Introduction to Visual Basic Built-In Functions and Classes
 |
Introduction to Visual Basic Built-In Functions and Classes |
Fundamental Functions
Introduction
The Visual Basic language has a long tradition of using its own functions, which are very reliable and intuitive (they can efficiently perform various types of operaitons without your intervention). To allow other .NET languages to take advantage of Visual Basic functions, the functions are created in shared classes. The other languages have to import the Visual Basic libraries and namespaces in order to use those functions.
The .NET Framework has a very large library of classes that you can use directly in your project. The most fundamental namespace is called System. You can use its classes directly in your code (you don't have to import anything).
From Microsoft Visual 3 (or 1) to Visual Basic 2005 (or Microsoft Visual Studio 2005), the Visual Basic languages had its own trigonometric functions. Starting with Visual Studio 2008, those functions are available in the .NET Framework, namely in a shared class named Math. To use those functions, you must qualify their names with Math. and the name of the function. The shared Math includes another large set of methods. We cannot review all of them, only those we will need in our lessons.
Int/Fix
If you have a decimal number but are interested only in the integral part, to assist you with retrieving that part, the Visual Basic language provides two functions named Int and Fix. Their syntaxes are:
Public Shared Function Int(
ByVal Number As { Double | Integer | Long |
Object | Short | Single | Decimal })
As { Double | Integer | Long | Object | Short | Single | Decimal }
Public Shared Function Fix(
ByVal Number As { Double | Integer | Long |
Object | Short | Single | Decimal })
As { Double | Integer | Long | Object | Short | Single | Decimal }
Each function must take one argument. The value of the argument must be number-based.
The Memory Used by a Data Type: Len
To let you get the amount of space that a data type or a variable uses or needs, the Visual Language provides the Len() function. Its syntax is:
Public Shared Function Len(
ByVal Expression As { Boolean | Byte | SByte | Char | Double |
Integer | UInteger | Long | ULong | Object | Short | UShort |
Single | String | DateTime | Decimal }
) As Integer
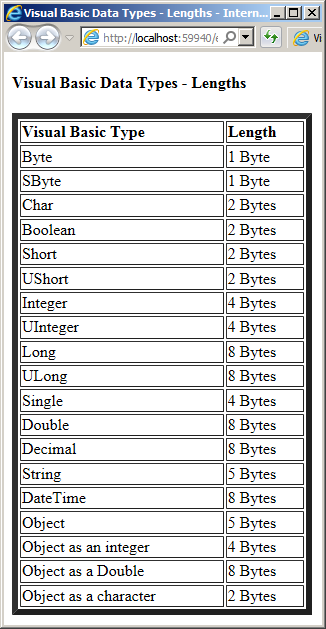
To call this function, you can declare a variable with a data type of your choice and optionally initialize it with the appropriate value, then pass that variable to the function. Here are examples:
<%@ Page Language="VB" %>
<!DOCTYPE html>
<html>
<head runat="server">
<title>Visual Basic Data Types - Lengths</title>
</head>
<body>
<h4>Visual Basic Data Types - Lengths</h4>
<%
Dim a As Char = "a"c
Dim b As Boolean = True
Dim c As Byte = 1
Dim d As SByte = 1
Dim e As Short = 1
Dim f As UShort = 1
Dim g As Integer = 1
Dim h As UInteger = 1
Dim i As Long = 1
Dim j As ULong = 1
Dim k As Single = 1.0
Dim l As Double = 1.0
Dim m As Decimal = 1.0
Dim n As String = "James"
Dim o As DateTime = #2/5/2018#
Dim p As Object = "Frank"
Dim q As Object = 1
Dim r As Object = 1375.8295
Dim s As Object = "a"c
Response.Write("<table border=6 width='300'><tr><td>")
Response.Write("<b>Visual Basic Type</b></td><td><b>Length</b></td></tr>")
Response.Write("<tr><td>Byte</td><td>" & Len(c) & " Byte</td></tr>")
Response.Write("<tr><td>SByte</td><td>" & Len(d) & " Byte</td></tr>")
Response.Write("<tr><td>Char</td><td>" & Len(a) & " Bytes</td></tr>")
Response.Write("<tr><td>Boolean</td><td>" & Len(b) & " Bytes</td></tr>")
Response.Write("<tr><td>Short</td><td>" & Len(e) & " Bytes</td></tr>")
Response.Write("<tr><td>UShort</td><td>" & Len(f) & " Bytes</td></tr>")
Response.Write("<tr><td>Integer</td><td>" & Len(g) & " Bytes</td></tr>")
Response.Write("<tr><td>UInteger</td><td>" & Len(h) & " Bytes</td></tr>")
Response.Write("<tr><td>Long</td><td>" & Len(i) & " Bytes</td></tr>")
Response.Write("<tr><td>ULong</td><td>" & Len(j) & " Bytes</td></tr>")
Response.Write("<tr><td>Single</td><td>" & Len(k) & " Bytes</td></tr>")
Response.Write("<tr><td>Double</td><td>" & Len(l) & " Bytes</td></tr>")
Response.Write("<tr><td>Decimal</td><td>" & Len(m) & " Bytes</td></tr>")
Response.Write("<tr><td>String</td><td>" & Len(n) & " Bytes</td></tr>")
Response.Write("<tr><td>DateTime</td><td>" & Len(o) & " Bytes</td></tr>")
Response.Write("<tr><td>Object</td><td>" & Len(p) & " Bytes</td></tr>")
Response.Write("<tr><td>Object as an integer</td><td>" & Len(q) & " Bytes</td></tr>")
Response.Write("<tr><td>Object as a Double</td><td>" & Len(r) & " Bytes</td></tr>")
Response.Write("<tr><td>Object as a character</td><td>" & Len(s) & " Bytes</td></tr>")
Response.Write("</table>")
%>
</body>
</html>
This would display:

The Absolute Value of a Number
The absolute value of a number x is x if the number is (already) positive. If the number is negative, its absolute value is its positive equivalent. For example, the absolute value of 12 is 12, while the absolute value of -12 is 12.
To let you get the absolute value of a number, the .NET Framework provides a function named Abs. It has a syntax for each type of number. Here is an example of calling the function:
<%@ Page Language="VB" %>
<!DOCTYPE html>
<html>
<head>
<title>Algebra</title>
</head>
<body>
<%
Response.Write("The absolute value of 12 is " & Math.Abs(12))
Response.Write("<br>The absolute value of -12 is " & Math.Abs(-12))
%>
</body>
</html>
This would produce

The Ceiling of a Number
In algebra, the ceiling of a number is the closest integer that is greater than or higher than the number considered. Based on this, the ceiling of 12.155 is 13 because 13 is the closest integer greater than or equal to 12.155. The ceiling of -24.06 is -24.
To let get the ceiling of a number, the .NET Framework povides the Ceiling() function. It is overloaded in two versions, one for the floating-numbers and one for decimals. Their syntaxes are:
Public Shared Function Ceiling(a As Double) As Double Public Shared Function Ceiling (d As Decimal) As Decimal
Here is an example:
<%@ Page Language="VB" %>
<!DOCTYPE html>
<html>
<head>
<title>Algebra</title>
</head>
<body>
<%
Response.Write("The ceiling of 12.155 is " & Math.Ceiling(12.155))
Response.Write("<br>The ceiling of -24.06 is " & Math.Ceiling(-24.06))
%>
</body>
</html>
This would produce:

The Floor of a Number
The floor of a number is the lowest but closest integer value of the number. Based on this, the floor of 128.44 is 128. The floor of -36.72 is -37.
To support finding the floor of a number, the .NET Framework provides the Floor() function. It is overloaded in two versions, one for the floating-numbers and one for decimals. Their syntaxes are:
Public Shared Function Floor(d As Double) As Double Public Shared Function Floor(d As Decimal) As Decimal
Here is an example:
<%@ Page Language="VB" %>
<!DOCTYPE html>
<html>
<head>
<title>Algebra</title>
</head>
<body>
<%
Response.Write("The floor of 128.44 is " & Math.Floor(128.44))
Response.Write("<br>The floor of -24.06 is " & Math.Floor(-36.72))
%>
</body>
</html>
This would produce:

Conversions Functions
Introduction
As you may recall, each data type has a function used to convert a string value or an expression to that type. The general syntax of the conversion functions is:
return-type = function-name(expression)
The expression could be of any kind such as a string or an expression. The conversion function would take such a value, string, or expression and attempt to convert it. If the conversion is successful, the function would return a new value that is of the type specified by the return-type in our syntax.
The conversion functions are as follows:
| Function | Description | |
| Name | Return Type | |
| CBool | Boolean | Converts an expression into a Boolean value |
| CByte | Byte | Converts an expression into Byte number |
| CDbl | Double | Converts an expression into a floating-point number with double precision |
| CDec | Decimal | Converts an expression into a decimal number |
| CInt | Integer | Converts an expression into an integer (natural) number |
| CLng | Long | Converts an expression into a long integer (a large natural) number |
| CObj | Object | Converts an expression into an Object type |
| CSByte | SByte | Converts an expression into a signed byte |
| CShort | Short | Converts an expression into a short integer |
| CSng | Single | Converts an expression into a floating-point number with single precision |
| CUInt | UInt | Converts an expression into an unsigned integer |
| CULng | ULong | Converts an expression into an unsigned long integer |
| CUShort | UShort | Converts an expression into an unsigned short integer |
Type Conversion
Besides the conversion functions, to let you convert a known value to another type, the Visual Basic language provides a function named CType. Its syntax is:
CType(expression, typename)
As you can see, the CType() function takes two arguments. The first argument is the expression or the value that you want to convert. An example could be the name of a variable or an expression. Here is an example:
CType(250.48 * 14.05, ...)
The second argument is the type of value you want to convert the first argument to. From what we have learned so far, this second argument can be one of the data types we have used. Here is an example:
CType(250.48 * 14.05, Single)
If you choose one of the data types, the expression produced by the first argument must be able to produce a value that is conform to the type of the second argument:
After the CType() function has performed its conversion, it returns a value that is the same category as the second argument. If you try storing the returned value into a variable that cannot hold it, you would receive an error.
Random Numbers
Introduction
A number is referred to as random if it is generated from a pool but without a specific pattern to follow.
To assist you with getting a random number, the Visual Basic language provides a function named Rnd. Its syntax is:
Public Shared Function Rnd[(Number)] As Single
This function takes an optional argument. If the argument is not passed, the function generates a positive decimal number between 0 and 1. Here is an example:
<%@ Page Language="VB" %>
<!DOCTYPE html>
<html>
<head runat="server">
<title>Exercise</title>
</head>
<body>
<%
Dim number = Rnd
Response.Write("Random Number: " & number)
%>
</body>
</html>
This would produce:

If you want a number outside of 0 and 1, all you have to do is to multiply the random number by a factor of your choice. Here are examples:
<%@ Page Language="VB" %>
<!DOCTYPE html>
<html>
<head runat="server">
<title>Exercise</title>
</head>
<body>
<%
Dim number = Rnd
Dim unitPrice = number * 100
Dim prior = number * -3609
Dim yearlySalary = number * 100000
Response.Write("Random Number: " & number)
Response.Write("<br>Unit Price: " & unitPrice)
Response.Write("<br>Negative Number: " & prior)
Response.Write("<br>Yearly Salary: " & yearlySalary)
%>
</body>
</html>
This would produce:

If you want a natural number, you can pass the multiplied number to the Int() or the Fix() function. Here are examples:
<%@ Page Language="VB" %>
<!DOCTYPE html>
<html>
<head runat="server">
<title>Exercise</title>
</head>
<body>
<%
Dim number = Rnd
Dim prior = number * -3609
Dim yearlySalary = number * 100000
Dim population = Int(number * 1000000)
Response.Write("Random Number: " & number)
Response.Write("<br>Population: " & population)
Response.Write("<br>Negative Number: " & Int(prior))
Response.Write("<br>Yearly Salary: " & Fix(yearlySalary))
%>
</body>
</html>
This would produce:

To get a random number between 1 and a certain maximum number, you can use the following formula:
CInt(Int((maximum-number * Rnd()) + 1))
Here are examples:
<%@ Page Language="VB" %>
<!DOCTYPE html>
<html>
<head runat="server">
<title>Exercise</title>
</head>
<body>
<%
Dim number = CInt(Int((10 * Rnd()) + 1))
Response.Write("Random Number: " & number)
number = CInt(Int((1000 * Rnd()) + 1))
Response.Write("<br>Random Number: " & number)
number = CInt(Int((1000000 * Rnd()) + 1))
Response.Write("<br>Random Number: " & number)
%>
</body>
</html>
This would produce:

Introduction to the Random Class
To support the ability to create or choose a random number, the .NET Framework provides a class named Random. To start, declare a variable of this class, using one of its two constructors. Here is an example that uses the default constructor:
<%
Dim rndNumbers As Random = New Random
%>
After declaring the variable, you can start getting numbers from it. To do this, call the Next() method, which is overloaded in three versions. One of the versions of this method takes no argument. This method generates a randomly selected integer between 0 and the MinValue value of the Integer data type. Here is an example:
<%@ Page Language="VB" %>
<!DOCTYPE html>
<html>
<head runat="server">
<title>Exercise</title>
</head>
<body>
<%
Dim rndNumbers As Random = New Random
Dim rndNumber As Integer = rndNumbers.Next()
Response.Write("<p>Random Number: " & CStr(rndNumber))
%>
</body>
</html>
This would produce:

In the same way, you can call this version of the Next() method repeatedly to get random numbers.
The Seed of a Random Number
Normally, every time the Rnd() function is called, it produces a different number. Consider the following code:
<%@ Page Language="VB" %>
<!DOCTYPE html>
<html>
<head runat="server">
<title>Exercise</title>
</head>
<body>
<%
Dim number = Rnd()
Response.Write("Random Number: " & number)
number = Rnd()
Response.Write("<br>Random Number: " & number)
number = Rnd()
Response.Write("<br>Random Number: " & number)
%>
</body>
</html>
This would produce:

Sometimes you want to get the same number from one call of the function to another. A seed is a constant value that controls whether a random generation would produce the same result every time it occurs. To assist you with seeding, the Visual Basic language provides a function named Randomize. Its syntax is:
Public Shared Sub Randomize([ number ])
This function takes one optional argument. Here is an example of calling it:
<%@ Page Language="VB" %>
<!DOCTYPE html>
<html>
<head runat="server">
<title>Exercise</title>
</head>
<body>
<%
Randomize()
Dim number = Rnd()
Response.Write("Random Number: " & number)
number = Rnd()
Response.Write("<br>Random Number: " & number)
number = Rnd()
Response.Write("<br>Random Number: " & number)
%>
</body>
</html>
This would produce:

To support the ability to use a seed, the Random class is equipped with a second constructor that takes an integer as argument. Its syntax is:
Public Sub New(Seed As Integer)
To specify a seed, when declaring a Random variable, pass a constant integer to the constructor. Here is an example:
<%@ Page Language="VB" %>
<!DOCTYPE html>
<html>
<head runat="server">
<title>Exercise</title>
</head>
<body>
<%
Dim rndNumbers As Random = New Random(2000)
Dim rndNumber As Integer = rndNumbers.Next()
Response.Write("<p>Random Number: " & CStr(rndNumber))
%>
</body>
</html>
This would produce:

Every time this webpage displays, it would present the same number.
Generating Random Numbers in a Range
To be able to produce a random number between 0 and a maximum, the Random class is equipped with a version of the Next() method that takes one argument. The argument determines the highest value. Here is an example that generates a random numbers between 0 and 2000:
<%@ Page Language="VB" %>
<!DOCTYPE html>
<html>
<head runat="server">
<title>Exercise</title>
</head>
<body>
<%
Dim rndNumbers As Random = New Random
Dim rndNumber As Integer = rndNumbers.Next(2000)
Response.Write("<p>Random Number: " & CStr(rndNumber))
%>
</body>
</html>
Here is an example of what the code would produce:

Here is another example of what the code would produce:

The above version of the Next() method generates numbers starting at 0. If you to specify the minimum and the maximum range, the Random class is equipped with one more version of this method and that takes two arguments. Here is an example:
<%@ Page Language="VB" %>
<!DOCTYPE html>
<html>
<head runat="server">
<title>Exercise</title>
</head>
<body>
<%
Dim rndNumbers As Random = New Random
Dim rndNumber As Integer = rndNumbers.Next(100, 200)
Response.Write("<p>Random Number: " & CStr(rndNumber))
%>
</body>
</html>
Here is an example of what the code would produce:

Here is another example of what the code would produce:

Introduction to Mathematics in Visual Basic
PI
To let you get the Π (Pi) number used in geometric figures, the Math class is equipped with a member named PI.
The Square Root of a Number
To let you get the square root of a number, the Math class is equipped with a method named Sqrt. Its syntax is:
Public Shared Function Sqrt(d As Double) As Double
Here is an example of calling this function:
<%@ Page Language="VB" %>
<!DOCTYPE html>
<html>
<head runat="server">
<script runat="server">
Public Class Octagon
Public Side As Double
Public Sub New(ByVal side As Double)
Me.Side = side
End Sub
Public Function CalculatePerimeter() As Double
Return Me.Side * 8.00
End Function
Public Function CalculateArea() As Double
Return Me.Side * Me.Side * 2.00 * (1.00 + Math.Sqrt(2.00))
End Function
End Class
Sub btnCalculateClick(ByVal sender As Object, ByVal e As EventArgs)
Dim plate As Octagon
Dim side As Double
side = CDbl(txtSide.Text)
plate = New Octagon(side)
txtPerimeter.Text = plate.CalculatePerimeter()
txtArea.Text = plate.CalculateArea()
End Sub
</script>
<style>
#container
{
margin: auto;
width: 305px;
}
#estimation { width: 300px; }
</style>
<title>Geometry - Polygons: The Octagon</title>
</head>
<body>
<form id="frmGeometry" runat="server">
<div id="container">
<h3>Geometry - Polygons: The Octagon</h3>
<table id="estimation">
<tr>
<td><b>Side:</b></td>
<td><asp:TextBox id="txtSide" style="width: 75px" runat="server"></asp:TextBox>
<asp:Button id="btnCalculate" Text="Calculate"
OnClick="btnCalculateClick" runat="server" />
</td>
</tr>
<tr>
<td><b>Perimeter:</b></td>
<td><asp:TextBox id="txtPerimeter" runat="server"></asp:TextBox></td>
</tr>
<tr><td><b>Area:</b></td>
<td><asp:TextBox id="txtArea" runat="server"></asp:TextBox></td>
</tr>
</table>
</div>
</form>
</body>
</html>
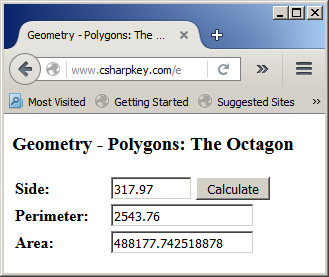
Here is an example of using the webpage:


Raising a Number to a Power
To assist you in raising a number to a power, the Visual Basic library includes a function named Pow. Its syntax is:
Public Shared Function Pow(x As Double, y As Double) As Double
Here is an example:
<%@ Page Language="VB" %>
<!DOCTYPE html>
<html>
<head runat="server">
<script runat="server">
Sub btnCalculateClick(ByVal sender As Object, ByVal e As EventArgs)
Dim periods = 0.00
Dim principal = 0.00
Dim futureValue = 0.00
Dim interestRate = 0.00
Dim interestEarned = 0.00
Dim compoundFrequency = 0.00
principal = txtPrincipal.Text
interestRate = txtInterestRate.Text / 100.0
periods = txtPeriods.Text
If ddlCompounded.Text = "Daily" Then
compoundFrequency = 365
ElseIf ddlCompounded.Text = "Weekly" Then
compoundFrequency = 52.0
ElseIf ddlCompounded.Text = "Monthly" Then
compoundFrequency = 12.0
ElseIf ddlCompounded.Text = "Quarterly" Then
compoundFrequency = 4.0
ElseIf ddlCompounded.Text = "Semiannually" Then
compoundFrequency = 2.0
Else ' if compounding = Annually then
compoundFrequency = 1.0
End If
futureValue = principal * Math.Pow((1.0 + (interestRate / compoundFrequency)), compoundFrequency * periods)
interestEarned = futureValue - principal
txtInterestEarned.Text = interestEarned
txtFutureValue.Text = futureValue
End Sub
</script>
<style>
#container
{
margin: auto;
width: 355px;
}
#math { width: 350px; }
</style>
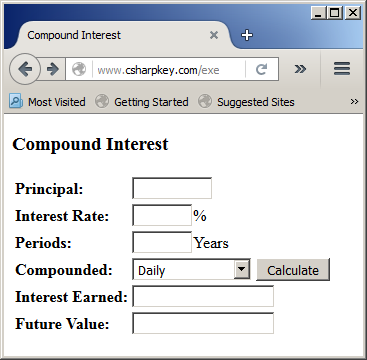
<title>Compound Interest</title>
</head>
<body>
<form id="frmBusiness" runat="server">
<div id="math">
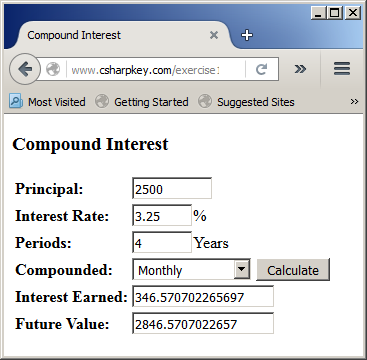
<h3>Compound Interest</h3>
<table id="estimation">
<tr>
<td><b>Principal:</b></td>
<td><asp:TextBox id="txtPrincipal" style="width: 75px" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td><b>Interest Rate:</b></td>
<td><asp:TextBox id="txtInterestRate" style="width: 55px;" runat="server"></asp:TextBox>%</td>
</tr>
<tr>
<td><b>Periods:</b></td>
<td><asp:TextBox id="txtPeriods" style="width: 55px;" runat="server"></asp:TextBox>Years</td>
</tr>
<tr>
<td><b>Compounded:</b>
</td>
<td>
<asp:DropDownList id="ddlCompounded" style="width: 120px;" runat="server">
<asp:ListItem>Daily</asp:ListItem>
<asp:ListItem>Weekly</asp:ListItem>
<asp:ListItem>Monthly</asp:ListItem>
<asp:ListItem>Quarterly</asp:ListItem>
<asp:ListItem>Semiannually</asp:ListItem>
<asp:ListItem>Annually</asp:ListItem>
</asp:DropDownList>
<asp:Button id="btnCalculate" Text="Calculate" OnClick="btnCalculateClick" runat="server" />
</td>
</tr>
<tr>
<td><b>Interest Earned:</b></td>
<td><asp:TextBox id="txtInterestEarned" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td><b>Future Value:</b></td>
<td><asp:TextBox id="txtFutureValue" runat="server"></asp:TextBox></td>
</tr>
</table>
</div>
</form>
</body>
</html>
Here is an example of using the webpage:



An alternative to format a number is to use a function named FormatNumber. Its syntax is:
Business Mathematics: Borrowing Money or Financing an Item
The Regular Payments of a Loan
To let you evaluate the payment to be made for each period of a loan, the Visual Basic language provides a function named Pmt. Its syntax is:
Public Shared Function Pmt(Rate As Double, NPer As Double, PV As Double, FV As Double, Due As DueDate) As Double
Here is an example of calling this function:
<html>
<head runat="server">
<script runat="server">
Sub btnCalculateClick(ByVal sender As Object, ByVal e As EventArgs)
Dim periods = 0
Dim payment = 0.00
Dim interestRate = 0.00
Dim loanAmount = 0.00
loanAmount = txtLoanAmount.Text
interestRate = CDbl(txtInterestRate.Text) / 100.00
periods = txtPeriods.Text
payment = Pmt(interestRate / 12.00, periods, -loanAmount, 0.00, DueDate.EndOfPeriod)
txtPayment.Text = payment
End Sub
</script>
<style>
#container
{
margin: auto;
width: 345px;
}
</style>
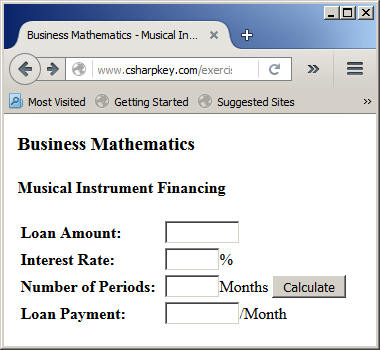
<title>Business Mathematics - Musical Instrument Financing</title>
</head>
<body>
<form id="frmBusiness" runat="server">
<div id="container">
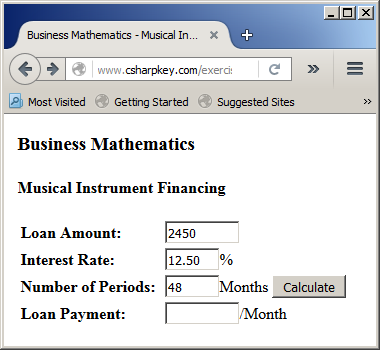
<h3>Business Mathematics</h3>
<h4>Musical Instrument Financing</h4>
<table>
<tr>
<td style="width: 140px"><b>Loan Amount:</b></td>
<td><asp:TextBox id="txtLoanAmount" style="width: 75px" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td><b>Interest Rate:</b></td>
<td><asp:TextBox id="txtInterestRate" style="width: 55px;" runat="server"></asp:TextBox>%</td>
</tr>
<tr>
<td><b>Number of Periods:</b></td>
<td><asp:TextBox id="txtPeriods" style="width: 55px;" runat="server"></asp:TextBox>Months
<asp:Button id="btnCalculate" Text="Calculate"
OnClick="btnCalculateClick" runat="server" /></td>
</tr>
<tr>
<td style="width: 140px"><b>Loan Payment:</b></td>
<td><asp:TextBox id="txtPayment" style="width: 75px" runat="server"></asp:TextBox>/Month</td>
</tr>
</table>
</div>
</form>
</body>
</html>
Here is an example of using the webpage:



The Payment Applied to the Principal
To let you calculate the portion of the payment that applies to the principal, the Visual Basic language provides the PPmt function. Its syntx is:
Public Shared Function PPmt(Rate As Double, Per As Double, NPer As Double, PV As Double, FV As Double, Due As DueDate) As Double
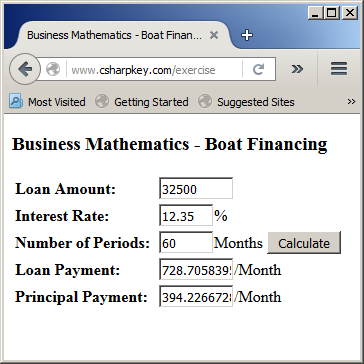
Here are examples:
<html>
<head runat="server">
<script runat="server">
Sub btnCalculateClick(ByVal sender As Object, ByVal e As EventArgs)
Dim periods = 0
Dim interestRate = 0.00
Dim loanAmount = 0.00
Dim regularPayment = 0.00
Dim principalPayment = 0.00
loanAmount = txtLoanAmount.Text
interestRate = CDbl(txtInterestRate.Text) / 100.00
periods = txtPeriods.Text
loanAmount = Pmt(interestRate / 12.00, periods, -loanAmount, 0.00, DueDate.EndOfPeriod)
principalPayment = PPmt(interestRate / 12.00, 1, periods, -loanAmount, 0.00, DueDate.EndOfPeriod)
txtLoanPayment.Text = loanAmount
txtPrincipalPayment.Text = principalPayment
End Sub
</script>
<style>
#container
{
margin: auto;
width: 345px;
}
</style>
<title>Business Mathematics - Boat Financing</title>
</head>
<body>
<form id="frmBusiness" runat="server">
<div id="container">
<h3>Business Mathematics - Boat Financing</h3>
<table>
<tr>
<td style="width: 140px"><b>Loan Amount:</b></td>
<td><asp:TextBox id="txtLoanAmount" style="width: 75px" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td><b>Interest Rate:</b></td>
<td><asp:TextBox id="txtInterestRate" style="width: 55px;" runat="server"></asp:TextBox>%</td>
</tr>
<tr>
<td><b>Number of Periods:</b></td>
<td><asp:TextBox id="txtPeriods" style="width: 55px;" runat="server"></asp:TextBox>Months
<asp:Button id="btnCalculate" Text="Calculate" OnClick="btnCalculateClick" runat="server" /></td>
</tr>
<tr>
<td style="width: 140px"><b>Loan Payment:</b></td>
<td><asp:TextBox id="txtLoanPayment" style="width: 75px" runat="server"></asp:TextBox>/Month</td>
</tr>
<tr>
<td style="width: 140px"><b>Principal Payment:</b></td>
<td><asp:TextBox id="txtPrincipalPayment" style="width: 75px" runat="server"></asp:TextBox>/Month</td>
</tr>
</table>
</div>
</form>
</body>
</html>
Here is an example of using the webpage:


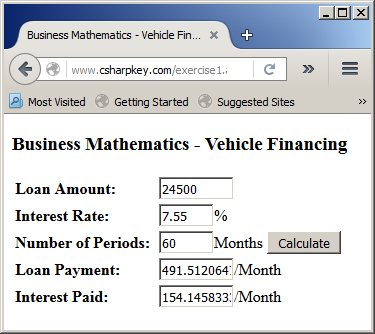
The Interest Paid on a Loan
To let you calculate the amount of payment that covers the interest portion of a loan (or of an annuity), the Visual Basic language provides a function named IPmt. Its syntax is:
Public Shared Function IPmt(Rate As Double, Per As Double, NPer As Double, PV As Double, FV As Double, Due As DueDate) As Double
Here is an example:
<html>
<head runat="server">
<script runat="server">
Sub btnCalculateClick(ByVal sender As Object, ByVal e As EventArgs)
Dim periods = 0
Dim payment = 0.00
Dim loanAmount = 0.00
Dim interestPaid = 0.00
Dim interestRate = 0.00
interestRate = CDbl(txtInterestRate.Text) / 100.00
periods = txtPeriods.Text
loanAmount = txtLoanAmount.Text
interestPaid = IPmt(interestRate / 12.00, 1, periods, -loanAmount, 0.00, DueDate.EndOfPeriod)
payment = Pmt(interestRate / 12.00, periods, -loanAmount, 0.00, DueDate.EndOfPeriod)
txtInterestPaid.Text = interestPaid
txtPayment.Text = payment
End Sub
</script>
<style>
#container
{
margin: auto;
width: 380px;
}
</style>
<title>Business Mathematics - Vehicle Financing</title>
</head>
<body>
<form id="frmBusiness" runat="server">
<div id="container">
<h3>Business Mathematics - Vehicle Financing</h3>
<table>
<tr>
<td style="width: 185px"><b>Loan Amount:</b></td>
<td><asp:TextBox id="txtLoanAmount" style="width: 75px" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td><b>Interest Rate:</b></td>
<td><asp:TextBox id="txtInterestRate" style="width: 55px;" runat="server"></asp:TextBox>%</td>
</tr>
<tr>
<td><b>Number of Periods:</b></td>
<td><asp:TextBox id="txtPeriods" style="width: 55px;" runat="server"></asp:TextBox>Months
<asp:Button id="btnCalculate" Text="Calculate" OnClick="btnCalculateClick" runat="server" /></td>
</tr>
<tr>
<td><b>Loan Payment:</b></td>
<td><asp:TextBox id="txtPayment" style="width: 75px" runat="server"></asp:TextBox>/Month</td>
</tr>
<tr>
<td><b>Interest Paid First Month:</b></td>
<td><asp:TextBox id="txtInterestPaid" style="width: 75px" runat="server"></asp:TextBox></td>
</tr>
</table>
</div>
</form>
</body>
</html>
Here is an example of using the webpage:



Business Mathematics: Saving Money or Investing
The Amount of Money to Invest
Imagine that a customer wants to reach a certain amount of money in the money through a savings account or an investment. To let you figure out the amount the customer should invest now, the Visual Basic language provides a function named PV (which stands for present value). Its syntax is:
Public Shared Function PV(Rate As Double, NPer As Double, Pmt As Double, FV As Double, Due As DueDate) As Double
Here is an example of calling this function:
<html>
<head runat="server">
<script runat="server">
Sub btnCalculateClick(ByVal sender As Object, ByVal e As EventArgs)
Dim periods = 0
Dim payment = 0.00
Dim futureValue = 0.00
Dim interestRate = 0.00
Dim presentValue = 0.00
interestRate = CDbl(txtInterestRate.Text) / 100.00
periods = txtPeriods.Text
payment = txtRegularAmount.Text
futureValue = txtFutureValue.Text
presentValue = PV(interestRate / 12.00, periods, -payment, futureValue, DueDate.EndOfPeriod)
txtPresentValue.Text = presentValue
End Sub
</script>
<style>
#container
{
margin: auto;
width: 380px;
}
</style>
<title>Business Mathematics - Investing</title>
</head>
<body>
<form id="frmBusiness" runat="server">
<div id="container">
<h3>Business Mathematics - Investing</h3>
<table>
<tr>
<td style="width: 155pt"><b>Interest Rate:</b></td>
<td><asp:TextBox id="txtInterestRate" style="width: 55px;" runat="server"></asp:TextBox>%</td>
</tr>
<tr>
<td><b>Number of Periods:</b></td>
<td><asp:TextBox id="txtPeriods" style="width: 55px;" runat="server"></asp:TextBox>Months</td>
</tr>
<tr>
<td><b>Regular Deposit Amount:</b></td>
<td><asp:TextBox id="txtRegularAmount" style="width: 75px"
runat="server"></asp:TextBox>/Month</td>
</tr>
<tr>
<td><b>Future Value (Goal Amount):</b></td>
<td><asp:TextBox id="txtFutureValue" style="width: 75px" runat="server"></asp:TextBox>
<asp:Button id="btnCalculate" Text="Calculate" OnClick="btnCalculateClick" runat="server" /></td>
</tr>
<tr>
<td><b>Amount to Invest:</b></td>
<td><asp:TextBox id="txtPresentValue" style="width: 75px" runat="server"></asp:TextBox>/Month</td>
</tr>
</table>
</div>
</form>
</body>
</html>
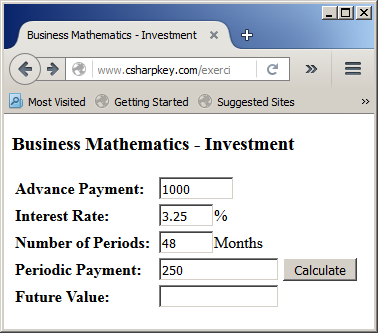
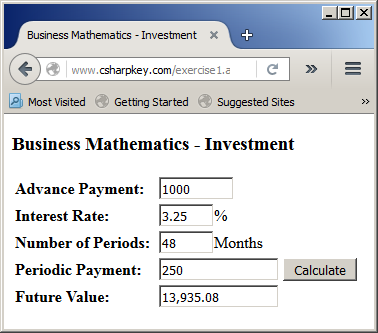
The Future Value of an Investment or a Purchase
To let you estimate the future value or an investment, a purchased machine, or from financing something (such as borrowing money to finance a car, etc), the Visual Basic library provides a function named FV. Its syntax is:
Public Shared Function FV(Rate As Double, NPer As Double, Pmt As Double, PV As Double, Due As DueDate) As Double
Here is an example:
<%@ Page Language="VB" %>
<html>
<head runat="server">
<script runat="server">
Sub btnCalculateClick(ByVal sender As Object, ByVal e As EventArgs)
Dim periods = 0.00
Dim payment = 0.00
Dim futureValue = 0.00
Dim interestRate = 0.00
Dim presentValue = 0.00
interestRate = CDbl(txtInterestRate.Text) / 100.00
periods = txtPeriods.Text
payment = txtPayment.Text
presentValue = txtPresentValue.Text
futureValue = FV(interestRate / 12.00, periods, -payment, -presentValue, DueDate.EndOfPeriod)
txtFutureValue.Text = FormatNumber(futureValue)
End Sub
</script>
<style>
#container
{
margin: auto;
width: 355px;
}
</style>
<title>Business Mathematics - Investment</title>
</head>
<body>
<form id="frmBusiness" runat="server">
<div id="container">
<h3>Business Mathematics - Investment</h3>
<table>
<tr>
<td style="width: 140px"><b>Advance Payment:</b></td>
<td><asp:TextBox id="txtPresentValue" style="width: 75px" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td><b>Interest Rate:</b></td>
<td><asp:TextBox id="txtInterestRate" style="width: 55px;" runat="server"></asp:TextBox>%</td>
</tr>
<tr>
<td><b>Number of Periods:</b></td>
<td><asp:TextBox id="txtPeriods" style="width: 55px;" runat="server"></asp:TextBox>Months</td>
</tr>
<tr>
<td><b>Periodic Payment:</b></td>
<td>
<asp:TextBox id="txtPayment" style="width: 120px;" runat="server"></asp:TextBox>
<asp:Button id="btnCalculate" Text="Calculate" OnClick="btnCalculateClick" runat="server" />
</td>
</tr>
<tr>
<td><b>Future Value:</b></td>
<td><asp:TextBox id="txtFutureValue" style="width: 120px;" runat="server"></asp:TextBox></td>
</tr>
</table>
</div>
</form>
</body>
</html>
Here is an example of using the webpage:



Business Mathematics: Depreciation
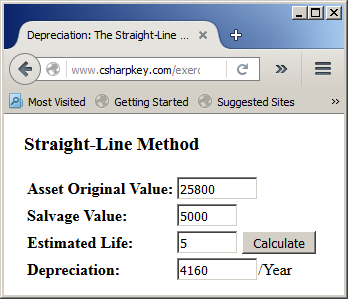
The Straight-Line Method
To let you calculate the yearly depreciation of a machine using the straight-line method, the Visual Basic language provides a function named SLN. Its syntax is:
Function SLN(ByVal Cost As Double, ByVal Salvage As Double, ByVal Life As Double) As Double
All three arguments are required. Here is an example of calling the function:
<%@ Page Language="VB" %>
<!DOCTYPE html>
<html>
<head runat="server">
<script runat="server">
Sub btnCalculateClick(ByVal sender As Object, ByVal e As EventArgs)
Dim cost = 00
Dim salvageValue = 0.00
Dim estimatedLife = 0.00
Dim depreciation = 0.00
cost = txtCost.Text
salvageValue = txtSalvageValue.Text
estimatedLife = txtEstimatedLife.Text
depreciation = SLN(cost, salvageValue, estimatedLife)
txtDepreciation.Text = depreciation
End Sub
</script>
<style>
#container
{
margin: auto;
width: 400px;
}
</style>
<title>Depreciation: The Straight-Line Method</title>
</head>
<body>
<form id="frmBusiness" runat="server">
<div id="container">
<h3>Straight-Line Method</h3>
<table>
<tr>
<td><b>Asset Original Value:</b></td>
<td><asp:TextBox id="txtCost" style="width: 75px" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td><b>Salvage Value:</b></td>
<td><asp:TextBox id="txtSalvageValue" style="width: 55px;" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td><b>Estimated Life:</b></td>
<td><asp:TextBox id="txtEstimatedLife" style="width: 55px;" runat="server"></asp:TextBox>
<asp:Button id="btnCalculate" Text="Calculate"
OnClick="btnCalculateClick" runat="server" /></td>
</tr>
<tr>
<td><b>Depreciation:</b></td>
<td><asp:TextBox id="txtDepreciation" style="width: 75px"
runat="server"></asp:TextBox>/Year</td>
</tr>
</table>
</div>
</form>
</body>
</html>
Here is an example of using the webpage:


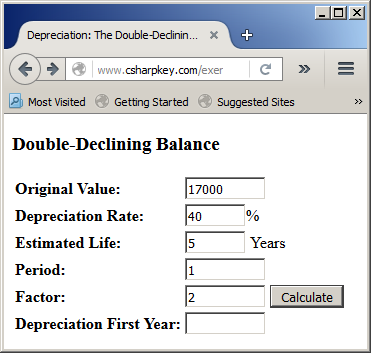
The Double-Declining Balance
To let you calculate the double-declining balance of a machine, the Visual Basic language provides a function named DDB. Its syntax is:
Public Shared Function DDB(Cost As Double, Salvage As Double, Life As Double, Period As Double, Factor As Double) As Double
Here is an example:
<%@ Page Language="VB" %>
<!DOCTYPE html>
<html>
<head runat="server">
<script runat="server">
Sub btnCalculateClick(ByVal sender As Object, ByVal e As EventArgs)
Dim cost = 00
Dim depreciationRate = 0.00
Dim estimatedLife = 0.00
Dim period = 0.00
Dim factor = 0.00
Dim depreciation = 0.00
cost = txtCost.Text
depreciationRate = txtDepreciationRate.Text
estimatedLife = txtEstimatedLife.Text
period = txtPeriod.Text
factor = txtFactor.Text
depreciation = DDB(cost, depreciationRate, estimatedLife, period, factor)
txtDepreciation.Text = depreciation
End Sub
</script>
<style>
#container
{
margin: auto;
width: 400px;
}
</style>
<title>Depreciation: The Double-Declining Balance</title>
</head>
<body>
<form id="frmBusiness" runat="server">
<div id="container">
<h3>Double-Declining Balance</h3>
<table>
<tr>
<td><b>Original Value:</b></td>
<td><asp:TextBox id="txtCost" style="width: 75px" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td><b>Depreciation Rate:</b></td>
<td><asp:TextBox id="txtDepreciationRate" style="width: 55px;" runat="server"></asp:TextBox>%</td>
</tr>
<tr>
<td><b>Estimated Life:</b></td>
<td><asp:TextBox id="txtEstimatedLife" style="width: 55px;" runat="server"></asp:TextBox> Years</td>
</tr>
<tr>
<td><b>Period:</b>
</td>
<td>
<asp:TextBox id="txtPeriod" style="width: 75px" Text="1" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td><b>Factor:</b></td>
<td><asp:TextBox id="txtFactor" Text="2" style="width: 75px" runat="server"></asp:TextBox>
<asp:Button id="btnCalculate" Text="Calculate" OnClick="btnCalculateClick" runat="server" /></td>
</tr>
<tr>
<td><b>Depreciation First Year:</b></td>
<td><asp:TextBox id="txtDepreciation" style="width: 75px" runat="server"></asp:TextBox></td>
</tr>
</table>
</div>
</form>
</body>
</html>
Here is an example of using the webpage:


Sum-of-Years Digits
To let you evaluatethe depreciation of a machine based on the sum-of-years digits technique, the Visual Basic language provides a function named SYD. Its syntax is:
Public Shared Function SYD(Cost As Double, Salvage As Double, Life As Double, Period As Double) As Double
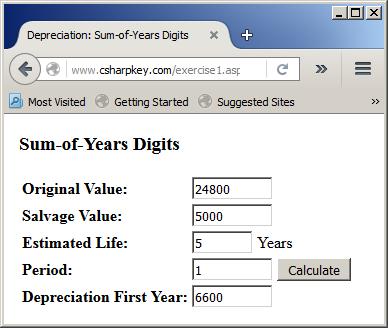
Here is an example:
<%@ Page Language="VB" %>
<!DOCTYPE html>
<html>
<head runat="server">
<script runat="server">
Sub btnCalculateClick(ByVal sender As Object, ByVal e As EventArgs)
Dim cost = 00
Dim salvageValue = 0.00
Dim estimatedLife = 0.00
Dim period = 0.00
Dim depreciation = 0.00
cost = txtCost.Text
salvageValue = txtSalvageValue.Text
estimatedLife = txtEstimatedLife.Text
period = txtPeriod.Text
depreciation = SYD(cost, salvageValue, estimatedLife, period)
If period = 1 Then
lblDepreciation.Text = "Depreciation First Year:"
ElseIf period = 2 Then
lblDepreciation.Text = "Depreciation Second Year:"
ElseIf period = 3 Then
lblDepreciation.Text = "Depreciation Third Year:"
Else
lblDepreciation.Text = "Depreciation " & period & "th Year:"
End If
txtDepreciation.Text = depreciation
End Sub
</script>
<style>
#container
{
margin: auto;
width: 350px;
}
</style>
<title>Depreciation: Sum-of-Years Digits</title>
</head>
<body>
<form id="frmBusiness" runat="server">
<div id="container">
<h3>Sum-of-Years Digits</h3>
<table>
<tr>
<td><b>Original Value:</b></td>
<td><asp:TextBox id="txtCost" style="width: 75px" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td><b>Salvage Value:</b></td>
<td><asp:TextBox id="txtSalvageValue" style="width: 75px"
runat="server"></asp:TextBox></td>
</tr>
<tr>
<td><b>Estimated Life:</b></td>
<td><asp:TextBox id="txtEstimatedLife" style="width: 55px;"
runat="server"></asp:TextBox> Years</td>
</tr>
<tr>
<td><b>Period:</b></td>
<td>
<asp:TextBox id="txtPeriod" style="width: 75px" Text="1" runat="server"></asp:TextBox>
<asp:Button id="btnCalculate" Text="Calculate" OnClick="btnCalculateClick" runat="server" /></td>
</tr>
<tr>
<td><b><asp:Label id="lblDepreciation" Text="Depreciation First Year:" runat="server" /></b></td>
<td><asp:TextBox id="txtDepreciation" style="width: 75px" runat="server"></asp:TextBox></td>
</tr>
</table>
</div>
</form>
</body>
</html>
Here is an example of using the webpage: