
.NET Controls: The List View
 |
.NET Controls: The List View |
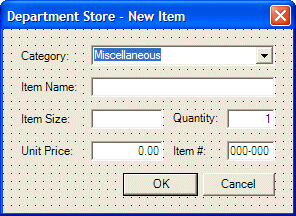
Alternatively, you can create an array of strings and pass it to the following constructor of the ListView class: public: ListViewItem(String* items __gc[]);
|
|
|
 |
||||||||||||||||||||||||
|
private: System::Void btnNewItem_Click(System::Object * sender, System::EventArgs * e)
{
NewStoreItem *frmItem = new NewStoreItem();
Random *rndNumber = new Random(DateTime::Now.Millisecond);
int number1 = rndNumber->Next(100, 999);
int number2 = rndNumber->Next(100, 999);
String *itemNumber = String::Concat(number1.ToString(), S"-", number2.ToString());
frmItem->txtItemNumber->Text = itemNumber;
if( frmItem->ShowDialog() == DialogResult::OK )
{
ListViewItem *lviStoreItem = new ListViewItem(frmItem->txtItemNumber->Text);
this->lvwStoreItems->Items->Add(lviStoreItem);
}
}
|
| Text | (Name) | Shortcut |
| New Item | mnuNewItem | CtrlN |
| Edit | mnuEditItem | CtrlE |
| Delete | mnuDelItem | Del |
| Remove all Items | mnuDeleteAll | ShiftDel |
|
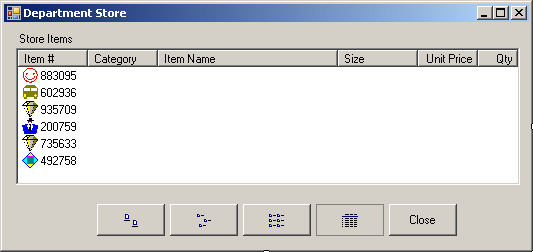
List View Items and Their Icons |
|
One of the fundamental differences between a list box and a list view is that this one has a built-in capability to display icons. Unlike the tree view, the list view uses two sets of pictures. This means that two icons would be associated to each item. One of the icons should have a 32x32 pixels size and the other should have a 16x16 pixels size. The set of 32x32 pixels list is referred to as large icons. The other set is referred to as small icons. Before using the pictures, you should first store them in image lists. Each set must be stored in its own ImageList object. To support the various sets of icons, the ListView class is equipped with a property called LargeImageList for the 32x32 icons and another property called SmallImageList for the 16x16 icons. After creating both ImageList objects, you can assign each to the appropriate property. When creating an item using the ListView::ListViewItemCollection::Add() method, if you plan to display an icon next to it, you can use the following version of the method: public: virtual ListViewItem* Add(String* text, int imageIndex); The first argument is the string that will display for the item. The second argument is the index of the icon in the ImageList property. This method returns a reference to the ListViewItem object that was added to the control. We saw that you can also first create a ListViewItem object to add to the control. If you use this approach and you want the item to display an icon, you can use the following constructor of the TreeViewItem class: public: ListViewItem(String* text, int imageIndex); This constructor uses the same arguments as the version of the ListView::ListViewItemCollection::Add() method above. You can also create an array of strings and assign them the same icon. To do this, you can create the item with the following constructor of the TreeViewItem class: public: ListViewItem(String* items __gc, int imageIndex); |
|
|
 |
||||||||||||
|
private: System::Void btnNewItem_Click(System::Object * sender, System::EventArgs * e)
{
NewStoreItem *frmItem = new NewStoreItem();
int icoSelected = 4;
String *strCatSelected = S"Miscellaneous";
Random *rndNumber = new Random(DateTime::Now.Millisecond);
int number1 = rndNumber->Next(100, 999);
int number2 = rndNumber->Next(100, 999);
String *itemNumber = String::Concat(number1.ToString(), S"-", number2.ToString());
frmItem->txtItemNumber->Text = itemNumber;
if( frmItem->ShowDialog() == DialogResult::OK )
{
strCatSelected = frmItem->cboCategories->Text;
if( strCatSelected->Equals(S"Babies") )
icoSelected = 0;
else if( strCatSelected->Equals(S"Teens") )
