Introduction to Boolean Values
Introduction to Boolean Values
Fundamentals of Boolean Values
Introduction
A Boolean value is a value that is either true or false. In fact, a Boolean value can be set as true or false.
To declare a Boolean variable, use the var keyword. To initialize a Boolean variable or to change its value, assign true or false to it. Here is an example:
@{
ViewBag.Title = "Exercise";
}
<h2>Exercise</h2>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript" language="JavaScript">
$(document).ready(function () {
$("h2").click(function (event) {
var drinkingUnderAge = true;
});
});
</script>
Presenting a Boolean Value
To display the value of a Boolean variable, you can type its name as the value of a control or in an HTML tag. Here is an example:
@{
ViewBag.Title = "Exercise";
}
<h2>Exercise</h2>
<p></p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript" language="JavaScript">
$(document).ready(function () {
$("h2").click(function (event) {
var drinkingUnderAge = true;
$("p").html("Drinking Under Age: " + drinkingUnderAge);
});
});
</script>
A Boolean Parameter
When creating a function, you can use a Boolean parameter. To start, simply provide a name for the parameter. Here is an example:
function calculatePayroll(fullTime)
{
}
In the body of the function, treat the parameter as a variable that holds a true or false value. When calling the method, pass such a value or a variable that holds that value. Here is an example:
function calculatePayroll(fullTime)
{
}
function validateEmploymentStatus()
{
calculatePayroll(false);
}
Of course, a constructor of an object can also use a Boolean parameter.
A Boolean Property
When creating a class, you can add a Boolean property to it. If you are creating the object using the var keyword, add the property and set its value as true or false. Here is an example:
<script type="text/javascript" language="JavaScript">
var bill = {
basicFee: 35.85,
dvr: 10.65,
sports: 8.95,
applyDiscount: false
};
</script>
If you create an an object by assigning it thethis object, to add a Boolean property to it, attach the property to the this object and assign a value of true or false to it. Here are examples:
<script type="text/javascript" language="JavaScript">
var bill = this;
this.basicFee = 24.75;
this.dvr = 14.85;
this.sports = 16.50;
this.applyDiscount = true;
</script>
Introduction to Web Controls
The Check Box
A check box is a control that allows a user to indicate something as being true or false. The user indicates this by checking the control. To support check boxes, HTML provides an attribute named checkbox. It is created in an input tag.
Radio Buttons
A radio button is a small round control that allows a user to make a selection. A radio button usually comes as group with other radio buttons so that the user can select only one of them in the group. To let you create a radio button, the HTML provides an attribute named radio. It is used as a type in an input tag. To make sure that only one radio button can be selected from the group, all radio buttons in the group must hold the same name. Here is an example that creates a group of radio buttons:
<!DOCTYPE html>
<html>
<head>
<title>Department Sttore - Store Item</title>
</head>
<body>
<div align="center">
<h2>Department Store - Store Item</h2>
<form name="frmStoreItem" method="post">
<table>
<tr>
<td>Small</td>
<td><input type="radio" name="rdoLevel" /></td>
</tr>
<tr>
<td>Medium</td>
<td><input type="radio" name="rdoLevel" /></td>
</tr>
<tr>
<td>Large</td>
<td><input type="radio" name="rdoLevel" /></td>
</tr>
</table>
</form>
</div>
</body>
</html>
This would produce:

To select one of the radio buttons of a group, the user can click it.
Introduction to Logical Operators
A Logical Operator
A comparison is a Boolean operation that produces a true or a false result, depending on the values on which the comparison is performed. A comparison is performed between two values of the same type.
To let you perform comparisons and validations on values used in a webpage, you can use some symbols referred to as Boolean operators. The operator can be included between two operands as in:
operand1 operator operand2
This is referred to as a Boolean expression.
The Equality Operator === and ==
To compare two variables or values for equality, you can use the === or == operator. The formula to use it is:
value1 === Value2
or
value1 == Value2
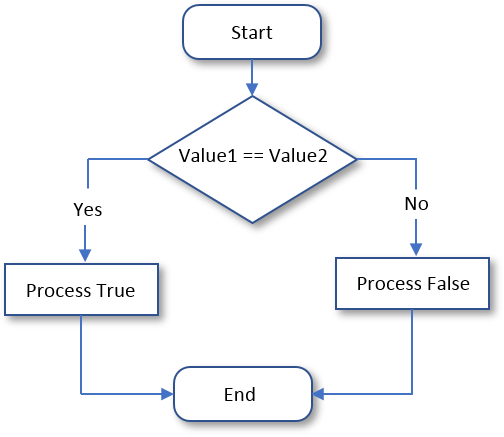
The equality operation is used to find out whether two variables (or one variable and a constant) hold the same value. The operation can be illustrated as follows:

Initializing a Boolean Variable
As mentioned already, to initialize a Boolean variable, you can assign a true or false value to it. A Boolean variable can also be initialized with a Boolean expression. Here is an example:
<script>
$(document).ready(function () {
var employeeIsFullTime = position == "Manager";
});
</script>
To make your code easy to read, you should include the logical expression in parentheses. This can be done as follows:
<script>
$(document).ready(function () {
var position = "";
var employeeIsFullTime = (position == "Manager");
});
</script>
Introduction to Conditions
if an Operand is Equal to a Value
A conditional statement is a logical expression that produces a true or false result. You can then use that result as you want. To create a logical expression, you use a Boolean operator like the === or == operator we introduced above. To assist you with this, the C-based languages provide an operator named if. The formula to use it in a method of a class is:
if(condition) {
statement;
}
If you are using Microsoft Visual Studio, to create an if conditional statement, right-click the section where you want to add the code and click Insert Snippet... Double-click General. In the list, double-click if:
The Body of a Conditional Statement
Although the (simple) if statement is used to check one condition, it can lead to executing multiple dependent statements. If that is the case, enclose the group of statements between an opening curly bracket "{" and a closing curly bracket "}". This would be done as follows:
<script>
$(document).ready(function () {
if(employmentStatus === 1) {
. . .
. . .
. . .
}
});
</script>
Iif you are working the body of a method, if you omit the brackets, only the statement that immediately follows the condition would be executed. The section between the curly brackets is the body of the conditional statement.
if a Condition is True
One way to formulate a conditional statement is to find out whether a situation is true or false. In this case, one of the operands must be a Boolean value as true or false. The other operand can be a Boolean variable. Here is an example:
<script>
$(document).ready(function () {
var employeeIsFullTime = false;
if( false === employeeIsFullTime) {
}
});
</script>
One of the operands can also be an expression that holds a Boolean value.
Imagine that you want to evaluate the condition as true. Here is an example:
<script>
$(document).ready(function () {
var employeeIsFullTime = true;
if( employeeIsFullTime === true) {
}
});
</script>
If a Boolean variable (currently) holds a true value (at the time you are trying to access it), when you are evaluating the expression as being true, you can omit the == true or the true == expression in your statement. Therefore, the above expression can be written as follows:
<script>
$(document).ready(function () {
var employeeIsFullTime = true;
. . . No Change
if( employeeIsFullTime) {
}
});
</script>
This would produce the same result as previously.
Introduction to Multiple Conditions
Just as you can create one if condition, you can write more than one to consider different outcomes of an expression or an object.
|
|
||
| Previous | Copyright © 2017-2022, FunctionX | Next |
|
|
||