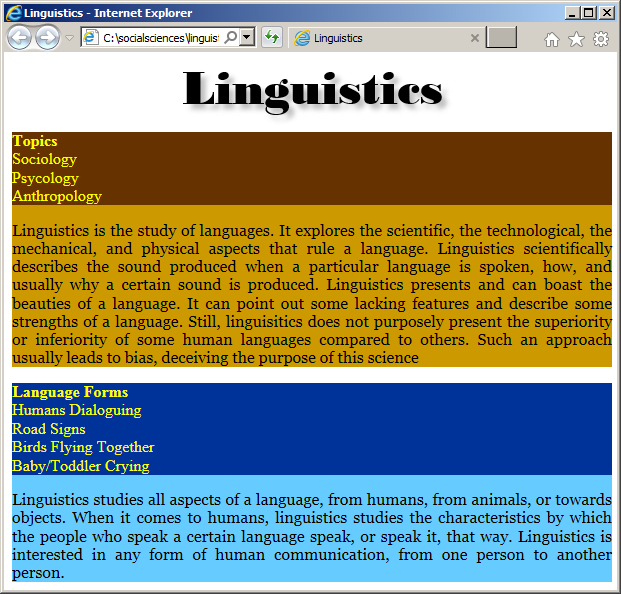
- right: The object with the float style wll start on the top-right side of its container and display completely
using the available area on its left side. The next object, whether it is the first or not, will start on the top-left section of the container and display continuously to the right. If it is text, if will continue displaying to the left of the floating object until it covers it. If it is text and
if it is longer than the height of the floating object, it will continue under the floating object. Here is an example:
<html>
<head>
<title>Linguistics</title>
<style>
.main-title {
font-weight: bold;
color: Black;
font-size: 1.26cm;
text-align: center;
text-shadow: 0.14cm 0.14cm 0.12cm Silver;
font-family: Bodoni MT Black, Georgia, Times New Roman, serif;
}
.description {
color: #000000;
text-align: justify;
word-break: keep-all;
font-family: Georgia, Garamond, Times New Roman, serif;
}
#intro-portion, #title-banner { width: 600px }
#topics {
float: left;
background-color: #663300
}
#topics p, #examples p { color: #FFFF00 }
#examples
{
float: right;
background-color: #003399;
outline: 1pt solid #000000;
}
</style>
</head>
<body>
<div id="title-banner">
<p class="main-title">Linguistics</p>
</div>
<div id="intro-portion">
<div id="topics">
<p><b>Topics</b><br>
Sociology<br>
Psycology<br>
Anthropology</p>
</div>
<p class="description">Linguistics is the study of languages. It explores
the scientific, the technological, the mechanical, and physical aspects that
rule a language. Linguistics scientifically describes the sound produced
when a particular language is spoken, how, and usually why a certain sound
is produced. Linguistics presents and can boast the beauties of a language.
It can point out some lacking features and describe some strengths of a
language. Still, linguisitics does not purposely present the superiority or
inferiority of some human languages compared to others. Such an approach
usually leads to bias, deceiving the purpose of this science</p>
</div>
<div id="cat-portion">
<div id="examples">
<p><b>Language Forms</b><br>
Humans Dialoguing<br>
Road Signs<br>
Birds Flying Together<br>
Baby/Toddler Crying</p>
</div>
<p class="description">Linguistics studies all aspects of a language, from
humans, from animals, or towards objects. When it comes to humans,
linguistics studies the characteristics by which the people who speak a
certain language speak, or speak it, that way. Linguistics is interested in
any form of human communication, from one person to another person.</p>
</div>
</body>
</html>
This would produce:

Composing a One-Direction Alignment
You can
create a.series of boxes or elements that use the same alignment. This allows
you to create such items as the columns of a newspaper. Here is an example:
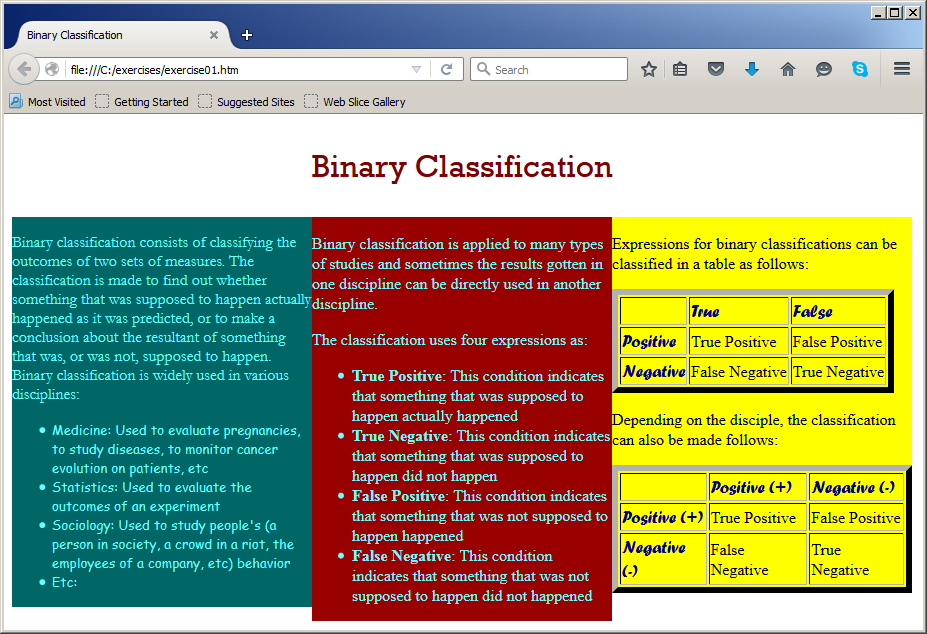
<!DOCTYPE html>
<html>
<head>
<title>Binary Classification</title>
<style>
#up-banner
{
width: 900px;
}
#introduction {
color: Black;
font-size: 0.54cm;
}
p.classification { color: Blue; }
#intro-portion #description, p.classification { font-family: Garamond, Times New Roman, serif; }
li.classification {
font-size: 10pt;
font-family: Comic Sans MS;
}
p.title {
color: Maroon;
text-align: center;
font-size: xx-large;
font-family: Rockwell, serif;
}
li > p.title {
color: Magenta;
font-family: Georgia, serif;
font-size: large;
}
td.title {
color: Navy;
font-family: Forte, sans-serif;
font-size: 1.05pc;
}
#intro-portion #description, #intro-portion .classification, #applied-portion { color: #66FFFF }
#intro-portion, #applied-portion, #tables
{
float: left;
width: 300px;
}
#intro-portion
{
background-color: #006666
}
#applied-portion
{
background-color: #990000
}
#tables
{
background-color: #FFFF00
}
</style>
</head>
<body>
<div id="up-banner">
<p class="title">Binary Classification</p>
</div>
<div id="intro-portion">
<p id="description">Binary classification consists of classifying the outcomes
of two sets of measures. The classification is made to find out whether
something that was supposed to happen actually happened as it was predicted, or to make
a conclusion about the resultant of something that was, or was not, supposed to
happen. Binary classification is widely used in various disciplines:</p>
<ul>
<li class="classification">Medicine: Used to evaluate pregnancies, to study
diseases, to monitor cancer evolution on patients, etc</li>
<li class="classification">Statistics: Used to evaluate the outcomes of an
experiment</li>
<li class="classification">Sociology: Used to study people's (a person in
society, a crowd in a riot, the employees of a company, etc) behavior</li>
<li class="classification">Etc:</li>
</ul>
</div>
<div id="applied-portion">
<p>Binary classification is applied to many types
of studies and sometimes the results gotten in one discipline can be
directly used in another discipline.</p>
<p>The classification uses four expressions as:</p>
<ul>
<li><b>True Positive</b>: This condition indicates that something that
was supposed to happen actually happened</li>
<li><b>True Negative</b>: This condition indicates that something that was
supposed to happen did not happen</li>
<li><b>False Positive</b>: This condition indicates that something that was
not supposed to happen happened</li>
<li><b>False Negative</b>: This condition indicates that something that was
not supposed to happen did not happened</li>
</ul>
</div>
<div id="tables">