icoSelected = 1;
else if( strCatSelected->Equals(S"Women") )
icoSelected = 2;
else if( strCatSelected->Equals(S"Men") )
icoSelected = 3;
ListViewItem *lviStoreItem = new ListViewItem(frmItem->txtItemNumber->Text, icoSelected);
this->lvwStoreItems->Items->Add(lviStoreItem);
}
}
|

|
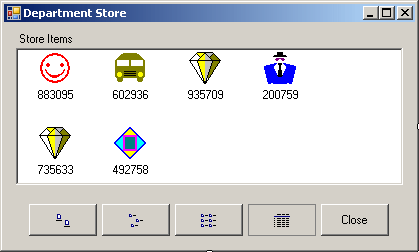
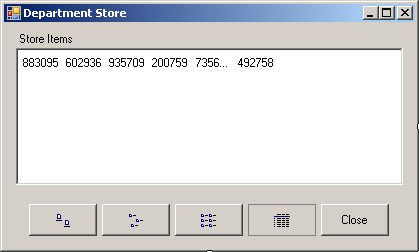
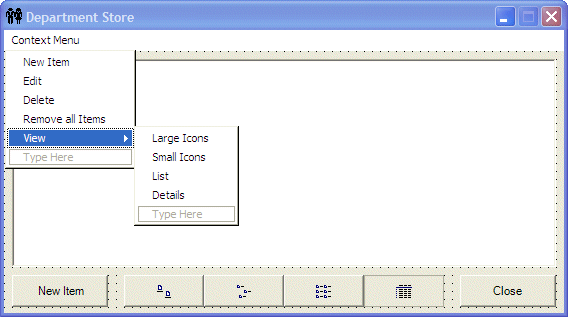
View Styles |
|
To set it apart from the list box, a list view provides various options of displaying its items. To support this, the ListView class is equipped with the View property that is based on the View enumerator. Three of its members are:
As seen so far, you can choose one of four different displays on a list view. Furthermore, you can give the user the ability to change views as needed. The different displays of the list view are controlled by the View property of the ListView class. To specify the type of view to use, assign the desired member of the View enumerator to the ListView::View property. |
|
|
 |
||||||||||||||||||||
|
private: System::Void btnLargeIcons_CheckedChanged(System::Object * sender, System::EventArgs * e)
{
this->lvwStoreItems->View = View::LargeIcon;
}
private: System::Void btnSmallIcons_CheckedChanged(System::Object * sender, System::EventArgs * e)
{
this->lvwStoreItems->View = View::SmallIcon;
}
private: System::Void btnList_CheckedChanged(System::Object * sender, System::EventArgs * e)
{
this->lvwStoreItems->View = View::List;
}
private: System::Void btnDetails_CheckedChanged(System::Object * sender, System::EventArgs * e)
{
this->lvwStoreItems->View = View::Details;
}
|
| Menu Text | (Name) | Event -> Click |
| Large Icons | mnuLargeIcons | btnLargeIcons_CheckedChanged |
| Small Icons | mnuSmallIcons | btnSmallIcons_CheckedChanged |
| List | mnuList | btnList_CheckedChanged |
| Details | mnuDetails | btnDetails_CheckedChanged |

|
The Columns of a List View |
|
Introduction |
|
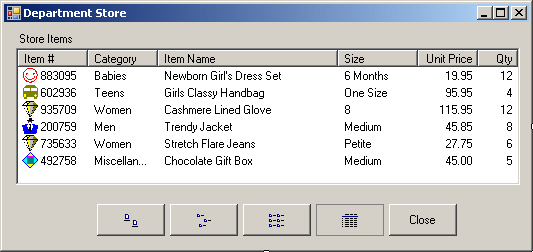
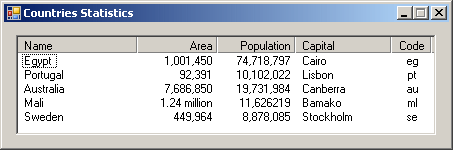
Another characteristic that sets the list view apart from the list box is that the former can provide more information about each item of its list. Based on this, each type of item we have created so far can be equipped with its own list of sub-items. The view would appear as follows:  |
|
Creating Columns |
|
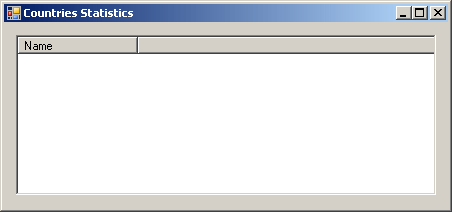
Before creating the sub-items of a list view, you may need to plan it first to identify the types of information you want to provide. To guide the user with the type of information that each item would display, you can create a column for each type. To support columns, the ListView class is equipped with the Columns property. The Columns property is an object of type ListView::ColumnHeaderCollection. As its name indicates, the Columns property represents a list of columns. Each column is based on the ColumnHeader class. To create a column, you can call the ColumnHeaderCollection::Add() method that is overloaded with two versions. One of the versions of this method uses the following syntax: public: virtual ColumnHeader* Add(String* caption, int width, HorizontalAlignment textAlign); The first argument of this method is referred to as the column's caption. It is text that would display in the column header. The second argument is a natural number that represents the distance from the left to the right borders of the column. The last argument specifies how the caption of the column would be aligned. The options are the same as those of the text box: Left, Center, or Right. The default value is Left. Here is an example of creating a column by calling this method: |
