
The Form
 |
The Form |
|
Characteristics of a Form |
|
Introduction |
|
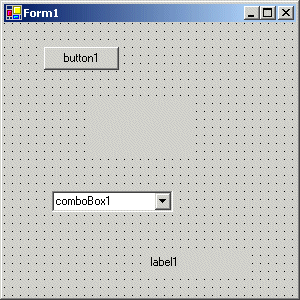
The Form is the most fundamentals objects used in an application. By itself, a form does nothing. Its main role is to host other objects that the user uses to interact with the computer:  There are two main ways you get a form to your application. If you create a Windows Forms Application, it creates a starting form for you. Otherwise, the other technique consists of explicitly adding a form to your application. |
|
|
The Title Bar |
|
A form is made of various sections that allow its control as a Windows object and other aspects that play a valuable part as a host of other objects. The top section of a form is made of a long portion called the title bar. On the left part of the title bar, the form displays a small
picture called an icon or the system icon. Microsoft Visual C++ provides a
default icon for all forms. If you want to use a different icon, while the form
is selected, on the Properties window, you can click the Icon field and then
click its ellipsis button To change the icon programmatically, declare a pointer to
the Icon class of the System::Drawing namespace and initialize it with
the name of an icon file using the new operator. After initializing the icon,
assign it to the form's Icon property. Here is an example:
|
|
|
The Form's Caption |
|
On the right side of the system icon, there is a word or a group of words called the caption. By default, the caption displays the name of the form. If you want to change the caption, while the form is selected, on the Properties window, click the Text field and type anything you want. After typing the text, press Enter to display it on the form. At design time, the caption is made of text that you type "as is". At run time, you can change the caption to display a more complex text that could be a changing time, the result of a calculation, etc. |
|
|
The System Buttons |
|
The system buttons are located on the right side of a title bar. They are used to minimize, maximize, restore, or close a window. On the right side of the caption, there are three
small buttons called the system buttons, made of the Minimize To change a system button programmatically, call the desired button's property and assign it a true or false value. Here is an example that makes sure the user cannot maximize the form:
In the same way, to hide both the Maximize and the
Minimize buttons programmatically, you change their values as follows:
|
|
|
The Form Borders |
|
A form can be made to look like a regular rectangular control host made of a system icon and the system buttons. Depending on your goals, you can also make a form appear as a dialog box or a dockable window. The borders of a form are controlled by the FormBorderStyle property. If you set both the MinimizeBox and the MaximizeBox properties to false, we saw that the form would have only the system Close button, but the form can still be resized. If you want the form to behave like a dialog box that has only the system Close button and cannot be resized, set its FormBorderStyle property to FixedDialog. Here is an example:
|
|
A tool window is a form equipped with a short title bar, no icon, and only a small system Close button. There are two types of tool windows. A tool window is referred to as fixed if the user cannot resize it. Here is an example:
A sizable tool window is a tool window that allows the user to resize it. It can be created as follows:
You can also create a form with no borders by assigning None to the FormBorderStyle property. If you do this, make sure you provide the user with a way to close the form; otherwise... |
 |
|
The Form's Body |
|
The main area of the form can be referred to as its body but it is usually called the client area. It is made of a color a priori specified by the operating system. To change the color to anything you like, you can use the BackColor field of the Properties window. To programmatically change its color, assign a color from the Color structure to the BackColor property. Here is an example: SimpleForm::SimpleForm()
{
this->Text = S"A Sample Form";
this->Size = Drawing::Size(420, 280);
this->BackColor = Color::AliceBlue;
}
If you prefer to cover the client area with a picture, use the BackgroundImage property instead. If using the Properties window, you can easily locate and select a picture. To programmatically specify or change the picture used as background, declare and initialize a pointer to the Bitmap class. Then assign it to the BackgroundImage property. Here is an example: SimpleForm::SimpleForm()
{
this->Text = S"A Sample Form";
this->Size = Drawing::Size(420, 280);
Bitmap *Bg = new Bitmap("C:\\Programs\\E350.bmp");
this->BackgroundImage = Bg;
}
|
 |
|
The Window State of a Form |
|
When a form appears as it was designed, it is said to be "normal".
You can configure a form to be minimized or maximized when the application is launched. This ability is controlled by the
WindowState property. The default value of this property is Normal which means the form would appear in a normal fashion. If you want the form to be minimized or maximized at startup, in the
Properties window, select the desired value for the WindowState property. int __stdcall WinMain()
{
Form1 *Fm = new Form1;
Fm->WindowState = FormWindowState::Maximized;
Application::Run(Fm);
return 0;
}
If you want to check the state of a window before taking action, simply use a conditional statement to compare its WindowState property with the Normal, the Maximized, or the Minimized values. |
|
The Form's Taskbar Presence |
|
When an application displays on the screen along with other applications, its form can be positioned on top or behind forms of other applications. This is allowed by multitasking assignments. When a form is hidden, the taskbar allows you to access it because the form would be represented by a button. This aspect of forms is controlled by the ShowInTaskbar Boolean property. Its default value is True, which indicates that the form would be represented on the taskbar by a button. If you create an application made of various forms, you may not want to show all of its forms on the taskbar. Usually the first or main form would be enough. To prevent a button for a form to display on the taskbar, set its ShowInTaskbar property to False. |
|
Methods to Manage a Form |
|
Form Creation |
|
The form in implemented by the Form class from Forms namespace of the Forms namespace of the Windows namespace of the System namespace. The Form class is equipped with a constructor that allows you to dynamically create it. |
|
Form Closure |
|
When the user has finished using a form, he or she must be able to close it. Closing a form is made possible by a simple call to the Close() method. Its syntax is: void Close(); Although this method can be used to close any form of an application, if it is called by the main form, it also closes the application. |
|
Form Activation |
|
When two or more forms are running on the computer, only one can receive input from the user; that is, only one form can actually be directly used at one particular time. Such a window has a title bar with the color identified in Control Panel as Active Window. The other window(s), if any, display(s) its/their title bar with a color called Inactive Window. To manage this setting, the windows are organized in a 3-dimensional coordinate system and they are incrementally positioned on the Z coordinate, which defines the (0, 0, 0) origin on the screen (on the top-left corner of your monitor) with Z coordinate coming from the screen towards you. |
|
Form Deactivation |
|
If there is more than one form or application on the screen, only one can be in front of the others and be able to receive input from the others. If a form is not active and you want to bring it to the top, you must activate it, which sends the
Activated() event. When a form is being activated, the one that was on top would become deactivated. The form that was
on top, as it looses focus, would fire the Deactivated() event. |
|
|
||
| Previous | Copyright © 2003-2015, FunctionX, Inc. | Next |
|
|
||