
.NET Controls: The Date Time Picker
Date Picker
 |
.NET Controls: The Date Time Picker |
The Date and Time Picker is a control that allows the user to select either a date or a time value. This control provides two objects in one:
One of the advantages of the Date and Time Picker control is that it allows the user to select a time or a date value instead of typing it. This tremendously reduces the likelihood of mistakes. To create a Date or Time Picker control, add a DateTimePicker control
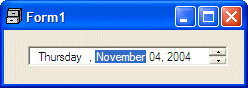
After adding the DateTimePicker control to the form, to allow the user to set the dates and not the times on the control, set its Format property either to Long or to Short.
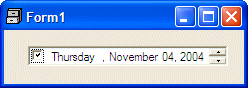
After adding a DateTimePicker control and setting its Format to either Long (the default) or Short, the control becomes a combo box (the default). If you do not like the combo box, you can display a spin button instead. This characteristic is controlled by the ShowUpDown Boolean property. When its value is set to False (the default), the control appears as a combo box. It you set it to True, it appears as a spin button: 
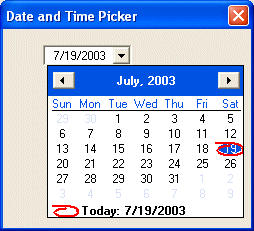
 This calendar displays to the bottom-left or the bottom-right side of the combo box. To control this alignment, change the value of the
DropDownAlign property whose default value is Left. The other
value is Right. In some cases, you may want to decide when to allow the user to select a date or when to disable it. There are two ways you can do this. You can use the Control's Enabled property that all other controls inherit. Another technique you can use is to display a check box on the left side of the text box section of the control. The presence or absence of the check box is controlled by the ShowCheckBox Boolean property whose default value is False. If you set it to True, a check box appears:  When the check box is checked, the user can change the displayed date. When the check box is unchecked, the control is displayed and the user cannot change the date. The user must first put a check mark in the check box in order to be able to change the date. If the control displays a spin button, the object is divided in different sections that can each can be changed individually. To change either the day, the month, or the year, the user must click the desired section and use either the arrows of the button or the arrow keys on the keyboard to increase or decrease the selected value. If you want to control the range of dates the user can select, use the MinDate and the MaxDate properties as we mentioned them from the MonthCalendar control. When you add the DateTimePicker control to your form or container, it displays the date of the computer at the time the control was added. If you want the control to display a different date, set the desired value in the Value field of the Properties window. At any time, you can find out what value the Date Picker has by retrieving the value of the Value property. If you set the Format property to Long, the date displays using the Long Date formats of Control Panel. If you set the Format to Short, the control uses the Short Date value of Control Panel. If you want to customize the way the date is displayed, set the Format property to Custom. After setting the Format to Custom, use the CustomFormat property to create the desired format. The format is created by combining the following characters:
This means that you should be reluctant to let the users type whatever they want. The less they type, the less checking you need to do. The Date Time Picker control uses some events that the MonthCalendar control doesn't have. Whenever the user changes the date or time value of the control, an ValueChanged event fires. You can use this event to take some action such as indicating to the user that the new date is invalid. If the Format property of the control is set to Date and if the ShowUpDown property is set to False, when the user clicks the arrow of the combo box to display the MonthCalendar part of the DateTimePicker control, the DropDown event fires. On the other hand, if the user clicks the arrow to retract the calendar, an CloseUp event fires. Both events are of EventArgs type. |
|
|
|
||
| Home | Copyright © 2004-2010 FunctionX, Inc. | |
|
|
||