private: System::Void btnCreate_Click(System::Object * sender, System::EventArgs * e)
{
ListView *lvwCountries = new ListView();
lvwCountries->Location = Point(10, 40);
lvwCountries->Width = 420;
lvwCountries->View = View::Details;
Controls->Add(lvwCountries);
lvwCountries->Columns->Add(S"Name", 120, HorizontalAlignment::Left);
}
|
 |
|
As mentioned earlier, a column is in fact an object of type ColumnHeader. This class is equipped with all the necessary characteristics of a column header:
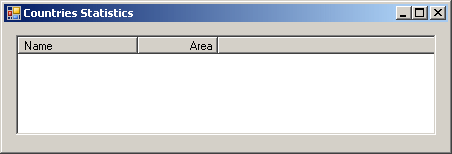
Instead of defining a column in the Add() method, you can first create an object based on the ColumnHeader class and then pass it to the following version of the ColumnHeaderCollection::Add() method: public: virtual int Add(ColumnHeader* value); This method takes as argument a ColumnHeader object. Here is an example: |
private: System::Void btnCreate_Click(System::Object * sender, System::EventArgs * e)
{
ListView *lvwCountries = new ListView();
lvwCountries->Location = Point(10, 40);
lvwCountries->Width = 420;
lvwCountries->View = View::Details;
Controls->Add(lvwCountries);
lvwCountries->Columns->Add(S"Name", 120, HorizontalAlignment::Left);
ColumnHeader *colArea = new ColumnHeader();
colArea->Text = S"Area";
colArea->Width = 80;
colArea->TextAlign = HorizontalAlignment::Right;
lvwCountries->Columns->Add(colArea);
}
|
 |
|
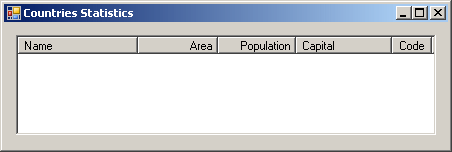
Instead of adding one column at a time as we have done above, you can first create an array of ColumnHeader objects and pass it to the ListView::ColumnHeaderCollection::AddRange() method. Its syntax is: public: virtual void AddRange(ColumnHeader* values[]); Here is an example of using it: |
private: System::Void btnCreate_Click(System::Object * sender, System::EventArgs * e)
{
ListView *lvwCountries = new ListView();
lvwCountries->Location = Point(10, 40);
lvwCountries->Width = 420;
lvwCountries->View = View::Details;
Controls->Add(lvwCountries);
lvwCountries->Columns->Add(S"Name", 120, HorizontalAlignment::Left);
ColumnHeader *colArea = new ColumnHeader();
colArea->Text = S"Area";
colArea->Width = 80;
colArea->TextAlign = HorizontalAlignment::Right;
lvwCountries->Columns->Add(colArea);
ColumnHeader *colPopulation = new ColumnHeader();
colPopulation->Text = S"Population";
colPopulation->Width = 78;
colPopulation->TextAlign = HorizontalAlignment::Right;
ColumnHeader *colCapital = new ColumnHeader();
colCapital->Text = S"Capital";
colCapital->Width = 96;
colCapital->TextAlign = HorizontalAlignment::Left;
ColumnHeader *colCode = new ColumnHeader();
colCode->Text = S"Code";
colCode->Width = 40;
colCode->TextAlign = HorizontalAlignment::Center;
ColumnHeader *cols[] = { colPopulation, colCapital, colCode };
lvwCountries->Columns->AddRange(cols);
}
|
 |
|
|

|
Inserting Columns |
|
If you call the AddRange() method, its list of columns is created at the end of any existing column, unless there was no other column. If you call the Add() method to create a column, the new column is added to the end of the existing columns, unless it is the first column. If you don't want the new column to simply be created at the end of the other column(s), if any, you can call the ListView::ColumnHeaderCollection::Insert() method. It is overloaded with two versions and their syntaxes are: public: void Insert(int index, ColumnHeader* value); public: void Insert(int index, String* str, int width, HorizontalAlignment textAlign); In both versions, the first argument specifies the index where the new column will be created inside the Columns collection.
As reviewed above, the columns of a list view are stored in a collection. To know the number of columns of a list view, you can check its ListView::ColumnHeaderCollection::Count property.
