
Introduction to Bitmaps
 |
Introduction to Bitmaps |
|
Introduction |
|
A bitmap is a representation of a picture or another type of graphic on a window. For example, and as mentioned in the previous lesson, it can be used to show a regular picture on a form. Here is an example:
|
|
A bitmap can be used as a background for a window or a web page. A bitmap can also be used for an aesthetic purpose to decorate a dialog box. That’s how it is used on some dialog boxes. Another regular use of bitmaps is as small graphics on toolbars:
To support bitmaps, the GDI+ library provides the Bitmap class. In the .NET Framework, the bitmap is represented by a class called Bitmap. The Bitmap class is derived from the Image abstract class. Both classes are defined in the System::Drawing namespace of the System.Drawing.dll assembly. The Bitmap class is serializable.
There are two primary ways you can get a bitmap to use in your application: you can use an already created bitmap or you can design your own. To use an existing bitmap, you can open it as a file. To support this, the Bitmap class provides the following constructor: public:
Bitmap(String ^ filename);
This constructor takes as argument the name of the file or the path to it. Here is an example of using it: System::Void btnLoadPicture_Click(System::Object^ sender,
System::EventArgs^ e)
{
Bitmap ^ bmpOpen = gcnew Bitmap(L"woman.bmp");
}
Besides this constructor, Image, the parent of of the Bitmap class, provides the FromFile() method to its children. This method is overloaded with two versions. The first version uses the following syntax: public:
static Image^ FromFile(String^ filename);
As you can see, this is a static method that you call without instantiating the class. The method takes as argument the name of, or the path to, the file. It returns an Image object that you can then cast to a Bitmap. Here is an example: System::Void Form1_Paint(System::Object^ sender,
System::Windows::Forms::PaintEventArgs^ e)
{
Bitmap ^ bmpPicture =
static_cast<Bitmap ^>(Image::FromFile(L"professionals.png"));
}
In your application, you may also want the user to be able
to open a picture as file. To assist you with this, and as we learned in Lesson
9, you can use the Open File dialog box. As a reminder, to allow the user to
open a picture in your application, add an OpenFileDialog control There are different types of graphic files with various extensions. The primary type of bitmap you will use in Microsoft Windows has the extension .bmp. There are many more graphic file extensions that Microsoft Windows supports. In our lessons, we cannot review all of them, their differences, advantages, or disadvantages. Simply know that most or all of the types of graphics you can think of are supported. When providing an Open File dialog box to your application, if you will support various types of graphics, construct a filter accordingly. Here is an example from Microsoft Paint:
As you can see, the bitmap file is on top of the list.
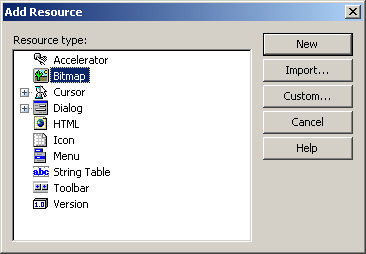
As opposed to opening an existing picture, you can create your own, using the various classes and accessories of the GDI+ library. You can design a picture inside of Microsoft Visual C++ studio or you can use an external application. To create a bitmap in Microsoft Visual C++:
Any of these actions would display the Add Resource dialog box. In the Add Resource dialog box, click Bitmap:  And click New. A new file with an extension of .bmp would be added to the project script of your project. You can then design it as you see fit. Here is an example:  Instead of designing an image, you can also copy it from an external application and paste it in Bitmap window. To create or design a bitmap externally, you can use any graphics application, including the Paint program that is installed with Microsoft Windows:
There are many other more sophisticated applications used to create and manipulate graphics. As long as you can create an save a valid picture, you can use that picture in your application.
Once the picture is ready, to present it to the user, for example to display it in your application, you can call the Graphics::DrawImage() method that is overloaded with as many different versions as you can possibly need. One of the versions of this method has the following syntax: public:
void DrawImage(Image ^ img, int x, int y);
The first argument can be a bitmap that you may have previously initialized. The second argument specifies the location where the picture will be drawn. |
|
|
||
| Home | Copyright © 2007-2013, FunctionX | Next |
|
|
||