
Characteristics of Windows Controls
 |
Characteristics of Windows Controls |
|
Primary Characteristics of Windows Controls |
|
The Name of a Control |
|
Every object used in a computer must have a name. This allows you and the operating system to know at any time what object you are referring to. When you add a new control to the work area in Microsoft Excel or to a form in Microsoft Visual Basic, the object receives a default name. For example, the first CommandButton you add is named CommandButton1. |
|
If you add another button, it would be named CommandButton2, and so on. The default name assigned may not be indicative enough for the role a control is playing, especially when you use many controls on the same container. Therefore, you should assign your own custom names to the controls you use. In the Properties window, the name of a control is represented with the (Name) field. To change the name of a control, click (Name) and type the desired name. There are rules you must follow when naming your controls. The name of a control: |
Based on these rules, you can adapt your own.
Some controls display a border when they are drawn and some others don't. Some of these controls allow you to specify a type of border you want to show surrounding the control. This characteristic is controlled by the BorderStyle property.
Some controls are text-based, meaning they are meant to display or sometimes request text from the user. For such controls, this text is referred to as caption while it is simply called text for some other controls. This property is not available for all controls. If a control displays text, it may have a property called Caption in the Properties window. After adding such a control to a work area or a form, its Caption field would display the same text as its name. At design time, to change the caption of the control, click its Caption field in the Properties window and type the desired value. For most controls, there are no strict rules to follow for this text. Therefore, it is your responsibility to type the right value. Some other controls have this property named Text. For such a control, when you add it to a work area or a form, its Text field in the Properties window may be empty. If you want, you can click the Text field and type the desired text. The text provided in Caption or a Text field of a text-based control can only be set “as is” at design time. If you want the text to change while the application is running, you can format it. For example, such a control can display the current time or the name of the user who is logged in. These format attributes cannot be set at design time. To change the text of a text-based control at run time, either assign a simple string or provide a formatted string to the Caption or the Text property.
If a control is text-based, when you provide text to it or when you type text in it, by default, text is positioned to the left side of the control. This is appropriate if the value entered is a string (regular text). In some cases, such as numbers, you may prefer the value to be position in the center or on the right side of the control. This characteristic is referred to as the alignment of text. Once again, not all controls have this option. The ability to control the alignment of text is done through the TextAlign property:
It provides three options:
To programmatically specify the text alignment of a control that supports this characteristics, assign the desired option to this property. Here is an example: TextBox1.TextAlign = fmTextAlignRight
The font specify what face, size, and style a control should
use to display its text. To specify or change the font of a control, click it to
select in. In the Properties window, click Font and click the browse button
From this dialog box, you can select the font name, the style, the size, and the effect(s). Once you are ready, click OK. |
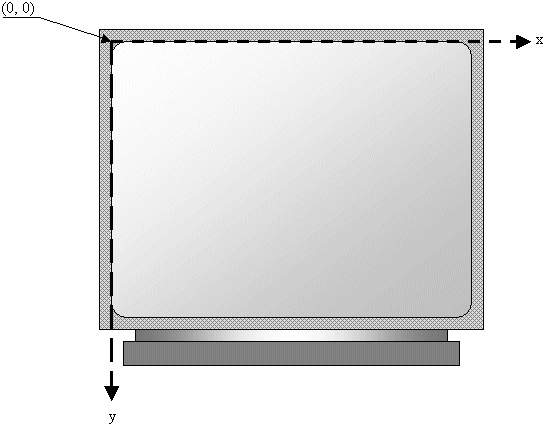
We saw when you add a control to the work area or to a form, it gets a default position. After adding the control, it is positioned in the body of the parent using a Cartesian coordinate system whose origin is located on the top-left corner of the parent window. If the parent is the work area in Microsoft Excel, the origin is under the small boxes under the Formula Bar:
If you create a form in Microsoft Visual Basic, the origin of its location is located just under the title bar to the left:  The horizontal measurements move from the origin to the right. The vertical measurements move from the origin to the bottom. The location of a control is both:
In the Properties window, the distance between the top border of the work area or of the form and the top border of the control is represented by the Top property. The distance between the left border of the form and the left border of the control is represented by the Left property:
To move a control with precision, click it to select it and access its Properties window. In the Properties window, change either or both the Left and the Top values. To programmatically specify the location of a control, access its using its name. Then access its Width or its Height properties and assign the desired value.