To find out if a certain column is part of a list view, you can call the ListView::ColumnHeaderCollection::Contains() method. Its syntax is: public: bool Contains(ColumnHeader* value); This method takes as argument a defined ColumnHeader object and scans the list of columns looking for it. If it finds it, it returns true. If it doesn't find a column that matches this object, it returns false. As opposed to looking for a column, you can perform two searches in one by calling the ListView::ColumnHeaderCollection::IndexOf() method. Its syntax is: public: int IndexOf(ColumnHeader* value); This method looks for the value ColumnHeader. If it finds it, it returns the column's index from the collection. If the method doesn't find it, it returns -1.
If you don't need a column any more, you can delete it. In the same way, you can delete all columns of a list view. To delete a ColumnHeader object, you can call the ListView::ColumnHeaderCollection::Remove() method. Its syntax is: public: virtual void Remove(ColumnHeader* column); To delete a column based on its position in the collection, you can call the ListView::ColumnHeaderCollection::RemoveAt() method. Its syntax is: public: virtual void RemoveAt(int index); To delete all columns of a list view, you can call the ListView::ColumnHeaderCollection::Clear() method. Its syntax is: public: virtual void Clear();
The idea of having columns is to provide more information about each item of a list view instead of a simple string for each. Consider the following example:
To support sub-items, the ListViewItem class is equipped with a property called SubItems. This property is of type ListViewItem::ListViewSubItemCollection. To create a sub-item, you can directly specify its text by passing a string to the ListViewSubItemCollection::Add() method. The ListViewSubItemCollection::Add() method is overloaded with three versions. The version referred to in this case uses the following syntax: public: ListViewSubItem* Add(String* text); To identify each piece of information concerning a sub-item, the ListViewSubItemCollection class is equipped with a property called Item, which in turn is based on the ListViewSubItem class. As you can see, this method returns a ListViewSubItem value. Here are two examples of calling the above Add() method:
As mentioned above, each sub-item is of type ListViewSubItem. The ListViewSubItem class is equipped with three constructors. The default allows you to create an empty sub-item. After declaring a sub-item, you can specify its text by assigning the desired string to the ListViewSubItem::Text property. Instead of directly passing the text of a sub-item to the ListViewSubItemCollection::Add() method as done above, you can first define a ListViewSubItem object using the following constructor of the ListViewSubItem class: public: ListViewSubItem(ListViewItem* owner, String* text); The first argument of this constructor specifies the ListViewItem object that this sub-item will belong to. The second argument is simply the string that this sub-item will display. After defining a ListViewSubItem object, you can pass it to the following version of the ListViewSubItemCollection::Add() method: public: ListViewSubItem* Add(ListViewItem.ListViewSubItem* item); Here are three examples of using it:
If you call the ListViewItem::ListViewSubItemCollection::Add() method to create a sub-item, the new one would be added to end of the list. If you want, you can insert the new sub-item somewhere inside the collection. To do this, you would call the ListViewItem::ListViewCubItemCollection::Insert() method. Its syntax is: public: void Insert(int index, ListViewItem.ListViewSubItem* item); The first argument is the index that the new sub-item will occupy after being inserted. The second argument is the sub-item to create. |
|
|
 |
||||||||||||||||||||||||||||||||||||||||||||||||
|
private: System::Void btnNewItem_Click(System::Object * sender, System::EventArgs * e)
{
NewStoreItem *frmItem = new NewStoreItem();
int icoSelected = 4;
Random *rndNumber = new Random(DateTime::Now.Millisecond);
int number1 = rndNumber->Next(100, 999);
int number2 = rndNumber->Next(100, 999);
String *itemNumber = String::Concat(number1.ToString(), S"-", number2.ToString());
