During design, you may want to provide a good alignment of the controls to make the form appear more attractive and look professional. The Microsoft Visual Studio 2005 provides various tools to assist you with this. To start, you can first add one control on the form and position the control the way you want. Here is an example:
Once you have a control on your form, you can add another as we saw in the previous lesson. When adding another control, you can use the previous one as a reference to position the new one. To assist you with this, when moving the new control to position it, a guiding vertical would show you the alignment to follow with regards to an existing control. Here is an example:
Using this approach, once the control is aligned fine, you can release the mouse. There are various other techniques you can use to align the controls. After adding a control to a form, when it is selected, a control may be surrounded by 8 small squares:
As we saw in the previous lesson, you can also select more than one control. When many controls are selected, you can then align them. To do this, you can use the Layout toolbar.
If you have a certain control on the form and want to
position it exactly at equal distance between the left and the right borders
of the form, select the control, then click the Center Horizontally button
on the Layout toolbar
Horizontal alignment affects controls whose distance from the left border of the parent must be the same. To perform this type of alignment, the Layout toolbar provides the necessary buttons. The same actions can be performed using menu items of the Format group on the main menu. The options are as follows:
As seen above, the horizontal-oriented buttons allow moving controls left or right. Another option you have consists of moving controls up or down for better alignment. Once again you must first select the controls. Then on the Layout toolbar or the Format group of the main menu, use the following options:
Another valuable option you have consists of controlling the alignment of objects with regards to the extreme borders of controls of the selected group.
You can also position one or more controls in the middle
of the form. To do that, select the control, then click the Center
Vertically button on the Layout toolbar
Suppose you have a group of horizontally aligned controls as follows:  Obviously the buttons on this form are not enjoying the most professional look. For one thing, the distance between the Continue and the Submit buttons is longer than the distance between the Submit and the Deny buttons. The Layout toolbar and the Format group of the main menu allow you to specify a better horizontal alignment of controls with regards to each other. The options available are:
Result: The Forms Designer will calculate the horizontal distances that separate each combination of two controls and find their average. This average is applied to the horizontal distance of each combination of two controls:
Result: The Forms Designer will move each control horizontally, except the base control (the control that has white squares) by one unit away from the base control. This will be done every time you click the Increase Horizontal Spacing button or the Format -> Horizontal Spacing -> Increase menu item:
Result: The Forms Designer will move each control horizontally, except the base control (the control that has darker handles) by one unit towards the base control. This will be done every time you click the Decrease Horizontal Spacing button or the Format -> Horizontal Spacing -> Decrease menu item:
Result: The Forms Designer will move all controls (horizontally), except for the left control, to the left so that the left border of a control touches the right border of the next control:
Suppose you have a group of horizontally positioned controls as follows:  The text boxes on this form are not professionally positioned with regards to each other. Once again, the Layout toolbar and the Format group of the main menu allow you to specify a better vertical alignment of controls relative to each other. The options available are:
Result: The Forms Designer will calculate the total vertical distances that separate each combination of two controls and find their average. This average is applied to the vertical distance of each combination of two controls:
Result: The Forms Designer will move each control vertically, except the base control (the control that has darker handles) by one unit away from the base control. This will be done every time you click the Increase Horizontal Spacing button or the Format -> Horizontal Spacing -> Increase menu item:
Result: The Forms Designer will move each control, except the base control (the control that has darker handles) by one unit towards the base control. This will be done every time you click the Decrease Horizontal Spacing button or the Format -> Horizontal Spacing -> Decrease menu item:
Result: The Forms Designer will move all controls vertically, except for the top control, to the top so that the top border of a control touches the bottom border of the next control towards the top:
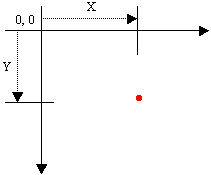
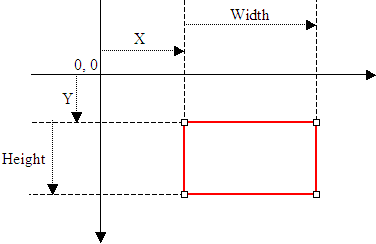
A control can be visually represented on the screen by a geometric point on a coordinate system. A point is a pixel on the monitor screen, on a form, or on any object of your application. A point is represented by its coordinates with regard to the object that "owns" the point:  To identify the concept of a point, the System::Drawing namespace provides the Point structure. One of the properties of the Point structure is X, which represents the horizontal distance of the point from the top-left corner of the object that owns the point. Another property, Y, represents the vertical measurement of the point with regards to the top-left corner of the object that owns the point. To represent the size of something, the System::Drawing namespace defines the Size structure that is equipped with two main properties. There are four characteristics that define a Size value: its location and its dimensions. A Size value must have a starting point (X, Y) just as the Point object was illustrated earlier. The Width is the distance from the left to the right borders of a Size value. The Height property represents the distance from the top to the bottom borders of a Size value: 
Based on this, to create a Size object, if you know only its location (X and Y), you can use the following constructor: public:
Size(Point pt);
After declaring a variable with this constructor, you can access its Width and Height properties to complete the definition of the Size object. If you already have the location of a Size object by other means, you may not be interested in (re)defining its location. In this case, you may only want to specify the dimensions of the variable. To do this, you can use the following constructor: public:
Size(int width, int height);
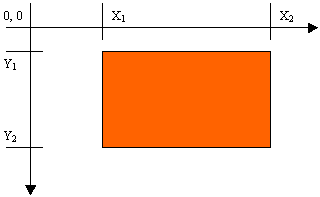
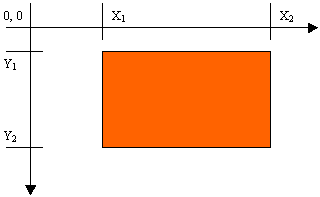
Besides Size, the System::Drawing namespace also provides the SizeF structure. It uses the same properties as Size except that its members float values. A rectangle is a geometric figure that has four sides. To support this figure, the System::Drawing namespace provides the Rectangle and the RectangleF structures. A rectangle can be represented as follows:  Like every geometric representation in your program, a rectangular figure is based on a coordinate system whose origin is located on a top-left corner. The object that "owns" or defines the rectangle also owns this origin. For example, if the rectangle belongs to a control that is positioned on a form, then the origin is on the top-left corner just under the title bar of the form, provided the form has a title bar. To completely represent it, a rectangle is defined by its location and its dimensions. The location is defined by a point on the top-left corner of the rectangle. The distance from the left border of the object that owns the rectangle to the left border of the rectangle is represented by a property called Left. The distance from the top border of the object that owns the rectangle to the top border of the rectangle is represented by a property called Top. The distance from the left to the right borders of the rectangle is represented by a property called Width. The distance from the left to the right borders of the rectangle is represented by a property called Height. The distance from the left border of the object that owns the rectangle to the right border of the rectangle is represented by a property called Right. The distance from the top border of the object that owns the rectangle to the bottom border of the rectangle is represented by a property called Bottom. Based on this, a rectangle can be illustrated as follows: 
To create a rectangle, you must provide at least its location and dimensions. The location can be represented by a Point value and the dimensions can be represented with a Size value. Based on this, you can use the following constructor to declare a Rectangle variable: public:
Rectangle(Point location, Size size);
This constructor requires that you define a Point and a Size in order to use it. If instead you know the integer values of the location and dimensions, you can use the following constructor to declare a Rectangle object: public:
Rectangle(int x, int y, int width, int height);
At any time, you can access or retrieve the characteristics of a Rectangle object as illustrated in the above picture from its properties. You use the same names we used in the picture. Besides the Rectangle structure, the System::Drawing namespace provides the RectangleF structure that uses the same definition as Rectangle, except that it is defined with float values instead of integers. |
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|