Introduction to Conditional Statements
Introduction to Conditional Statements
Logical Operators
Not Equal
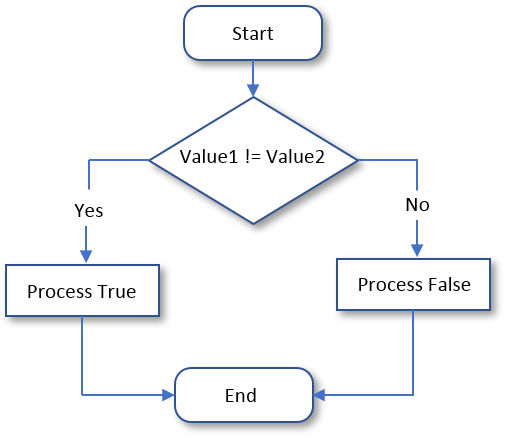
We already know that the === and == operators are used to find out if two values are the same. The opposite to that operator are !== and !=. This can be illustrated as follows

The operands can be numbers, strings, Boolean variables, etc. If both operands are different, the operation produces a true result. If they are the exact same, the operation produces false.
A Value Greater Than Another: >
To find out if one value is greater than the other, you can use the > operator. Its formula is:
value1 > value2
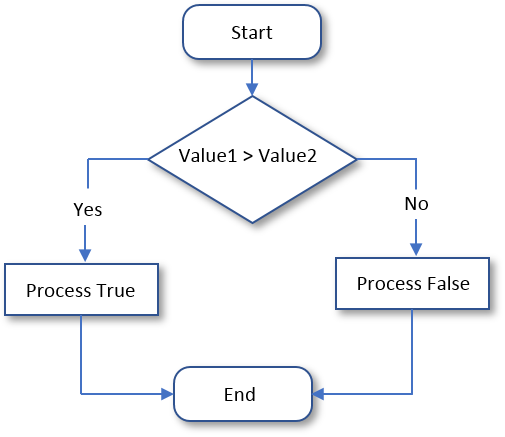
Both operands, in this case value1 and value2, can be variables or the left operand can be a variable while the right operand is a constant. If the value on the left of the > operator is greater than the value on the right side or a constant, the comparison produces a true or positive value. Otherwise, the comparison renders false or null. The operation can be illustrated as follows:

A Value Greater Than or Equal to Another: >=
The greater than or the equality operators can be combined to produce an operator as follows: >=. This is the "greater than or equal to" operator. The formula it follows is:
Value1 >= Value2
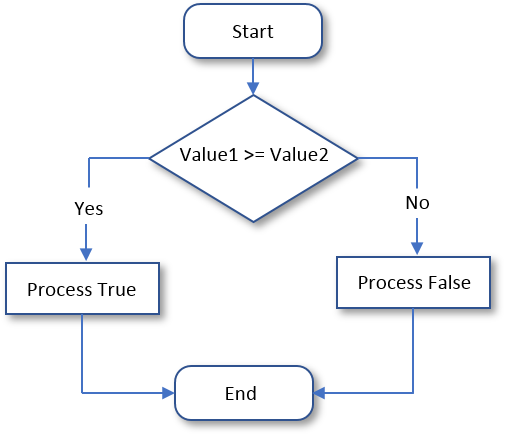
The comparison is performed on both operands: Value1 and Value2:

Less Than: <
To find out whether one value is lower than another, use the < operator. Its formula is:
Value1 < Value2

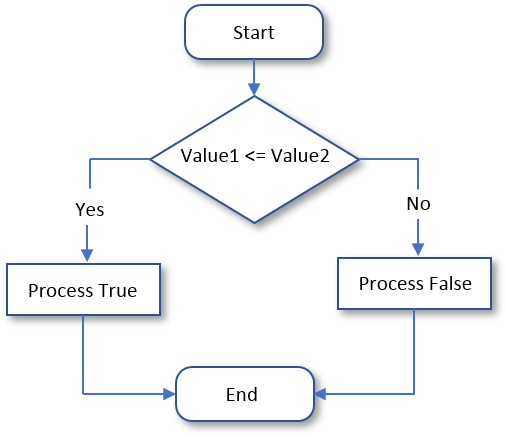
Less Than or Equal To: <=
The previous two operations can be combined to compare two values. This allows you to know if two values are the same or if the first value is lower than the second value. The operator used is <= and its syntax is:
Value1 <= Value2
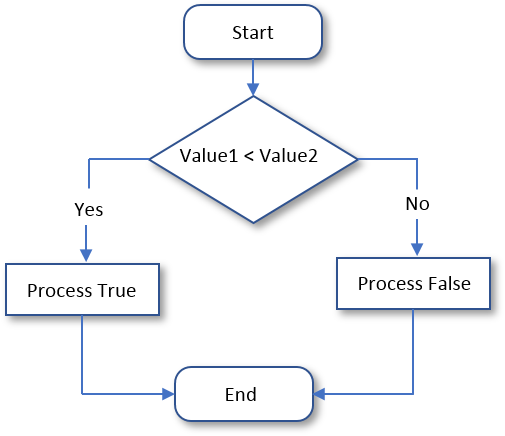
If both Value1 and Value2 hold the same value, the result is true or positive. If the left operand, in this case Value1, holds a value lower than the second operand, in this case Value2, the result is still true. This can be illustrated as follows:

