
Microsoft Visual Studio 2005 provides a rich collections of cursors you can
easily use in your application. You can apply them to any control as you wish.
To do this, access the properties of the control and open the Cursor field.
If those cursors are not enough, which is not unusual, you can use your own
cursors..
|
 Practical Learning: Introducing Cursors
Practical Learning: Introducing Cursors
|
|
- Start a new Windows Forms Application named Resources2
- Change the Text property of the form to GDI+ Resources
- On the Toolbox, click the ListBox control
 and click the upper-left section of the form
and click the upper-left section of the form
- Again, on the Toolbox, click the Panel control
 and click the upper-right section of the form
and click the upper-right section of the form
- Once again, on the Toolbox, click the TreeView control
 and click the lower-left section of the form
and click the lower-left section of the form
- On the Toolbox, click the RichTextBox control
 and click the upper-right section of the form
and click the upper-right section of the form

To create and design your own cursor, you can use use
Microsoft Visual Studio. To do this:
- In the Solution Explorer, you can right- click Resource Files -> Add
->
Resource...
- In the Resource View, you can right-click the name of the project ->
Add -> Resource
Then, in the Add New Item dialog box, you
can select Cursor File, give it a name and click Open.
A cursor is a Windows file that has the extension .cur.
|
 Practical Learning: Creating a Cursor
Practical Learning: Creating a Cursor
|
|
- Display the Resource View window.
To create a new cursor, in the Resource View, right-click Resources2 -> Add
-> Resource...
- In the Add Resource dialog box, click Cursor and click New
- In the Resource View tab, click the new IDC_CURSOR1
- In the Properties window, change the Filename to Push.cur and
change the ID to IDC_PUSH
- On the Image Editor toolbar, click the Line tool
 . In the
Colors window, make sure the black color is selected . In the
Colors window, make sure the black color is selected
- Draw a vertical line from the pixel on the 6th column and 2nd row from top
- Draw a diagonal line at 45˚ from the top border of the new line to
the lower-right until the line is at 5 pixels from the right border of the
drawing area

- Draw a horizontal line from the lower border of the dialog line to
half-left
- Draw a diagonal line from the lower border of the vertical line to the
left border of the horizontal line:

- Draw another diagonal line from the top corner of the current shape to the
intersection of horizontal and left diagonal line:

- On the Image Editor toolbar, click Fill

- In the Colors window, click the button with a pink monitor

- In the drawing area, click the right triangle.
- In the Colors window, click the white color
- On the drawing area, click in the left triangle

- To set the position of the cursor pointer, on the Image Editor toolbar,
click the Set Hot Spot Tool

- Click the tip of the cursor at the intersection of vertical and the the
diagonal lines in the top-left section

- Save the icon
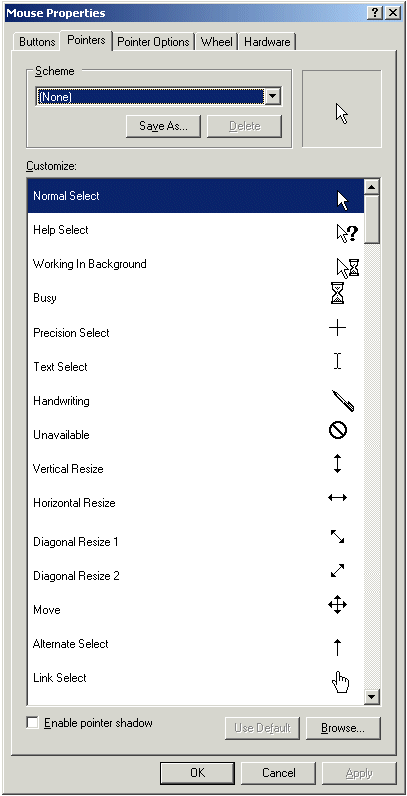
There are two main ways you can use a cursor in your
application. The easiest cursors are listed in the Cursor field of the
Properties window for the control whose cursor you want to change. The available
cursors are:
You can select one of these cursors in the Properties window
and
assign it to a control. These cursors are defined in a class called Cursors.
This simple class mostly contains only a list of available cursors as
properties. All these cursors are represented as static properties.
Therefore, to use one of these cursors, call the name of the class, Cursors,
followed by the class access operator "::", followed by the name of the cursor as it appears in the
above list.
Another technique consists of using a cursor not listed in the
Properties window. A cursor is based on the Cursor class. Both the Cursors
and the Cursor classes are defined in the System::Windows::Forms
namespace that is part of the System.Windows.Forms.dll library.
The Cursor class provides
four constructors. One of them allows you to specify the path where the cursor
is located. This constructor has the following syntax:
public:
Cursor(String ^ filename);
The argument passed to this constructor is the name or the location of
the cursor as a file. After calling this constructor to initialize a Cursor
variable, the cursor is ready. You can then use it as you see fit. For example,
you can assign it to the Cursor property of a control.
When the cursor of a control has been changed, the control
fires a CursorChanged event. This event is of type EventArgs.
If at any time you want to hide a cursor, you can call the Cursor::Hide()
method. Its syntax is:
public:
static void Hide();
To display the cursor again, you can call the Cursor::Show()
method. Its syntax is:
public:
static void Show();
|
 Practical Learning: Using Cursors
Practical Learning: Using Cursors
|
|
- Display the form. Click the control on the upper-left section of the form
- In the Properties window, click the arrow of the combo box of the Cursor
field and select PanNorth
- Double-click an unoccupied area of the form to access its Load event
- To programmatically assign cursors, implement the event as follows:
System::Void Form1_Load(System::Object^ sender,
System::EventArgs^ e)
{
System::Windows::Forms::Cursor ^ curPush =
gcnew System::Windows::Forms::Cursor(L"Push.cur");
this->panel1->Cursor = Cursors::NoMove2D;
this->treeView1->Cursor = curPush;
this->richTextBox1->Cursor = Cursors::PanSE;
}
|
- Execute the application to test it
- Close the form and return to your programming environment
|
|

