|
This small application uses a dialog box on which the
user can review a list of cars.
Prerequisites:
|
|
This application was used to study or review the Track
Bar control. We simply expand it here to include other controls that can
provide more information about the car that is displaying.
|
|
Practical Learning: Starting the Exercise |
|
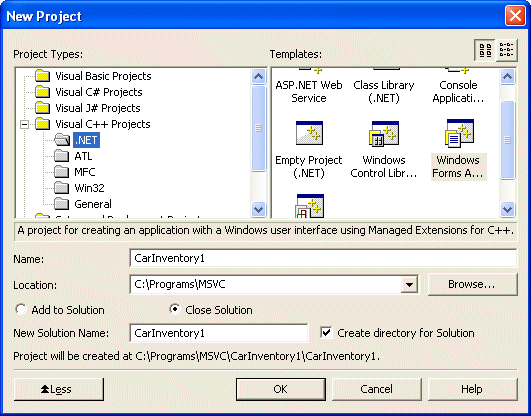
- Start Microsoft Visual C++ .Net and create a new Windows named CarInventory1

- Click Open
- Save the following pictures, with their default names, in the folder
that contains the current project (if you are using Microsoft Visual
C++ .Net 2003, after you have created the CarInventory1
project, another folder with the same name, CarInventory1, is
created; therefore, save these pictures in the CarInventory1
folder inside of the primary CarInventory1 folder):
- Test the application
- Close it and return to Visual Studio
|
|
Designing the Application |
|
- Design the form as follows:
 |
| Control |
Text |
Name |
Additional Properties |
| Group Box |
Car Description |
|
|
| Label |
Make: |
|
|
| TextBox |
Honda |
txtMake |
|
| Label |
Model: |
|
|
| TextBox |
Civic |
txtModel |
|
| Label |
Year: |
|
|
| TextBox |
1998 |
txtYear |
|
| Label |
Doors: |
|
|
| TextBox |
4 |
txtDoors |
|
| PictureBox |
|
pctCarPicture |
Image: Select Civic1.bmp |
| TrackBar |
|
trbSlider |
Minimum: 1
TickStyle: TopLeft |
|
- Save everything
|
- Right-click the form and click View Code
- To store the values for the controls of the form, in the top section
of the file, create a managed structure named CLisOfCars as follows:
namespace CarInventory1
{
using namespace System;
using namespace System::ComponentModel;
using namespace System::Collections;
using namespace System::Windows::Forms;
using namespace System::Data;
using namespace System::Drawing;
__gc struct CListOfCars
{
String *Make;
String *Model;
unsigned int CarYear;
unsigned int Doors;
String *CarPicture;
};
/// <summary>
/// Summary for Form1
///
|
- Before using the cars, declare a managed array of CListOfCars
just under InitializeComponents. Name the array variable Car as
follows:
private:
/// <summary>
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
void InitializeComponent(void)
static CListOfCars *Car[] = __gc new CListOfCars*[10];
|
- To initialize the array and the slider, return to the form.
Double-click an empty area of the form to access its OnLoad() event
and implement it as follows:
private: System::Void Form1_Load(System::Object * sender, System::EventArgs * e)
{
Car[0] = new CListOfCars;
Car[0]->Make = S"Honda";
Car[0]->Model = S"Civic";
Car[0]->CarYear = 1998;
Car[0]->Doors = 4;
Car[0]->CarPicture = S"Civic1.bmp";
Car[1] = new CListOfCars;
Car[1]->Make = S"Hyundai";
Car[1]->Model = S"Elantra";
Car[1]->CarYear = 1996;
Car[1]->Doors = 4;
Car[1]->CarPicture = S"Elantra.bmp";
Car[2] = new CListOfCars;
Car[2]->Make = S"Ford";
Car[2]->Model = S"Escape";
Car[2]->CarYear = 2003;
Car[2]->Doors = 5;
Car[2]->CarPicture = S"FordEscape1.bmp";
Car[3] = new CListOfCars;
Car[3]->Make = S"Ford";
Car[3]->Model = S"Escort";
Car[3]->CarYear = 1997;
Car[3]->Doors = 2;
Car[3]->CarPicture = S"FordEscort1.bmp";
Car[4] = new CListOfCars;
Car[4]->Make = "Mercury";
Car[4]->Model = "Grand Marquis";
Car[4]->CarYear = 2001;
Car[4]->Doors = 4;
Car[4]->CarPicture = S"GrandMarquis.bmp";
Car[5] = new CListOfCars;
Car[5]->Make = "Mercury";
Car[5]->Model = "Mystique";
Car[5]->CarYear = 2000;
Car[5]->Doors = 4;
Car[5]->CarPicture = S"Mystique.bmp";
Car[6] = new CListOfCars;
Car[6]->Make = "Lincoln";
Car[6]->Model = "Navigator";
Car[6]->CarYear = 2003;
Car[6]->Doors = 5;
Car[6]->CarPicture = S"Navigator1.bmp";
Car[7] = new CListOfCars;
Car[7]->Make = "Nissan";
Car[7]->Model = "Sentra";
Car[7]->CarYear = 1997;
Car[7]->Doors = 2;
Car[7]->CarPicture = S"Sentra.bmp";
Car[8] = new CListOfCars;
Car[8]->Make = "Ford";
Car[8]->Model = "Focus";
Car[8]->CarYear = 2002;
Car[8]->Doors = 4;
Car[8]->CarPicture = S"Focus.bmp";
Car[9] = new CListOfCars;
Car[9]->Make = "Kia";
Car[9]->Model = "Sephia";
Car[9]->CarYear = 2003;
Car[9]->Doors = 4;
Car[9]->CarPicture = S"Sephia.bmp";
}
|
- When the user slides the track bar, we will update the values of the
selected car and we will call the OnPaint() event of
the form to change the picture of the car.
Get back to the form and double-click the TrackBar control to access
its OnScroll event
- Implement it as follows:
private: System::Void trbSlider_Scroll(System::Object * sender, System::EventArgs * e)
{
// Get the index of the current value of the track bar - 1
int CurPos = this->trbSlider->Value - 1;
// Based on the current index, retrieve the values of the
// current car and assign each to the corresponding control
this->txtMake->Text = this->Car[CurPos]->Make;
this->txtModel->Text = this->Car[CurPos]->Model;
this->txtYear->Text = this->Car[CurPos]->CarYear.ToString();
this->txtDoors->Text = this->Car[CurPos]->Doors.ToString();
this->pctCarPicture->Image = Drawing::Image::FromFile(Car[CurPos]->CarPicture);
}
|
- Test the application
|
|
|