Negating a Logical Operation or Value
As you might have found out, every logical operator has an opposite. They can be resumed as follows:
| Operator | Meaning | Example | Opposite |
| == | Equality to | a == b | != |
| != | Not equal to | 12 != 7 | == |
| < | Less than | 25 < 84 | >= |
| <= | Less than or equal to | Cab <= Tab | > |
| > | Greater than | 248 > 55 | <= |
| >= | Greater than or equal to | Val1 >= Val2 | < |
The Logical NOT Operator
If you have a logical expression or value, to get its logical opposite, you can use the logical NOT operator represented by !. The formula to use it is:
!variable-or-expression
Actually there are various ways the logical NOT operator is used. The classic way is to check the state of a variable. To nullify a variable, you can write the exclamation point to its left. Here is an example:
<script>
$(document).ready(function () {
var employed = true;
var validation = !employed;
});
</script>
To make your code easier to read, you should include the NOT expression in parentheses. Here is an example:
<script>
$(document).ready(function () {
var employeeIsFullTime = true;
var opposite = (!employeeIsFullTime);
});
</script>
When a variable has been "negated", its logical value changes. If the logical value was true, it would be changed to false. Therefore, you can inverse the logical value of a variable by "notting" or not "notting" it.
To address an alternative to an if condition, you can use a keyword named else. The formula to follow is:
if(condition) {
statement1;
} else {
statement2;
}
Once again, the condition can be a Boolean operation. If the condition is true, then the statement1 would execute. If the condition is false, then the statement1 would be ignored.
Checking for Nullity
Comparing an Object to Nullity
To find out if an object is null, you can compare the object to the null value. Here is an example:
<script type="text/javascript" language="JavaScript">
'use strict';
var bill = this;
this.basicFee = 35.85;
this.dvr = 10.65;
this.sports = 8.95;
this.applyDiscount = false;
$(document).ready(function () {
bill = null;
if (bill === null) {
alert("You ain't got not bill this month");
}
});
</script>
On the other hand, to find out whether an object is not null, you can use the != operator with the null keyword as the right operand. Here is an example:
@{
ViewBag.Title = "Bill Evaluation";
}
<h2>Bill Evaluation</h2>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript" language="JavaScript">
'use strict';
var bill = this;
this.basicFee = 35.85;
this.dvr = 10.65;
this.sports = 8.95;
$(document).ready(function () {
if (bill !== null) {
alert("Your bill this month is " + (bill.basicFee + bill.dvr + bill.sports));
}
});
</script>
Variants of an else Conditional Statement
If you have a condition that can be checked as an if situation with one alternate else, you can use the ternary operator that is a combination of ? and :. Its formula is:
condition ? statement1 : statement2;
The condition would first be checked. If the condition is true, then statement1 would execute. If not, statement2 would execute.
If you create an if...else operation, you can process only two statements. If you want to consider more than two conditions, use an if...else if condition. Its formula is:
if(condition1) {
statement1;
} else if(condition2) {
statement2;
}
If the first condition, condition1, is true, then statement1 would execute. If condition1 is false, then condition2 would be checked. If condition2 is true, then statement2 would execute. Any other result would be ignored.
If there are other alternatives, you can use an alternate else condition as the last resort. Its formula is:
if(condition1) {
statement1;
} else if(condition2) {
statement2;
} else {
statement-n;
}
if...else if ... else if and else
The if...else conditional statement allows you to process many conditions. The formula to follow is:
if(condition1) {
statement1;
} else if(condition2) {
statement2;
. . .
} else if(condition_n) {
statement_n;
}
The conditions would be checked from the beginning one after another. If a condition is true, then its corresponding statement would execute.
If there is a possibility that none of the conditions would respond true, you can add a last else condition and its statetement. The formula to follow is:
if(condition1) {
statement1;
} else if(condition2) {
statement2;
. . .
} else if(condition_n) {
statement_n;
} else {
statement-n;
}
Options on Conditional Statements
Conditional Returns of Methods
When performing its assignment, a function or a method can encounter various situations. If you want to interact the flow of a function or method, at any time, write return; in the desired section.
Introduction to Recursion
Recursion if the ability for a function or method to call itself. A possible problem is that the function ormethod could keep calling itself and never stops. Therefore, the function or method must define how it would stop calling itself and get out of the body of the function or method.
A type of formula to create a recursive method is:
function-or-method-name(parameter(s), if-any)
{
Optional Action . . .
function-or-method-name();
Optionan Action . . .
}
A recursive method starts with a return value. If it would not return a value, you can define it with void. After its name, the method can use 0, one, or more parameters. Most of the time, a recursive method uses at least one parameter that it would modify. In the body of the method, you can take the necessary actions. There are no particular steps to follow when implementing a recursive method but there are two main rules to observe:
For an example of counting decrementing odd numbers, you could start by creating a method that uses a parameter of type integer. To exercise some control on the lowest possible values, we will consider only positive numbers. In the body of the method, we will display the current value of the argument, subtract 2, and recall the method itself. Here is our method:
@{
ViewBag.Title = "Exercise";
}
<h2>Exercise</h2>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript" language="JavaScript">
$(document).ready(function () {
var number = 1;
function oddNumbers(a) {
if (a >= 1) {
number += a;
a -= 2;
oddNumbers(a);
}
}
const value = 9;
oddNumbers(value);
alert("The final number is " + number);
});
</script>
This would produce:

Conditional Conjunctions
Nesting a Conditional Statement
A conditional statement has a body, which is from where the condition is defined to where its behavior ends. In the body of the conditional statement, you can create another conditional statement. This is referred to as nesting the condition. In a method of a class, the condition nesting can be formulated as follows:
if( condition1 ) { // The nesting, main, parent, first, or external condition
if( condition2 ) { // The nested, child, second, or internal condition
statement(s)
}
}
In the same way, you can nest one conditional statement in one, then nest that new one in another conditional statement, and so on. This can be formulated as follows:
if( condition1 ) {
if( condition2 ) {
if( condition3 ) {
statement(s)
}
}
}
Remember that you can nest one condition in another condition as in:
if( condition1 ) {
if( condition2 ) {
statement(s)
}
}
When you nest a condition, you are in fact indicating that "if condition1 verifies, then if condition2 verifies, do this...". The external condition must be verified first as being true or false (depending on how you wrote the conditional statement). If that first (the external) condition is true, the second (the internal) condition is checked. If the first (or external) condition is not valid, the second (the internal) condition is not evaluated. To support a simplified technique to apply this description, the C# language provides the Boolean "AND" operator, represented as &&. Its primary formula is:
condition1 && condition2
You must formulate each condition to produce a true or a false result. The result is as follows:
Combining Various Conjunctions
Depending on your goal, if two conditions are not enough, you can create as many conjunctions as you want. The formula to follow is:
condition1 && condition2 && condition3 && . . . && condition_n
When the expression is checked, if any of the operations is false, the whole operation is false. The only time the whole operation is true is if all of the operations are true.
Of course, you can nest a Boolean condition inside another conditional statement.
Boolean Disjunctions
A Boolean disjunction is a conditional statement where you combine more than one condition but only one of the conditions needs to be true for the whole operation to be true. This operation is performed using the Boolean "OR" operator represented as ||. The primary formula to follow is:
condition1 || condition2
The operation works as follows:
Combining Various Disjunctions
You can create a conditional statement that includes as many disjunctions as you want. The formula to follow is:
condition1 || condition2 || . . . || condition_n
The rule is the same: If any one of the individual operations is true, the whole operation is true. The whole operation is false only if all of the operations are false.
Combining Conjunctions and Disjunctions
Conjunctions and disjunctions can be used in the same expression. A conjunction (or disjunction) can be used to evaluate one sub-expression while a disjunction (or conjunction) can be used to evaluate another sub-expression.
|
|
||
| Previous | Copyright © 2001-2022, FunctionX | Next |
|
|
||