|
The HTML Sections of a Webpage
|
|
|
|
You need to be precise and careful about positioning items
such as text, paragraphs, pictures, etc, on your webpages. Bad positioning can make
your webpage weird or unorganized. Fortunately, HTML (and especially
CSS) provides many tools to assist you.
|
You can create one or more sections in your webpage so that you can treat each
section independently and manage it individually. HTML provides different types of sections, each using
its own tag. Most sections behave as containers. That is, a section can be used to contain text and other
types of objects for which it acts as parent.
One way you can create a section on a webpage is to display a horizontal line.
This is done by creating an element using the hr tag. Here are examples:
<h1>F#: Object-Oriented Programming</h1>
<p>Here are examples of creating records:</p>
<hr>
<pre>type Employee = {
EmployeeNumber : string
FirstName : string
LastName : string
HourlySalary : float }<pre>
<hr>
<pre>type OccupancyStatus =
| Other = 0
| Available = 1
| Occupied = 2
| NeedsRepair = 3
type Apartment = {
UnitNumber : string
Bedrooms : int
Bathrooms : float
SecurityDeposit : int
MonthlyRate : int
Status : OccupancyStatus }</pre>
<hr>
<pre>type Employee = {
EmployeeNumber : string
FirstName : string
LastName : string
HourlySalary : float }
and
StoreItem = {
ItemNumber : int
Category : string
SubCategory : string
ItemName : string
ItemSize : string
UnitPrice : float
DaysInStore : int
Status : string }</pre>
An abbreviation is a technique of using a few letters or a combination
of letters and digits to represent a longer definition. To indicate that you want to show
an abbreviation, create an element named abbr. Normally, creating an abbr
element doesn't do anything. To indicate that a word represents an abbreviation, you should
add a title attribute to it and give the complete definition as the value of that
attribute.
 Practical Learning:
Definining an Abbreviation Practical Learning:
Definining an Abbreviation
|
|
- Open the aboutus.htm file
- Edit the aboutus.htm file as follows:
<html>
<head>
<meta name="author" content="Catherine Watts">
<meta name="keywords" content="watts, personal, business, loan, about, us, wattsaloan, mission, statement, business, strategy, communitty, outreach">
<meta name="description" content="This webpage describes Watts A Loan business. The page also provides information about the management and the leadership personnel of the company.">
<title>Watts A Loan: About Us</title>
<head>
<body>
<h1 id="top">Watts A Loan: About Us</h1>
<p>Watts A Loan is a financial management business founded in 2002 by
Catherine Watts upon the death of her father. The company makes up loans and
lends money to people as well as businesses. Watts A Loan combines innovation
in financial services, expertise in loan management, and specialization in
particular needs. The company customers include regular people (personal loans,
vehicle and boat financing, etc), small businesses (business startup), and
organizations (commercial or <abbr title="Non-Governmental Organization">NGO</abbr>).</p>
<p>The business started with one agency. Now, it It has expanded and is
represented in many communities in the area. Watts A Loan has offices at
Wheaton Plaza (mall), at Montgomery Circle, and in Columbia. The company plans
to open new agencies in other cities while it is growing.</p>
<p>Besides regular business dealings, Watts A Loan invests in financial
responsibility (risk management), research/development, and community outreach.
The goals are to be financially accountable and community oriented towards its
customers and other stakeholders.</p>
<h2 id="mission" title="A sentence that defines why a company exists and what its goals are.">Mission Statement</h2>
<h3>Our Mission</h3>
<p>To build-up people who inspire.</p>
<h3>Our Strategy</h3>
<p>To be the most recommendable financial lending institution in the areas
where our office is located.</p>
<h3>Our Ambition</h3>
<p>To re-invent the way people interpret commercial lending.</p>
<h2>Company Leadership</h2>
<p>Watts A Loan is lead by a team of business-minded and family-oriented
professionals.</p>
<h3>Watts A Loan Owner and <abbr title="Chief Executive Officer">CEO</abbr>: Catherine Watts</h3>
<p>Catherine Watts founded Watts A Loan from a shining idea of creating
personal loans that rebuild people lives and challenge other financial
institutions. Although primarily aiming to cater to individual (the personal
niche), Cathy quickly found some individual personal needs and the increasing
demanding world of small businesses.</p>
<p>Catherine holds a Bachelor degree in business management and a Master
degree in banking processes.</p>
<h3>Marketing Director and Business Strategist: Frank Heyman</h3>
<p>Frank Heyman is a former business executive. His resume includes many major
financial firms of different types of businesses, including accounting firms,
consumer services, and Internet startups.</p>
<p>Frank holds a Bachelor degree in financial accounting and a Master degree in
banking strategies. Frank is in charge of the Watts A Loan business orientation
and financial goals.</p>
<h3>Human Resource and Corporate Outreach Officer: Justine Bene</h3>
<p>Justine Bene manages human resources as well as community outreach. She is
in charge of all hiring steps and other personel issues. On the outreach side,
When it comes to community outreach, Justine makes sure that the company is
accountable to both its physical environment and its business and the
community.</p>
<p>Justine has a Bachelor degree in human resources and holds many professional
certifications.</p>
<h2 id="finances">Finances/Revenues</h2>
<p>Watts A Loan is currently managing a budget of $15,000,000 and growing. The
budget is shared among the company departments.</p>
Our financial statements include
<p title="The administration includes employees payroll, community services, etc">Administration 3.5<abbr title="Millions">M</abbr></p>
<p title="This section includes the budget allocated to a department">Revenues</p>
<p title="This section shows the budget fraction available for each department of the company">Margin 23.33%</p>
<abbr title="Community Outreach">CO</abbr> 480<abbr title="K stands for kilos. It represents thousands">K</abbr>
</body>
</html>
- Save the aboutus.htm file
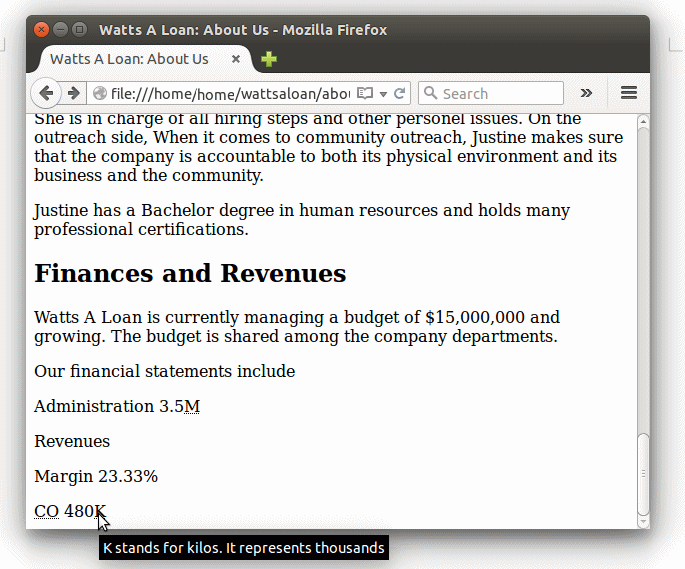
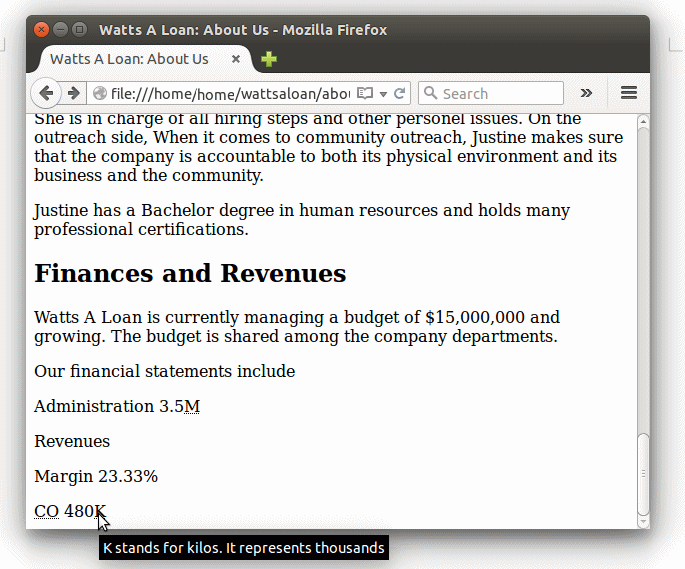
- Preview the file



HTML provides text-based elements that can be used in a paragraph
element to simply change how a character, a word, or a section behaves. Examples of
such elements are b, u, em, strong, etc. Sometimes you want
to do something other than underlining or italicizing text. To assists you with this,
HTML provides a tag named span. By itself, the span element
does nothing. You will decide what to do with it. At the same time, span
is used where you don't want to (or cannot) formally use an HTML tag. One of the
roles and advantages of the span element is that it can be used just about
anywhere, such as inside a paragraph.
 Practical Learning:
Spanng an Section Practical Learning:
Spanng an Section
|
|
- Edit the aboutus.htm file as follows:
. . .
Our financial statements include
<p><span title="The administration includes employees payroll, community services, etc">Administration</span> 3.5<abbr title="Millions">M</abbr></p>
<p><span title="This section includes the budget allocated to a department">Revenues</span></p>
<p><span title="This section shows the budget fraction available for each department of the company">Margin</span> 23.33%</p>
<abbr title="Community Outreach">CO</abbr> 480<abbr title="K stands for kilos. It represents thousands">K</abbr>
</body>
</html>
- Save and close the aboutus.htm file
You may already know that the p element is used to create a group of objects, such as
a group of characters to get a paragraph of text. Instead of designating the group as a
paragraph, HTML provides an alternate element created with a tag named div. Like span,
the div element doesn't do anything significant by itself. Unlike the span element
that can be nested almost anywhere, the div element is used to create a section
like a paragraph. This means that div creates a section that starts on its own line.
Here are examples:
<html>
<head>
<title>Watts A Loan: About Us</title>
<head>
<body>
<h1 align="center">Watts A Loan: About Us</h1>
<div align="center">
<h2>Mission Statement</h2>
<h3 align="center">Our Mission</h3>
<p>To build-up people who inspire.</p>
<h3>Our Strategy</h3>
<p>To be the most recommendable financial lending institution in the
areas where our office is located.</p>
<h3>Our Ambition</h3>
<p>To re-invent the way people interpret commercial lending.</p>
</div>
<h2 align="left">Company Leadership</h2>
<p>Watts A Loan is lead by a team of business-minded professionals.</p>
<div>
<h3>Owner and CEO: Catherine Watts</h3>
<h3 align="center">Marketing Director: Frank Heyman</h3>
<h3 align="right">Human Resources Officer: Justine Bene</h3>
</div>
<p align="center">Our financial statements include</p>
<p>Administration 3.5M</p>
<p>Revenues</p>
<p>Margin 23.33%</p>
CO 480K
</body>
</html>
This would produce:

Published scholar papers usually contain citations to give
credits to authors of formal and interesting quotes. Some of the quotes are
created in indented paragraphs. To let you create such a paragraph, HTML
provides a tag named blockquote. Normally, a block quote behaves like
a section; that is, it serves as a contrainer. In its body, you can directly
create text or nest other elements such as paragraphs, etc. Here is an example:
<html>
<head>
<title>Watts A Loan: About Us</title>
<head>
<body>
<h1 align="center">Watts A Loan: About Us</h1>
<div align="center">
<h2>Mission Statement</h2>
<h3 align="center">Our Mission</h3>
<p>To build-up people who inspire.</p>
<h3>Our Strategy</h3>
<p>To be the most recommendable financial lending institution in the
areas where our office is located.</p>
<h3>Our Ambition</h3>
<p>To re-invent the way people interpret commercial lending.</p>
</div>
<h2 align="left">Company Leadership</h2>
<p>Watts A Loan is lead by a team of business-minded professionals.</p>
<div>
<h3>Owner and CEO: Catherine Watts</h3>
<h3 align="center">Marketing Director: Frank Heyman</h3>
<h3 align="right">Human Resources Officer: Justine Bene</h3>
</div>
<p align="center">Our financial statements include</p>
<blockquote>
<p>Administration 3.5M</p>
<p>Revenues</p>
<p>Margin 23.33%</p>
CO 480K
</blockquote>
</body>
</html>
This would produce:

|
|