A property is a piece of information that characterizes or describes a control. It could be related to its location or size. It could be its color, its identification, or any visual aspect that gives it meaning. The properties of an object can be changed either at design time or at run time. You can also manipulate these characteristics both at design and at run times. This means that you can set some properties at design time and some others at run time. To manipulate the properties of a control at design time, first select it on the form. While a control is selected, use the Properties window to manipulate the properties of the control at design time. To access the Properties window if it is not visible:
The Properties window uses the behaviors we reviewed in Lesson 1 about auto-hiding, docking, floating or tabbing the tools that accompany Microsoft Visual Studio 2005. This means that you can position it on one side of the screen or to have it float on the screen as you wish. The Properties window is divided in 5 sections:
The Properties window starts on top with a title bar,
which displays the string Properties. If the window is docked somewhere, it
displays the Window Position
Under the title bar, the Properties window displays a combo box. The content of the combo box is the name of the form plus the names of the controls currently on the form. Besides the technique we reviewed earlier to select a control, you can click the arrow of the combo box and select a control from the list:
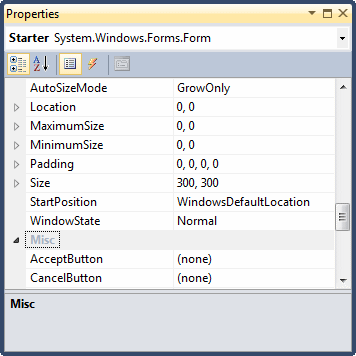
Under the combo box, the Properties displays a toolbar with 4 buttons. Under the toolbar, the Properties window displays the
list of properties of the selected control(s). On the right side, the list
is equipped with a vertical scroll bar. The items in the Properties window
display in a list set when installing Microsoft Visual Studio. In the
beginning, you may be regularly lost when looking for a particular property
because the list is not arranged in a strict order of rules. You can
rearrange the list. For example, you can cause the items to display in
alphabetic order. To do this, on the toolbar of the Properties window, click
the Alphabetic button
Two lists share the main area of the Properties window.
When the list of properties is displaying, the Properties button is clicked
Under the list of properties, there is a long bar that displays some messages. The area is actually a help section that displays a short description of the property that is selected in the main area of the Properties window.
Based on a previous description,
When a control is selected, the Properties window displays only its characteristics:  You can also change some characteristics of various controls at the same time. To do this, first select the controls on the form and access the Properties window:
When various controls have been selected:
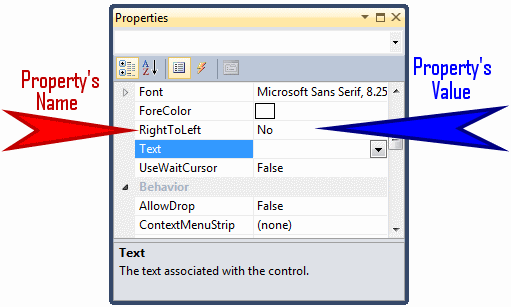
Each field in the Properties window has two sections:
the property�s name and the property's value:  The name of a property is represented on the left column. This is the official name of the property. The names of properties are in one word. You can use this same name to access the property in code. The box on the right side of each property name represents the value of the property that you can set for an object. There are various kinds of fields you will use to set the properties. To know what particular kind a field is, you can click its name. To set or change a property, you use the box on the right side of the property's name: the property's value, also referred to as the field's value.
There are fields that expect you to type a value. Most of these fields have a default value. Here is an example:
To change the value of the property, click the name of the property, type the desired value, and press Enter. While some properties, such as the Text, would allow anything, some other fields expect a specific type of text, such as a numeric value.
Some fields expect a numeric value. In this case, you can click the name of the field and type the desired value. Here is an example:
If you type an invalid value, you would receive a message box notifying you of the error:  When this happens, click OK and type a valid value. If the value is supposed to be an integer, make sure you don't type it as a decimal number.
Some fields expect you to enter a date. You must type a valid date recognized by the operating system and the Regional and Language Settings in Control Panel. If you enter an invalid date, you would receive an error.
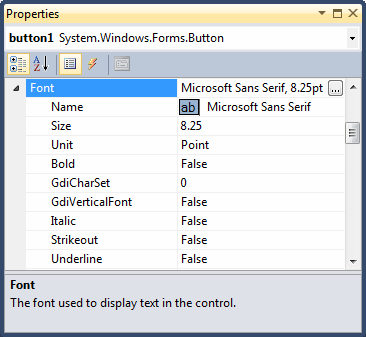
To collapse the field, click the - button. Some of the properties are numeric based, such as the Location or the Size. With such a property, you can click its name and type two numeric values separated by a comma. Some other properties are created from an enumeration or a class. If you expand such a field, it would display various options. Here is an example from the Font property:  With such a property, you should select from a list.
To change the value of some of the fields, you would use their combo box to display the available values. After clicking the arrow, a list would display:  There are various types of list-based fields. Some of them display just two items. To change their value, you can just double-click the field. Some other fields have more than two values in the field. To change them, you can click their arrow and select from the list. You can also double-click a few times until the desired value is selected.
Some properties provide a window from where you can select the desired option. The field primarily displays the arrow of a combo box. To use the field, you click the arrow of the combo box and the window appears. Here are examples:
After expanding the window, you can select the desired option. We will eventually review them.
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|