Introduction to Icons
Introduction to Icons
Icons for Operating Systems
Introduction
When it comes to computer applications, an icon is a relatively small picture that is used by an operating system or an application for specific reasons. An icon is created with some specific goals (and sometimes requirements). Operating systems and computer applications display icons in various ways:
An application's window can display an icon on the left side of its title bar:
![]()
An application's menu item can be made to display an icon:
A message box can display an icon on its body:
![]()
A website can display a common icon on the tabs of its webpages.
A tree view can display icons for its nodes.
A combo box can display icons to assist a user in making a selection.
A person (designer, programmer, etc) must create or design an icon based on some descriptions or recommendations. For example, in most cases, an icon is a squared shape with specific dimensions such as 16 pixels by 16 pixels, 24 pixels by 24 pixels, 32 pixels by 32 pixels, 48 pixels by 48 pixels, or 64 pixels by 64 pixels, etc. Another wish or requirement is that the picture must support the effect of transparency in some of its areas such as around the main picture so that the borders of the icons would not appear when the icon displays.
A wish or requirement of icons is that, usually, an icon is made in various pictures grouped in one name or one file. That file is submitted to the operating system or an application that, at the appropriate time, will choose what picture to display. For example, a list view can be made to display a different icon when a certain view is selected:



Most operating systems are configured to appropriately support icons. In turn, icons have to be meticulously designed.
![]() Practical Learning: Introducing .NET Framework Collections
Practical Learning: Introducing .NET Framework Collections
Creating an Icon
Although you can design the icons that you will use for your applications, in most cases, you will use icons designed by others and there is nothing wrong with that.
An Icon Class
Win32, the core library of the Microsoft Windows operating systems, supports icons through a handle named HICON. To support icons, the .NET Framework provides a sealed class named Icon:
public sealed class Icon : MarshalByRefObject,
ICloneable,
IDisposable,
System.Runtime.Serialization.ISerializable
You must use an existing icon file to use this class. To proceed, declare an Icon variable and initialize it using one of its many constructors. The simplest constructor of this class uses the following syntax:
public Icon (string fileName);
When calling this constructor, pass the name or path of a file that holds an icon. This must include the name of the icon with its .ico extension.
Drawing an Icon
Once you have an Icon object, to let you display it in a control of your application, the GraphiCs class is equipped with an overloaded method named DrawIcon. One of the versions has the following syntax:
public void DrawIcon (System.Drawing.Icon icon, int x, int y);
This constructor takes an Icon object for its first argument. You must then specicy the (x, y) coordinate where the icon will be displayed. Here is an example:
namespace GraphicsAccessories
{
public partial class Exercise : Form
{
public Exercise()
{
InitializeComponent();
}
private void Exercise_Paint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
Icon target = new Icon("C:\\Exercise\\Target.ico");
g.DrawIcon(target, 300, 150);
}
}
}
This would produce:
![]()
The Characteristics of an Icon
A Handle for an Icon
Win32, the core library of the Microsoft Windows operating systems, supports icons through a handle named HICON. When programming in the .NET Framework, sometimes you will need to use that handle or to access an icon using that handle. To support the handle of an icon, the Icon is equipped with a property named Handle:
public IntPtr Handle { get; }
As you can see, the Icon.Handle property holds a natural number; but whenever necessary, you will access the handle of an icon using its Handle property. Still, in some (extreme) cases, if you find it necessary, you can get the numeric value of the handle. Here is an example:
private void Exercise_Paint(object sender, PaintEventArgs e)
{
Graphics graph = e.Graphics;
Icon target = new Icon("C:\\Exercises\\target.ico");
graph.DrawIcon(target, 300, 150);
txtHandle.Text = target.Handle.ToString();
}
The Width of an Icon
As a "physical" object, an icon has a size. The width of the icon is held by a read-only property named Width:
public int Width { get; }
Here is an example of accessing this property:
namespace GraphicsAccessories
{
public partial class Exercise : Form
{
public Exercise()
{
InitializeComponent();
}
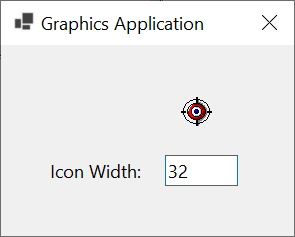
private void Exercise_Paint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
Icon target = new Icon("C:\\Exercises\\Target.ico");
g.DrawIcon(target, 180, 50);
txtWidth.Text = target.Width.ToString();
}
}
}
Here is an example of what that code would produce:

The Width of an Icon
The height of an icon is held by a read-only property named Height:
public int Height { get; }
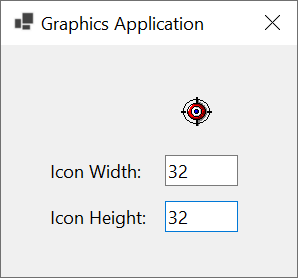
Here is an example of accessing this property:
private void Exercise_Paint(object sender, PaintEventArgs e)
{
Graphics graph = e.Graphics;
Icon target = new Icon("C:\\Exercises\\Target.ico");
graph.DrawIcon(target, 100, 100);
txtWidth.Text = target.Width.ToString();
txtHeight.Text = target.Height.ToString();
}
Here is an example of what that code would produce:

The Size of an Icon
To support the whole size of an icon, the Icon class is equipped by a read-only property named Size:
public System.Drawing.Size Size { get; }
As you can see, this property is of type Size, which means it provides the width and/or height of an icon. Here is an example of accessing the size of an icon:
namespace GraphicsAccessories
{
public partial class Exercise : Form
{
public Exercise()
{
InitializeComponent();
}
private void Exercise_Paint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
Icon target = new Icon("C:\\Exercises\\Target.ico");
g.DrawIcon(target, 100, 40);
Size size = target.Size;
txtWidth.Text = size.Width.ToString();
txtHeight.Text = size.Height.ToString();
}
}
}
This would produce:
![]()
Options on Drawing an Icon
A Rectangle as Target
We already know how to display an icon by specifying its location. In that case, the compiler would use the actual size of the icon. The .NET Framework allows you to stretch the display of the icon such as increasing its width and/or its height. To assist you with this, the Graphics class provides another version of its DrawIcon() method. Its syntax is:
public void DrawIcon(System.Drawing.Icon icon, System.Drawing.Rectangle targetRect);
Here is an example of displaying an icon within a rectangle:
namespace GraphicsAccessories
{
public partial class Exercise : Form
{
public Exercise()
{
InitializeComponent();
}
private void Exercise_Paint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
Icon target = new Icon("C:\\Graphics Accessories\\Target.ico");
Rectangle rect = new Rectangle(100, 40, 200, 120);
g.DrawIcon(target, rect);
Size size = target.Size;
txtOriginX.Text = rect.X.ToString();
txtOriginY.Text = rect.Y.ToString();
txtWidth.Text = size.Width.ToString();
txtHeight.Text = size.Height.ToString();
}
}
}
This would produce:
![]()
Drawing an Icon Without Stretching
If you call the Graphics.DrawIcon(Icon, Rectangle) method to display an icon, if the width and the height of the Rectangle argument are different from those of the icon, the icon would appear shrunk or stretched. In some cases, you will want the icon to be displayed with its actual size regardless of the value of the Rectangle argument. To support this description, the Graphics class is equipped with a method named DrawIconUnstretched. Its syntax is:
public void DrawIconUnstretched(System.Drawing.Icon icon, System.Drawing.Rectangle targetRect);
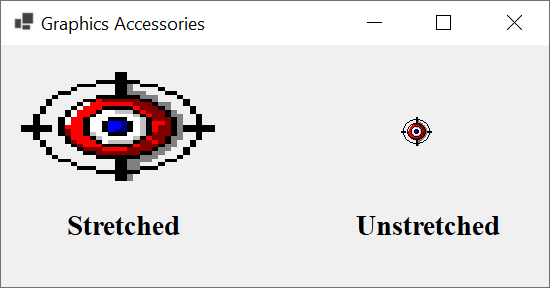
This method takes an Icon and a Rectangle objects. Here is an example of calling this method:
namespace GraphicsAccessories
{
public partial class Exercise : Form
{
public Exercise()
{
InitializeComponent();
}
private void Exercise_Paint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
Icon target = new Icon("C:\\Exercise1\\Target.ico");
Rectangle rect = new Rectangle(20, 20, 200, 120);
g.DrawIcon(target, rect);
rect = new Rectangle(400, 70, 200, 120);
g.DrawIconUnstretched(target, rect);
}
}
}
This would produce:

Built-In System Icons
Introduction
To assist you in your applications, most graphical operating systems come with many icons. This means that when you are installing an operating system, the process also installs many icons, referred to as system icons. These icons depend on the operating system. This also means that system icons are not the same in each computer or environment. As a result, Microsoft Windows has a set of icons that are available to you if you ware working in that operating system.
Microsoft Windows System Icons
To give you access to the system icons available in Microsoft Windows, the .NET Framework provides a static class named SystemIcons:
public static class SystemIcons
Since this is a static class, it means you must access its members directly from the name of the class.
To support the built-in icons that Microsoft Windows provides, the SystemIcons class includes a property for each. The names of the properties are:
| SystemIcons Property | Appears as |
| WinLogo | |
| Hand | |
| Application | |
| Information | |
| Question | |
| Exclamation | |
| Asterisk | |
| Shield | |
| Warning | |
| Error |
To access one of these properties, type SystemIcons. followed by the name of the property. Every one of these properties is of type System.Drawing.Icon. Therefore, after getting the desired icon from one of these properties, you can access its characteristics (such as its size) from its System.Drawing.Icon class and you can perform the appropriate operations on it.
Built-In Microsoft Windows Stock Icons
Introduction
For its own operations and to assist you in you applications development, Microsoft Windows comes with many icons for various goals.
Identifying a Stock Icon
To let you access those icons, the .NET Framework provides an enumeration named StockIconId:
public enum StockIconId
The StockIconId enumeration is equipped with many members (https://learn.microsoft.com/en-us/dotnet/api/system.drawing.stockiconid?view=net-8.0). Each member primarily represents a name for an icon. Examples are Application, Folder, Printer, Warning, etc.
An Option for the Appearance of an Icon
Microsoft Windows gives you various options to specify how an icon should appear when the icon displays. To support this issue, the .NET Framework provides an enumeration named StockIconOptions:
[System.Flags] public enum StockIconOptions
The StockIconOptions enumeration has five members Default (0), SmallIcon (1), ShellIconSize (4), LinkOverlay (32768), and Selected (65536).
Getting a Stock Icon
To let you get a stock icon, the SystemIcons static class is equipped with an overloaded method named GetStockIcon. One of its versions uses the following syntax:
public static System.Drawing.Icon GetStockIcon(System.Drawing.StockIconId stockIcon, int size);
When calling this method, pass the first argument as a member of the StockIconId enumeration. Pass the second argument as the numeric value of the member of the StockIconOptions enumeration. Here is an example:
private void Exercise_Paint(object sender, PaintEventArgs e)
{
Icon? icoStock = null;
Graphics graph = e.Graphics;
icoStock = SystemIcons.GetStockIcon(StockIconId.PrinterFaxNet, 0);
graph.DrawIcon(icoStock, 120, 0);
}
This would produce:
![]()
A better, more explicit, version of the method is the following:
public static System.Drawing.Icon GetStockIcon(System.Drawing.StockIconId stockIcon,
System.Drawing.StockIconOptions options = System.Drawing.StockIconOptions.Default);
If calling this version, notice that the second argument is optional, which means you don't have to pass it. Otherwise, pass that second argument with the desired member of the StockIconOptions enumeration. Here are examples:
private void Exercise_Paint(object sender, PaintEventArgs e)
{
Icon? icoStock = null;
Graphics graph = e.Graphics;
// 0 - Default
icoStock = SystemIcons.GetStockIcon(StockIconId.PrinterFaxNet);
graph.DrawIcon(icoStock, 80, 60);
// 1 - Small Icon
icoStock = SystemIcons.GetStockIcon(StockIconId.PrinterFaxNet, StockIconOptions.SmallIcon);
graph.DrawIcon(icoStock, 222, 70);
// 4 - Shell Icon Size
icoStock = SystemIcons.GetStockIcon(StockIconId.PrinterFaxNet, StockIconOptions.ShellIconSize);
graph.DrawIcon(icoStock, 340, 60);
// 32768 - LinkOverlay
icoStock = SystemIcons.GetStockIcon(StockIconId.PrinterFaxNet, StockIconOptions.LinkOverlay);
graph.DrawIcon(icoStock, 505, 60);
// 65536 - Selected
icoStock = SystemIcons.GetStockIcon(StockIconId.PrinterFaxNet, StockIconOptions.Selected);
graph.DrawIcon(icoStock, 665, 60);
}
This would produce:
![]()
You might have noticed that the StockIconOptions enumeration is marked with the Flag attribute. This means that you can bitwise combine two (or more) members of that enumeration. The result you will get depends on the members you combine. Here are examples:
private void Exercise_Paint(object sender, PaintEventArgs e)
{
Icon? icoStock = null;
Graphics graph = e.Graphics;
// 0 - Default
icoStock = SystemIcons.GetStockIcon(StockIconId.PrinterFaxNet);
graph.DrawIcon(icoStock, 80, 20);
// 1 - Small Icon
icoStock = SystemIcons.GetStockIcon(StockIconId.PrinterFaxNet, StockIconOptions.SmallIcon);
graph.DrawIcon(icoStock, 192, 30);
// 4 - Shell Icon Size
icoStock = SystemIcons.GetStockIcon(StockIconId.PrinterFaxNet, StockIconOptions.ShellIconSize);
graph.DrawIcon(icoStock, 280, 20);
// 32768 - LinkOverlay
icoStock = SystemIcons.GetStockIcon(StockIconId.PrinterFaxNet, StockIconOptions.LinkOverlay);
graph.DrawIcon(icoStock, 390, 20);
// 65536 - Selected
icoStock = SystemIcons.GetStockIcon(StockIconId.PrinterFaxNet, StockIconOptions.Selected);
graph.DrawIcon(icoStock, 505, 20);
// An over lay small icon
icoStock = SystemIcons.GetStockIcon(StockIconId.PrinterFaxNet, StockIconOptions.SmallIcon | StockIconOptions.LinkOverlay);
graph.DrawIcon(icoStock, 90, 110);
// A selected small icon
icoStock = SystemIcons.GetStockIcon(StockIconId.PrinterFaxNet, StockIconOptions.SmallIcon | StockIconOptions.Selected);
graph.DrawIcon(icoStock, 190, 110);
// A selected over lay icon
icoStock = SystemIcons.GetStockIcon(StockIconId.PrinterFaxNet, StockIconOptions.Selected | StockIconOptions.LinkOverlay);
graph.DrawIcon(icoStock, 280, 100);
}
This would produce:
![]()
![]() Practical Learning: Ending the Lesson
Practical Learning: Ending the Lesson
|
|
|||
| Previous | Copyright © 2010-2024, FunctionX | Thursday 25 Apil 2024, 22:15 | Next |
|
|
|||