 |
Introduction to the Attributes of HTML Elements
|
|
|
Fundamentals of Attributes
|
|
|
|
An attribute is additional information that a tag needs in order to better display its intended object. An attribute is created inside the start tag, after the name of the tag and before >. A tag can have one or more attributes. You will have to decide when and why to use an attribute.
|
The formula of an attribute is:
attribute-name = value
This means that an attribute must have a name and should have a value. They are separated by the assignment operator =. The formula to add one attribute to a tag is:
<tag-name attribute-name=value>… </tag-name>
The name of the tag and the name of the attribute must be separated by an empty space. If a tag must take more than one attribute, each attribute is created with a name and assigned a value. Therefore, the general formula to follow is:
<tag-name attribute1 = value1 attribute2 = value2 . . . attribute_n = value_n > . . . </tag-name>
As mentioned for tags, the names of attributes have already been created in HTML and you will simply use or apply the desired attributes as we will review their rules and terms of usage.
|
Rules and Suggestions on Attributes
|
|
If the value of an attribute is a number, simply assign that number to the attribute. If the value of an attribute is a number or text:
- If the value is in one word, you can just provide it. This would be done as follows:
attribute-name=value
- Whether the value is in one word or not, it can be provided in single-quotes:
attribute-name = 'value'
- The value can also be given in double-quotes:
attribute-name = "value"
You can put space in either or both sides of =, or you can omit the empty space.
Attributes are separated by empty spaces. Like tags, attributes follow some rules:
- An attribute can be created only in the start tag
- Not all tags use or need attributes
- If a tag is using more than attribute, the attributes can come in any order as long as each attribute indicates its name and its value
- Most attributes are optional, but in most circumstances, some tags absolutely need one or more attributes in order to have any significant meaning
- Some tags (almost) require attributes. Such tags mean nothing in the absence of their attribute(s). This means that you can omit the attribute(s) and nothing would happen
- The names of all attributes are based on HTML standards. The values of some attributes are provided or defined in HTML. The values of many other attributes must be created from external languages (JavaScript, CSS, etc). This means that adding an attribute is not enough: another language must define the role of such an attribute. In our HTML lessons, we review only the tags that do not require an attribute from an external language
- Most attributes are appropriate for only some tags. This means that some attributes have no effect when used in the wrong tag
|
Common Properties and Attributes of Elements
|
|
Most HTML elements need attribute to have meaning. Some
attributes can be applied, the same way, to a set of elements. Some attributes
can be used on only one or a restricted number of elements.
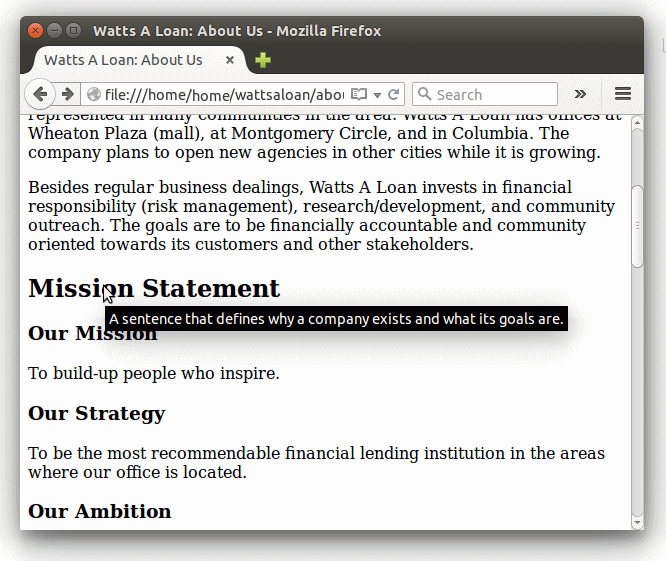
The title of an element is a tool tip you want to display when the visitor's
mouse is positioned on top of the contents of the element. To create a tool tip for an element,
add an attribute named title. Specify the text of your choice as the value of the attribute.
 Practical Learning: Setting the
Title of an Element Practical Learning: Setting the
Title of an Element
|
|
- If the aboutus.htm file is closed, open it.
Edit the aboutus.htm file as follows:
<html>
<head>
<meta name="author" content="Catherine Watts">
<meta name="keywords" content="watts, personal, business, loan, about, us, wattsaloan, mission, statement, business, strategy, communitty, outreach">
<meta name="description" content="This webpage describes Watts A Loan business. The page also provides information about the management and the leadership personnel of the company.">
<title>Watts A Loan: About Us</title>
<head>
<body>
<h1>Watts A Loan: About Us</h1>
<p>Watts A Loan is a financial management business founded in 2002 by
Catherine Watts upon the death of her father. The company makes up loans and
lends money to people as well as businesses. Watts A Loan combines innovation
in financial services, expertise in loan management, and specialization in
particular needs. The company customers include regular people (personal loans,
vehicle and boat financing, etc), small businesses (business startup), and
organizations (commercial or NGO).</p>
<p>The business started with one agency. Now, it It has expanded and is
represented in many communities in the area. Watts A Loan has offices at
Wheaton Plaza (mall), at Montgomery Circle, and in Columbia. The company plans
to open new agencies in other cities while it is growing.</p>
<p>Besides regular business dealings, Watts A Loan invests in financial
responsibility (risk management), research/development, and community outreach.
The goals are to be financially accountable and community oriented towards its
customers and other stakeholders.</p>
<h2 title="A sentence that defines why a company exists and what its goals are.">Mission Statement</h2>
<h3>Our Mission</h3>
<p>To build-up people who inspire.</p>
<h3>Our Strategy</h3>
<p>To be the most recommendable financial lending institution in the areas
where our office is located.</p>
<h3>Our Ambition</h3>
<p>To re-invent the way people interpret commercial lending.</p>
<h2>Company Leadership</h2>
<p>Watts A Loan is lead by a team of business-minded and family-oriented
professionals.</p>
<h3>Watts A Loan Owner and CEO: Catherine Watts</h3>
<p>Catherine Watts founded Watts A Loan from a shining idea of creating
personal loans that rebuild people lives and challenge other financial
institutions. Although primarily aiming to cater to individual (the personal
niche), Cathy quickly found some individual personal needs and the increasing
demanding world of small businesses.</p>
<p>Catherine holds a Bachelor degree in business management and a Master
degree in banking processes.</p>
<h3>Marketing Director and Business Strategist: Frank Heyman</h3>
<p>Frank Heyman is a former business executive. His resume includes many major
financial firms of different types of businesses, including accounting firms,
consumer services, and Internet startups.</p>
<p>Frank holds a Bachelor degree in financial accounting and a Master degree in
banking strategies. Frank is in charge of the Watts A Loan business orientation
and financial goals.</p>
<h3>Human Resource and Corporate Outreach Officer: Justine Bene</h3>
<p>Justine Bene manages human resources as well as community outreach. She is
in charge of all hiring steps and other personel issues. On the outreach side,
When it comes to community outreach, Justine makes sure that the company is
accountable to both its physical environment and its business and the
community.</p>
<p>Justine has a Bachelor degree in human resources and holds many professional
certifications.</p>
<h2>Finances/Revenues</h2>
<p>Watts A Loan is currently managing a budget of $15,000,000 and growing. The
budget is shared among the company departments.</p>
Our financial statements include
<p title="The administration includes employees payroll, community services, etc">Administration 3.5M</p>
<p title="This section includes the budget allocated to a department">Revenues</p>
<p title="This section shows the budget fraction available for each department of the company">Margin 23.33%</p>
CO 480K
</body>
</html>
- Save the file



- Preview the file
|
|