frmItem->txtItemNumber->Text = itemNumber;
if( frmItem->ShowDialog() == DialogResult::OK )
{
String *strCatSelected = frmItem->cboCategories->Text;
String *strItemName = frmItem->txtItemName->Text;
String *strItemSize = frmItem->txtItemSize->Text;
String *strQuantity = frmItem->txtQuantity->Text;
String *strUnitPrice = frmItem->txtUnitPrice->Text;
String *strItemNumber = frmItem->txtItemNumber->Text;
// If the user didn't provide a name for the item,
// don't do anything
if( strItemName->Equals(S"") )
return;
// Make sure the user entered a unit price
if( strItemNumber->Equals(S"") )
return;
if( strCatSelected->Equals(S"Babies") )
icoSelected = 0;
else if( strCatSelected->Equals(S"Teens") )
icoSelected = 1;
else if( strCatSelected->Equals(S"Women") )
icoSelected = 2;
else if( strCatSelected->Equals(S"Men") )
icoSelected = 3;
ListViewItem *lviStoreItem = new ListViewItem(strItemNumber, icoSelected);
lviStoreItem->SubItems->Add(strCatSelected);
lviStoreItem->SubItems->Add(strItemName);
lviStoreItem->SubItems->Add(strItemSize);
lviStoreItem->SubItems->Add(strUnitPrice);
lviStoreItem->SubItems->Add(strQuantity);
this->lvwStoreItems->Items->Add(lviStoreItem);
}
}
|
| Category | Item Name | Size | Unit Price | Qty |
| Women | Cashmere Lined Glove | 8 | 115.95 | 12 |
| Miscellaneous | Chocolate Gift Box | Medium | 45.00 | 5 |
| Men | Trendy Jacket | Medium | 45.85 | 8 |
| Women | Stretch Flare Jeans | Petite | 27.75 | 6 |
| Women | Belted Sweater | L | 15.95 | 10 |
| Teens | Girls Classy Handbag | One Size | 95.95 | 4 |
| Women | Casual Dress Shoes | 9.5M | 45.95 | 16 |
| Babies | Infant Girls Ballerina Dress | 12M | 22.85 | 14 |
| Teens | Girls Velour Dress | 10 | 12.55 | 8 |
| Women | Lace Desire Panty | M | 7.15 | 22 |
| Teens | Boys Hooded Sweatshirt | M (7/8) | 15.95 | 6 |
| Men | Classic Pinstripe Suit | 38 | 145.95 | 8 |

|
Managing Sub Items |
|
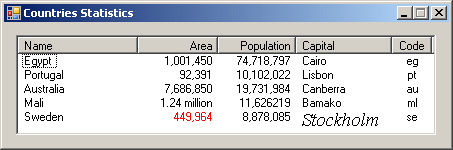
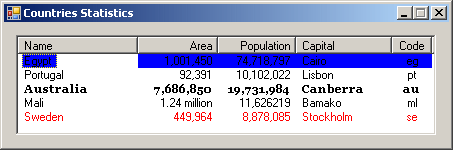
When you create a new sub-item, it uses a default font and a black color on a white background. If you want, you can change the way a sub-item aesthetically displays. To allow these changes, the ListViewItem class is equipped with the UseItemStyleForSubItems Boolean property, whose default value is true. When this property is set to true, the compiler refers to the item that "owns" the current sub-item to paint the sub-item, as we will see in the next section. If you plan to change these aspects, you must first set this property to false. After setting the ListViewItem::UseItemStyleForSubItems property to false, you can set the following properties of the ListViewSubItem class as you wish: |
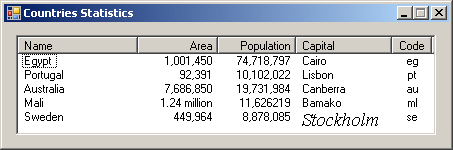
ListViewItem* lviSweden = new ListViewItem(S"Sweden"); lviSweden->UseItemStyleForSubItems = false; ListViewItem::ListViewSubItem *subSweden = new ListViewItem::ListViewSubItem(lviSweden, S"449,964"); . . . subSweden = new ListViewItem::ListViewSubItem(lviSweden, S"Stockholm"); subSweden->Font = new Drawing::Font(S"Times New Roman", 14, FontStyle::Italic); lviSweden->SubItems->Add(subSweden); . . . |
 |
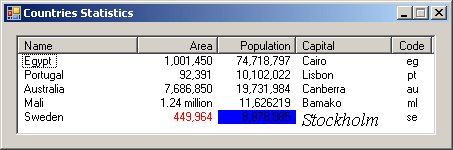
ListViewItem::ListViewSubItem *subSweden = new ListViewItem::ListViewSubItem(lviSweden, S"449,964"); subSweden->ForeColor = Color::Red; lviSweden->SubItems->Add(subSweden); |
 |
subSweden = new ListViewItem::ListViewSubItem(lviSweden, S"8,878,085"); subSweden->BackColor = Color::Blue; lviSweden->SubItems->Add(subSweden); |
 |
|
To restore these settings on the sub-item, you can call the ListViewItem::ListViewSubItem::ResetStyle() method. Its syntax is: public: void ResetStyle(); When called, this method resets the font, the text color, and the background color.
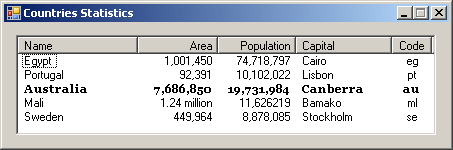
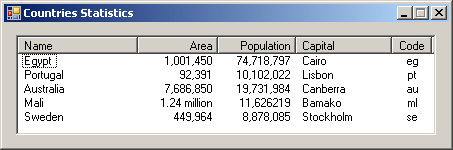
After adding an item to a list view, the new item assumes some default styles involving the font, the color, and the background. To enhance the appearance of the items, you can change these characteristics that are primarily controlled by the ListViewItem::UseItemStyleForSubItems Boolean property. Its default value is true. You can use it to change the properties of an item as follows: |
. . .