<p>Expressions for binary classifications can be classified in a table as follows:</p>
<table border=6>
<tr>
<td> </td>
<td class="title">True</td>
<td class="title">False</td>
</tr>
<tr>
<td class="title">Positive</td>
<td>True Positive</td>
<td>False Positive</td>
</tr>
<tr>
<td class="title">Negative</td>
<td>False Negative</td>
<td>True Negative</td>
</tr>
</table>
<p>Depending on the disciple, the classification can also be made follows:</p>
<table border=6>
<tr>
<td> </td>
<td class="title">Positive (+)</td>
<td class="title">Negative (-)</td>
</tr>
<tr>
<td class="title">Positive (+)</td>
<td>True Positive</td>
<td>False Positive</td>
</tr>
<tr>
<td class="title">Negative (-)</td>
<td>False Negative</td>
<td>True Negative</td>
</tr>
</table>
</div>
</body>
</html>
This would produce:

In the same way, you can use the floating feature to create
a toolbar by continuously placing boxes adjacent to each other. To do
this, create each element with the left or the right value
assigned to its float style. Here is an example:
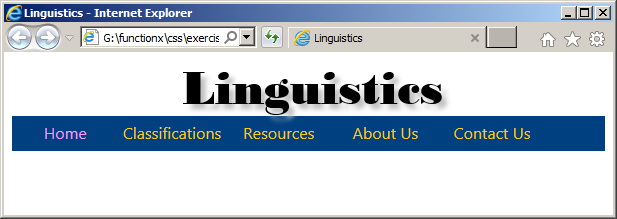
<html>
<head>
<title>Linguistics</title>
<style>
.main-title {
font-weight: bold;
color: Black;
font-size: 1.26cm;
text-align: center;
text-shadow: 0.14cm 0.14cm 0.12cm Silver;
font-family: Bodoni MT Black, Georgia, Times New Roman, serif;
}
#title-banner { width: 600px }
#navigator
{
height: 35px;
background-color: #004080;
}
#navigator p
{
float: left;
text-align: center;
}
#navigator a:link, #navigator a:active,
#navigator a:visited, #navigator a:hover
{
height: 35px;
text-decoration: none;
width: 80pt;
line-height: 0.15em;
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif
}
#navigator a:link { color: #FFCC00 }
#navigator a:active { color: #999966 }
#navigator a:visited { color: #FF99FF }
#navigator a:hover { color: #FFFF99 }
#navigator p {
width: 80pt;
color: #FFFF99;
}
</style>
</head>
<body>
<div id="title-banner">
<p class="main-title">Linguistics</p>
</div>
<div id="navigator">
<p><a href="index.htm">Home</a></p>
<p><a href="classifications.htm">Classifications</a></p>
<p><a href="resources.htm">Resources</a></p>
<p><a href="aboutus.htm">About Us</a></p>
<p><a href="contact.htm">Contact Us</a></p>
</div>
</body>
</html>
This would produce:

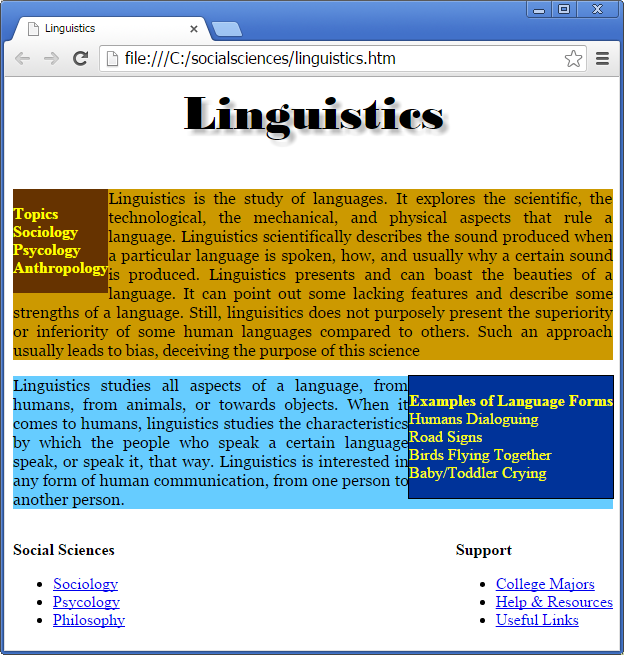
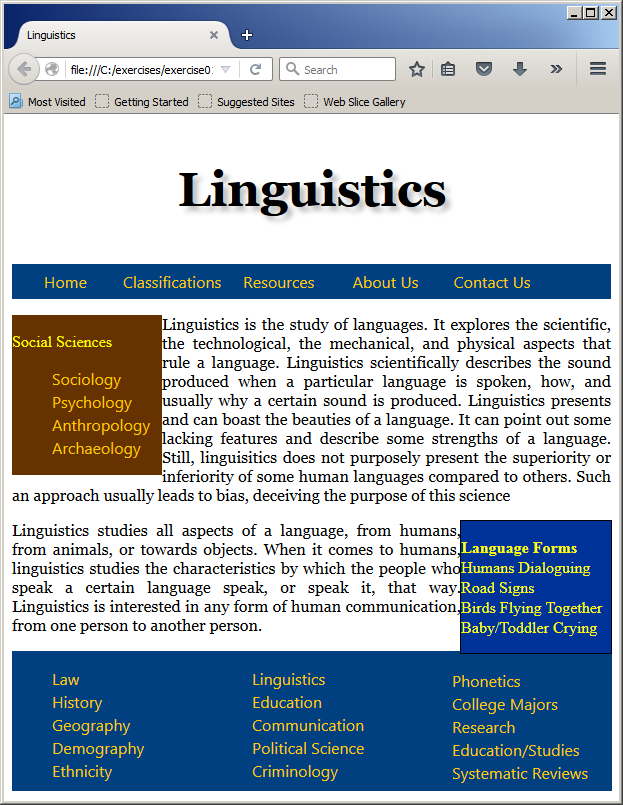
Of course, you can add other desired sections. Here are examples:
<html>
<head>
<title>Linguistics</title>
<style>
.main-title
{
font-weight: bold;
color: Black;
font-size: 1.26cm;
text-align: center;
text-shadow: 0.14cm 0.14cm 0.12cm Silver;
font-family: Bodoni MT Black, Georgia, Times New Roman, serif;
}
#navigator { height: 35px }
#navigator, #bottom-banner { background-color: #004080 }
#navigator p
{
float: left;
text-align: center;
}
#navigator a:link, #navigator a:active,
#navigator a:visited, #navigator a:hover
{
height: 35px;
text-decoration: none;
width: 80px;
line-height: 0.15em;
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif
}
#topics a:link, #topics a:active, #topics a:visited, #topics a:hover,
#socials1 a:link, #socials1 a:active, #socials1 a:visited, #socials1 a:hover,
#socials2 a:link, #socials2 a:active, #socials2 a:visited, #socials2 a:hover,
#socials3 a:link, #socials3 a:active, #socials3 a:visited, #socials3 a:hover
{
text-decoration: none;
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif
}
#navigator a:link, #socials1 a:link, #socials2 a:link, #socials3 a:link, #topics a:link { color: #FFCC00 }
#navigator a:active, #socials1 a:active, #socials2 a:active, #socials3 a:active, #topics a:active { color: #999966 }
#navigator a:visited, #socials1 a:visited, #socials2 a:visited, #socials3 a:visited, #topics a:visited { color: #FF99FF }
#navigator a:hover, #socials1 a:hover, #socials2 a:hover, #socials3 a:hover, #topics a:hover { color: #FFFF99 }
#navigator p
{
width: 80pt;
color: #FFFF99;
}
.description
{
color: #000000;
text-align: justify;
word-break: keep-all;
font-family: Georgia, Garamond, Times New Roman, serif;
}
#topics, #examples { width: 150 }
#title-banner, #bottom-banner { width: 600px }
#bottom-banner { height: 140px }
#topics
{
float: left;
background-color: #663300
}
#topics ul, #socials1 ul, #socials2 ul, #socials3 ul { list-style-type: none; }
#topics p, #examples p { color: #FFFF00 }
#examples
{
float: right;
background-color: #003399;
outline: 1pt solid #000000;
}
#socials1, #socials2, #socials3
{
float: left;
width: 150pt;
}
</style>
</head>
<body>
<div id="title-banner">
<p class="main-title">Linguistics</p>
</div>
<div id="navigator">
<p><a href="index.htm">Home</a></p>
<p><a href="classifications.htm">Classifications</a></p>
<p><a href="resources.htm">Resources</a></p>
<p><a href="aboutus.htm">About Us</a></p>
<p><a href="contact.htm">Contact Us</a></p>
</div>
<div id="intro-portion">
<div id="topics">
<p>Social Sciences</p>
<ul>
<li><a href="sociology.htm">Sociology</a></li>
<li><a href="psychology.htm">Psychology</a></li>
<li><a href="anthropology.htm">Anthropology</a></li>
<li><a href="archaeology.htm">Archaeology</a></li>
</ul>
</div>
<p class="description">Linguistics is the study of languages. It explores
the scientific, the technological, the mechanical, and physical aspects that
rule a language. Linguistics scientifically describes the sound produced
when a particular language is spoken, how, and usually why a certain sound
is produced. Linguistics presents and can boast the beauties of a language.
It can point out some lacking features and describe some strengths of a
language. Still, linguisitics does not purposely present the superiority or
inferiority of some human languages compared to others. Such an approach
usually leads to bias, deceiving the purpose of this science</p>
</div>
<div id="cat-portion">
<div id="examples">
<p><b>Language Forms</b><br>
Humans Dialoguing<br>
Road Signs<br>
Birds Flying Together<br>
Baby/Toddler Crying</p>
</div>
<p class="description">Linguistics studies all aspects of a language, from
humans, from animals, or towards objects. When it comes to humans,
linguistics studies the characteristics by which the people who speak a
certain language speak, or speak it, that way. Linguistics is interested in
any form of human communication, from one person to another person.</p>
</div>
<div id="bottom-banner">
<div id="socials1">
<ul>
<li><a href="law.htm">Law</a></li>
<li><a href="history.htm">History</a></li>
<li><a href="geography.htm">Geography</a></li>
<li><a href="demography.htm">Demography</a></li>
<li><a href="ethnicity.htm">Ethnicity</a></li>
</ul>
</div>
<div id="socials2">
<ul>
<li><a href="linguistics.htm">Linguistics</a></li>
<li><a href="education.htm">Education</a></li>
<li><a href="communication.htm">Communication</a></li>
<li><a href="politics.htm">Political Science</a></li>
<li><a href="criminology.htm">Criminology</a></li>
</ul>
</div>
<div id="socials3">
<ul>
<li><a href="phonetics.htm">Phonetics</a></li>
<li><a href="majors.htm">College Majors</a></li>
<li><a href="research.htm">Research</a></li>
<li><a href="education.htm">Education/Studies</a></li>
<li><a href="reviews.htm">Systematic Reviews</a></li>
</ul>
</div>
</div>
</body>
</html>
This would produce:

Combining Left and Right Alignments
Instead of just one aligned box or element, you can apply the floating
styles to different boxes or elements in the same section. The box(es) or
element(s) with the left value
will align to the left. The box(es) or element(s) with the right value will align to
the right. The box(es) or element(s) without the float style will be
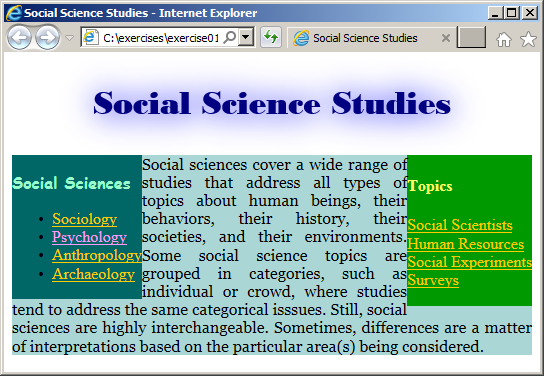
positioned in the order it (they) are added. Here is an example:
<!DOCTYPE html>
<html>
<head>
<title>Social Science Studies</title>
<style>
.main-title
{
text-align: center;
font-weight: bold;
color: Navy;
font-size: 0.86cm;
text-shadow: 0.03cm 0.03cm 0.8cm Blue;
font-family: Bodoni MT Black, Georgia, Times New Roman, serif
}
#container { background-color: #ABD6D6 }
.paragraph
{
text-align: justify;
word-break: keep-all;
color: Black;
font-family: Georgia, Garamond, Times New Roman, serif;
}
#social
{
float: left;
background-color: #006666;
}
#topics
{
float: right;
background-color: #009900;
}
#social p
{
font-weight: bold;
color: #99FFCC;
font-family: Comic Sans MS, Helvetica, Arial, sans-serif
}
#social a:link, #topics a:link { color: #FFCC00 }
#social a:active, #topics a:active { color: #999966 }
#social a:visited, #topics a:visited { color: #FF99FF }
#social a:hover, #topics a:hover { color: #FFFF99 }
#topics h4
{
font-weight: bold;
color: #FFFF66;
}
</style>
</head>
<body>
<p class="main-title">Social Science Studies</p>
<div id="social">
<p>Social Sciences</p>
<ul>
<li><a href="sociology.htm">Sociology</a></li>
<li><a href="psychology.htm">Psychology</a></li>
<li><a href="anthropology.htm">Anthropology</a></li>
<li><a href="archaeology.htm">Archaeology</a></li>
</ul>
</div>
<div id="topics">
<h4>Topics</h4>
<p><a href="scientists.htm">Social Scientists</a><br>
<a href="hr.htm">Human Resources</a><br>
<a href="experiments.htm">Social Experiments</a><br>
<a href="surveys.htm">Surveys</a></p>
</div>
<div id="container">
<p class="paragraph">Social sciences cover a wide range of studies that
address all types of topics about human beings, their behaviors, their
history, their societies, and their environments. Some social science topics
are grouped in categories, such as individual or crowd, where studies tend
to address the same categorical isssues. Still, social sciences are highly
interchangeable. Sometimes, differences are a matter of interpretations
based on the particular area(s) being considered.</p>
</div>
</body>
</html>
This would produce: