 |
Boolean Conjunctions and Disjunctions |
|
Conditional Conjunctions
Nesting a Conditional Statement
In the body of the conditional statement, you can create
another conditional statement. This is referred to as nesting the condition. Here is an example:
<%@ Page Language="VB" %>
<!DOCTYPE html>
<html>
<head runat="server">
<script runat="server">
Sub btnCalculateClick(ByVal sender As Object, ByVal e As EventArgs)
Dim weeklySalary As Double
Dim hourlySalary As Double
Dim timeWorked As Double
Dim overtime As Double
Dim overtimePay As Double
hourlySalary = CDbl(txtHourlySalary.Text)
timeWorked = CDbl(txtTimeWorked.Text)
weeklySalary = hourlySalary * timeWorked
If chkPaidOvertime.Checked Then
If timeWorked > 40.0 Then
overtime = timeWorked - 40.0
overtimePay = hourlySalary * 1.5 * overtime
weeklySalary = (hourlySalary * 40.0) + overtimePay
End If
End If
txtWeeklySalary.Text = FormatNumber(weeklySalary)
End Sub
</script>
<title>Payroll Preparation</title>
</head>
<body>
<form id="frmPayroll" runat="server">
<div>
<h3>Payroll Preparation</h3>
<table border=0>
<tr>
<td style="text-align: left">
<asp:Label id="lblHourlySalary" runat="server" Text="Hourly Salary:"></asp:Label>
</td>
<td style="text-align: left">
<asp:TextBox id="txtHourlySalary" Width="75px"
text="0.00" runat="server" /></td>
</tr>
<tr>
<td style="text-align: left">
<asp:Label id="lblTimeWorked" runat="server" Text="Time Worked:"></asp:Label></td>
<td style="text-align: left">
<asp:TextBox id="txtTimeWorked" text="0.00" runat="server" Width="75px" />
</td>
</tr>
<tr>
<td style="text-align: left">
</td>
<td style="text-align: left">
<asp:CheckBox ID="chkPaidOvertime" runat="server" Text="Paid Overtime" />
</td>
</tr>
<tr>
<td style="text-align: left">
</td>
<td style="text-align: left">
<asp:Button id="btnCalculate"
text="Calculate"
runat="server" OnClick="btnCalculateClick"></asp:Button></td>
</tr>
<tr>
<td style="text-align: left">
<asp:Label id="lblWeeklySalary" runat="server" Text="Weekly Salary:"></asp:Label></td>
<td style="text-align: left">
<asp:TextBox id="txtWeeklySalary" text="0.00" Width="75px" runat="server" /></td>
</tr>
</table>
</div>
</form>
</body>
</html>
Here is an example of running the program:
In the same way, you can nest one conditional statement in one,
then nest that new one in another conditional statement, and so on.
Nesting the IIf() Function
To get the functionality of an If...Then...ElseIf... conditional statement, you can nest one IIf() function in another. In reality, you would call the IIf() function in place of the FalsePart of another IIf() function. The nesting can be presented as follows:
Function IIf(ByVal Expression As Boolean,
ByVal TruePart As Object,
Function IIf(ByVal Expression As Boolean,
ByVal TruePart As Object,
Function IIf(ByVal Expression As Boolean,
ByVal TruePart As Object,
Function IIf(ByVal Expression As Boolean,
ByVal TruePart As Object,
ByVal FalsePart As Object
) As Object
) As Object
) As Object
) As Object
Only. Here is an example:
<%@ Page Language="VB" %>
<!DOCTYPE html>
<html>
<head runat="server">
<script runat="server">
Sub btnCalculateClick(ByVal sender As Object, ByVal e As EventArgs)
Dim periods = 0.00
Dim principal = 0.00
Dim futureValue = 0.00
Dim interestRate = 0.00
Dim interestEarned = 0.00
Dim compoundFrequency = 0.00
principal = txtPrincipal.Text
interestRate = txtInterestRate.Text / 100.0
periods = txtPeriods.Text
compoundFrequency = IIf(ddlCompounded.Text = "Daily", 365, IIf(ddlCompounded.Text = "Weekly", 52.0, IIf(ddlCompounded.Text = "Monthly", 12.00, IIf(ddlCompounded.Text = "Quarterly", 4.00, IIf(ddlCompounded.Text = "Semiannually", 2.0, 1.00)))))
futureValue = principal * Math.Pow((1.0 + (interestRate / compoundFrequency)), compoundFrequency * periods)
interestEarned = futureValue - principal
txtInterestEarned.Text = interestEarned
txtFutureValue.Text = futureValue
End Sub
</script>
<style>
#container
{
margin: auto;
width: 355px;
}
#math { width: 350px; }
</style>
<title>Compound Interest</title>
</head>
<body>
<form id="frmBusiness" runat="server">
<div id="math">
<h3>Compound Interest</h3>
<table id="estimation">
<tr>
<td><b>Principal:</b></td>
<td><asp:TextBox id="txtPrincipal" style="width: 75px" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td><b>Interest Rate:</b></td>
<td><asp:TextBox id="txtInterestRate" style="width: 55px;" runat="server"></asp:TextBox>%</td>
</tr>
<tr>
<td><b>Periods:</b></td>
<td><asp:TextBox id="txtPeriods" style="width: 55px;" runat="server"></asp:TextBox>Years</td>
</tr>
<tr>
<td><b>Compounded:</b>
</td>
<td>
<asp:DropDownList id="ddlCompounded" style="width: 120px;" runat="server">
<asp:ListItem>Daily</asp:ListItem>
<asp:ListItem>Weekly</asp:ListItem>
<asp:ListItem>Monthly</asp:ListItem>
<asp:ListItem>Quarterly</asp:ListItem>
<asp:ListItem>Semiannually</asp:ListItem>
<asp:ListItem>Annually</asp:ListItem>
</asp:DropDownList>
<asp:Button id="btnCalculate" Text="Calculate" OnClick="btnCalculateClick" runat="server" />
</td>
</tr>
<tr>
<td><b>Interest Earned:</b></td>
<td><asp:TextBox id="txtInterestEarned" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td><b>Future Value:</b></td>
<td><asp:TextBox id="txtFutureValue" runat="server"></asp:TextBox></td>
</tr>
</table>
</div>
</form>
</body>
</html>
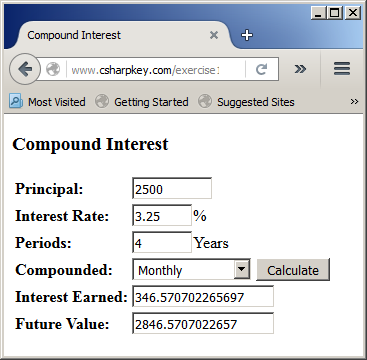
Here is an example of using the webpage:



Boolean Conjunctions
When you nest one condition in another condition as in:
If condition1 = True ; The first or external condition
If condition2 = True ; The second or internal condition
statement(s)
End If
End If
you are in fact saying that "If condition1
verifies, Then if condition2 verifies, do this...". To support a simplified
version of this scenario,
you can use the Boolean conjunction represented by the And operator.
Its primary formula is:
condition1 And Condition2
statement(s)
You must formulate each condition to produce a true or a false result. The result is as follows:
- If condition1 is True AND condition2 is True, the whole expression produces a true result. Here is an example:
<%@ Page Language="VB" %>
<!DOCTYPE html>
<html>
<head runat="server">
<script runat="server">
Sub BtnCalculate_Click(ByVal sender As Object, ByVal e As EventArgs)
Dim principal As Double, commission As Double
Dim numberOfShares As Integer, pricePerShare As Double
numberOfShares = CInt(TxtNumberOfShares.Text)
pricePerShare = CDbl(TxtPricePerShare.Text)
principal = numberOfShares * pricePerShare
If principal >= 0.00 And principal <= 2500.00 Then
commission = 26.25 + (principal * 0.0014)
End If
If principal > 2500.00 And principal <= 6000.00 Then
commission = 45.0 + (principal * 0.0054)
End If
If principal > 6000.00 And principal <= 20000.00 Then
commission = 60.0 + (principal * 0.0028)
End If
If principal > 20000.00 And principal <= 50000.00 Then
commission = 75.0 + (principal * 0.001875)
End If
If principal > 50000.00 And principal <= 500000.00 Then
commission = 131.25 + (principal * 0.0009)
End If
If (principal > 500000.0) Then
commission = 206.25 + (principal * 0.000075)
End If
TxtPrincipal.Text = FormatNumber(principal)
TxtCommission.Text = FormatNumber(commission)
TxtTotalInvestment.Text = FormatNumber(principal + commission)
End Sub
</script>
<style type="text/css">
#main-title
{
font-size: 1.28em;
font-weight: bold;
text-align: center;
font-family: Georgia, Garamond, 'Times New Roman', Times, serif;
}
#tblPayroll { width: 250px; }
#whole
{
margin: auto;
width: 255px;
}
</style>
<title>Brokerage Company</title>
</head>
<body>
<form id="frmBrokerage" runat="server">
<div id="whole">
<p id="main-title">Brokerage Company</p>
<table id="tblPayroll">
<tr>
<td>
<asp:Label id="LblNumberOfShares" runat="server"
Text="Number of Shares:"></asp:Label>
</td>
<td><asp:TextBox id="TxtNumberOfShares" Width="75px"
runat="server">0</asp:TextBox></td>
</tr>
<tr>
<td>
<asp:Label id="LblPricePerShare" runat="server"
Text="Price Per Share:"></asp:Label>
</td>
<td><asp:TextBox id="TxtPricePerShare" runat="server"
Width="75px">0.00</asp:TextBox></td>
</tr>
<tr>
<td> </td>
<td>
<asp:Button id="BtnCalculate" runat="server"
Text="Calculate" Width="85px"
OnClick="BtnCalculate_Click" />
</td>
</tr>
<tr>
<td>
<asp:Label id="LblPrincipal" runat="server"
Text="Principal:"></asp:Label>
</td>
<td><asp:TextBox id="TxtPrincipal"
runat="server" Width="75px">0.00</asp:TextBox></td>
</tr>
<tr>
<td>
<asp:Label id="LblCommission" runat="server"
Text="Commission:"></asp:Label>
</td>
<td><asp:TextBox id="TxtCommission"
runat="server" Width="75px">0.00</asp:TextBox></td>
</tr>
<tr>
<td>
<asp:Label id="LblTotalInvestment" runat="server"
Text="Total Investment:"></asp:Label>
</td>
<td><asp:TextBox id="TxtTotalInvestment" runat="server"
Width="75px">0.00</asp:TextBox>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
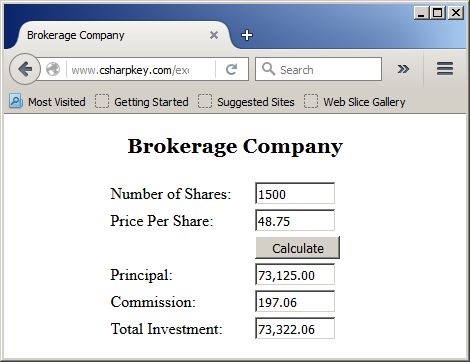
Here is an example of using the webpage:


- If either condition1 or condition2 is false (including if both are false), the whole
expression produces a false result
To make your code easier to read, it is a good idea to include each
Boolean operation in its own parentheses. Here are examples:
<script runat="server">
Sub BtnCalculate_Click(ByVal sender As Object, ByVal e As EventArgs)
Dim principal As Double, commission As Double
Dim numberOfShares As Integer, pricePerShare As Double
numberOfShares = CInt(TxtNumberOfShares.Text)
pricePerShare = CDbl(TxtPricePerShare.Text)
principal = numberOfShares * pricePerShare
If (principal >= 0.00) And (principal <= 2500.00) Then
commission = 26.25 + (principal * 0.0014)
End If
If (principal > 2500.00) And (principal <= 6000.00) Then
commission = 45.0 + (principal * 0.0054)
End If
If (principal > 6000.00) And (principal <= 20000.00) Then
commission = 60.0 + (principal * 0.0028)
End If
If (principal > 20000.00) And (principal <= 50000.00) Then
commission = 75.0 + (principal * 0.001875)
End If
If (principal > 50000.00) And (principal <= 500000.00) Then
commission = 131.25 + (principal * 0.0009)
End If
If (principal > 500000.0) Then
commission = 206.25 + (principal * 0.000075)
End If
TxtPrincipal.Text = FormatNumber(principal)
TxtCommission.Text = FormatNumber(commission)
TxtTotalInvestment.Text = FormatNumber(principal + commission)
End Sub
</script>
Depending on your program, if two conditions are not enough, you can
create as many conjunctions as you want. The formula to follow is:
condition1 And condition2 And condition3 And . . . And condition_n
When the expression is checked, if any of the operations is false, the
whole operation is false. The only time the whole operation is true is if all of the
operations are true.
Of course, you can nest a Boolean condition inside another
conditional statement.
Short Circuiting a Conjunction
To provide a fast of performing conjunction, the Visual Basic language provides the AndAlso operator. The formula to use it is:
result = expression1 AndAlso expression2
The expressions are formulated as Boolean operations. The expression1 is first evaluated. If it is false, the operation is false. If the expression1 is true, then the expression2 is evaluated. If it is false, the result is false. If both expressions are true, then the result is true. Here are examples:
<script runat="server">
Sub btnCalculate_Click(ByVal sender As Object, ByVal e As EventArgs)
Dim principal As Double, commission As Double
Dim numberOfShares As Integer, pricePerShare As Double
numberOfShares = If(String.IsNullOrEmpty(txtNumberOfShares.Text), 0, CInt(txtNumberOfShares.Text))
pricePerShare = If(String.IsNullOrEmpty(txtPricePerShare.Text), 0.00, CDbl(txtPricePerShare.Text))
principal = numberOfShares * pricePerShare
If (principal >= 0.00) AndAlso (principal <= 2500.00) Then
commission = 26.25 + (principal * 0.0014)
End If
If (principal > 2500.00) AndAlso (principal <= 6000.00) Then
commission = 45.0 + (principal * 0.0054)
End If
If (principal > 6000.00) AndAlso (principal <= 20000.00) Then
commission = 60.0 + (principal * 0.0028)
End If
If (principal > 20000.00) AndAlso (principal <= 50000.00) Then
commission = 75.0 + (principal * 0.001875)
End If
If (principal > 50000.00) AndAlso (principal <= 500000.00) Then
commission = 131.25 + (principal * 0.0009)
End If
If (principal > 500000.0) Then
commission = 206.25 + (principal * 0.000075)
End If
txtPrincipal.Text = FormatNumber(principal)
txtCommission.Text = FormatNumber(commission)
txtTotalInvestment.Text = FormatNumber(principal + commission)
End Sub
</script>
|
Boolean Disjunctions
Introduction
A Boolean disjunction is a combination of conditions where only one of the conditions needs to be true for the whole operation to be true.
This operation is performed using the Boolean disjunction operator represented as Or. The
primary formula to follow is:
condition1 Or condition2
The operation works as follows:
- If at least one of condition1 OR condition2 is true, the whole operation
is true
- If both conditions are false, only then will the whole operation produce a
false result
Here is an example:
<%@ Page Language="VB" %>
<!DOCTYPE html>
<html>
<head runat="server">
<script runat="server">
Sub DdlTimePeriodSelectedIndexChanged(ByVal sender As Object, ByVal e As EventArgs)
If ddlTimePeriod.SelectedIndex = 1 Or ddlTimePeriod.SelectedIndex = 2 Then
pnlLunchSpecial.Visible = False
pnlRegularMenu.Visible = True
Else
pnlLunchSpecial.Visible = True
pnlRegularMenu.Visible = False
End If
End Sub
</script>
<style type="text/css">
#main-title
{
font-size: 1.28em;
font-weight: bold;
text-align: center;
font-family: Georgia, Garamond, 'Times New Roman', Times, serif;
}
#tblRestaurant { width: 500px; }
#whole
{
margin: auto;
width: 505px;
}
</style>
<title>Restaurant</title>
</head>
<body>
<form id="frmRestaurant" runat="server">
<div id="whole">
<p id="main-title">Restaurant</p>
<table id="tblRestaurant">
<tr>
<td>
<asp:Label id="lblTimePeriod" runat="server"
Text="Select Current Time Period:"></asp:Label>
</td>
<td>
<asp:DropDownList id="ddlTimePeriod" runat="server"
AutoPostBack="True"
OnSelectedIndexChanged="ddlTimePeriodSelectedIndexChanged">
<asp:ListItem>Weekday Lunch Period (11:30 AM - 03:00 PM)</asp:ListItem>
<asp:ListItem>Evening (03:00 PM - Midnight)</asp:ListItem>
<asp:ListItem>Weekend (Saturday - Sunday)</asp:ListItem>
</asp:DropDownList>
</td>
</tr>
</table>
<asp:Panel id="pnlLunchSpecial" runat="server" Width="400px">
<h2>Lunch Special</h2>
<table class="auto-style1">
<tr>
<td>Food Item</td>
<td>Unit Price</td>
<td>Spicy?</td>
</tr>
<tr>
<td>
<asp:Label id="lblLSItem1Name" runat="server"
Text="LS01 Chicken Chow Mein"></asp:Label>
</td>
<td>
<asp:TextBox id="txtLSItem1UnitPrice"
runat="server" Width="70px">5.65</asp:TextBox>
</td>
<td>
<asp:CheckBox id="chkLSItem1Spicy" runat="server" />
</td>
</tr>
<tr>
<td>
<asp:Label id="lblLSItem2Name" runat="server"
Text="LS02 Sweet & Sour Pork"></asp:Label>
</td>
<td>
<asp:TextBox id="TxtLSItem2UnitPrice" runat="server"
Width="70px">5.75</asp:TextBox>
</td>
<td>
<asp:CheckBox id="chkLSItem2Spicy" Checked="True" runat="server" />
</td>
</tr>
<tr>
<td>
<asp:Label id="lblLSItem3Name" runat="server"
Text="LS03 Sesame Chicken"></asp:Label>
</td>
<td>
<asp:TextBox id="txtLSItem3UnitPrice" runat="server"
Width="70px">5.85</asp:TextBox>
</td>
<td>
<asp:CheckBox id="chkLSItem3Spicy" Checked="True" runat="server" />
</td>
</tr>
</table>
</asp:Panel>
<asp:Panel id="PnlRegularMenu" runat="server" Width="400px" Visible="False">
<h1>Regular Food Menu</h1>
<table class="auto-style1">
<tr>
<td>Food Item</td>
<td>Unit Price</td>
<td>Spicy?</td>
</tr>
<tr>
<td>
<asp:Label id="lblRMItem1Name" runat="server"
Text="RM01 Chicken Mei Fun"></asp:Label>
</td>
<td>
<asp:TextBox id="txtRMItem1UnitPrice" runat="server"
Width="70px">9.25</asp:TextBox>
</td>
<td>
<asp:CheckBox id="chkRMItem1Spicy" runat="server" />
</td>
</tr>
<tr>
<td>
<asp:Label id="lblRMItem2Name" runat="server"
Text="RM02 Orange Chicken"></asp:Label>
</td>
<td>
<asp:TextBox id="txtRMItem2UnitPrice" runat="server"
Width="70px">9.50</asp:TextBox>
</td>
<td>
<asp:CheckBox id="chkRMItem2Spicy" runat="server" />
</td>
</tr>
<tr>
<td>
<asp:Label id="lblRMItem3Name" runat="server"
Text="RM03 Barbecue Spare Ribs"></asp:Label>
</td>
<td>
<asp:TextBox id="txtRMItem3UnitPrice" runat="server"
Width="70px">14.65</asp:TextBox>
</td>
<td>
<asp:CheckBox id="chkRMItem3Spicy" Checked="True" runat="server" />
</td>
</tr>
<tr>
<td>
<asp:Label id="lblRMItem4Name" runat="server"
Text="Chicken Chow Mein "></asp:Label>
</td>
<td>
<asp:TextBox id="TextBox1" runat="server"
Width="70px">12.25</asp:TextBox>
</td>
<td>
<asp:CheckBox id="chkRMItem4Spicy" Checked="True" runat="server" />
</td>
</tr>
</table>
</asp:Panel>
</div>
</form>
</body>
</html>
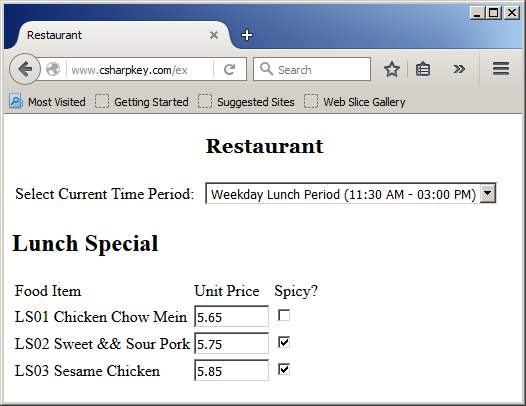
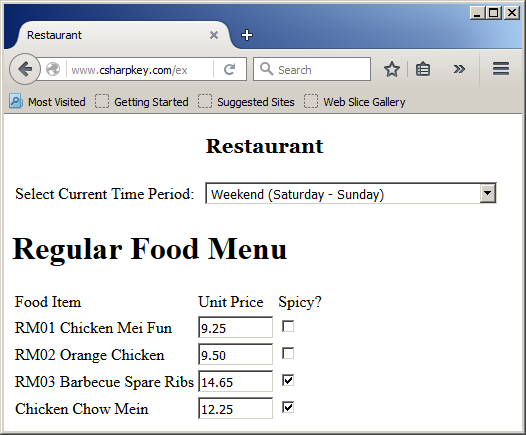
Here is an example of using the webpage:


It is a good idea to include each Boolean operation in its
parentheses. Here is an example:
<script runat="server">
Sub DdlTimePeriodSelectedIndexChanged(ByVal sender As Object, ByVal e As EventArgs)
If (ddlTimePeriod.SelectedIndex = 1) Or (ddlTimePeriod.SelectedIndex = 2) Then
pnlLunchSpecial.Visible = False
pnlRegularMenu.Visible = True
Else
pnlLunchSpecial.Visible = True
pnlRegularMenu.Visible = False
End If
End Sub
</script>
You can create a conditional statement that includes as many disjunctions as you want.
The formula to follow is:
condition1 Or condition2 Or . . . Or condition_n
If any one of the individual operations is
true, the
whole operation is true. The whole operation is false only if all of the
operations are false.
Short-Cicuiting a Disjunction
To provide a fast way to perform a disjunction, the Visual Basic language provides the OrElse operator. The formula to use it is:
result = expression1 OrElse expression2
The expressions are evaluated as done for the regular disjunction.
Combining Conjunctions and Disjunctions
Conjunctions and disjunctions can be used in the same
expression. A conjunction (or disjunction) can be used to evaluate one
sub-expression while a disjunction (or conjunction) can be used to evaluate
another sub-expression.
As seen previously, one way you can combine conditional
statements is by nesting them.
| |