ListViewItem *lviAustralia = new ListViewItem(S"Australia");
lviAustralia->Font = new Drawing::Font("Georgia", 8, FontStyle::Bold);
ListViewItem::ListViewSubItem *subAustralia = new ListViewItem::ListViewSubItem(lviAustralia, S"7,686,850");
lviAustralia->SubItems->Add(subAustralia);
subAustralia = new ListViewItem::ListViewSubItem(lviAustralia, S"19,731,984");
lviAustralia->SubItems->Add(subAustralia);
subAustralia = new ListViewItem::ListViewSubItem(lviAustralia, S"Canberra");
lviAustralia->SubItems->Add(subAustralia);
subAustralia = new ListViewItem::ListViewSubItem(lviAustralia, S"au");
lviAustralia->SubItems->Add(subAustralia);
lvwCountries->Items->Add(lviAustralia);
. . .
|
 |
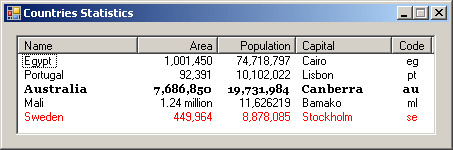
ListViewItem* lviSweden = new ListViewItem(S"Sweden"); lviSweden->ForeColor = Color::Red; ListViewItem::ListViewSubItem *subSweden = new ListViewItem::ListViewSubItem(lviSweden, S"449,964"); lviSweden->SubItems->Add(subSweden); subSweden = new ListViewItem::ListViewSubItem(lviSweden, S"8,878,085"); lviSweden->SubItems->Add(subSweden); subSweden = new ListViewItem::ListViewSubItem(lviSweden, S"Stockholm"); lviSweden->SubItems->Add(subSweden); subSweden = new ListViewItem::ListViewSubItem(lviSweden, S"se"); lviSweden->SubItems->Add(subSweden); lvwCountries->Items->Add(lviSweden); |
 |
ListViewItem *lviEgypt = lvwCountries->Items->Add(S"Egypt"); lviEgypt->BackColor = Color::Blue; lviEgypt->SubItems->Add(S"1,001,450"); lviEgypt->SubItems->Add(S"74,718,797"); lviEgypt->SubItems->Add(S"Cairo"); lviEgypt->SubItems->Add(S"eg"); |
 |
|
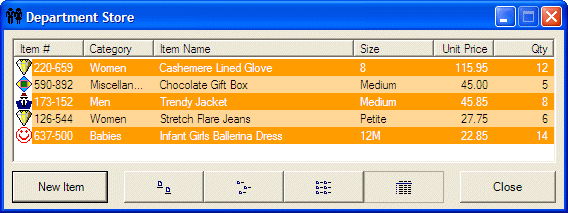
|
private: System::Void btnNewItem_Click(System::Object * sender, System::EventArgs * e)
{
NewStoreItem *frmItem = new NewStoreItem();
int icoSelected = 4;
static int rowCurrent = 2;
Random *rndNumber = new Random(DateTime::Now.Millisecond);
int number1 = rndNumber->Next(100, 999);
int number2 = rndNumber->Next(100, 999);
String *itemNumber = String::Concat(number1.ToString(), S"-", number2.ToString());
frmItem->txtItemNumber->Text = itemNumber;
if( frmItem->ShowDialog() == DialogResult::OK )
{
String *strCatSelected = frmItem->cboCategories->Text;
String *strItemName = frmItem->txtItemName->Text;
String *strItemSize = frmItem->txtItemSize->Text;
String *strQuantity = frmItem->txtQuantity->Text;
String *strUnitPrice = frmItem->txtUnitPrice->Text;
String *strItemNumber = frmItem->txtItemNumber->Text;
// If the user didn't provide a name for the item,
// don't do anything
if( strItemName->Equals(S"") )
return;
// Make sure the user entered a unit price
if( strItemNumber->Equals(S"") )
return;
if( strCatSelected->Equals(S"Babies") )
icoSelected = 0;
else if( strCatSelected->Equals(S"Teens") )
icoSelected = 1;
else if( strCatSelected->Equals(S"Women") )
icoSelected = 2;
else if( strCatSelected->Equals(S"Men") )
icoSelected = 3;
ListViewItem *lviStoreItem = new ListViewItem(strItemNumber, icoSelected);
if( rowCurrent % 2 == 0 )
{
lviStoreItem->BackColor = Color::FromArgb(255, 155, 0);
lviStoreItem->ForeColor = Color::White;
}
else
{
lviStoreItem->BackColor = Color::FromArgb(255, 215, 150);
lviStoreItem->ForeColor = Color::Black;
}
lviStoreItem->SubItems->Add(strCatSelected);
lviStoreItem->SubItems->Add(strItemName);
lviStoreItem->SubItems->Add(strItemSize);
lviStoreItem->SubItems->Add(strUnitPrice);
lviStoreItem->SubItems->Add(strQuantity);
this->lvwStoreItems->Items->Add(lviStoreItem);
rowCurrent++;
}
}
|

|
Locating a List View Item |
|
The items of a list view are stores in a collection represented by the ListView::Items property. To know the number of items in the list, you can retrieve the value of the ListViewItemCollection::Count property. Each member of this collection has an index represented by the ListViewItemCollection::Index property. You can also locate an item using the coordinates of a point inside its bounding area. To use this technique, you can call the GetItemAt() method of the ListView class. Its syntax is: public: ListViewItem* GetItemAt(int x, int y); This method expects the coordinates (x, y) of a point. If an item is found at that point, this method returns it. If there is no item at that point, the method returns 0.
To delete an item from a list view, you can call the ListView::ListViewItemCollection::Remove() method. Its syntax is: public: virtual void Remove(ListViewItem* item); This method takes as argument the ListViewItem object to be deleted. If you are already positioned at that item, you can call its own ListViewItem::Remove() method. Its syntax is: public: virtual void Remove(); To delete an item based on its index, you can call the ListViewItemCollection::RemoveAt() method whose syntax is: public: virtual void RemoveAt(int index); When calling this method, you must pass the index of the undesired item. If the item is found, it would be deleted. If you provide a negative index or one that is higher than the ListViewItemCollection::Count property, the compiler would throw an ArgumentOutOfRangeException exception. To delete all items from a list view, you can call the ListViewItem::Clear() method. Its syntax is: public: virtual void Clear(); When called, this method removes all items of the list view.
If you create columns for your list view, when the user displays the detail view, the column headers appear and behave like regular buttons. This also means that the user can click a column header and you can take action. If you don't want this appearance and this behavior, you can make the columns appear flat. This characteristics is controlled by the HeaderStyle property of the ListView class. This property is based on the ColumnHeaderStyle enumerator. Its members are: |
private: System::Void btnCreate_Click(System::Object * sender, System::EventArgs * e)
{
ListView *lvwCountries = new ListView();
lvwCountries->Location = Point(10, 40);
lvwCountries->Width = 420;
lvwCountries->Height = 100;
lvwCountries->View = View::Details;
lvwCountries->HeaderStyle = ColumnHeaderStyle::Clickable;
Controls->Add(lvwCountries);
. . .
}
|
 |
private: System::Void btnCreate_Click(System::Object * sender, System::EventArgs * e)
{
ListView *lvwCountries = new ListView();
lvwCountries->Location = Point(10, 40);
lvwCountries->Width = 420;
lvwCountries->Height = 100;
lvwCountries->View = View::Details;
lvwCountries->HeaderStyle = ColumnHeaderStyle::Nonclickable;
Controls->Add(lvwCountries);
. . .
}
|
 |
private: System::Void btnCreate_Click(System::Object * sender, System::EventArgs * e)
{
ListView *lvwCountries = new ListView();
lvwCountries->Location = Point(10, 40);
lvwCountries->Width = 420;
lvwCountries->Height = 100;
lvwCountries->View = View::Details;
lvwCountries->HeaderStyle = ColumnHeaderStyle::None;
Controls->Add(lvwCountries);
. . .
}
|
 |
|
Selecting Items in a List View |
|
To select an item in the list, the user can click it. The selected item indicates this by being highlighted. To select another item, the user can click it and this automatically dismisses the previous selection. If you want, you can give the user the ability to select more than one item or you can prevent the user from selecting more than one item. This characteristic is controlled by the MultiSelect property of the ListView class. Its default value is true, which allows the user to select one or more items. If you set it to false, the user can select only one item at a time. You can also allow the user to select an item by positioning the mouse over it. This characteristic is controlled by the HoverSelection property of the ListView class. When an item has been selected or more than one item are selected, the selected items are stored in a list represented by the SelectedItems property of the ListView class. The ListView::SelectedItems property is an object based on the ListView::SelectedListViewItemCollection class. If the ListView::MultiSelect property is set to false, this list would contain only one item. The number of items selected in the control is known as the Count property of the SelectedListViewItemCollection class. Each item selected can be identified through the Item indexed property of the SelectedListViewItemCollection class. The SelectedListViewItemCollection class holds a list of the objects that are selected and each is identified as a ListViewItem. If you are more interested in the positions of the items selected and not necessarily their references, you can use the SelectedIndices property of the ListView class. Each item selected has its index stored in this list. The ListView::SelectedIndices property is based on the ListView::SelectedIndexCollection class. After selecting an item, if the user clicks another control, the item that was selected would not be highlighted anymore. If you want the control to continue showing the current selection even when the list view loses focus, set the value of the HideSelection Boolean property of the ListView class accordingly. |
|
|
private: System::Void lvwStoreItems_DoubleClick(System::Object * sender, System::EventArgs * e)
{
if( this->lvwStoreItems->SelectedItems->Count == 0 ||
this->lvwStoreItems->SelectedItems->Count > 1 )
return;
ListViewItem *lviCurrent = this->lvwStoreItems->SelectedItems->Item[0];
NewStoreItem *frmItem = new NewStoreItem();
frmItem->txtItemNumber->Text = lviCurrent->Text;
frmItem->cboCategories->Text = lviCurrent->SubItems->Item[1]->Text;
frmItem->txtItemName->Text = lviCurrent->SubItems->Item[2]->Text;
frmItem->txtItemSize->Text = lviCurrent->SubItems->Item[3]->Text;
frmItem->txtUnitPrice->Text = lviCurrent->SubItems->Item[4]->Text;
frmItem->txtQuantity->Text = lviCurrent->SubItems->Item[5]->Text;
if( frmItem->ShowDialog() == DialogResult::OK )
{
this->lvwStoreItems->SelectedItems->Item[0]->Text = frmItem->txtItemNumber->Text;
this->lvwStoreItems->SelectedItems->Item[0]->SubItems->Item[1]->Text = frmItem->cboCategories->Text;
this->lvwStoreItems->SelectedItems->Item[0]->SubItems->Item[2]->Text = frmItem->txtItemName->Text;
this->lvwStoreItems->SelectedItems->Item[0]->SubItems->Item[3]->Text = frmItem->txtItemSize->Text;
this->lvwStoreItems->SelectedItems->Item[0]->SubItems->Item[4]->Text = frmItem->txtUnitPrice->Text;
this->lvwStoreItems->SelectedItems->Item[0]->SubItems->Item[5]->Text = frmItem->txtQuantity->Text;
}
}
|
private: System::Void mnuDelItem_Click(System::Object * sender, System::EventArgs * e)
{
if( this->lvwStoreItems->SelectedItems->Count == 0 )
return;
System::Windows::Forms::DialogResult answer =
MessageBox::Show(S"Are you sure you want to remove this item from the inventory?",
S"Delete Warning",
MessageBoxButtons::YesNoCancel,
MessageBoxIcon::Question);
if( answer == DialogResult::Yes )
this->lvwStoreItems->SelectedItems->Item[0]->Remove();
}
|
private: System::Void mnuDeleteAll_Click(System::Object * sender, System::EventArgs * e)
{
this->lvwStoreItems->Items->Clear();
}
|
|
Full Row Selection |
|
By default, to select an item, the user must click the item itself and not one of its sub-items. If you want an item and its sub-items to be selected when the user clicks anything on their line, you can change the value of the ListView::FullRowSelect Boolean property. Its default value is set to false, which obliges the user to click the item itself. If you set this property to true, the whole row would be highlighted when either you or the user selects it.
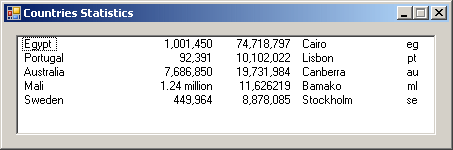
When using the detail view, to make a list view more indicative, you can underline each row. This characteristic is controlled by the GridLines Boolean property of the ListView class. The default value of this property is false. If you set it to true, horizontal grid lines would appear among items throughout the list view, including empty rows:
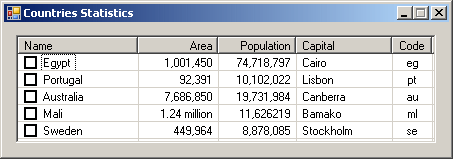
Besides, or instead of, icons, you can display check boxes with the items of a list view. This characteristic is controlled by the CheckBoxes property. Its default value is false, which omits displaying the check boxes. If you set it to true, a check box would appear on the left of each item of the list view: |
private: System::Void btnCreate_Click(System::Object * sender, System::EventArgs * e)
{
ListView *lvwCountries = new ListView();
lvwCountries->Location = Point(10, 40);
lvwCountries->Width = 420;
lvwCountries->Height = 100;
lvwCountries->View = View::Details;
lvwCountries->GridLines = true;
lvwCountries->CheckBoxes = true;
Controls->Add(lvwCountries);
. . .
}
|
 |
|
|
||
| Home | Copyright © 2004-2010 FunctionX, Inc. | |
|
|
||