We saw different ways of visually resizing a control. As seen already, the width of a control is the distance from its left to its right borders:
The width of a control is represented by the Width property. Therefore, to specify the width of a control with precision, access it using its name, type the period, followed by Width, the assignment operator, and the desired value.
As described already, the height of a control is the distance from its top to its bottom borders:
To programmatically specify the height of a control, access it using its name, type the period, followed by Height, followed by =, and the desired value.
Colors are used to paint something about a control. For example, you can change the color of a control or just the color of the text that a control is displaying. Both Microsoft Excel and Microsoft Visual Basic support colors at various levels. To visual change a color, you can use the Properties window. In the Properties window, the fields that support the color options are provided as a combo box. When you click the arrow of the combo box, a window made of two parts would display:
The color window is divided in two property pages labeled Palette and System. The Palette property page is probably the easiest section to specify a color because it provides small boxes that each shows its color. The colors are represented each by a name. Those are official names recognized by the Microsoft Windows operating systems but you should not use those colors in your code. To programmatically support colors, Microsoft Visual Basic provided two systems. Microsoft Visual Basic provides a few constants values you can use as colors. These contants are:
As you can see, this is a limited list. Obviously there should be other ways to specify a color. In Microsoft Windows operating systems, a color is recognized as a number made of three parts. The first part is small number that ranges from 0 to 255. This part represents the red section. The second part also is a number from 0 to 255 and represents the green value.The third part also is a number from 0 to 255 and represents the blue part. To support this, the Visual Basic language provides a function named RGB and whose syntax is: Function RGB(Red As Byte, Green As Byte, Blue As Byte) As Long This function takes three arguments. Each argument should be a number between 0 and 255. If the arguments are valid, the function would produce a Long value that represents a color recognized by Microsoft Windows. Here is an example: BackColor = RGB(28,174, 77) As mentioned already, the RGB() function produces a Long integer that represents a color. If you already know the number that represents the color, you can use it as the color. For example, you can assign it to the colored property. Here is an example: BackColor = 4912394 This number is provided in decimal format. As an alternative, you can provide it in hexadecimal format. Here is an example: BackColor = &HF420DD
When you add a new control to a work area or a form, the control is painted with a certain color but this depends on the control. The background color of a control is the color used to paint the surface of the control. To change the background color of a control, first select it. In the Properties window, click BackColor and select the desired color.
To make its text visible, a control shows it in a certain that, by default, is black. If you want, you can change that color. To support the color used to display its text, each control is equipped with a property named ForeColor. Therefore, to visually change the color of text of a control, select that control. In the Properties window, click ForeColor and select the desired color. Here are examples:
To programmatically specify or change the text color of a control, access it. Then access its ForeColor property and assign it the desired color.
Almost every control has a border. This shows where the control starts and where it ends. The controls that show a border paint it with a certain color. Most controls that have a border use a type of 3-D effect. This depends on the control. To control the color of the border of a control, click it to select it. In the Properties window, click BorderColor and select the desired color. To programmatically specify or change the border color of a control, assign the desired color to its BorderColor property.
You can navigate through controls using the Tab key. When that key is pressed, the focus moves from one control to the next. By their designs, not all controls can receive focus and not all controls can participate in tab navigation. Even controls that can receive focus must be primarily included in the tab sequence. The participation to tab sequence is controlled by the Boolean TabStop property in the Properties window. Every visual control that can receive focus is already configured to have this property set to True. If you want to remove a control from this sequence, set its TabStop value to False.
If a control has the TabStop property set to True, to arrange the navigation order of controls, you can click a control on the form. Then, in the Properties window, set or change the value of its TabIndex field. The value must be a positive natural number.
A control is referred to as visible if it can be visually located on the screen. You can use a control only if you can see it. You have the role of deciding whether a control must be seen or not and when. The visibility of an object is controlled by the its Visible property. At design time, when you add a control to the work area or to a form, it is visible by default. This is because its Visible property is set to True in the Properties window. If you don't want a control to primarily appear when the form comes up, you can set its Visible property to False.
To be able to use a control, it must allow operations on it. For example, if a control is supposed to receive text, you can enter characters in it only if this is made possible. To make a control available, the object must be enabled. The availability of an object is controlled by the Enabled property. By default, after adding a control to a form, it is enabled and its Enabled property in the Properties window is set to True. An enabled control displays its text or other characteristics in their normal settings. If you want to disable a control, set its Enabled property to False.
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
||
| Previous | Copyright © 2004-2009 FunctionX | Next |
|
|
||