
Record Navigation
 |
Record Navigation |
From the user's point of view, data navigation consists of moving from one piece of information of a database to another. This could be done from one control to another or from one record to another. To support the various scenarios of data navigation, there are three main categories of data display the user will face. Put it another way, there are three types of scenarios you as the database developer will present to the user.
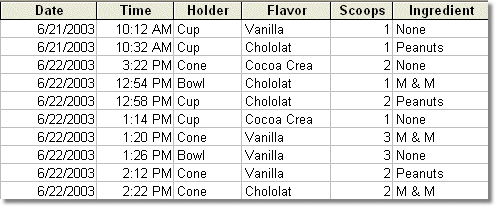
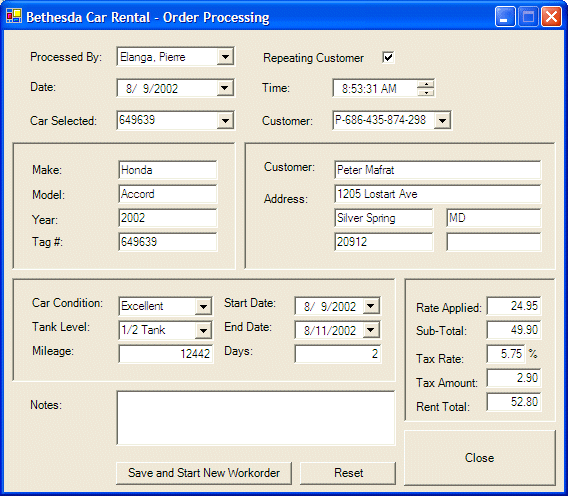
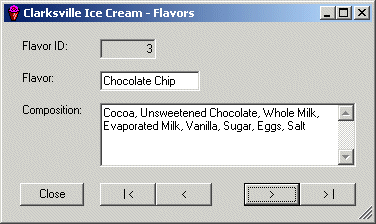
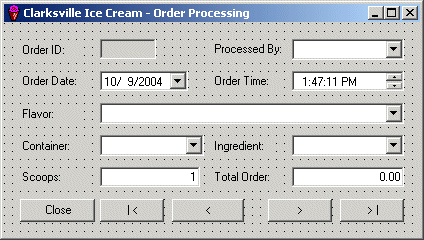
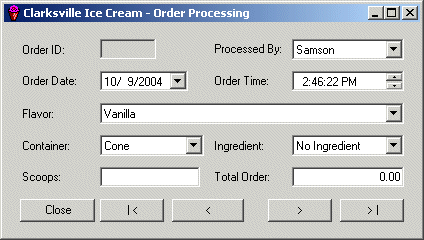
There are three main ways you display data to the user: Datasheet Display: A datasheet displays its information in series of columns and rows, the intersections of which are called cells. A datasheet is meant to display as many records as possible all at once in the same view:  To navigate among cells of a datasheet, the user can click a value and click another as desired. Alternatively, the user can press Tab continuously to move from one cell to another. Some datasheet controls also allow pressing Enter to move from one cell to another. In some cases, some cells can be made to display controls such as check or combo boxes. Windows Controls Display: While a datasheet displays its information in cells, you may prefer to use more elaborate controls to display data. This means that you can use edit boxes, list-based controls, button-based controls (such as radio buttons or check boxes), etc. Here is an example:  To navigate from one control to another, the user can click continuously. In most cases, the user can also press Tab to move among records. An alternative to this scenario is to add a datasheet portion to the form, combined with other controls, in what is referred to as master/detail. Record Navigation: A datasheet is meant to display all of its records or as many records as possible. The above display of various controls is used display one record at a time. When the user has finished using the record, such as during data entry, you must provide the user with a way to restart. An alternative is to allow the user to move from one record to another. Of course, this is taken care of by the datasheet. If there are many fields for each record, a datasheet may not be suitable. Therefore, you can display one record at a time in one view but allow the user to navigate to the next or the previous record. This can be done by creating appropriate menu items or by adding navigation buttons on the form. You can position such buttons in the bottom section of the form as follows:  In this case, to navigate among records, the user can click the appropriate button. To implement any other these scenarios, you must appropriately bind the database fields and records to the desired control(s). |
|
|
Datasheet Binding |
|
Introduction |
|
Although you will create your databases as SQL files, to provide a friendlier environment, you create forms and other graphical accessories that allow the users to access and view information. In Visual Studio, you would create a Windows application. ADO.NET provides various ways to connect to a database, the simplest consists of using a SqlDataAdapter variable because this gives you direct access to the SQL Server database. With other techniques, or as traditionally done, you would have to create an ODBC Data Source. The Microsoft Visual Studio .NET programming environment is so close to SQL Server that you can create and manage a database as if you were using a single application to take care of this. |
|
|
|
|
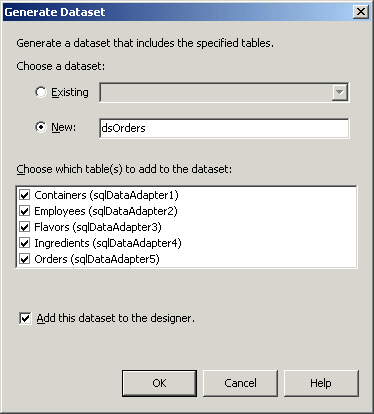
Introduction to Data Sets |
|
The information stored in an object such as a database table is called a set, which is simply the group of its records. Because information is in fact referred to as data, the group of records in a table is also called a data set. To identify and manage the set of records, or data set, of a table, the Microsoft .NET Framework provides a class called DataSet. After getting a connection to a database, you are ready to process it. You can use the data directly or, to better manage it, you can pass it to DataSet variable. |
|
|
|
|
The DataGrid Control |
|
Data of a table is represented as a series of columns and rows. The columns are horizontal and hold the categories of information. A row contains entries various columns. The intersection of a column and a row is called a cell. The group of values stored in cells of a particular row is called a record. To display information of a table, in the Server Explorer, you can just double-click it. Instead of using a table to display data in cells, the Microsoft .NET Framework provides a control called DataGrid. This object also organizes its information in series of columns and rows whose intersections, called cells, hold the data of a table. To use a DataGrid, click it in the Toolbox and click the form. After doing this, you can specify that the information that displays in the cells will come from a DataSet. To do this, you can set the DataSource property of the DataGrid to the DataSet you have created. To actually display data in the DataGrid, you can call the Fill() method of the data adapter you are using. |
|
|
|
|
Data Navigation With Windows Controls |
|
Introduction |
|
Although the records of a database are stored in tables, data sheets sometimes provide unfriendly environment for data entry. Of course, to avoid using database tables that can appear boring, you can use the DataGrid control. One of the characteristics of data grids is that they display all of their record set, or at least as much as their width and height can allow. If some fields require much room, a data grid as good looking as it can be, would not be suitable. Imagine that one of the columns contains fields of text of various paragraphs. In this case, the records should be displayed one at a time. If you want to display one record at a time on a form, you can use Windows controls and provide a means for the user to navigate back and forth in the records. |
|
|
|
|
Data Display with List-Based Controls |
|
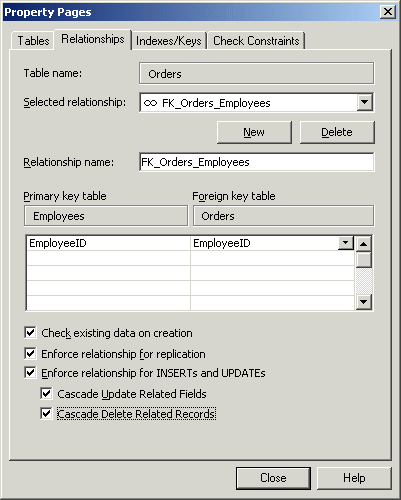
Besides the DataGrid, the .NET Framework provides many other controls that are list-based. These include the combo boxes, list boxes, three views, list views, etc. These controls are ready for data display so much that they is little or not code involved but they must be appropriately configured. The list-based controls are usually meant to display data from another table. For this reason, they may use a foreign key that represents a child table. This means that, as done for the master/detail scenario, you should first have a parent, then a child table and the child table must have a foreign key that represents the table of the records that would be displayed on the list-based control. |
|
|

 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|


| Control | DataBindings-> Text-> dsOrders1 |
DataSource | DisplayMember | ValueMember | DataBindings-> SelectedValue-> dsOrders1 |
| txtOrderID | Orders.OrderID | ||||
| cboProcessedBy | dsOrders1.Employees | LastName | EmployeeID | Orders.EmployeeID | |
| dtpOrderDate | Orders.OrderDate | ||||
| dtpOrderTime | Orders.OrderTime | ||||
| cboFlavor | dsOrders1.Flavors | Flavor | FlavorID | Orders.FlavorID | |
| cboContainer | dsOrders1.Containers | Container | ContainerID | Orders.ContainerID | |
| cboIngredient | dsOrders1.Ingredients | Ingredient | IngredientID | Orders.IngredientID | |
| txtScoops | Orders.Scoops |
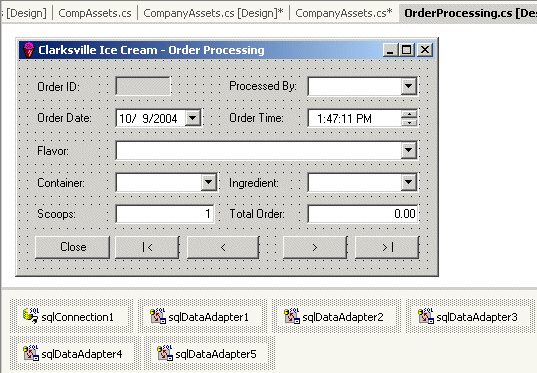
private void OrderProcessing_Load(object sender, System.EventArgs e)
{
this.sqlDataAdapter5.Fill(this.dsOrders1);
this.sqlDataAdapter4.Fill(this.dsOrders1);
this.sqlDataAdapter3.Fill(this.dsOrders1);
this.sqlDataAdapter2.Fill(this.dsOrders1);
this.sqlDataAdapter1.Fill(this.dsOrders1);
}
|
private void btnClose_Click(object sender, System.EventArgs e)
{
Close();
}
private void btnFirst_Click(object sender, System.EventArgs e)
{
this.BindingContext[this.dsOrders1, "Orders"].Position = 0;
}
private void btnPrevious_Click(object sender, System.EventArgs e)
{
this.BindingContext[this.dsOrders1, "Orders"].Position =
this.BindingContext[this.dsOrders1, "Orders"].Position - 1;
}
private void btnNext_Click(object sender, System.EventArgs e)
{
this.BindingContext[this.dsOrders1, "Orders"].Position =
this.BindingContext[this.dsOrders1, "Orders"].Position + 1;
}
private void btnLast_Click(object sender, System.EventArgs e)
{
this.BindingContext[this.dsOrders1, "Orders"].Position =
this.BindingContext[this.dsOrders1, "Orders"].Count - 1;
}
|

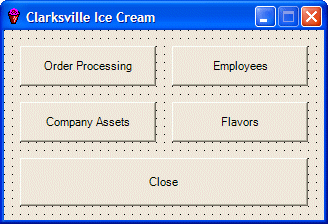
private void btnOrders_Click(object sender, System.EventArgs e)
{
OrderProcessing frmOrders = new OrderProcessing();
frmOrders.Show();
}
private void btnClose_Click(object sender, System.EventArgs e)
{
Close();
}
|

|
|
||
| Previous | Copyright © 2004-2010 FunctionX, Inc. | Next |
|
|
||