
Tables and Charts
 |
Tables and Charts |
In all slides we have used so far, we were typing text into text boxes. A table is another type of object that receives text. The major feature of a table is that it arranges its data into boxes called cells. To do this, a table is made of vertical arrangements called columns that intersect with horizontal arrangements called rows. The vertical arrangements usually serve as categories of information. The horizontal parts are usually called records. Based on this, a table can be represented as follows: |
 Normally, this is the way it is done in databases. In Microsoft PowerPoint tables, there is no rule to put categories in columns or records in rows. This means that you can reverse the roles of columns and rows. The intersection of a column and a row is called a cell. To provide feed back for the roles of columns, their top cells, also called column headers, can be formatted with bold characters and optionally a different background. Here is an example:  To get a table in a slide, Microsoft PowerPoint provides a special slide with a table that you can simply fill out.
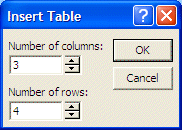
To organize its information, a table is made of columns and rows. This also means that these would be the first two pieces of information you must provide to initiate a table. As stated already, the columns are the vertical arrangements while the rows are the horizontal records. To specify these numbers, if you double-click the Double Click To Add Table button on a Table slide, the Insert Table Table dialog box would appear:  This allows you to specify the starting number of columns and the starting number of slides. The default values are set to 2 each. To change these numbers, you can either click the corresponding text box, delete the value and type the new one, or you can click the up and down arrows of the spin button. After specify the values, you can click OK. If you find out that you need more columns or more rows, you can use the Draw Table tool of the Tables and Borders toolbar. It allows you to draw horizontal or vertical lines. Another technique you can use to add columns and/or rows consists of clicking the Table button on the Tables and Borders toolbar and selecting an option on its menu: 
A table is mainly made of text. By default, all sections of text in a table use the same font name and the same font style. You can change the font characteristics of only one word, the content of one cell or the text in all cells. To change the font of text that is part of a cell, you can right-click that cell and click Font... To change the font of only one word, one whole column, a group of columns, one whole row, a group of rows, or the whole table, first make the necessary selection. Then, right-click the selection and click Font... By default, all text in a table uses the same color. As mentioned already, you can format the column to appear differently. This also applies to their background. To change the background of one cell, you can right-click it and click Borders and Fill... To change the background of one column, a group of columns, one row, a group of rows, or the whole table, first make the necessary selection. Then, right-click the selection and click Borders and Fill...
A chart is a graphic object that is used to represent numeric values instead of words. A good chart meticulously formatted can highly enhance a presentation. Before creating a chart, you should plan it. This means that you should prepare the numbers that would be used. There are two pieces of information you should have before starting: The numbers that you want to represent and the type of chart you want to use. To get a chart in a slide, you have two main options. You can use the Chart slide, which is a slide whose body would be made of a chart. Alternatively, to have a chart as part of a slide that also contains text, you can use either the Text & Chart slide or the Chart & Text slide.
To help with charts, Microsoft Office provides all the necessary means. For example, in order to generate a chart, you must provide a table of numbers. This table is provided as a datasheet to you. All you have to do is to fill it up.
As stated already, a chart is used to graphical represent numeric values. After creating a sheet of these values, you may have new numbers you want to add to the chart. You may want to change the values or words on the chart. You may want to change the appearance of an aspect of the chart. All these operations are possible. To make a change to the chart, you can first double-click it. As seen above, the numbers used by the chart are created in a datasheet. If you want to add a new column, display the Datasheet window. To add a column to the right side of the existing columns, simply click a cell on the right side and type the desired value(s). To insert a new column between two existing ones, right-click a column and click Insert. To add a new row of data, click a cell under the existing ones and start typing. After creating the chart, to change the appearance of the graphic objects that make up the chart, you can right-click one of them and click
To present its information, a chart is made or various sections.
Most or everyone of these aspects can be hidden, displayed or changed. To perform any action on these parts, you can double-click the chart. To represent its numbers to the user, a chart draws some geometric figures, depending on the type of chart. These figures can be rectangles, pie slices, triangles, cones, etc. By default, the chart engine uses some selected colors from its own list. You can either change these colors or apply some preset drawings available. You can also design and use any custom picture to paint the chart's shapes. To format the geometric figures of a chart, you can right-click one of them and click Format Data Series. When a chart draws its graphics, if the data is made of different types of values, the chart engine uses a different column for each type of value to differentiate them. Because this can become confusing, a small box is created as a guide. This box, by default displayed to the right of the chart, is called a legend. In the legend, a small painted square displays a color and a label on its right. The color is one of the colors used on the graphics of the chart. The label indicates what that part represents By default, when a chart is drawn, it is equipped with shapes and a separate legend. If you want, you can display the value of each part and possibly its name close to it. This is done through a label. On a large chart, a label can also be used in the absence of a legend. In fact, you can delete a legend and simply make use of a label. Labels are created using the same approach as we have done with the legends and titles. The wall is in fact the background of a chart. By default, it is painted white. You can use a different color to paint it, a design pattern or a picture to cover it.
An organization chart is a series of pictures or boxes that can be used to display the hierarchical overview of a company. For example, if you go to a governmental agency or a corporate office, on the wall, you may see the picture of the highest ranking representative of the institution, such as the picture of the governor. Under it, you would see the picture of the second ranking officers. Under them, you may see the highest people who respond to them. Although those are usually simplistic, an organizational chart can provide more information than that. You also can create an organization chart and add it to your presentation.
Microsoft PowerPoint allows you to easily create an organization chart using a software product that ships with Microsoft Office. This software is not installed with the default installation. This means that you can install it using a Custom installation or when needed, Microsoft PowerPoint would let you know that it is not installed. |
|
|
|
|
MOUS Topics |
| S32 | Create tables within PowerPoint |
|
|
||
| Previous | Copyright © 2004-2016, FunctionX, Inc. | Next |
|
|
||