Introduction to Round Shapes
Introduction to Round Shapes
Ellipses
Introduction
An ellipse is a closed continuous line whose points are positioned so that two points exactly opposite each other have the exact same distance from a central point. To support ellipse drawing, the Graphics class is equipped with an overloaded method named DrawEllipse.
Remember that, in Microsoft Windows (and most operating systems), by default, the origin (0, 0) of a drawing area is located in the top-left corner of the drawing area. As a result, an ellipse can be primarily be illustrated as follows:

An Ellipse with a Size
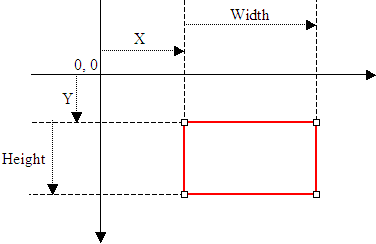
An ellipse is primarily thought of as fitting in a rectangle. Remember that a rectangle and its starting point can be illustrated as follows:

Based on this, to draw an ellipse, specify its rectangular origin, which would be its top-left origin. Then specify its width from the origin to the right, and its heigth from top to bottom. To support this, the Graphics is equipped with the following version of the DrawEllipse() method:
public void DrawEllipse(Pen pen,
int x,
int y,
int width,
int height);
When calling this method, first specify the pen by which the shape will be drawn. As described already, the x and the y arguments represent the origin of the shape. The fourth and the fifth arguments are the width and the height of the shape. Here is an example:
private void Exercise_Paint(object sender, PaintEventArgs e)
{
Pen penCurrent = new Pen(Color.FromKnownColor(KnownColor.DeepPink), 13.515F);
Point origin = new Point(20, 20);
int ellipseWidth = 526;
int ellipseHeight = 244;
e.Graphics.DrawEllipse(penCurrent,
origin.X, origin.Y,
ellipseWidth, ellipseHeight);
}
This would produce:

The above code uses integers for the origin and the dimensions of the ellipse. To let you be more precise by using decimal values, the Graphics class provides the following version of its DrawEllipse() method:
public void DrawEllipse(Pen pen,
float x,
float y,
float width,
float height);
This version is used exatly like the previous one, just with floating-point values.
An Ellipse from a Rectangle
As mentioned already, an ellipse is defined as being enclosed in a rectangle. As a result, you can draw an ellipse by defining its enclosing rectangle. To support this, the Graphics class provides the following versions of its DrawEllipse() method:
public void DrawEllipse(Pen pen,
Rectangle rect);
public void DrawEllipse(Pen pen,
RectangleF rect);
The first version uses integral values for its rectangle. In the second version, the rectangle uses decimal values. Here is an example:
private void Exercise_Paint(object sender, PaintEventArgs e)
{
Pen pnMarker = new Pen(Color.Olive, 1.50F);
Pen pnRed = new Pen(Color.FromArgb(155, 255, 15, 15), 2.50F);
Pen penCurrent = new Pen(Color.Blue, 14.50F);
Rectangle rect = new(40, 40, 555, 227);
e.Graphics.DrawEllipse(rect: rect, pen: penCurrent);
e.Graphics.DrawRectangle(rect: rect, pen: pnMarker);
e.Graphics.DrawEllipse(pnRed, rect.X - 10, rect.Y - 10, 20, 20);
e.Graphics.DrawEllipse(pnRed, rect.X + rect.Width - 10,
rect.Y - 10, 20, 20);
e.Graphics.DrawEllipse(pnRed, rect.X - 10, rect.Y + rect.Height - 10, 20, 20);
e.Graphics.DrawEllipse(pnRed, rect.X + rect.Width - 10,
rect.Y + rect.Height - 10, 20, 20);
}
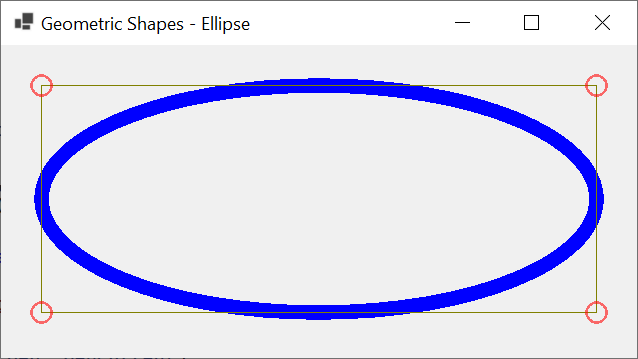
This would produce:

In the same way, if you need more ellpses, you can keep calling the Graphics.DrawEllipse() method and pass the necessary arguments.
![]() Practical Learning: Drawing a Circle
Practical Learning: Drawing a Circle
Circles
A circle is a type of ellipse where all points are the same distance from the center. To draw a circle, call one of the Graphics.DrawEllipse() methods. Specify the width and the height with the same value. Here is an example:
private void Exercise_Paint(object sender, PaintEventArgs e)
{
Pen pnMarker = new Pen(Color.Olive, 1.52F);
Pen penCurrent = new Pen(Color.Blue, 12.57F);
Pen pnRed = new Pen(Color.FromArgb(155, 255, 15, 15), 2.50F);
RectangleF rect = new(44.18F, 32.66F, 555.57F, 555.57F);
e.Graphics.DrawEllipse(rect: rect, pen: penCurrent);
e.Graphics.DrawRectangle(rect: rect, pen: pnMarker);
e.Graphics.DrawEllipse(pnRed, rect.X - 10, rect.Y - 10, 20, 20);
e.Graphics.DrawEllipse(pnRed, rect.X + rect.Width - 10,
rect.Y - 10, 20, 20);
e.Graphics.DrawEllipse(pnRed, rect.X - 10, rect.Y + rect.Height - 10, 20, 20);
e.Graphics.DrawEllipse(pnRed, rect.X + rect.Width - 10,
rect.Y + rect.Height - 10, 20, 20);
}
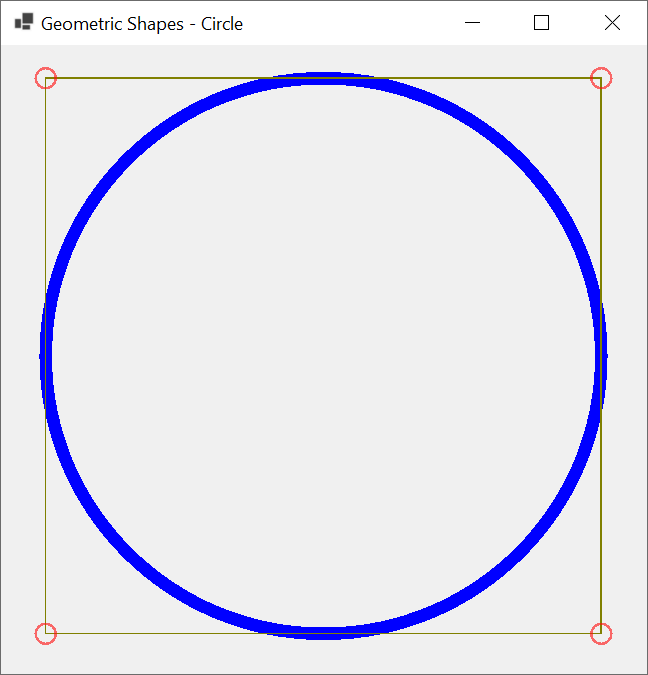
This would produce:

If you need many circles, you can call the Graphics.DrawEllipse() method as many times as you want; every time you call it, pass the same width and height to each call of the method. Here is examples:
namespace GraphicsAccessories
{
public partial class Exercise : Form
{
public Exercise()
{
InitializeComponent();
}
private void Exercise_Paint(object sender, PaintEventArgs e)
{
int diameter = 350;
Graphics g = e.Graphics;
Pen pnColor = new Pen(Color.Green, 10.75F);
Rectangle rect = new(40, 40, diameter, diameter);
e.Graphics.DrawEllipse(pnColor, rect);
pnColor.Color = Color.Red;
rect = new(300, 40, diameter, diameter);
e.Graphics.DrawEllipse(pnColor, rect);
pnColor.Color = Color.Yellow;
rect = new(590, 40, diameter, diameter);
e.Graphics.DrawEllipse(pnColor, rect);
pnColor.Color = Color.Blue;
rect = new(180, 200, diameter, diameter);
e.Graphics.DrawEllipse(pnColor, rect);
pnColor.Color = Color.Maroon;
rect = new(460, 200, diameter, diameter);
e.Graphics.DrawEllipse(pnColor, rect);
}
}
}
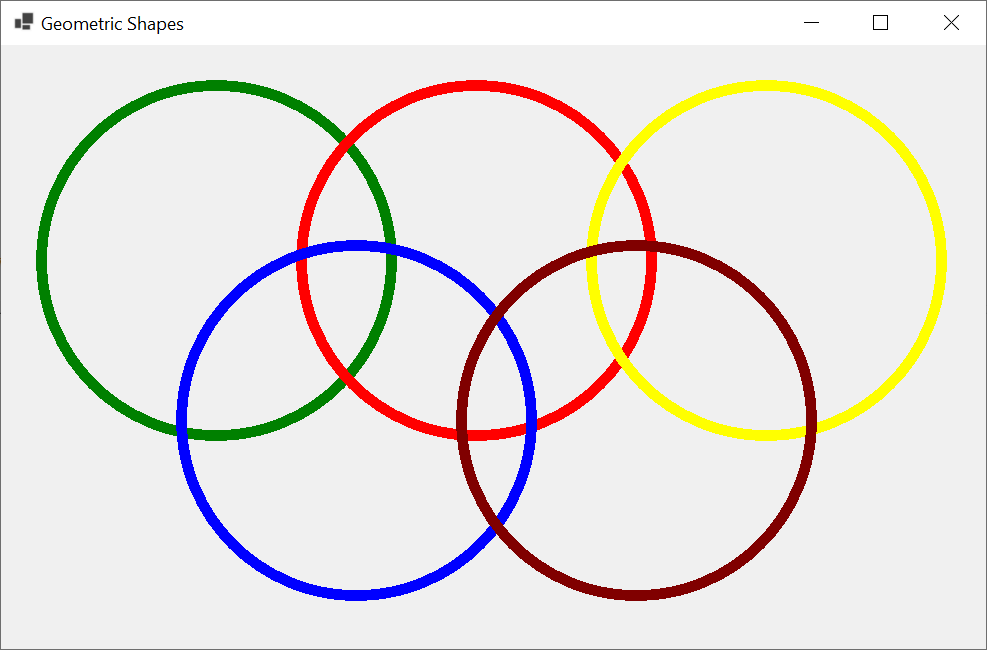
This would produce:

Arcs
Introduction
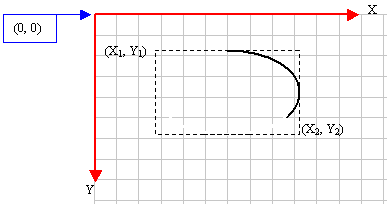
An arc is a portion or segment of an ellipse, meaning an arc is a non-complete ellipse. This means that an arc uses only a portion of the line that defines an ellipse. Because an arc must conform to the shape of an ellipse, it is defined as it fits in a rectangle and can be illustrated as follows:

Drawing an Arc
To support arcs, the Graphics class is equipped with an overloaded method named DrawArc. One of the versions of that method uses the following syntax:
public void DrawArc(Pen pen,
Rectangle rect,
float startAngle,
float sweepAngle);
This method takes a Pen object and a Rectangle object. Besides the borders of the rectangle in which the arc would fit, an arc must specify its starting angle, startAngle, measured clockwise from the x-axis its starting point. An arc must also determine its sweep angle measured clockwise from the startAngle parameter to the end of the arc. Here is an example:
namespace GraphicalApplication
{
public partial class Exercise : Form
{
public Exercise()
{
InitializeComponent();
}
private void Exercise_Paint(object sender, PaintEventArgs e)
{
Pen pnBlue = new(Color.Blue, 5.25f);
float startAngle = 45.00F;
float sweepAngle = 215.85F;
Rectangle rect = new Rectangle(20, 20, 582, 275);
e.Graphics.DrawArc(pen: pnBlue, rect, startAngle, sweepAngle);
}
}
}
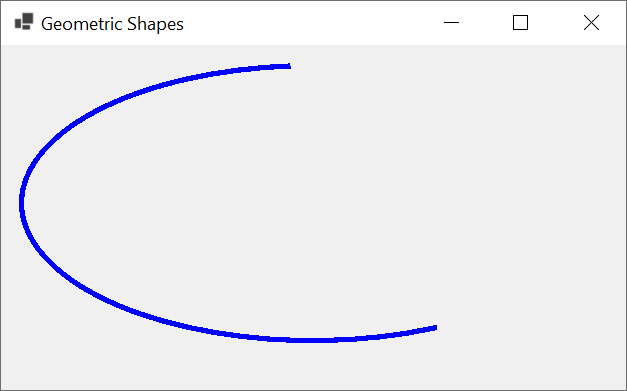
Here is an example of what the code would produce:

In the above example, we used natural numbers for the rectangle in which the arc is drawn. If you find it necessary, you can confine the arc to a rectangle that uses decimal values. To support this, the Graphics class provides another version of the DrawArc whose syntax is:
public void DrawArc(Pen pen,
RectangleF rect,
float startAngle,
float sweepAngle);
When calling this method, pass a RectangleF as its second argument. Here is an example:
private void Exercise_Paint(object sender, PaintEventArgs e)
{
Graphics graph = e.Graphics;
Pen pnRed = new(Color.Red, 1.25f);
Pen pnBlue = new(Color.Blue, 5.25f);
float startAngle = 45.00F;
float sweepAngle = 215.85F;
RectangleF rect = new(22.16F, 24.04F, 245.55F, 382.17F);
graph.DrawArc(pen: pnBlue, rect, startAngle, sweepAngle);
graph.DrawRectangle(pnRed, rect);
}
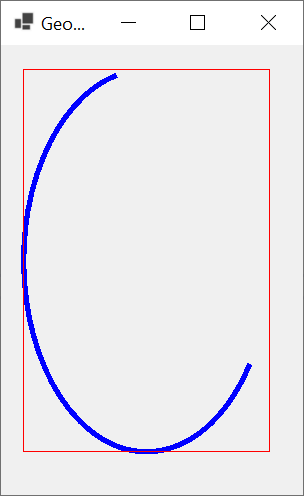
Here is an example of what the code would produce:

You can also define the ellipse that contains the arc based on the coordinates of its inscribed rectangle x, y, and its dimensions width, height. To support this, the Graphics class provides another version of its DrawArc() method as follows:
public void DrawArc(Pen pen,
int x, int y, int width, int height,
int startAngle, int sweepAngle);
Here is an example of calling this version of the method:
private void Exercise_Paint(object sender, PaintEventArgs e)
{
Pen penCurrent = new Pen(Color.FromArgb(248, 37, 97), 15.006F);
e.Graphics.DrawArc(penCurrent, 20, 20, 582, 350, 225, 185);
}
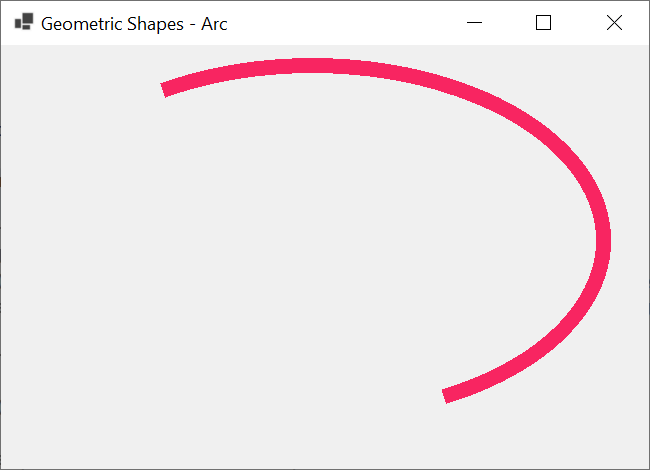
This would produce:

In the above example, we used natural numbers for the coordinates and values of an arc. As an alternative, you may want the arce to be defined by decimal number. To support this, the Graphics class provides the following version of its DrawArc() method:
public void DrawArc(Pen pen,
float x, float y, float width, float height,
float startAngle,
float sweepAngle);
If you want many arcs, you can keep calling the Graphics.DrawArc() as many times as necessary. If you want more than one arc to be drawn within the same rectangle, you can pass the same rectangle to the method. Here is an example:
private void Exercise_Paint(object sender, PaintEventArgs e)
{
Graphics graph = e.Graphics;
Pen pnRed = new(Color.Red, 1.88F);
Pen pnBlue = new(Color.Blue, 5.25f);
float startAngle = 45.00F;
float sweepAngle = 215.85F;
Rectangle rect = new Rectangle(20, 20, 582, 275);
graph.DrawRectangle(pnRed, rect);
graph.DrawArc(pen: pnBlue, rect, startAngle, sweepAngle);
startAngle = 285.00F;
sweepAngle = 105.85F;
graph.DrawArc(pen: pnBlue, rect, startAngle, sweepAngle);
}
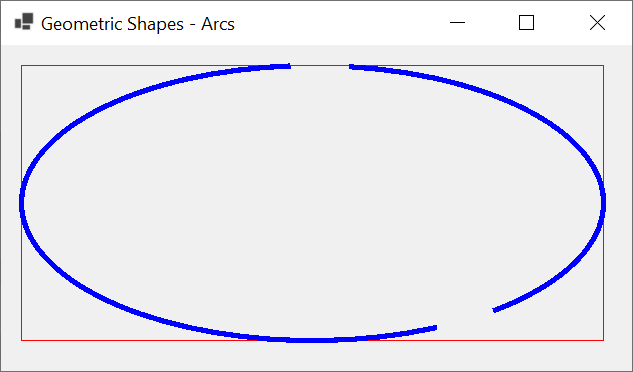
This would produce:

Pies
Introduction
A pie is a fraction of an ellipse delimited by a starting angle and an angle that constitutes the desired portion to make up a pie. A pie can be illustrated as follows:

Drawing a Pie
To let you draw a pie, the Graphics is equipped with an overloaded method named DrawPie. One of its versions uses the following syntax:
public void DrawPie(Pen pen,
Rectangle rect,
float startAngle,
float sweepAngle);
A pie is based on an ellipse (like an arc). The ellipse would fit in a rectangle passed as the rect argument. Inside the parent rectangle in which an ellipse would be drawn, set a starting angle as the startAngle argument. This angle is measured from 0 up counted clockwise (like the numbers of an analog clock). This means that an angle of 90 represents 6 o'clock and not 12 o'clock. After specifying the starting angle, you must specify the amount of angle covered by the pie. This also is measured clockwise. This value is passed as the sweepAngle argument. Here is an example:
private void Exercise_Paint(object sender, PaintEventArgs e)
{
Pen penCurrent = new Pen(Color.FromArgb(208, 39, 4), 12.885F);
e.Graphics.DrawPie(penCurrent, 20, 20, 647, 385, 45, 255);
}
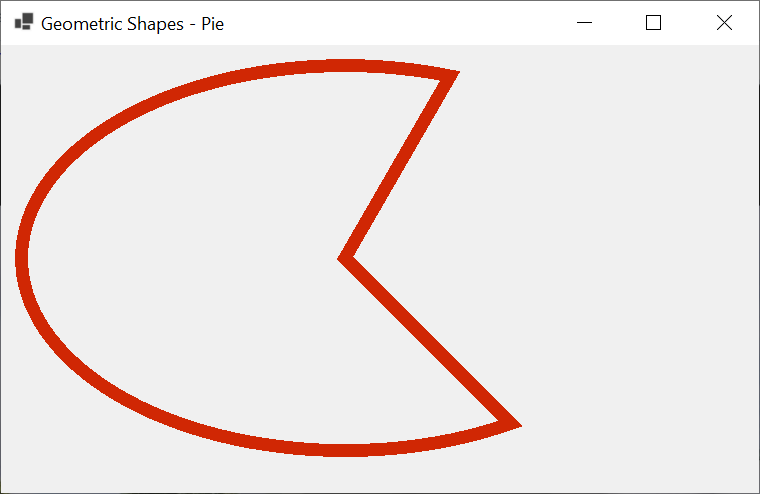
This would produce:

In the above example, the rectangle that encloses the pie uses integers for its values. If you want a rectangle that uses more precise values, the Graphics class provides another version of its DrawPie() method. Its syntax is:
public void DrawPie(Pen pen,
RectangleF rect,
float startAngle,
float sweepAngle);
Instead of defining a pie within a rectangle, you can explicitly indicate the value of the origin point and the size (width and height) in which to draw the pie. You can also specify its starting and its sweeping angles. To support this, the Graphics class provides the following version of its DrawPie() method:
public void DrawPie(Pen pen,
int x,
int y,
int width,
int height,
int startAngle,
int sweepAngle);
Here is an example of calling this method:
private void Exercise_Paint(object sender, PaintEventArgs e)
{
Pen penCurrent = new Pen(Color.Blue, 14.50F);
Pen penRed = new Pen(Color.FromArgb(155, 255, 15, 15), 1.50F);
Pen penGreen = new Pen(Color.Green, 1.50F);
int x = 40, y = 40;
int width = 548, height = 326;
e.Graphics.DrawPie(penCurrent, x, y, width, height, 45, 255);
e.Graphics.DrawLine(penRed, x, y, x + width, y);
e.Graphics.DrawLine(penRed, x + width, y, x + width, y + height);
e.Graphics.DrawLine(penRed, x, y + height, x + width, y + height);
e.Graphics.DrawLine(penRed, x, y, x, y + height);
e.Graphics.DrawEllipse(penGreen, x - 20, y - 20, x, y);
e.Graphics.DrawEllipse(penGreen, x + width - 20, y - 20, x, y);
e.Graphics.DrawEllipse(penGreen, x + width - 20, y + height - 20, x, y);
e.Graphics.DrawEllipse(penGreen, x - 20, y + height - 20, x, y);
}
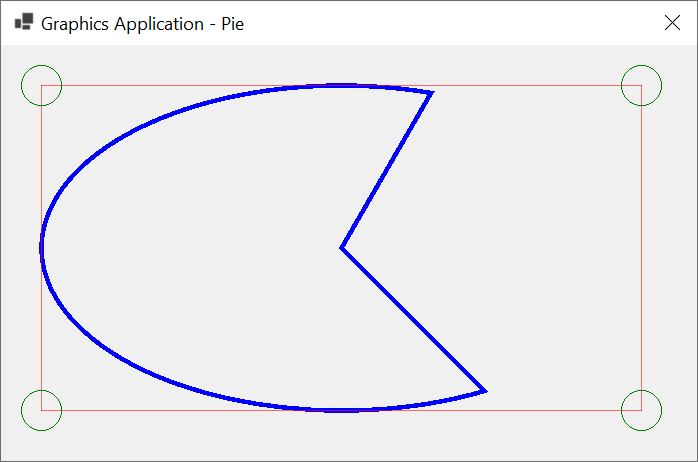
This would produce:

To let you draw the pie using decimal numbers, the Graphics class provides the following version of its DrawPie() method:
public void DrawPie(Pen pen,
float x,
float y,
float width,
float height,
float startAngle,
float sweepAngle);
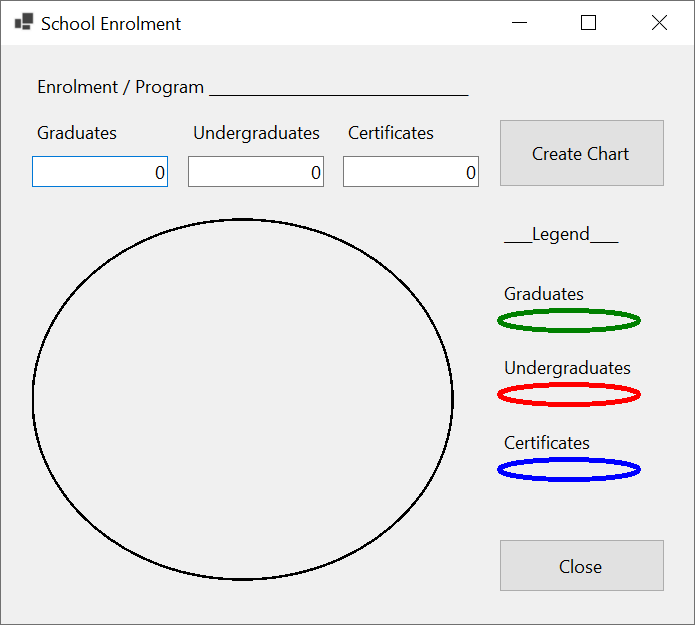
![]() Practical Learning: Drawing an Ellipse
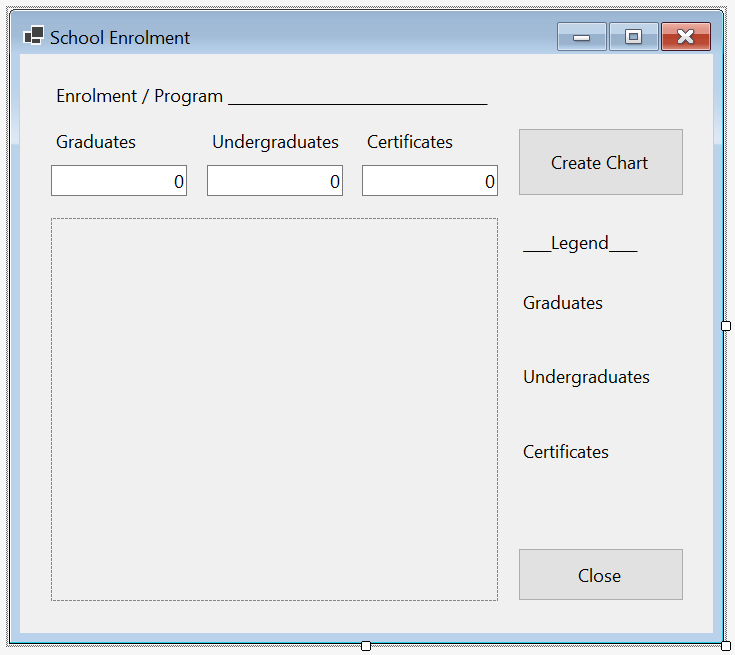
Practical Learning: Drawing an Ellipse

| Control | Name | Text | |
| Label | Enrolment / Program ___________________________ | ||
| Label | Graduates | ||
| Label | Undergraduates | ||
| Label | Certificates | ||
| TextBox | txtGraduates | 0 | |
| TextBox | txtUndergraduates | 0 | |
| TextBox | txtCertificates | 0 | |
| Button | btnCreateChart | Create Chart | |
| PictureBox | pbxChart | ||
| Label | ____Legend____ | ||
| Label | lblGraduates | Graduates | |
| Label | lblUndergraduates | Undergraduates | |
| Label | lblCertificates | Certificates | |
| Button | btnClose | Close | |
namespace SchoolEnrolment1
{
public partial class Exercise : Form
{
float graduates;
float certificates;
float undergraduates;
public Exercise()
{
InitializeComponent();
}
private void Exercise_Paint(object sender, PaintEventArgs e)
{
e.Graphics.DrawEllipse(new Pen(Color.Green, 5.00F),
new Rectangle(lblGraduates.Left,
lblGraduates.Top + 30,
lblUndergraduates.Width,
20));
e.Graphics.DrawEllipse(new Pen(Color.Red, 5.00F),
new Rectangle(lblUndergraduates.Left,
lblUndergraduates.Top + 30,
lblUndergraduates.Width,
20));
e.Graphics.DrawEllipse(new Pen(Color.Blue, 5.00F),
new Rectangle(lblCertificates.Left,
lblCertificates.Top + 30,
lblUndergraduates.Width,
20));
}
private void pbxChart_Paint(object sender, PaintEventArgs e)
{
e.Graphics.DrawEllipse(new Pen(Color.Black, 2.50F),
new Rectangle(0, 10, 420, 360));
e.Graphics.DrawPie(new Pen(color: Color.Green, width: 2.50F),
0.0F, 10.0F, 420.0F, 360.0F, 0.0F, graduates);
e.Graphics.DrawPie(new Pen(color: Color.Red, width: 2.50F),
0.0F, 10.0F, 420.0F, 360.0F, graduates, undergraduates);
e.Graphics.DrawPie(pen: new Pen(Color.Blue, width: 2.50F),
0.0F, 10.0F, 420.0F, 360.0F, graduates + undergraduates, certificates);
Invalidate();
}
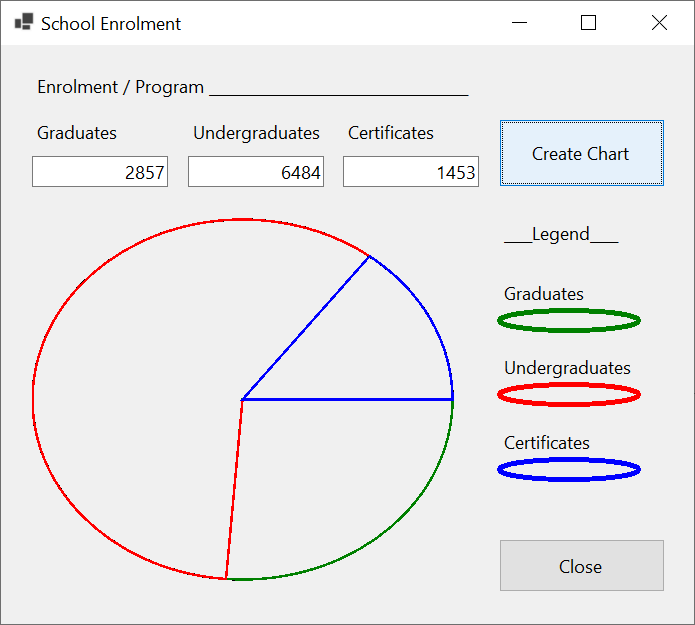
private void btnCreateChart_Click(object sender, EventArgs e)
{
float grad = 0.00F,
under = 0.00F,
cert = 0.00F;
float percentGraduates,
percentUndergraduates,
percentCertificates;
try
{
grad = float.Parse(txtGraduates.Text);
}
catch (FormatException)
{
MessageBox.Show("Invalid graduate value",
"School Enrolment", MessageBoxButtons.OK, MessageBoxIcon.Information);
}
try
{
under = float.Parse(txtUndergraduates.Text);
}
catch (FormatException)
{
MessageBox.Show("Invalid undergraduate value",
"School Enrolment", MessageBoxButtons.OK, MessageBoxIcon.Information);
}
try
{
cert = float.Parse(txtCertificates.Text);
}
catch (FormatException)
{
MessageBox.Show("Invalid certificate value",
"School Enrolment", MessageBoxButtons.OK, MessageBoxIcon.Information);
}
float total = grad + under + cert;
percentGraduates = (grad / total) * 100;
percentUndergraduates = (under / total) * 100;
percentCertificates = (cert / total) * 100;
graduates = (360 * percentGraduates) / 100;
undergraduates = (360 * percentUndergraduates) / 100;
certificates = (360 * percentCertificates) / 100;
pbxChart.Invalidate();
}
private void btnClose_Click(object sender, EventArgs e)
{
Close();
}
}
}

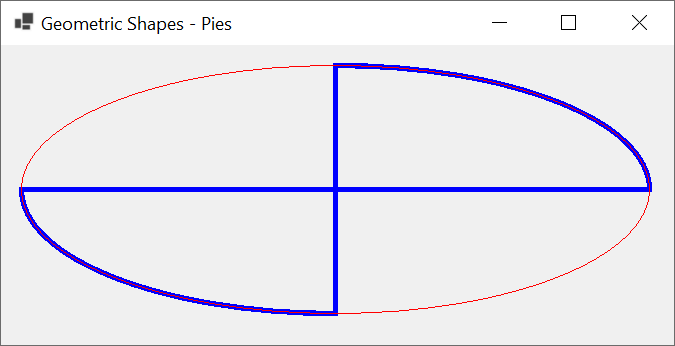
Drawing Pies
Instead of one, your application may need many pies. Remember that a pie is drawn in an ellipse that in turn is drawn in a rectangle. To draw many pies, call the Graphics.DrawPie() method as many times as possible. You can define a rectangle for each call and draw each pie independently. You can also draw more than one pie in the same rectangle. If you are drawing some pies in the same rectangle, to make the pies distinguishable, you should apply a different starting angle and a different sweeping angle for each. Here is an example:
using System.Drawing.Drawing2D;
namespace GraphicalApplication
{
public partial class Exercise : Form
{
public Exercise()
{
InitializeComponent();
}
private void Exercise_Paint(object sender, PaintEventArgs e)
{
Graphics graph = e.Graphics;
Pen pnRed = new(Color.Red, 1.25f);
Pen pnGreen = new(Color.Green, 1.25f);
Pen pnBlue = new(Color.Blue, 5.25f);
(int x, int y) = (20, 20);
(int width, int height) = (628, 248);
Rectangle rect = new Rectangle(x, y, width, height);
graph.DrawPie(pnBlue, rect, 90F, 90F);
graph.DrawPie(pnBlue, rect, 270F, 90F);
graph.DrawEllipse(pnRed, x, y, width, height);
}
}
}
This would produce:

![]() Practical Learning: Ending the Lesson
Practical Learning: Ending the Lesson
|
|
|||
| Previous | Copyright © 2010-2024, FunctionX | Wednesday 24 April 2024 | Next |
|
|
|||